 interface Web
interface Web
 uni-app
uni-app
 Démarrage rapide uni-app : Développez et empaquetez votre première application Android
Démarrage rapide uni-app : Développez et empaquetez votre première application Android
Démarrage rapide uni-app : Développez et empaquetez votre première application Android
Cet article vous présentera le framework multiplateforme uni-app, vous présentera les raisons du choix d'uni-app et vous aidera à développer rapidement votre première application Android à l'aide d'uni-app. J'espère que cela sera utile à tout le monde !

Tout d'abord, nous présentons aujourd'hui principalement une application uni-framework front-end multiplateforme. Il existe de nombreuses solutions matures sur Internet pour les frameworks front-end multiplateformes, tels que Taro, React Native, Flutter. , etc. Ce sont de très excellents frameworks multiplateformes front-end (si vous voulez en savoir plus, vous pouvez vérifier les avantages et les inconvénients des différents frameworks en ligne. Rappel chaleureux : il n'y a pas de meilleur framework. Le meilleur framework est pour choisir celui qui convient à vous ou à votre équipe).
Pourquoi choisir uni-app ?
Tout d'abord, uni-app est un framework qui utilise Vue.js pour développer toutes les applications frontales. Les développeurs écrivent un ensemble de codes qui peuvent être publiés sur iOS, Android, Web (responsive) et divers petits programmes. (WeChat/Alipay/ Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App et autres plateformes.
De nos jours, Vue est devenu un framework de développement rapide, l'un des frameworks front-end les plus répandus. Du point de vue du recrutement de réserves de talents et de l'amélioration de l'efficacité du développement de projets, nous choisissons d'utiliser le framework multiplateforme uni-app. Et uni-app prend désormais en charge 11 plates-formes, ce qui signifie que si nous utilisons uni-app pour écrire une application, elle peut être compilée et générée pour 11 plates-formes. C'est parfait pour différents produits ou besoins des clients.

Et uni-app présente des avantages plus importants dans huit indicateurs clés tels que le nombre de développeurs, les cas, l'étendue cross-end, la flexibilité d'expansion, l'expérience en matière de performances, l'écologie environnante, le coût d'apprentissage et le coût de développement.

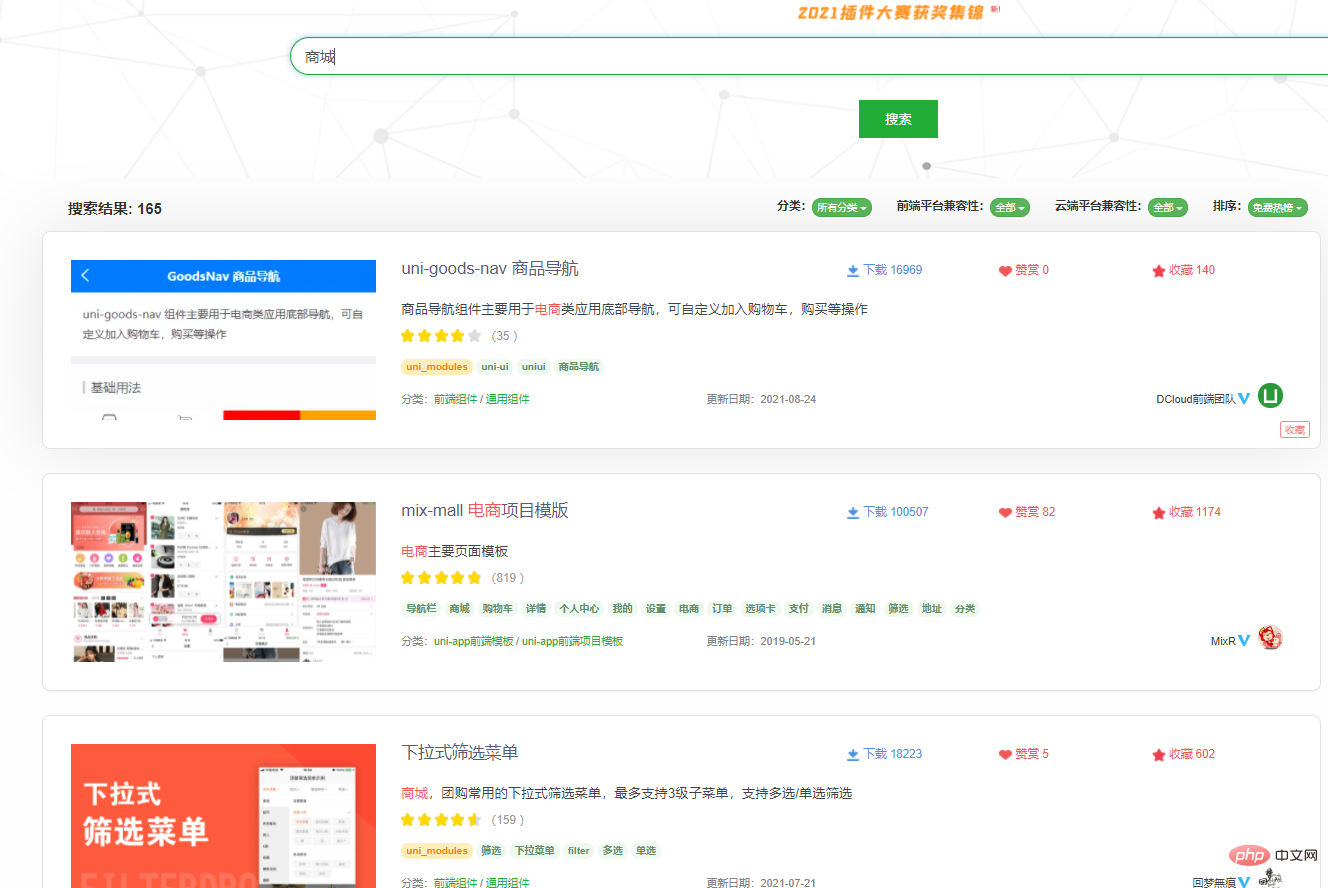
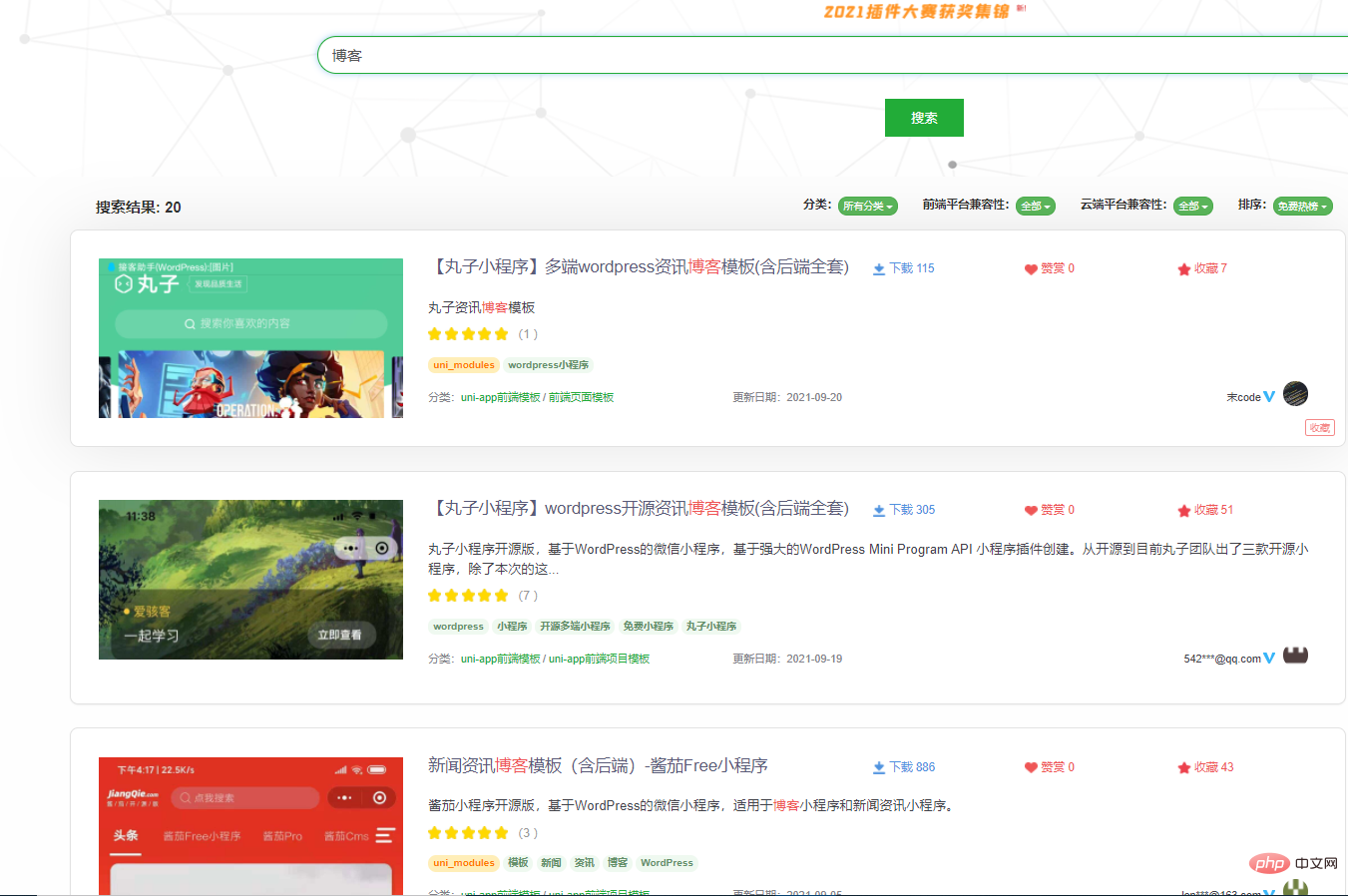
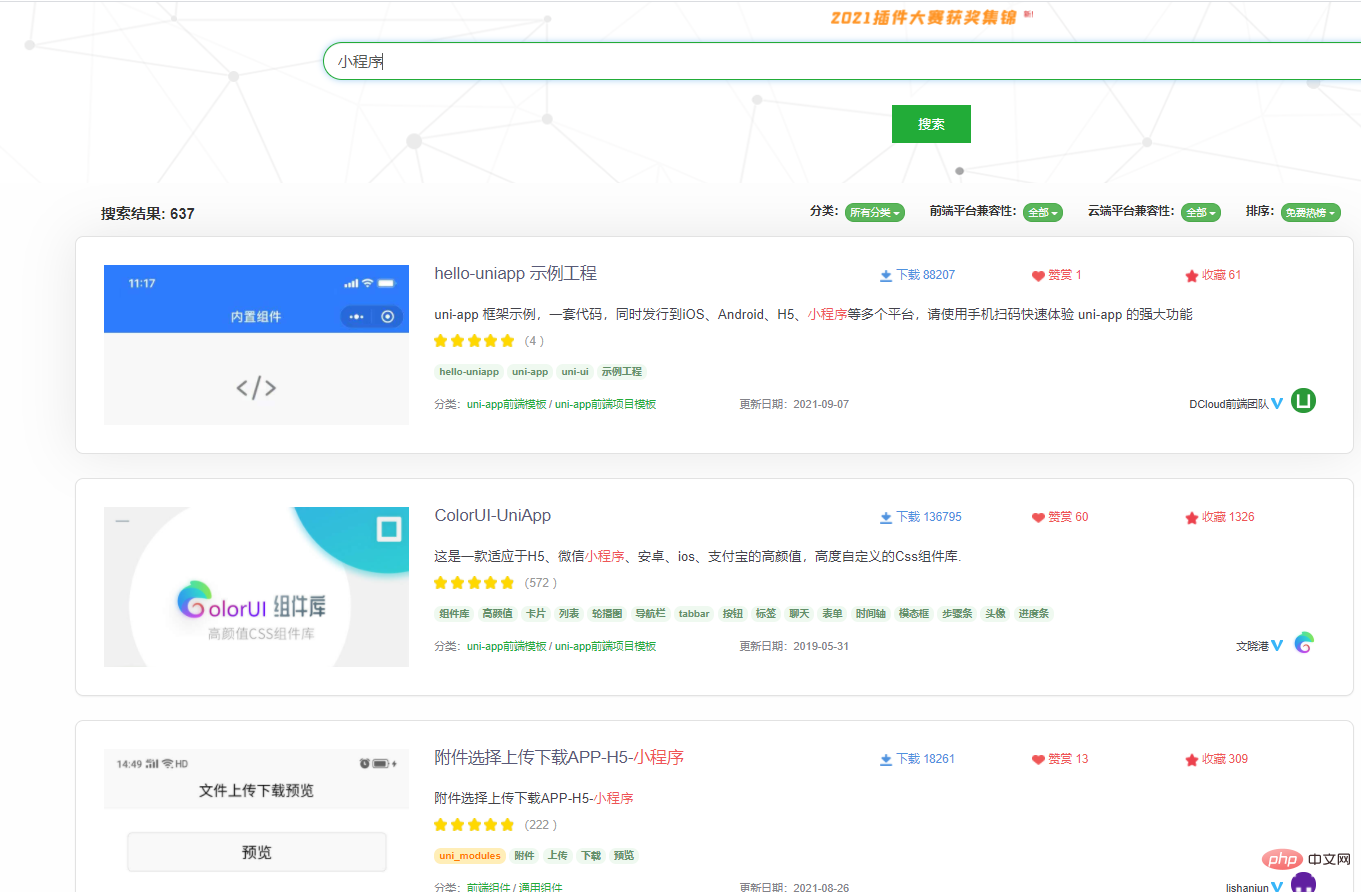
Pour les particuliers ou les entreprises qui ne sont pas bons en front-end ou que l'entreprise manque de front-end, uni-app est certainement le meilleur choix, car l'écologie autour d'uni-app est très riche, et vous pouvez essentiellement effectuer une recherche pour tous les logiciels qui répondent aux exigences de la plupart des grandes entreprises du marché des plug-ins. Modèles de plug-ins dont la plupart des gens ont besoin. Tels que les centres commerciaux, les blogs, les petits programmes, etc.



Comment un débutant peut-il démarrer rapidement ?
Si vous êtes un développeur sans aucune expérience front-end, il est d'abord recommandé d'avoir une compréhension générale des points de connaissances pertinents de Vue (tels que la syntaxe de base de Vue, ce qu'est la liaison bidirectionnelle, le jugement conditionnel, comment lier les demandes de données, etc.), puis découvrez les documents API pertinents d'uni-app lors du développement d'applications uni-app (bien sûr, vous pouvez également utiliser la syntaxe liée à la programmation lors de son développement, ce qui nous fera familiarisé avec lui plus rapidement).
Documentation de l'API uni-app : https://uniapp.dcloud.io/api/README
Avant le développement, vous pouvez jeter un œil au tutoriel vidéo officiel d'uni-app :
"uni-app tutoriel officiel 》
https://ke.qq.com/course/3169971
Grâce à Démarrez rapidement, découvrez uni-app par vous-même Avant de commencer, les développeurs doivent télécharger et installer les outils suivants :
.Manière visuelle C'est relativement simple. HBuilderX a des environnements associés intégrés et peut être utilisé immédiatement sans configurer nodejs.
- HBuilderX : Adresse de téléchargement officielle de l'IDE

Développez rapidement votre première application Android
1. Ouvrez HBuilderX=>File=>New Project=>uni-app type de projet
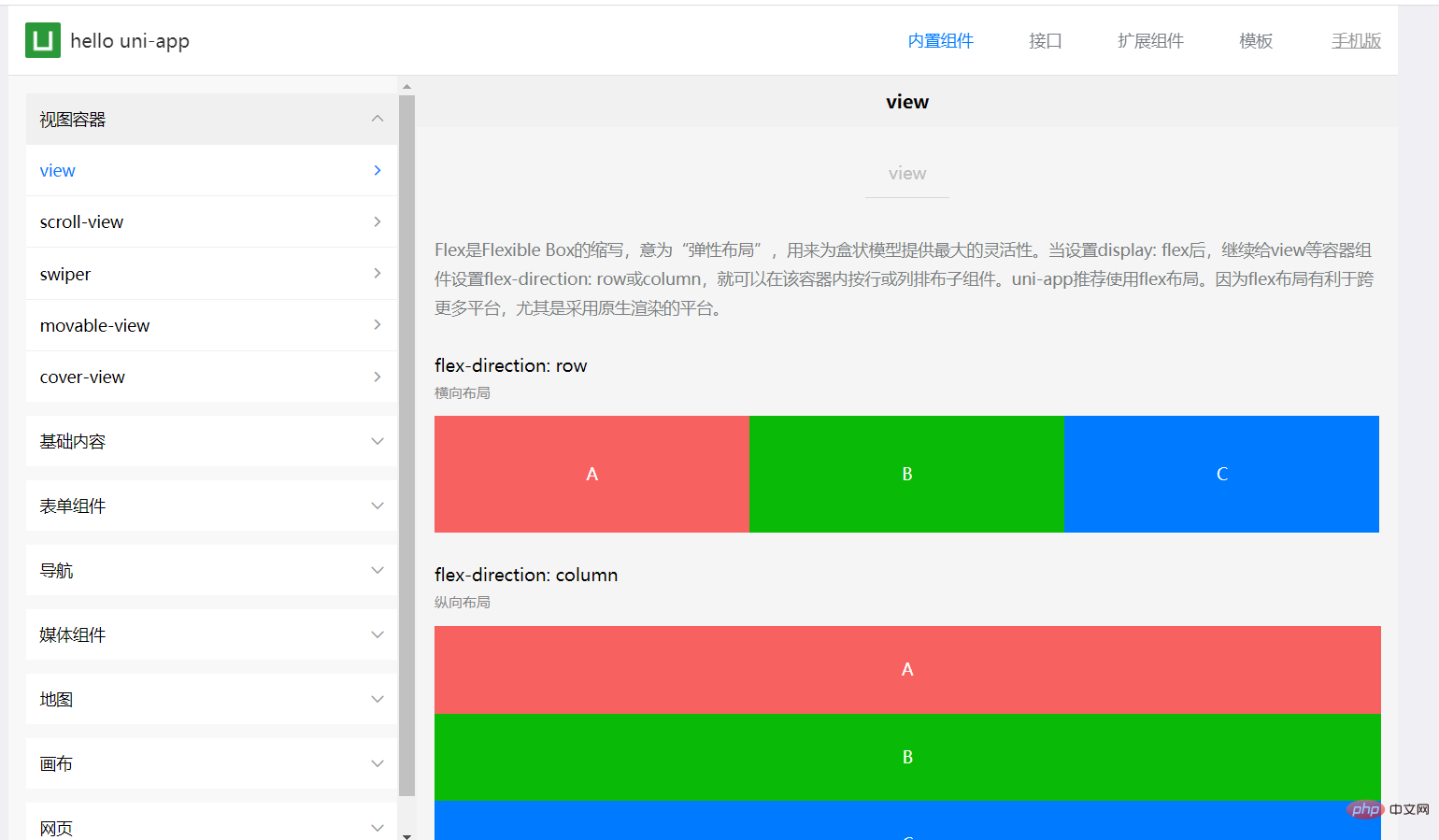
.Notez que j'utilise ici le composant framework pour la démonstration uni-app, principalement pour montrer l'effet d'application Android généré.

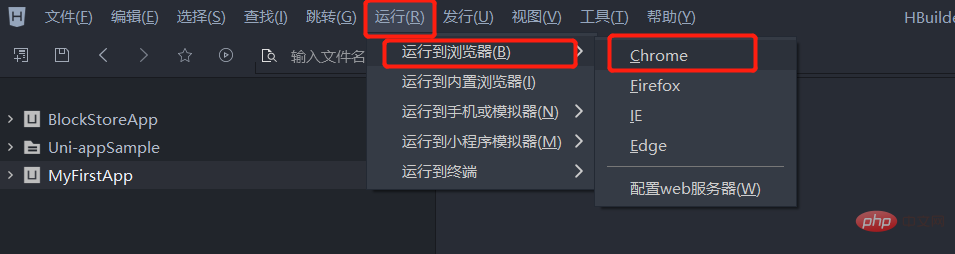
2. Exécutez-le dans le navigateur pour voir l'effet de page Web de notre nouveau projet MyFirstApp
Cliquez sur la barre d'outils pour exécuter => Exécuter vers le navigateur => Sélectionnez le navigateur


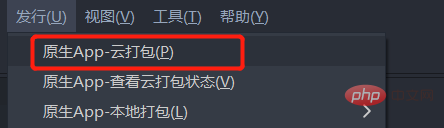
3. Publier l'application native (empaquetage cloud)
Cliquez sur Publier dans la barre d'outils => Application native (empaquetage cloud)

Entrez l'e-mail et le mot de passe de connexion en arrière-plan de Dcloud (si vous n'en avez pas, vous devez d'abord vous inscrire)

Obtenez l'identification de l'application (AppId) dans manifest.json

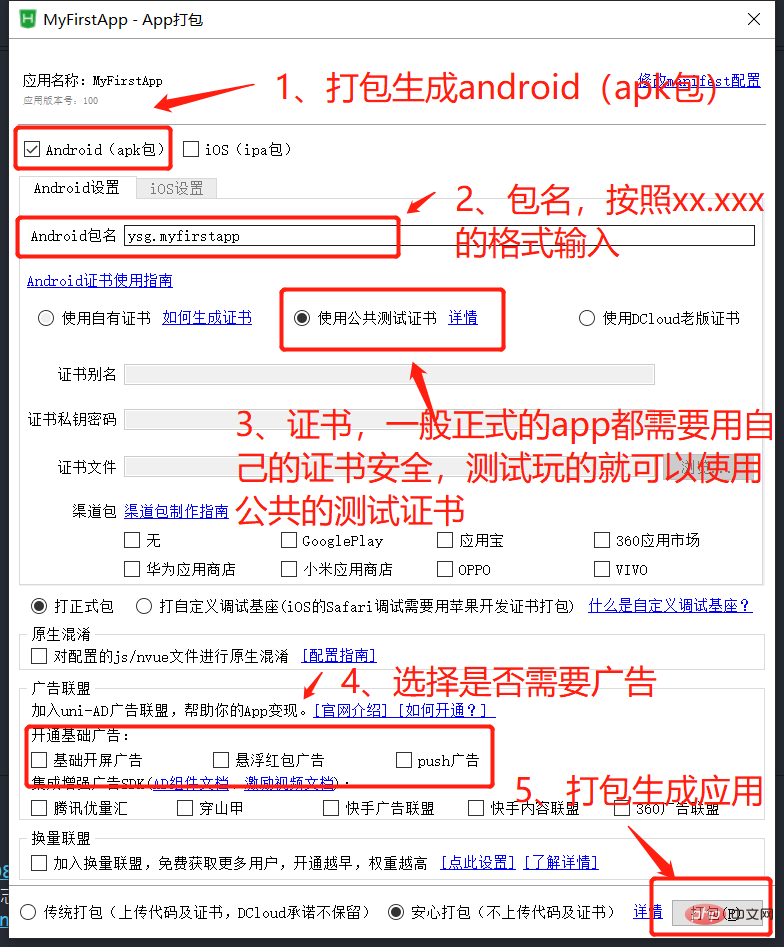
Configurer le bureau d'emballage de l'application Informations associées requises

En attente de la compilation et de l'emballage (cela peut prendre un peu de temps, veuillez être patient)


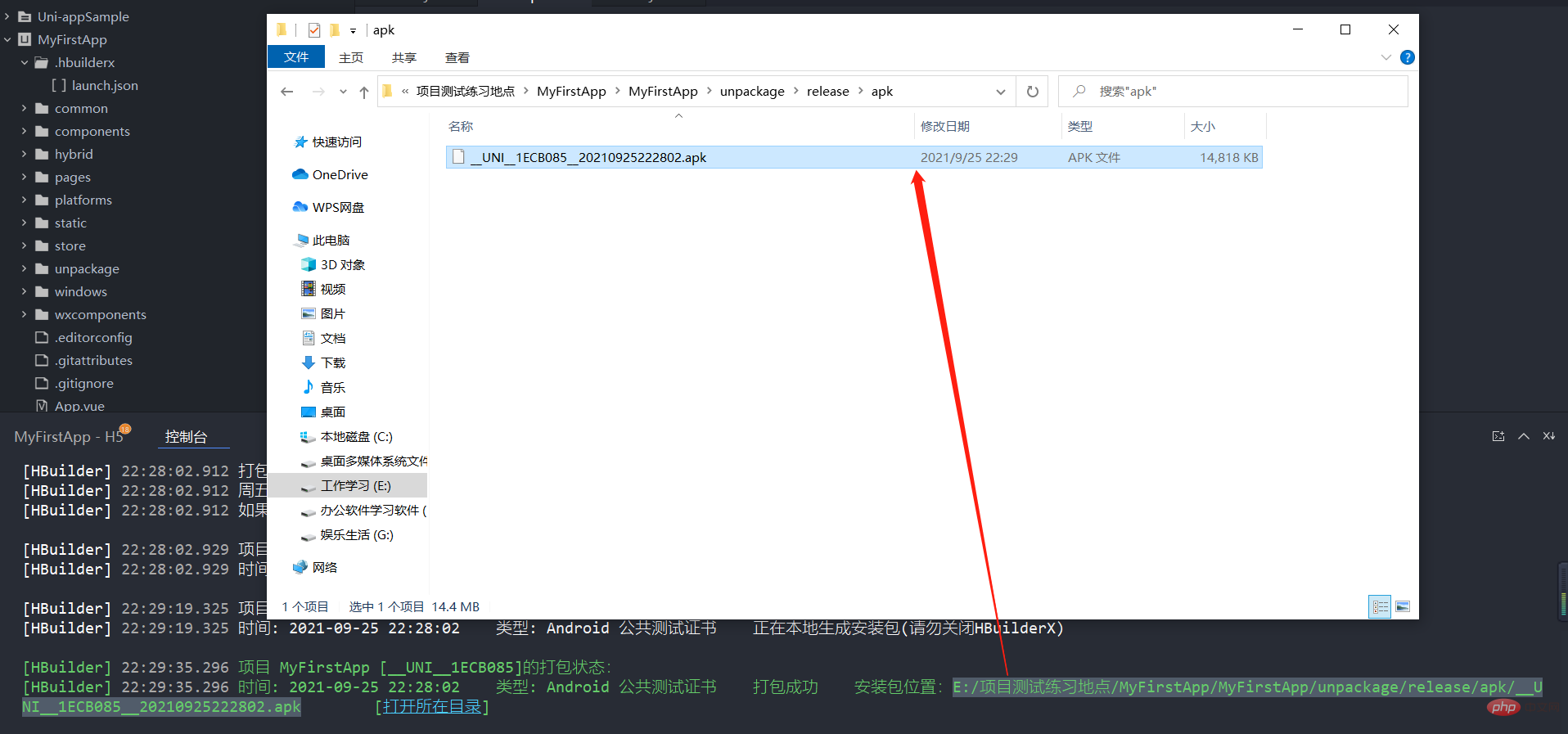
Une fois l'emballage terminé, ouvrez le répertoire de l'apk généré pour le visualiser et l'installer sur votre téléphone Android. Visualisez l'effet sur

Recommandé : "tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un didacticiel sur le développement d'uni-app dans VSCode. Il s'agit peut-être du didacticiel le meilleur et le plus détaillé. Venez jeter un oeil !
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Comment utiliser Uniapp pour développer un jeu de serpent ? L'article suivant vous guidera étape par étape dans la mise en œuvre du jeu Snake dans uniapp. J'espère qu'il vous sera utile !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
interface uni-app, encapsulation de méthode globale 1. Créez un fichier API dans le répertoire racine, créez les fichiers api.js, baseUrl.js et http.js dans le dossier api 2.code de fichier baseUrl.js exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js fonction d'exportation du code de fichierhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Cet article vous apporte des connaissances pertinentes sur uniapp, qui organise principalement les problèmes liés à l'implémentation de la fonction de sélection de tout de la boîte à sélection multiple. La raison pour laquelle la fonction de sélection de tout ne peut pas être implémentée est que lorsque le champ coché de la case à cocher est. modifié dynamiquement, le statut sur l'interface peut changer en temps réel, mais l'événement de changement de checkbox-group ne peut pas être déclenché. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Cet article vous guidera étape par étape dans le développement d'un plug-in de calendrier uni-app et vous présentera comment le prochain plug-in de calendrier est développé, du développement à la sortie. J'espère qu'il vous sera utile !
 Comment obtenir le numéro de version de build d'une application Android ?
Sep 18, 2023 pm 07:05 PM
Comment obtenir le numéro de version de build d'une application Android ?
Sep 18, 2023 pm 07:05 PM
Obtenir le numéro de build d’une application Android est simple. Pour ce faire, les utilisateurs doivent d'abord lancer l'application sur leur appareil ou émulateur Android, puis accéder à son menu de paramètres ou d'options. Ensuite, ils doivent rechercher la section « À propos » ou « Informations », car c'est là que se trouve généralement le numéro de build. Une fois trouvé, cliquez dessus et il affichera les détails nécessaires, y compris une combinaison de chiffres et/ou de lettres, comme « 1.2.3 » ou « v1.0.0 ». Étant donné que les développeurs et les utilisateurs ont besoin de ces informations pour identifier les différentes versions et mises à jour, l'obtention des numéros de version de build est cruciale pour une gestion efficace des applications Android. Version de build Le numéro de version de build dans Android permet de distinguer les différentes versions d'applications ou de systèmes d'exploitation.
 Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !





