
Cet article vous apporte des connaissances pertinentes sur le monothreading et l'asynchronisme en JavaScript. J'espère qu'il vous sera utile.

Quand j'ai écrit cet article, j'ai aussi lu de nombreux articles, mais la plupart d'entre eux étaient très simples et les choses conceptuelles étaient très vagues, alors j'ai cherché des cours, les ai écoutés et pris quelques notes, ici. Je vais le résumer brièvement pour un examen futur ~
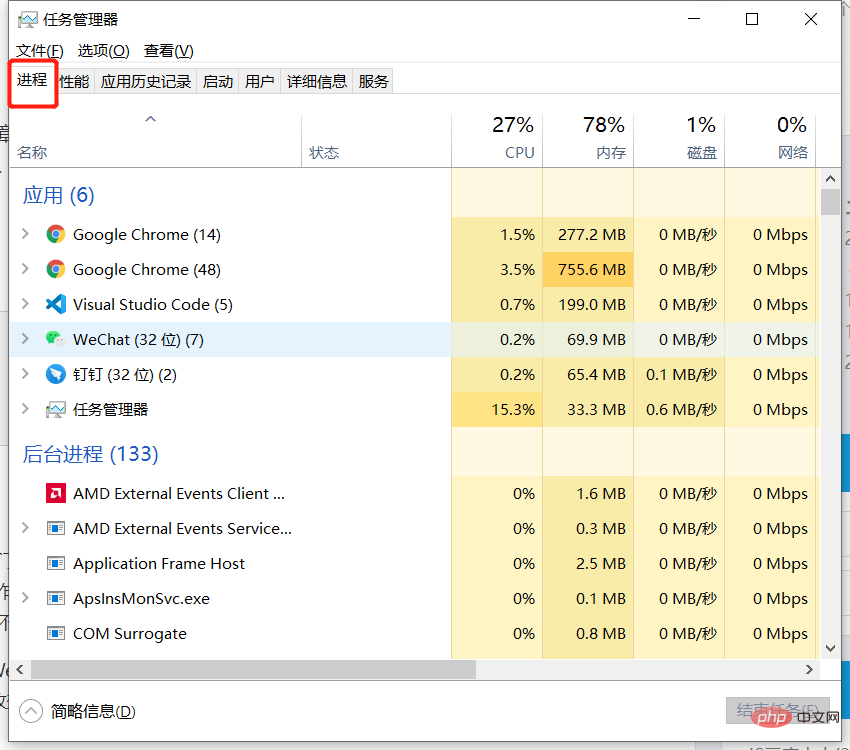
1 : Une exécution du programme, il occupe un espace mémoire unique ---- accessible via Windows Voir le processus. dans le gestionnaire de tâches ;

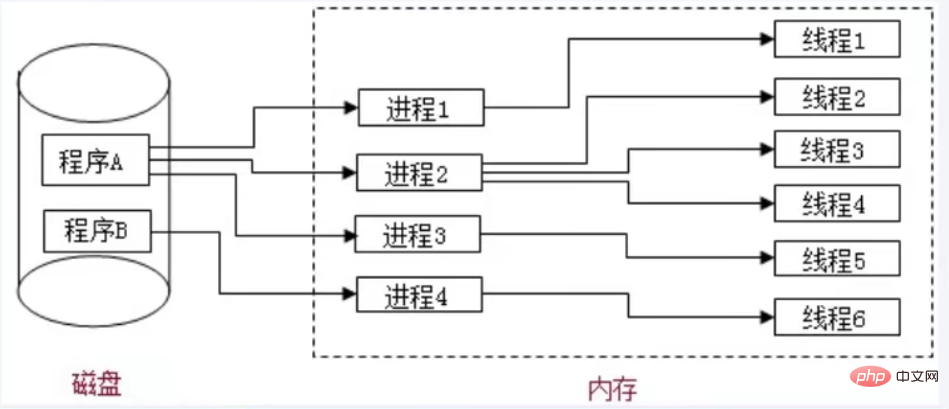
2. Thread : C'est une unité d'exécution indépendante au sein du processus ; c'est un processus complet d'exécution de programme ; 3. La relation entre les processus et les threads :
 * Il y a généralement au moins un thread en cours d'exécution dans un processus :
* Il y a généralement au moins un thread en cours d'exécution dans un processus :
-- créé automatiquement après le démarrage du processus * Plusieurs threads peuvent également être exécutés simultanément ; un processus, dirons-nous Le programme est
multi-thread; * Les données au sein d'un processus peuvent être directement partagées par plusieurs threads ;
* Les données entre plusieurs processus ne peuvent pas être directement partagées 4. ou plusieurs processus ?
* Certains sont des processus uniques
* firefox
* Certains sont des processus multiples
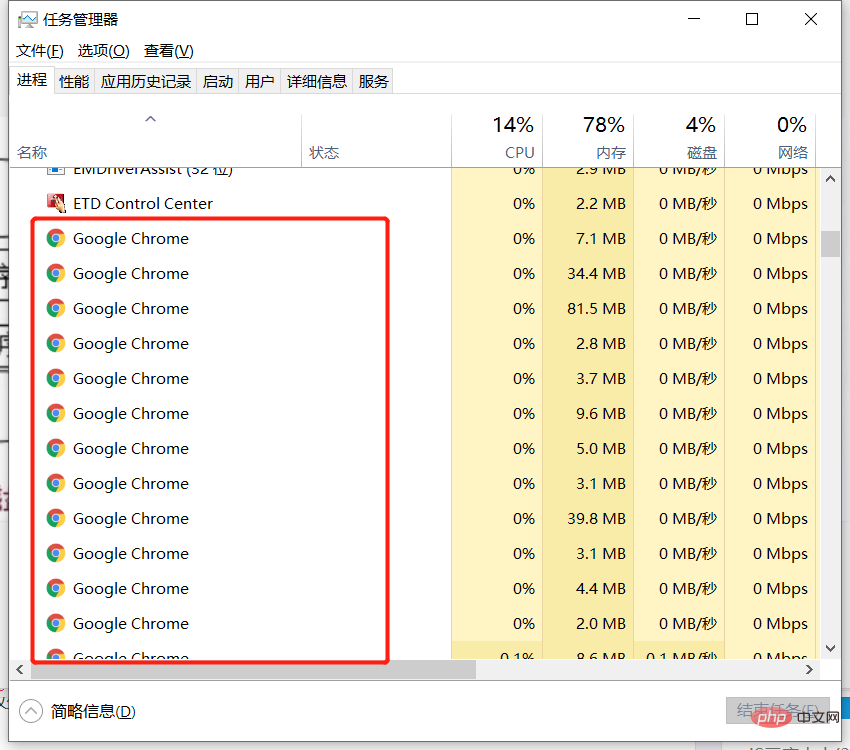
* chrome
5. Comment vérifier si le navigateur s'exécute dans plusieurs processus ?* Gestionnaire de tâches = =>Processus
6. Le navigateur fonctionne-t-il avec un seul thread ou avec plusieurs threads ? threaded
Une caractéristique majeure du langage JavaScript est qu'il est monothread, ce qui signifie qu'il ne peut faire qu'une seule chose à la fois. 
//栗子 console.log(1) console.log(2) console.log(3) //输出顺序 1 2 3
Tout d'abord, c'est pour des raisons historiques. Lorsque le langage JavaScript a été créé, les architectures multi-processus et multi-thread n'étaient pas populaires et le support matériel n'était pas bon.
Deuxièmement, en raison de la complexité du multi-threading, les opérations multi-thread nécessitent un verrouillage, et la complexité du codage va augmenter.
Synchronisation et asynchrone
1. Tâches synchrones/tâches asynchrones de JSUne tâche ; 步 Toutes les tâches synchrones sont effectuées sur le thread principal pour former une pile de contexte d'exécution.
" (file d'attente des tâches) en dehors du thread principal. Lorsque la tâche asynchrone est terminée, elle sera placée sous la forme de. une fonction de rappel en attente dans la file d'attente des tâches Lorsque le thread principal est inactif, le thread principal ira dans la file d'attente des événements pour retirer la fonction de rappel en attente et la placera dans le thread principal pour exécution. Ce processus est exécuté à plusieurs reprises pour former le mécanisme de boucle d'événement (Event Loop) de js. //栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 2
(c'est-à-dire bloqué), ce qui affectera l'expérience utilisateur. 3. Comment implémenter l'asynchrone en JavaScript
1) Pile d'exécution et file d'attente des tâches En fait, nous avons déjà mentionné ci-dessus que JS implémente l'asynchrone via boucle d'événements Comprenons d'abord quelques concepts : ; 当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。 栗子 所以结果是 1 3 2; 注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调; 上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs 下面我们再详细讲解一下执行过程: 执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。 注意: 栗子 上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2 下面分析一下执行过程: Remarque : Le rendu étant également une tâche de macro, le rendu doit être exécuté après l'exécution d'une pile d'exécution. Par conséquent, s'il existe plusieurs codes qui modifient de manière synchrone le même style dans la pile d'exécution en même temps. temps, ne rend que le dernier. Recommandations associées : Tutoriel d'apprentissage Javascript
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)
2)宏任务(macro task)与微任务(micro task)
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!