 interface Web
interface Web
 uni-app
uni-app
 Parlons de la façon de convertir un petit projet de programme en un projet uni-app
Parlons de la façon de convertir un petit projet de programme en un projet uni-app
Parlons de la façon de convertir un petit projet de programme en un projet uni-app
Comment convertir un projet de mini-programme en projet uni-app ? L'article suivant vous présentera la méthode de conversion de l'applet WeChat en projet uni-app. J'espère qu'il vous sera utile !

Avant, lorsque je travaillais sur un projet d'uni-app, le front-end devait implémenter une fonction de commutation d'onglets et de swiper dynamique relativement complexe, mais en raison de ma propre boiterie frontale, je ne l'ai pas écrit puis j'ai cherché sur Internet et j'ai trouvé une page dans une applet WeChat qui répondait parfaitement à mes besoins. La question est donc : comment convertir l’applet WeChat en un projet uni-app ? Après avoir recherché des solutions pertinentes sur Internet, il existe bel et bien un projet visant à convertir les mini-programmes WeChat en uni-apps. Le nom du projet est [miniprogram-to-uniapp].
Introduction au projet miniprogram-to-uniapp :
Vue d'ensemble : Il s'agit d'un projet open source qui peut convertir des projets WeChat en projets Uni-app
Adresse github : https://github.com/zhangdaren/miniprogram-to-uniapp
Guide d'utilisation : https://ask.dcloud.net.cn/article/36037
La première étape consiste à installer l'outil de gestion de packages NPM sur la fenêtre :
Puisque ce projet doit utiliser l'outil de gestion de packages NPM pour installer le package de projet correspondant, et NPM est un outil de gestion de packages installé avec NodeJS, il nous suffit donc ensuite d'installer et de configurer node.js.
Tutoriel détaillé d'installation et de configuration de Node.js : https://www.runoob.com/nodejs/nodejs-install-setup.html
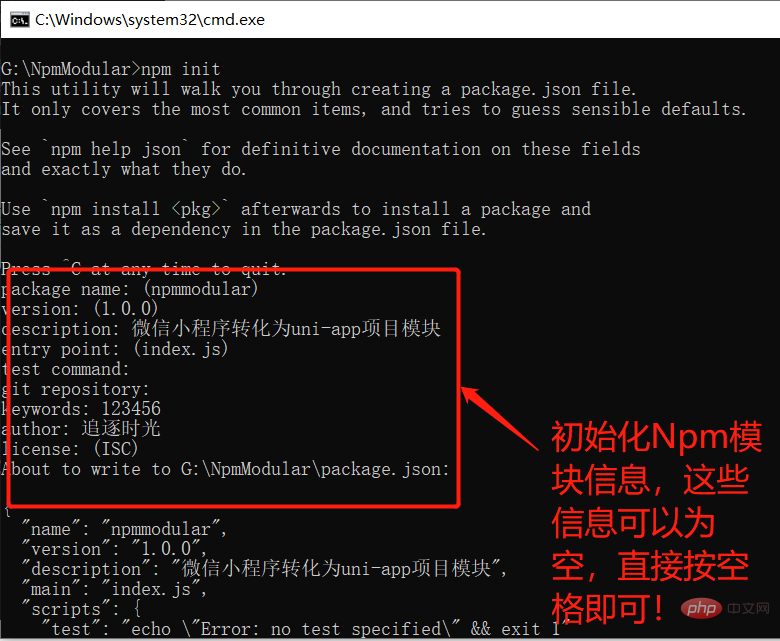
Deuxième étape, initialiser un module NPM :
Vérifiez d'abord la version NPM :

Créez un nouveau dossier vierge sur n'importe quel disque pour stocker la configuration du module d'initialisation NPM :
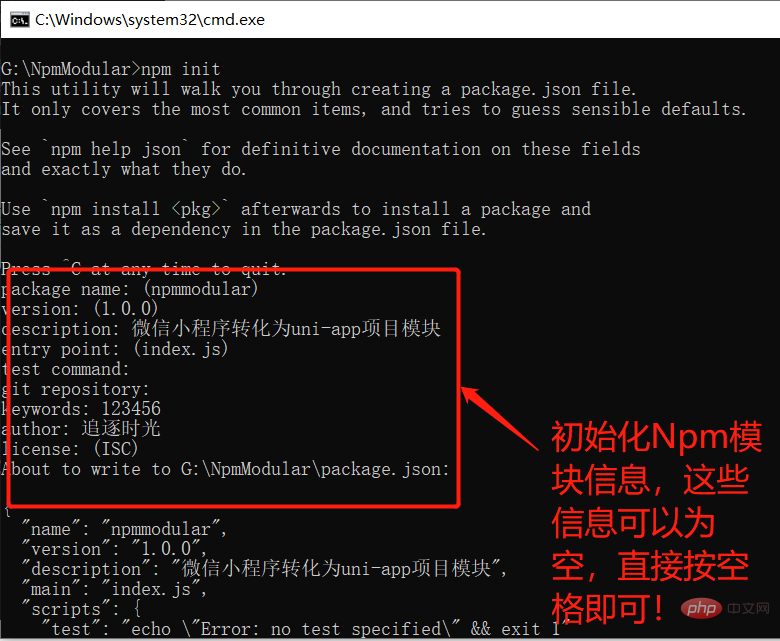
Utilisez CMD pour entrer dans le dossier correspondant et entrez : La commande npm init est Ouinpm init命令即可

第三步、使用miniprogram-to-uniapp将微信小程序转化uni-app实例:
首先下载需要转化的微信小程序:
为了示范随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
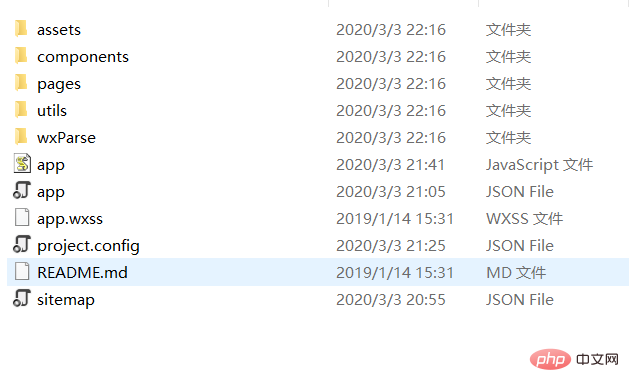
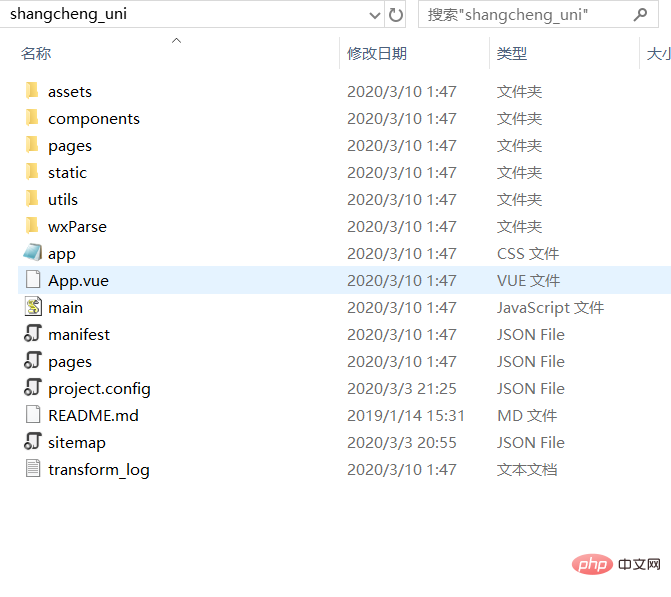
下图为微信小程序的基本结构:

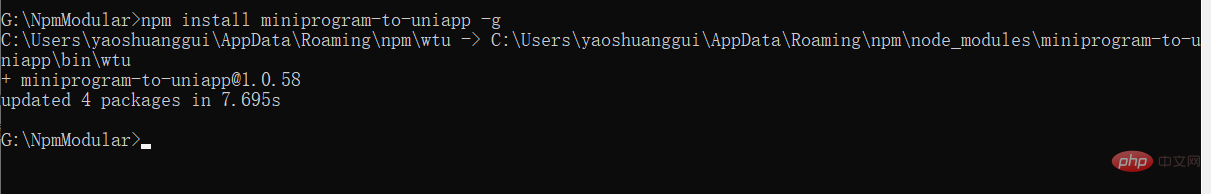
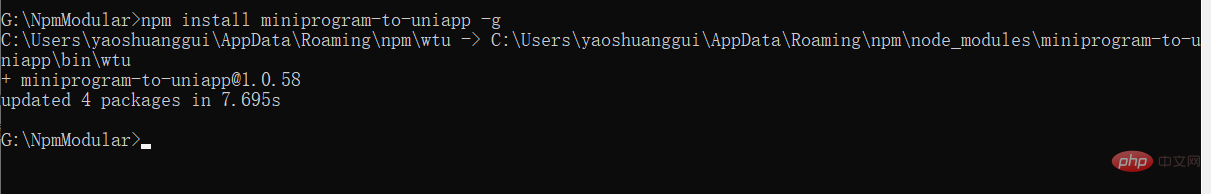
安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装,运行以下命令进行安装:
npm install miniprogram-to-uniapp -g

安装完成,执行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
wtu -V

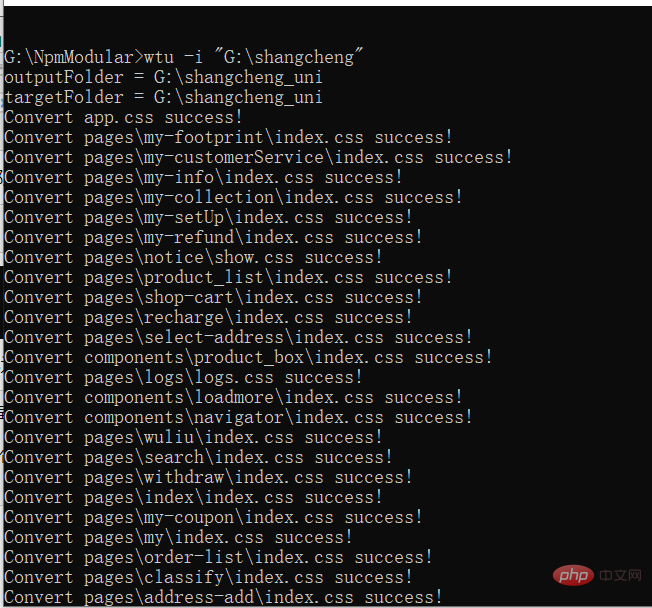
运行以下命令将微信小程序转化为uni-app项目:
在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:shangcheng"
 Étape 3, utilisez le miniprogramme pour - uniapp Convertir l'applet WeChat en uni-app Exemple :
Étape 3, utilisez le miniprogramme pour - uniapp Convertir l'applet WeChat en uni-app Exemple : 
Téléchargez d'abord l'applet WeChat qui doit être convertie : 
À des fins de démonstration, j'ai téléchargé un centre commercial d'applets WeChat avec désinvolture L'adresse du projet est : https://. github.com/hanxue10180/shangcheng
L'image ci-dessous montre la structure de base de l'applet WeChat :

Installez le miniprogramme-en-uniapp et convertissez le mini-programme en un projet uni-app :
🎜🎜🎜🎜Parce que ce package est un outil et nécessite une utilisation globale, donc - g est requis. Pour installer globalement, exécutez la commande suivante pour installer : 🎜🎜rrreee🎜 🎜🎜🎜 Une fois l'installation terminée, exécutez la commande suivante pour afficher la version de l'outil : 🎜🎜🎜 (wtu -> est extrait de wx vers uni, cette commande globale sera utilisée plus tard) 🎜rrreee 🎜
🎜🎜🎜 Une fois l'installation terminée, exécutez la commande suivante pour afficher la version de l'outil : 🎜🎜🎜 (wtu -> est extrait de wx vers uni, cette commande globale sera utilisée plus tard) 🎜rrreee 🎜 🎜🎜🎜Exécutez la commande suivante pour convertir l'applet WeChat dans un projet uni-app : 🎜🎜🎜Dans la ligne de commande, saisissez [
🎜🎜🎜Exécutez la commande suivante pour convertir l'applet WeChat dans un projet uni-app : 🎜🎜🎜Dans la ligne de commande, saisissez [wtu -i "votre chemin de projet d'applet"], notez qu'il y a un espace après -i! ! ! Par exemple : [wtu -i "G:shangcheng"] ; 🎜🎜Après avoir appuyé sur Entrée, vous pouvez obtenir un répertoire avec le suffixe _uni dans le projet et le répertoire source, c'est-à-dire que la conversion est réussie. . Comme le montre l'image ci-dessous : 🎜🎜🎜🎜🎜🎜🎜🎜🎜 C'est fait et transformé avec succès en structure de projet uni-app : 🎜🎜🎜🎜🎜🎜Recommandé : "🎜tutoriel uniapp🎜"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





