 outils de développement
outils de développement
 VSCode
VSCode
 Parlons de la façon de configurer l'environnement .NET dans VSCode et de développer et déboguer .NET 5
Parlons de la façon de configurer l'environnement .NET dans VSCode et de développer et déboguer .NET 5
Parlons de la façon de configurer l'environnement .NET dans VSCode et de développer et déboguer .NET 5
Comment configurer l'environnement .NET dans VSCode ? L'article suivant vous présentera comment utiliser VSCode pour développer et déboguer .NET 5 à partir de zéro. J'espère qu'il vous sera utile !

Développez et déboguez .NET 5 à partir de zéro à l'aide de VS Code. Vous pouvez développer et déboguer des applications .NET 5 sans installer VS 2019.
Le nom complet de VS Code est Visual Studio Code est un environnement de développement Web intégré multiplateforme léger qui peut fonctionner sous Linux, Mac et Windows !
Cet article est un tutoriel sur le développement et le débogage de VS Code .NET 5. L'opération réelle se fait sous Windows, mais elle est également applicable à d'autres systèmes. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Installation de l'environnement
Cet article présente l'environnement de développement : WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 Installer :
https://dotnet .microsoft .com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Plus de téléchargements de versions du système : https://dotnet.microsoft.com/download
VSCode:
https : / /code.visualstudio.com/
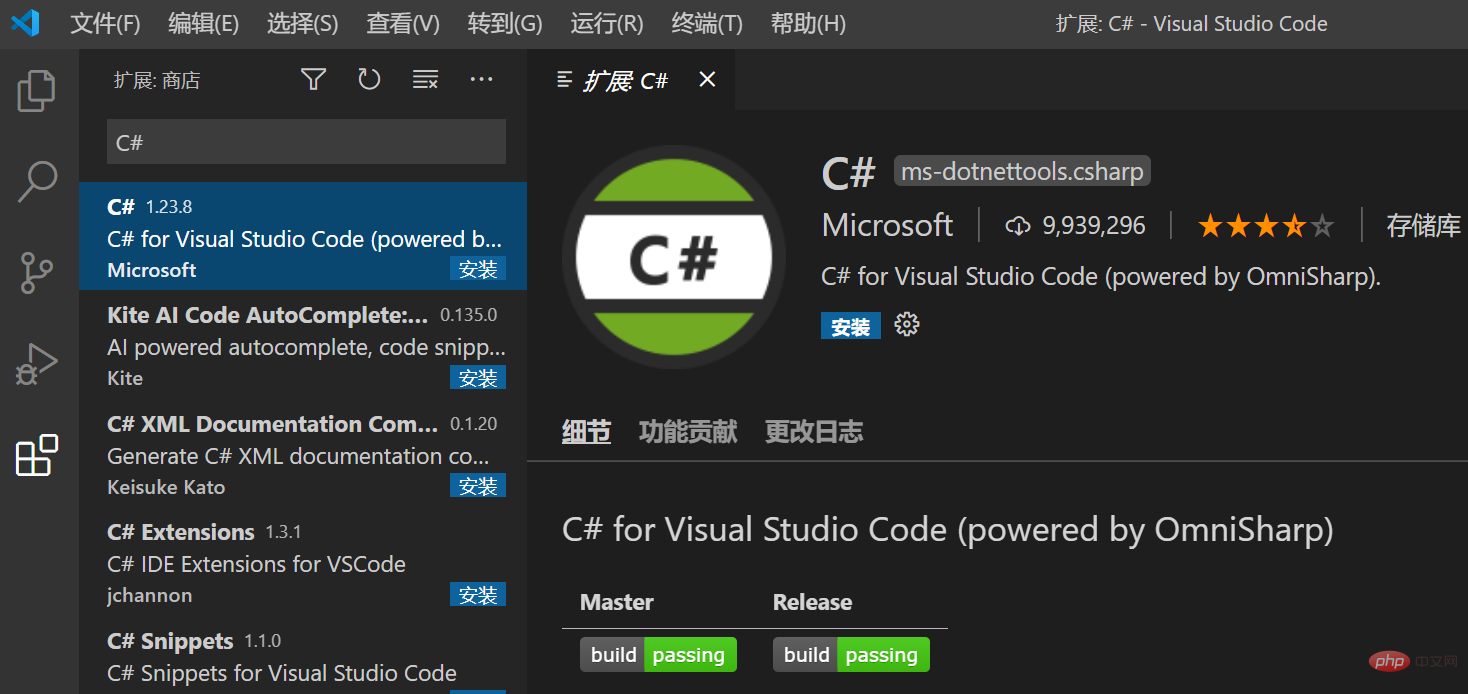
Plug-in VSCode C# :
Ouvrez l'extension et recherchez C#, sélectionnez C# à installer.

Après avoir installé le plug-in, redémarrez VS Code.
Créez un projet
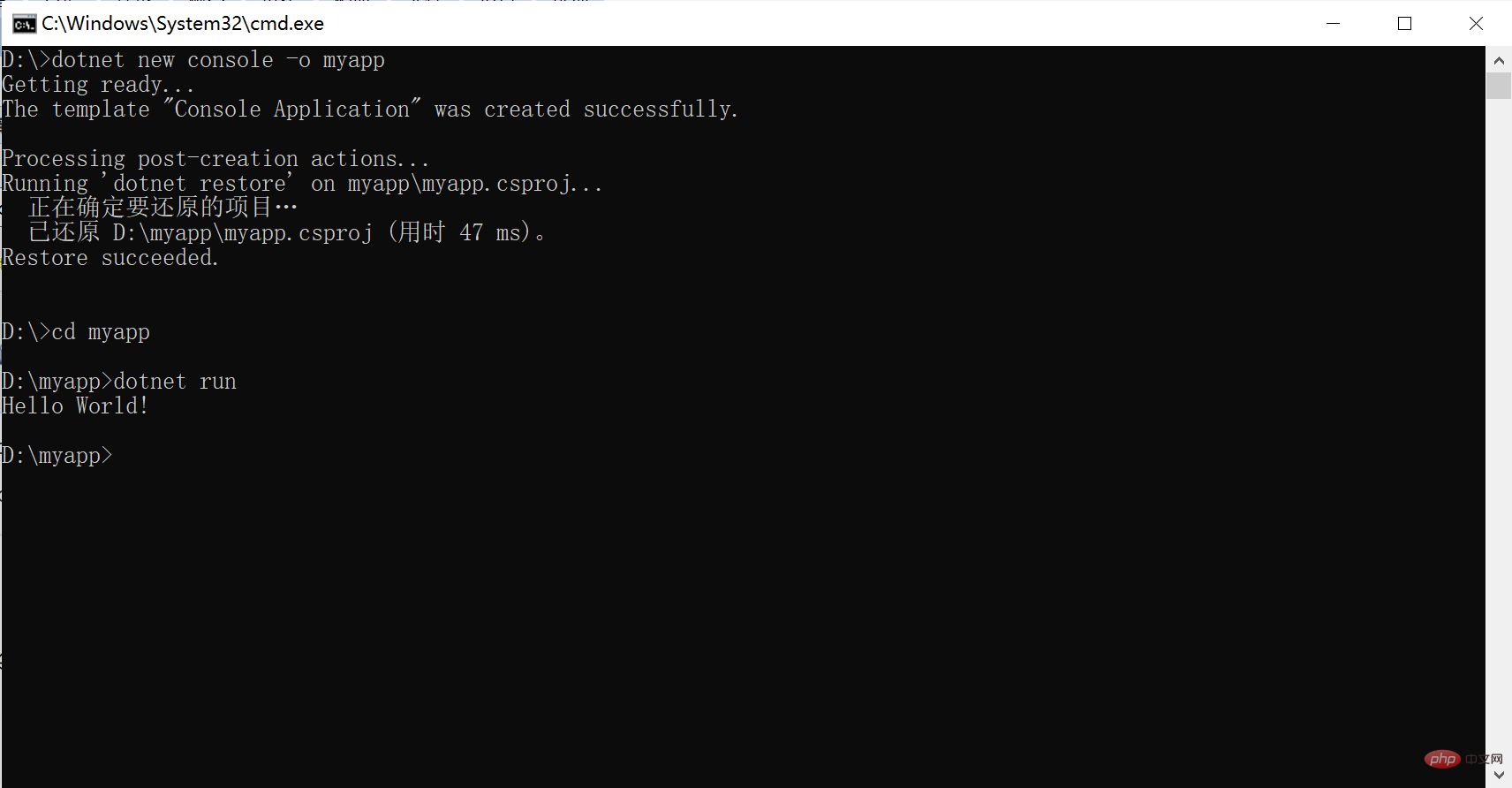
Assurez-vous d'abord que le SDK .NET Core est installé avec succès.
dotnet --version
Le résultat est le suivant :
5.0.202
Ensuite, vous pouvez créer le projet.
dotnet new console -o myapp cd myapp dotnet run

Une fois la commande entière exécutée, le projet est créé. dotnet new exécutera la restauration dotnet par défaut, vous n'avez besoin que de l'exécution de dotnet.
Utilisez VS Code pour développer
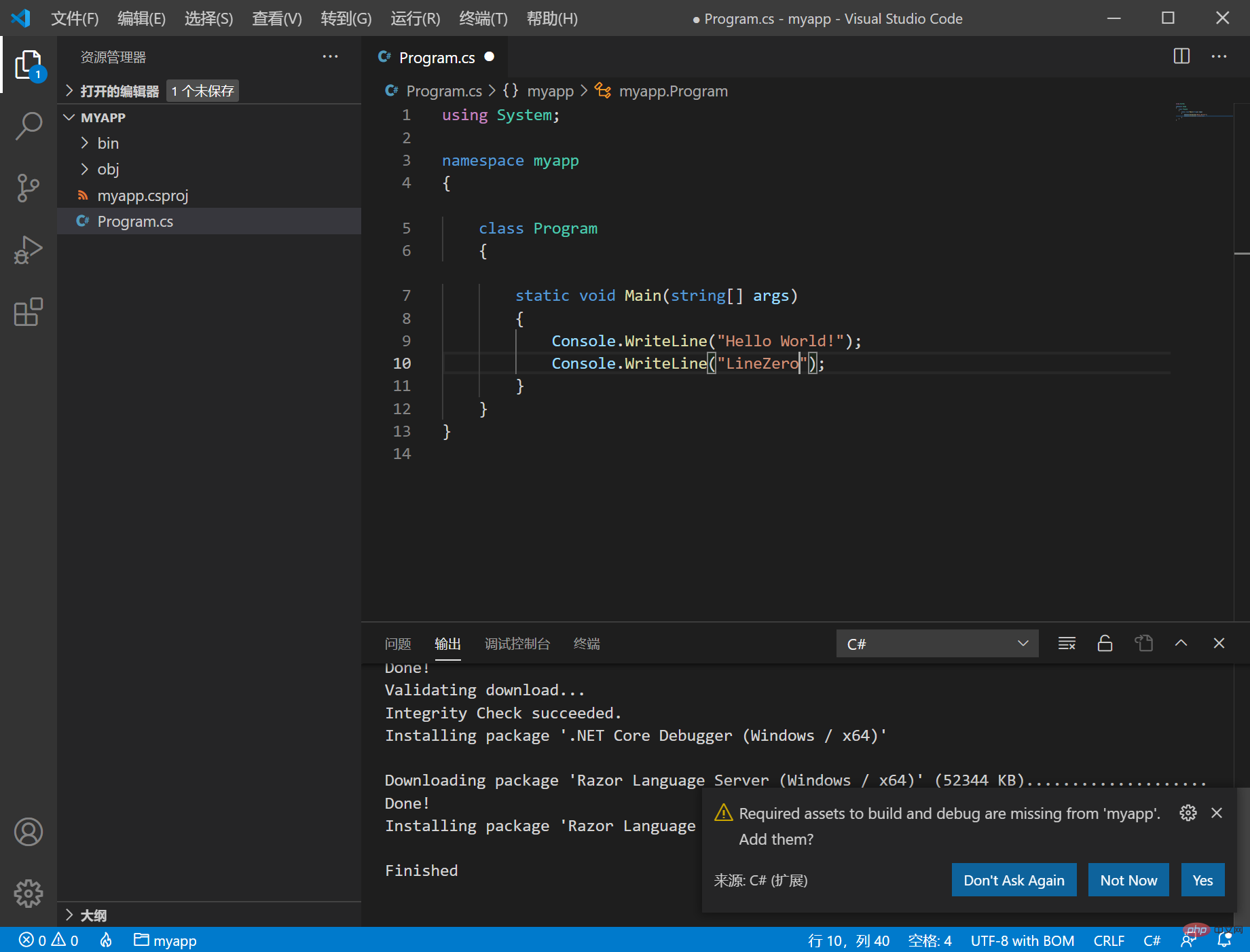
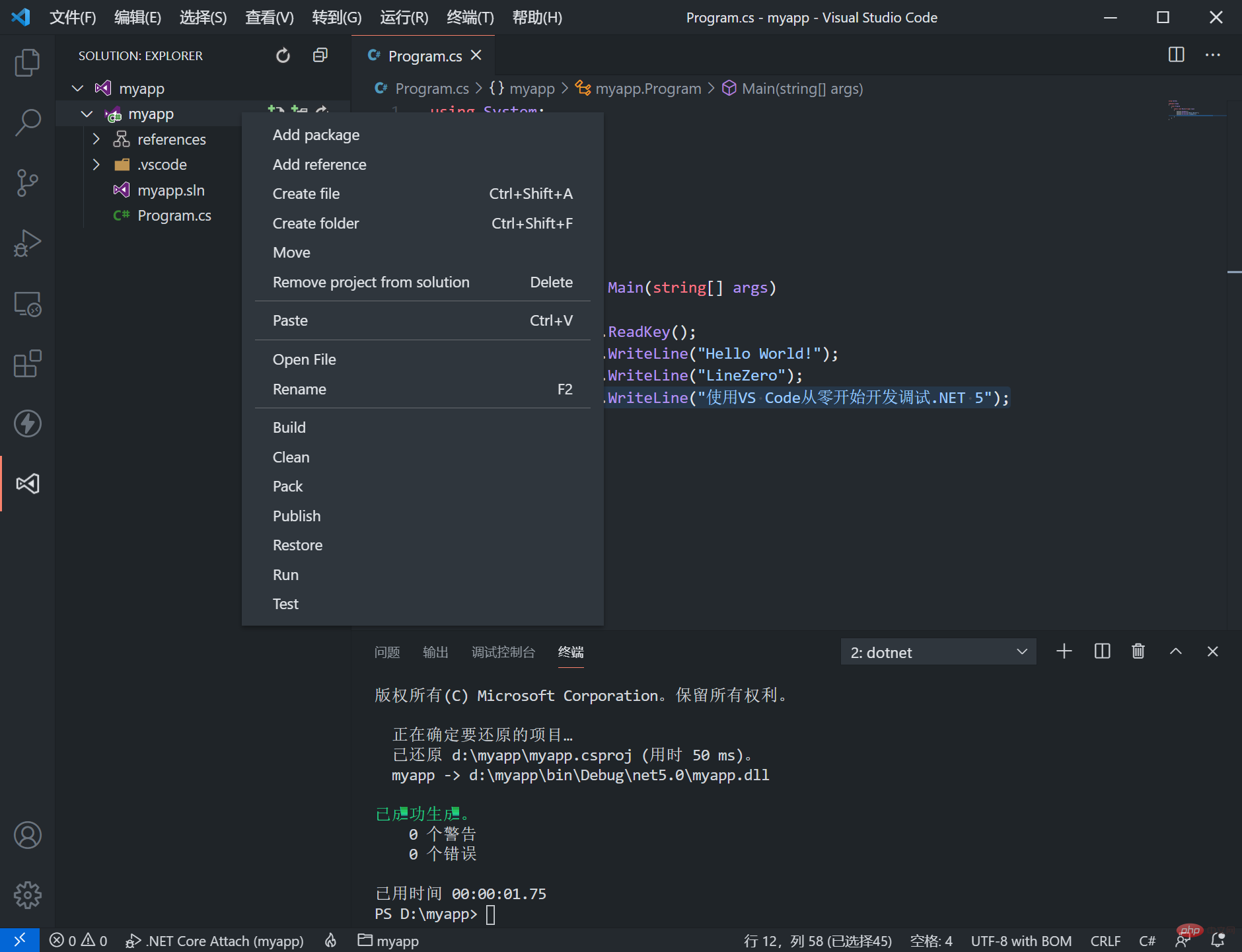
Utilisez VS Code pour ouvrir le dossier myapp et ouvrez le fichier Program.cs
Si vous l'ouvrez pour la première fois, vous devez attendre patiemment que le plug-in soit installé. L'installation est réussie comme indiqué ci-dessous :

Attendez ensuite un moment, comme le montre l'image ci-dessus, l'invite Les éléments requis pour construire et déboguer sont manquants dans « mon application », sélectionnez-les ?, sélectionnez Oui.
Le plug-in générera automatiquement le dossier .vscode et configurera launch.json pour nous.
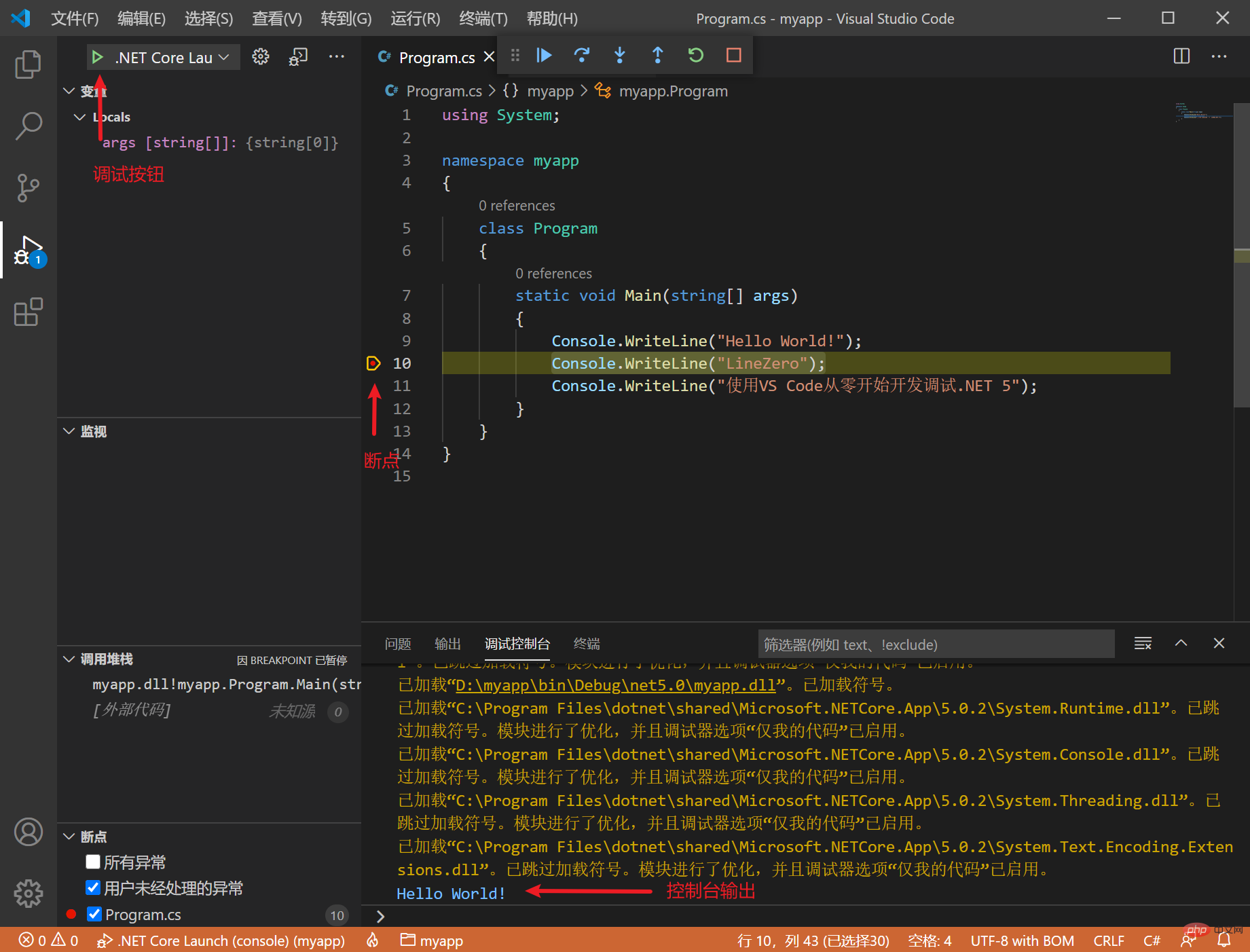
Utilisez VS Code pour déboguer
Ensuite, passez à la fenêtre de débogage pour déboguer, cliquez sur le bouton de débogage
et définissez le point d'arrêt avec succès.

F10 Ignorer F11 Débogage en une seule étape Exécution F5
Vous pouvez également choisir d'ajouter le débogage, comme suit :
Ajouter Console.ReadKey();
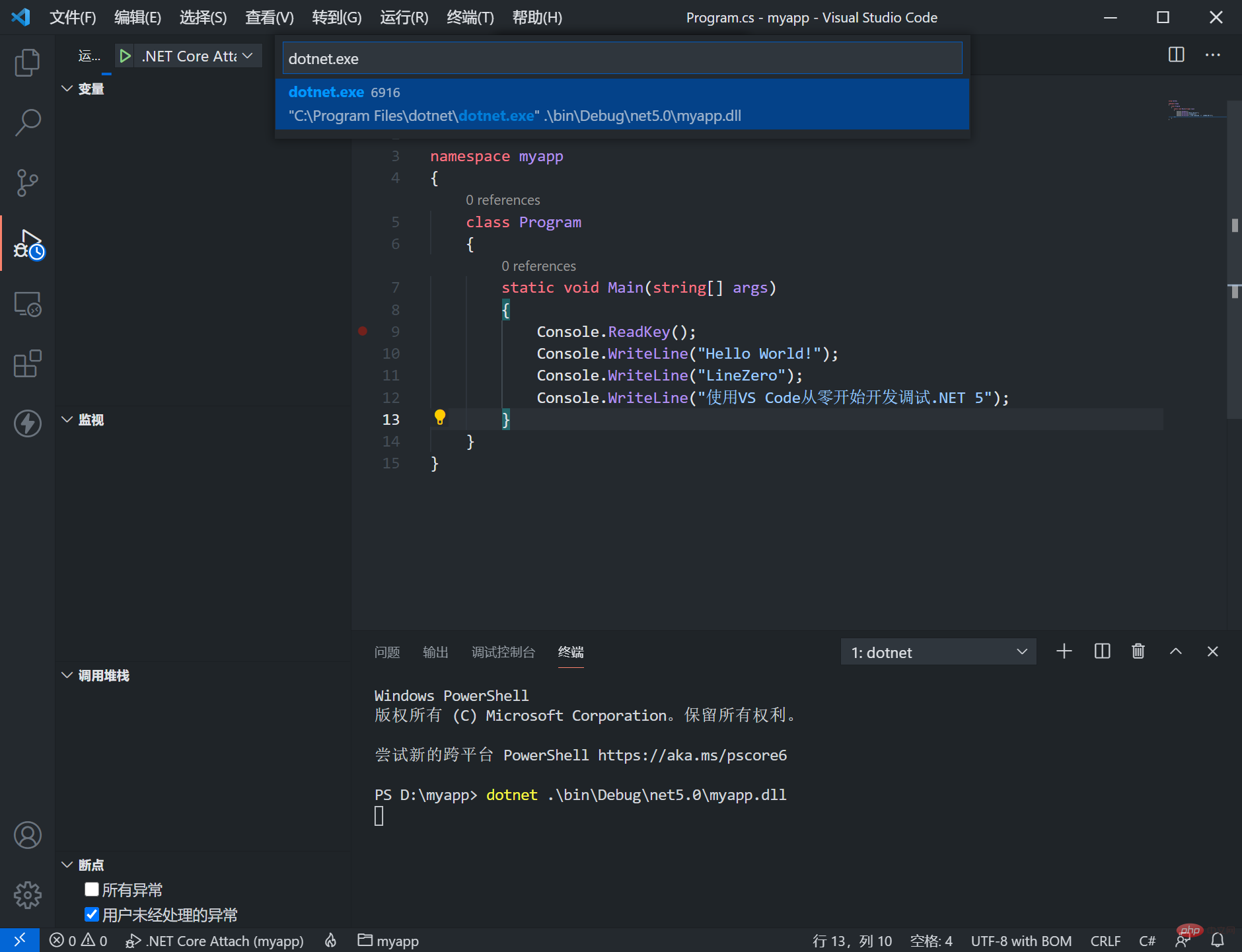
Puis exécuter dans le terminal . dotnet .binDebugnet5 .0myapp.dll
Puis passez à .NET Core Attach dans le débogage. Cliquez sur le bouton de débogage, sélectionnez dotnet.exe

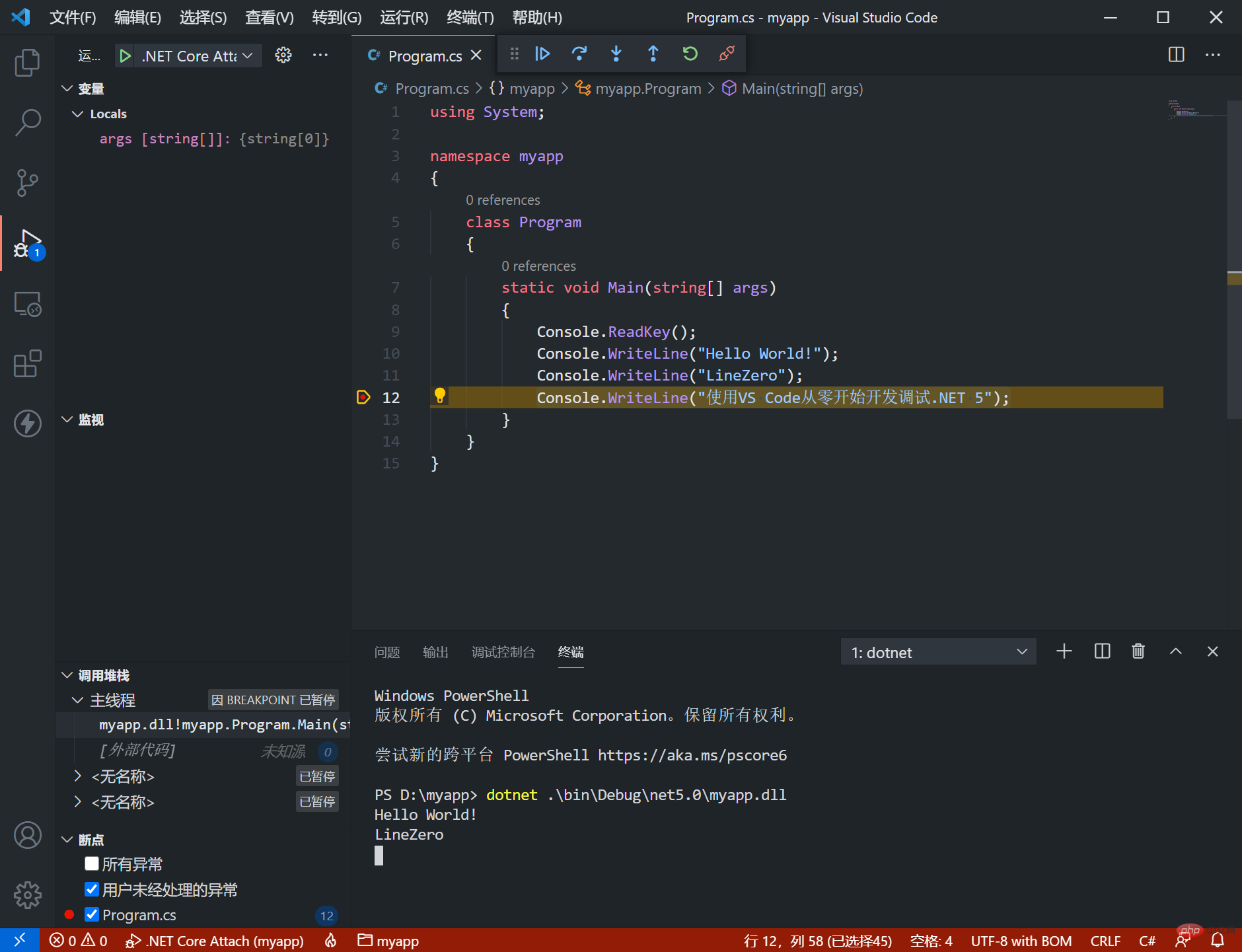
Insérez un point d'arrêt dans VS Code, puis entrez n'importe quelle clé dans le champ. terminal pour continuer. Le programme Vous pouvez également entrer dans l'état de débogage normalement.

Vous pouvez écrire du code très facilement et le plug-in C# fournit des invites intelligentes pour le développement. De cette façon, vous pouvez développer .NET 5 sans installer VS 2019.
Plug-in VS Code
Plug-in d'apparence
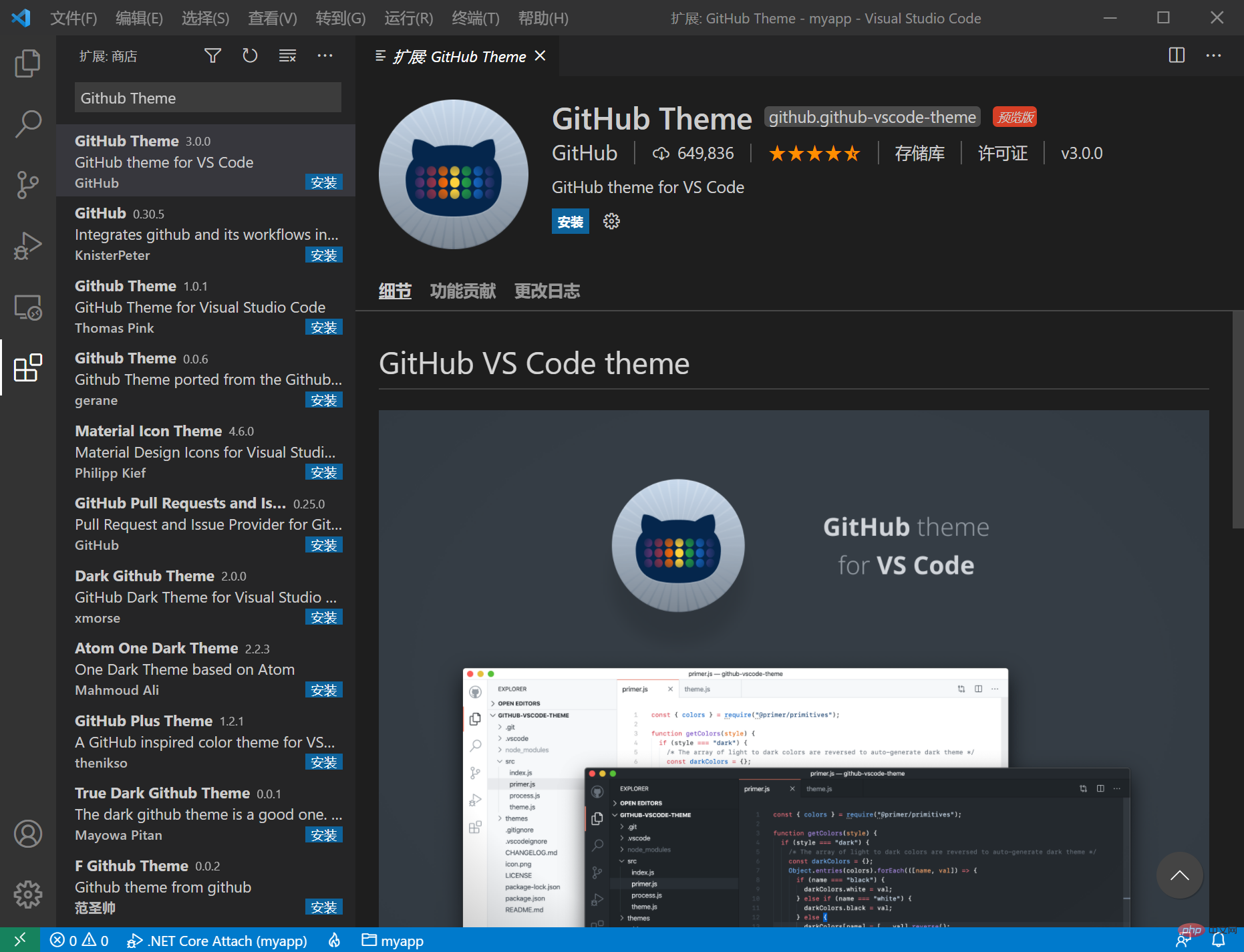
Plug-in de thème Thème GitHub

Pour plus de thèmes, vous pouvez rechercher Thème
Plug-in d'icône d'icône : vscode-icons
Plug-in de développement
Conseils intelligents pour le codage IntelliCode de Visual Studio
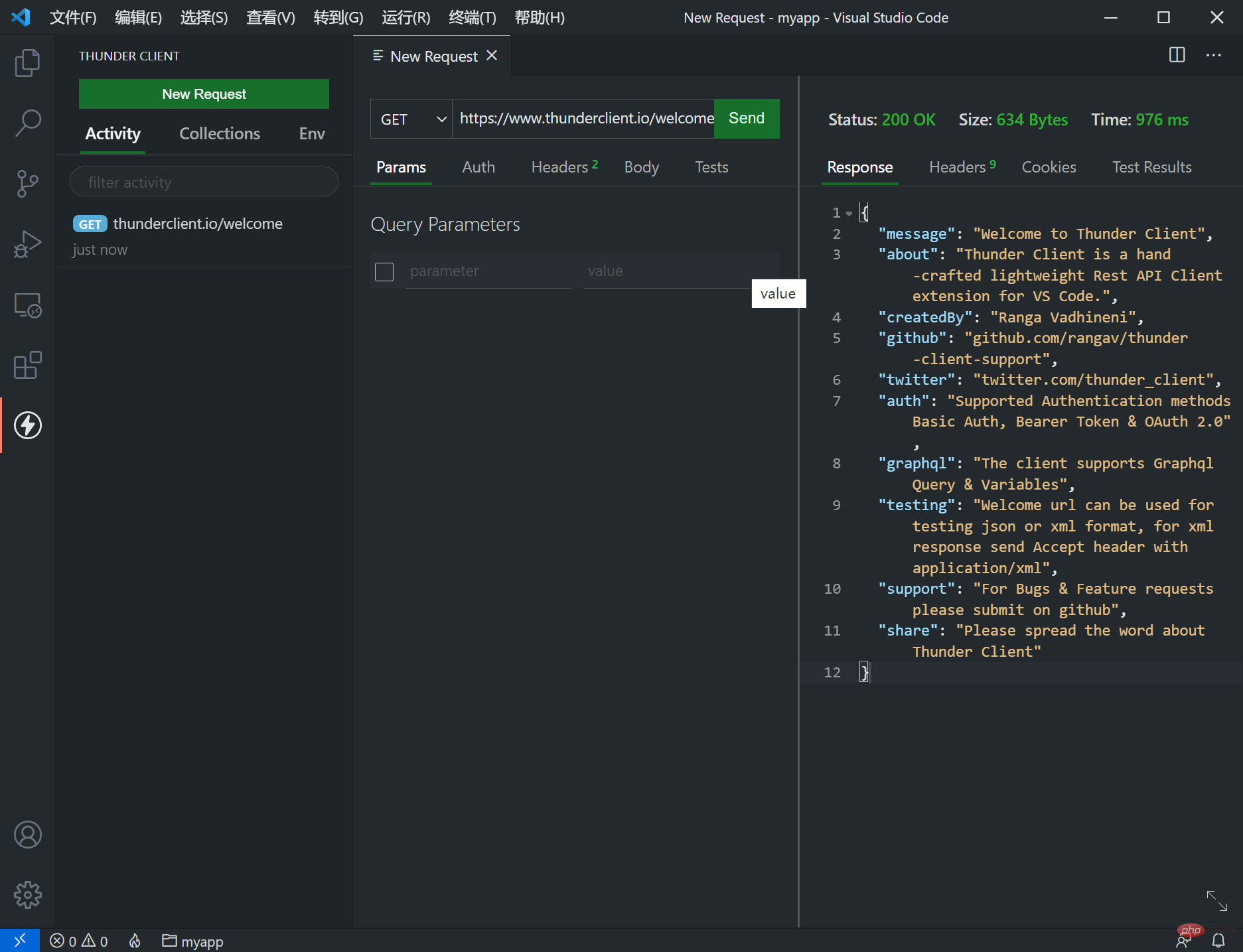
Artéfact de demande d'interface client REST
Exemple :
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
}
vscode-solution-explorer Operate le projet comme VS

Le nouveau livre d'ASP.NET Core 3.1 est publié "Une introduction pratique au développement de projets ASP.NET Core"JD : https://item.jd.com/12961032.htmlDangdang : http://product.dangdang.com/ 29122210.html
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
La pertinence continue de C # .net: un regard sur l'utilisation actuelle
Apr 16, 2025 am 12:07 AM
C # .NET est toujours important car il fournit des outils et des bibliothèques puissants qui prennent en charge le développement d'applications multiples. 1) C # combine .NET Framework pour rendre le développement efficace et pratique. 2) Le mécanisme de collecte de la sécurité et des ordures de C # améliore ses avantages. 3) .NET fournit un environnement de course multiplateforme et des API riches, améliorant la flexibilité du développement.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.





