 outils de développement
outils de développement
 VSCode
VSCode
 Résumez et partagez quelques plug-ins d'automatisation VSCode front-end qui valent la peine d'être connus
Résumez et partagez quelques plug-ins d'automatisation VSCode front-end qui valent la peine d'être connus
Résumez et partagez quelques plug-ins d'automatisation VSCode front-end qui valent la peine d'être connus
Cet article résume et partage quelques plug-ins d'automatisation VSCode pour les développeurs front-end, qui peuvent améliorer l'efficacité du développement pour les développeurs front-end. J'espère qu'il sera utile à tout le monde !

La programmation est compliquée. Il existe de nombreuses bonnes pratiques à retenir, de nombreuses directives à suivre et de nombreux « problèmes connus » à éviter tout en maintenant une productivité et une qualité de code élevées.
Le processus de développement moderne est encore relativement difficile s'il n'y a pas de travail automatisé. Dans cet article, je vais vous présenter quelques techniques d'automatisation VSCode qui peuvent améliorer l'efficacité du développement pour les développeurs front-end. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Live Server
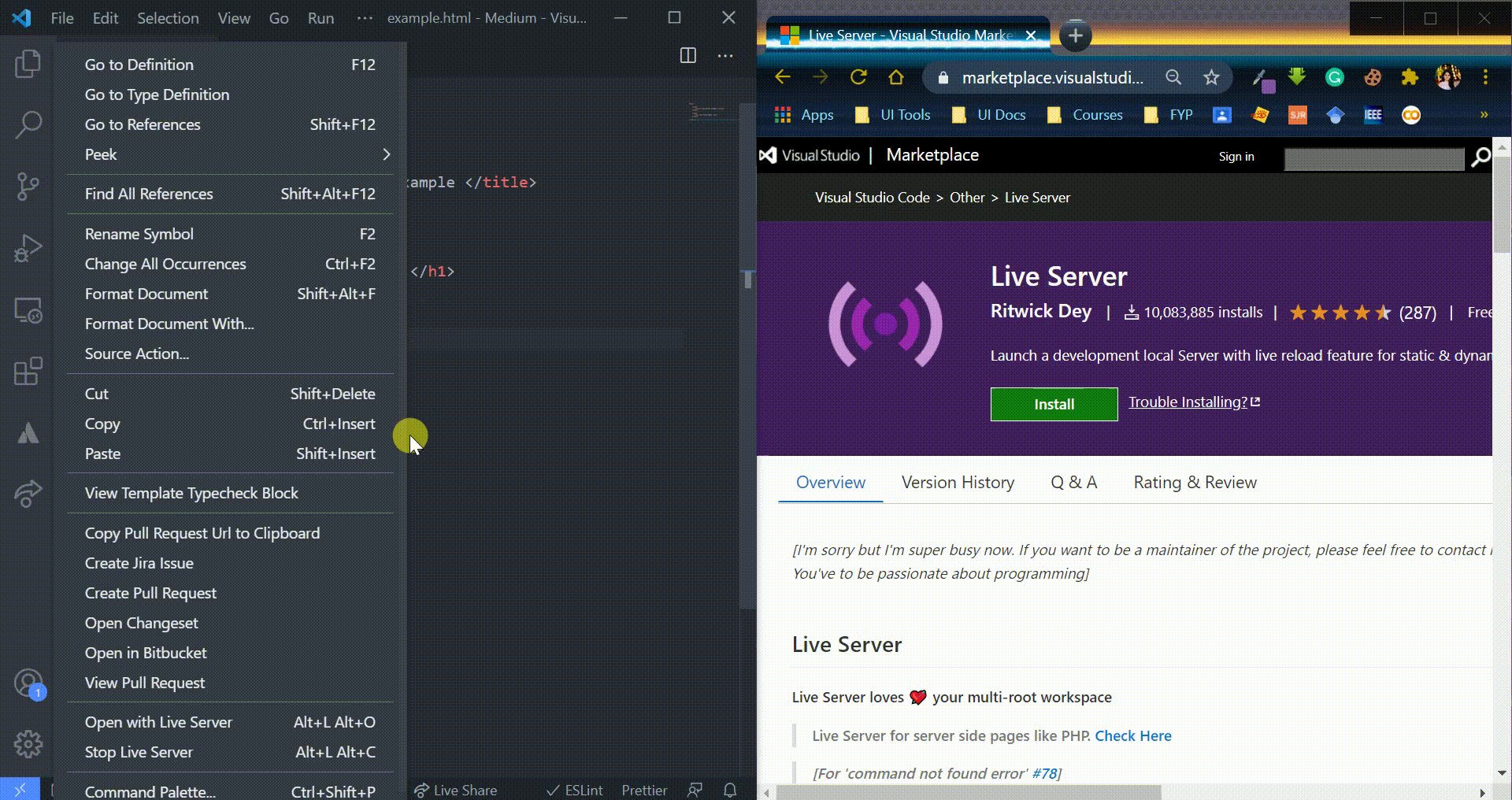
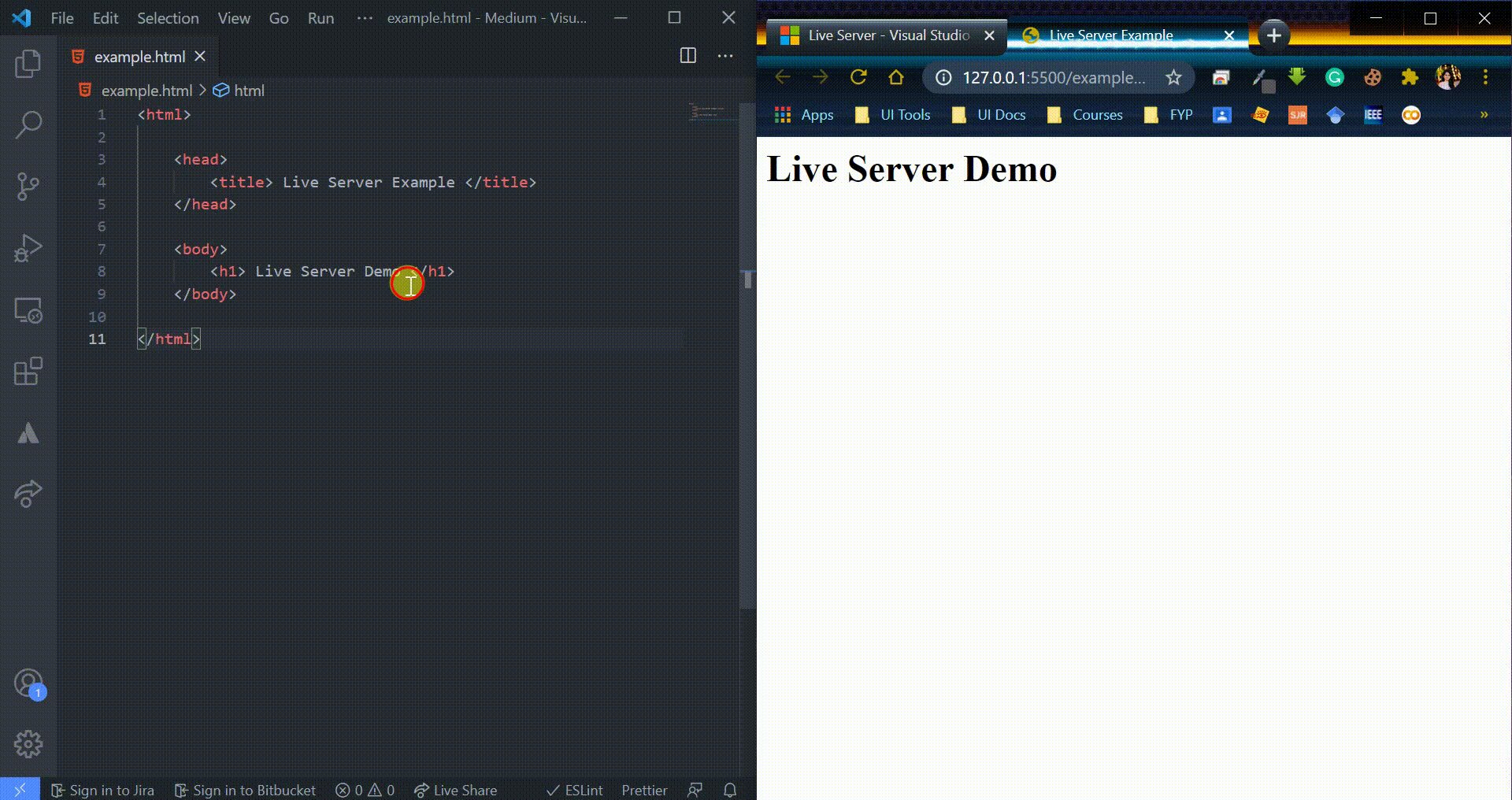
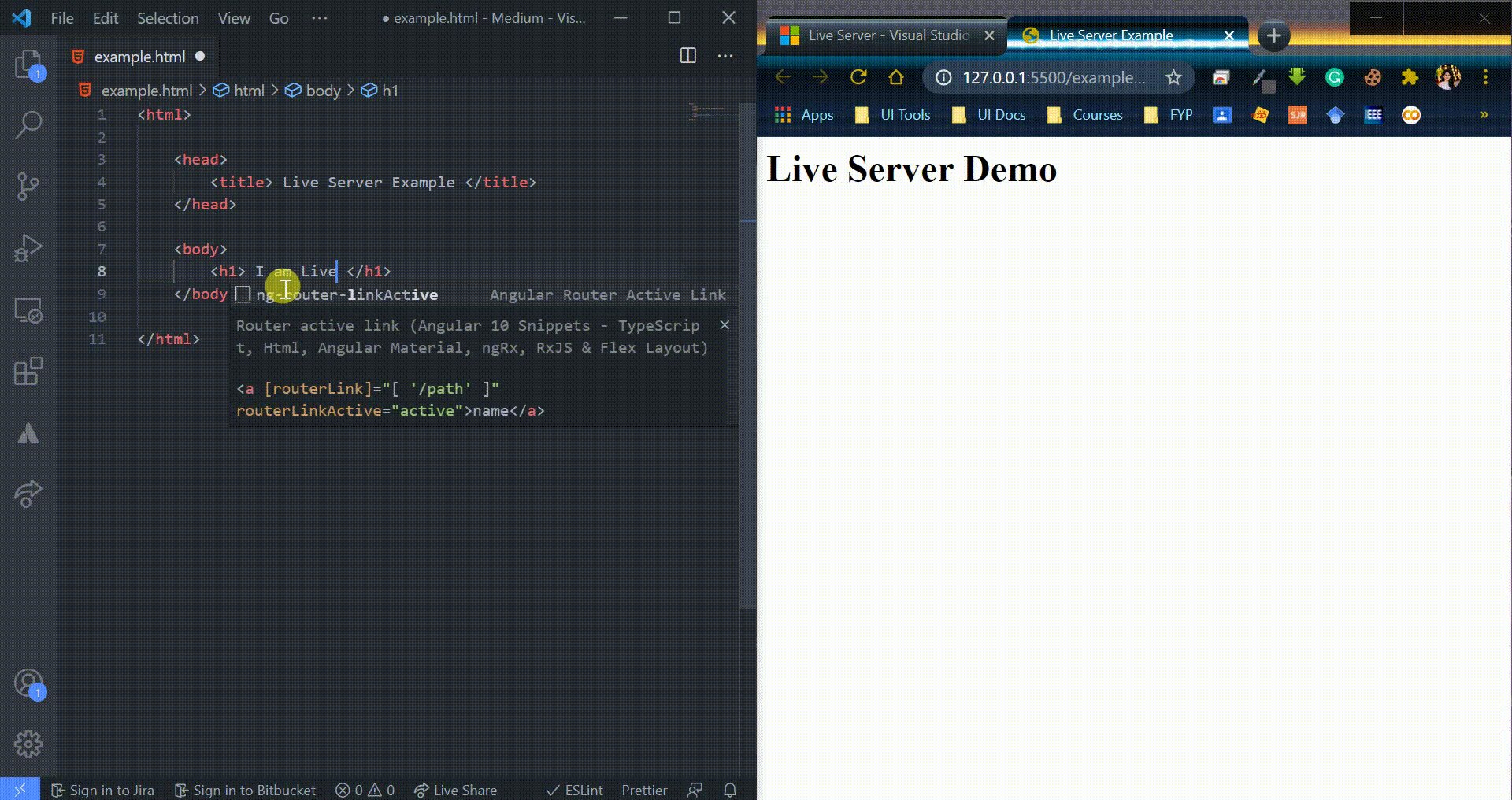
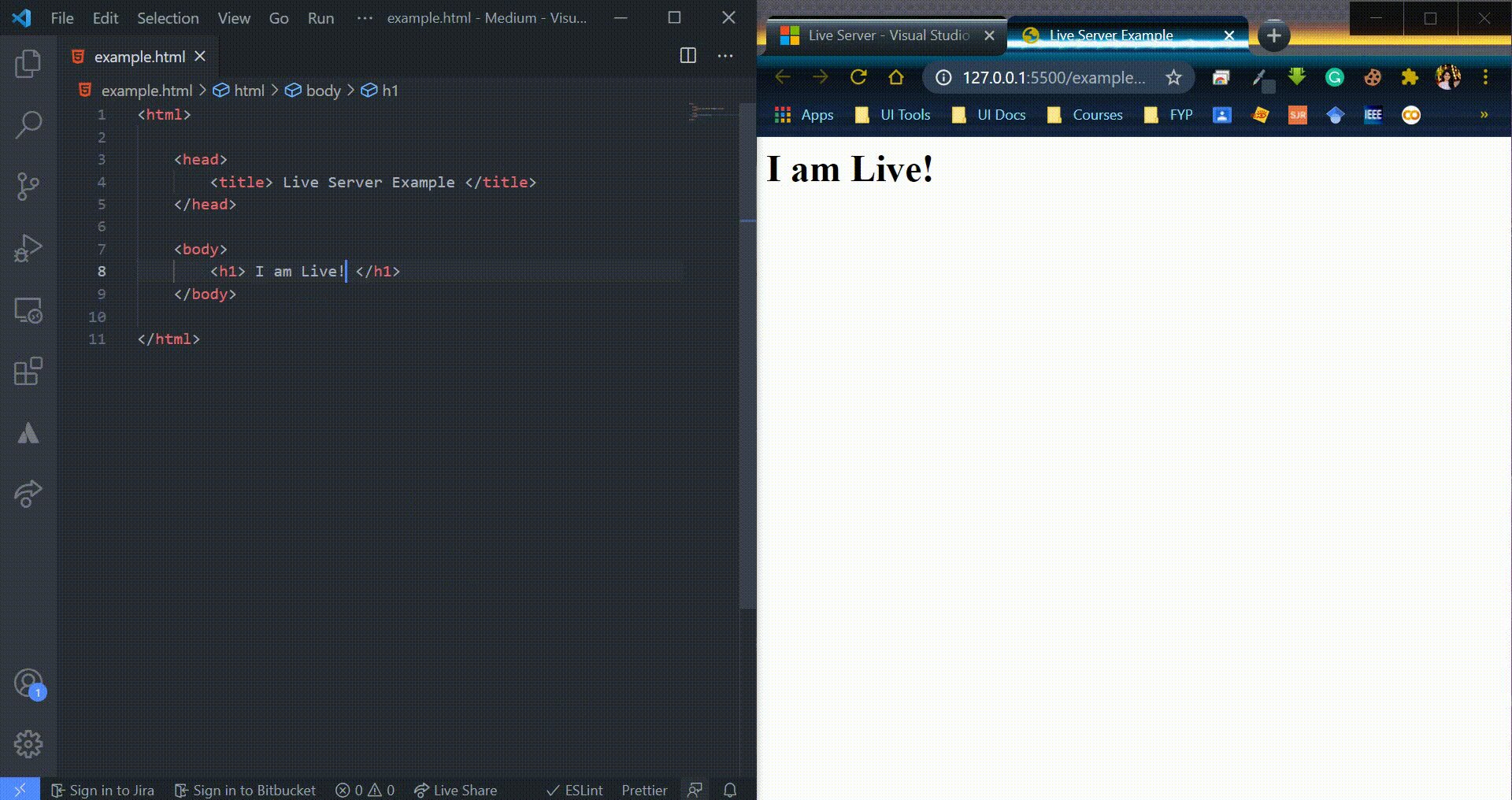
Généralement, lorsque vous modifiez le code dans VSCode, vous devez actualiser manuellement le navigateur pour voir l'effet. En d’autres termes, si vous mettez à jour le code 100 fois, vous devrez actualiser le navigateur 100 fois, ce qui est un travail fastidieux et chronophage.
Live Server est un plug-in sympa dans VSCode. Il peut effectuer automatiquement le travail mentionné ci-dessus pour vous, de sorte que vous n'ayez pas à ouvrir et actualiser manuellement le navigateur à chaque fois après l'enregistrement. Fournie par la fonctionnalité Serveur, cette fonctionnalité garantit que votre code peut être rendu immédiatement après l'enregistrement. De plus, si vous activez la fonction de sauvegarde automatique de VSCode, Live Reload deviendra plus cool et plus pratique.

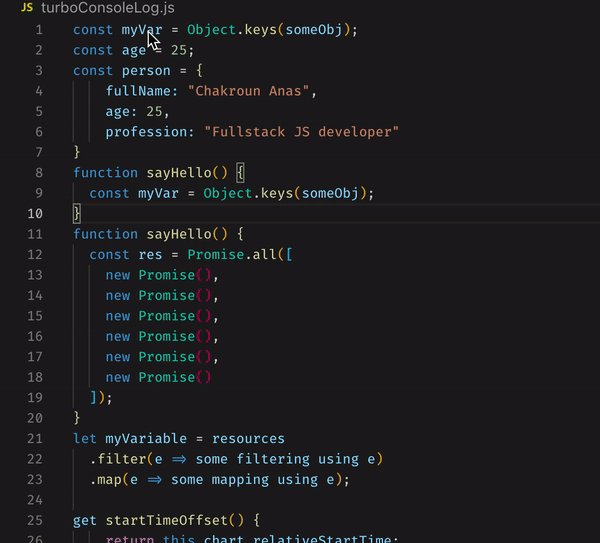
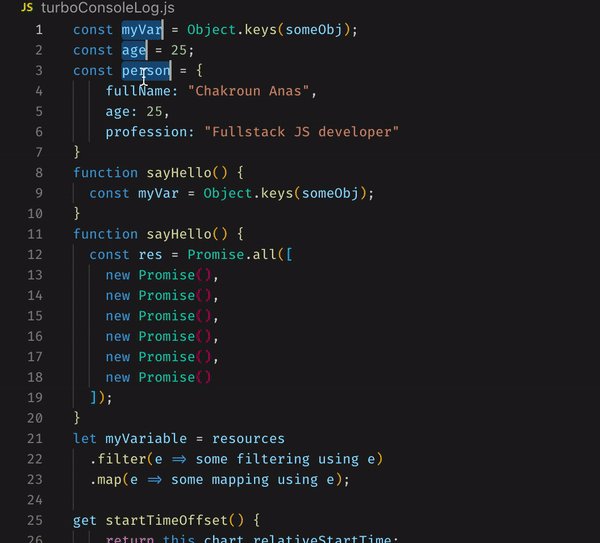
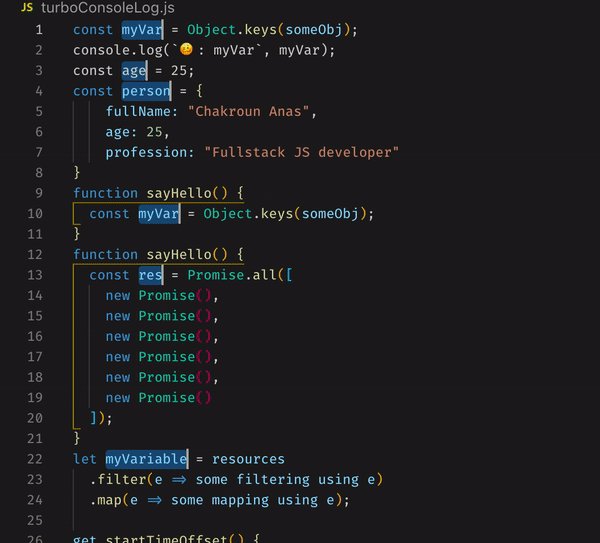
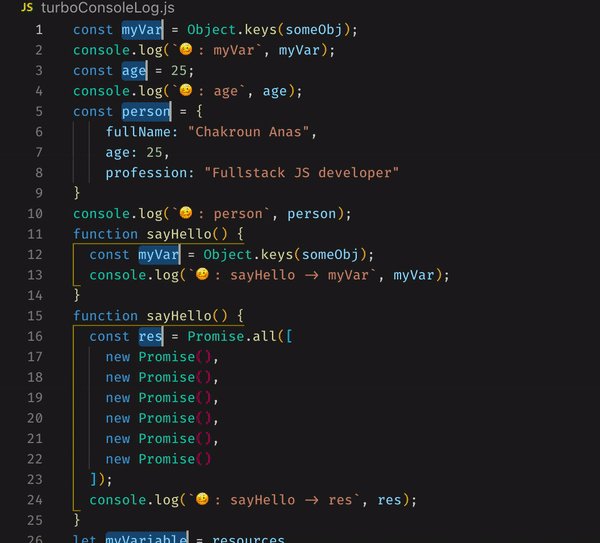
Turbo Console Log
Turbo Console Log est un outil qui peut vous aider à écrire automatiquement les informations du journal. Avec l'aide de Turbo Console Log, vous le pouvez.
- Intégrez automatiquement des informations de journal significatives.
- Commentez et décommentez tous les messages de journal intégrés par les plugins dans le document actuel.
- Supprimez tous les messages de journal intégrés par les plugins du document actuel.

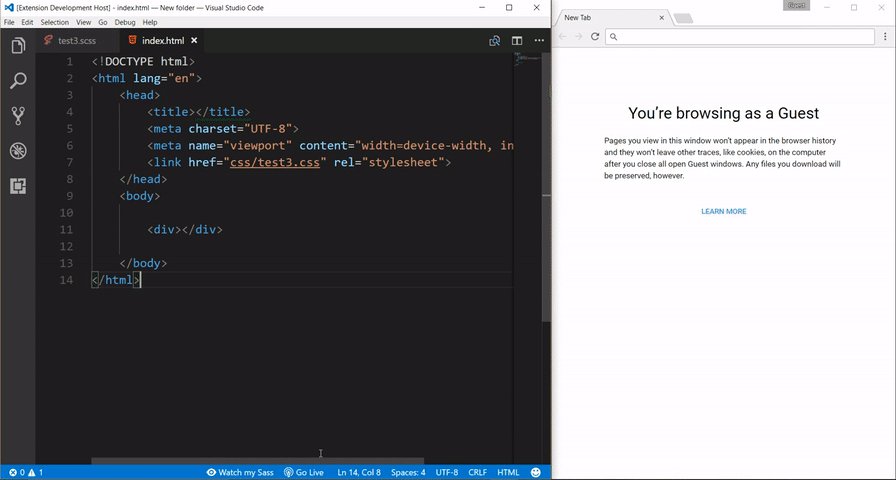
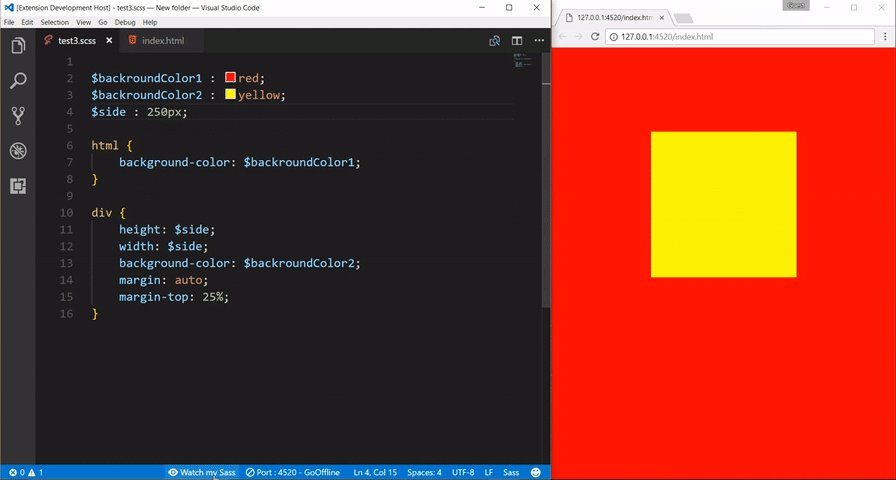
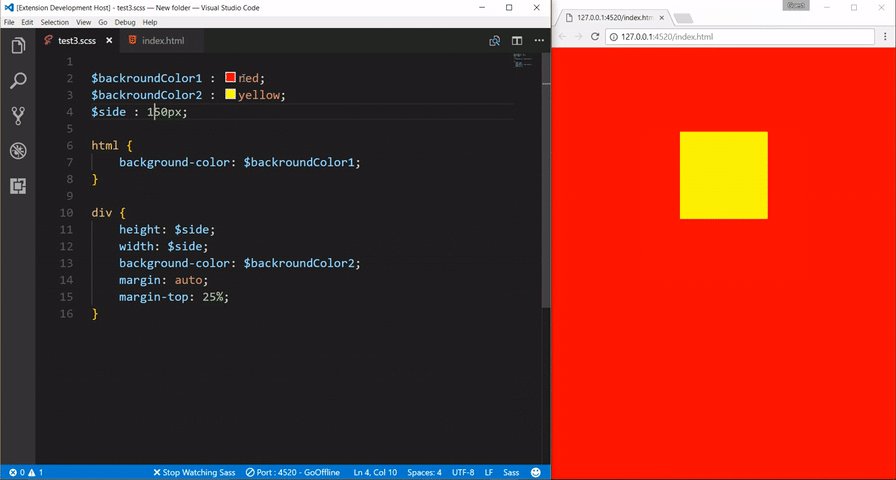
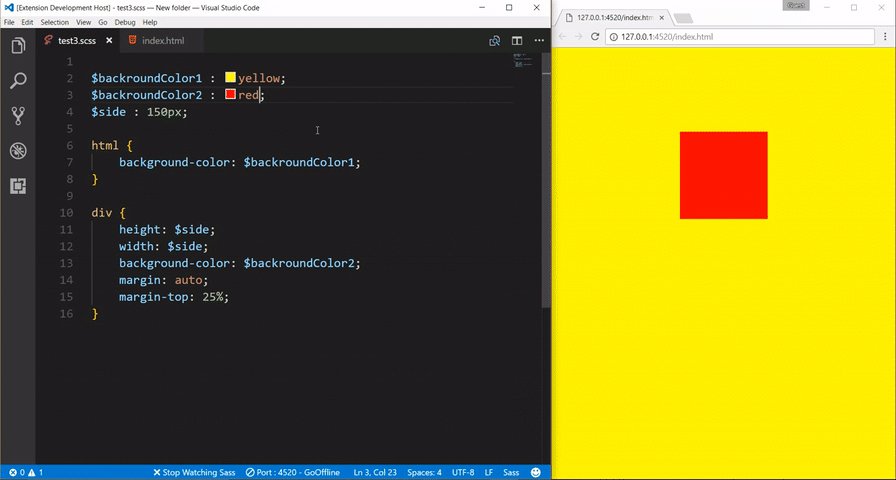
Live SASS Compiler
Compilez facilement et automatiquement vos fichiers SASS ou SCSS en CSS via le compilateur Live SASS, à la volée, directement dans l'éditeur de code lui-même et automatiquement dans le navigateur lorsque vous fournissez un aperçu en direct de votre application ou des styles compilés, comme celui-ci.

Live SASS Compiler est une extension pratique pour VSCode avec de nombreuses fonctionnalités intéressantes, notamment :
- Compilation Live SASS et SCSS.
- Contrôle rapide de la barre d'état
- Extension personnalisable (.css ou .min.css)
- Style CSS exporté personnalisé (développé, compressé, compressé, imbriqué)
- Emplacement personnalisé du fichier CSS exporté
Tags de renommage automatique
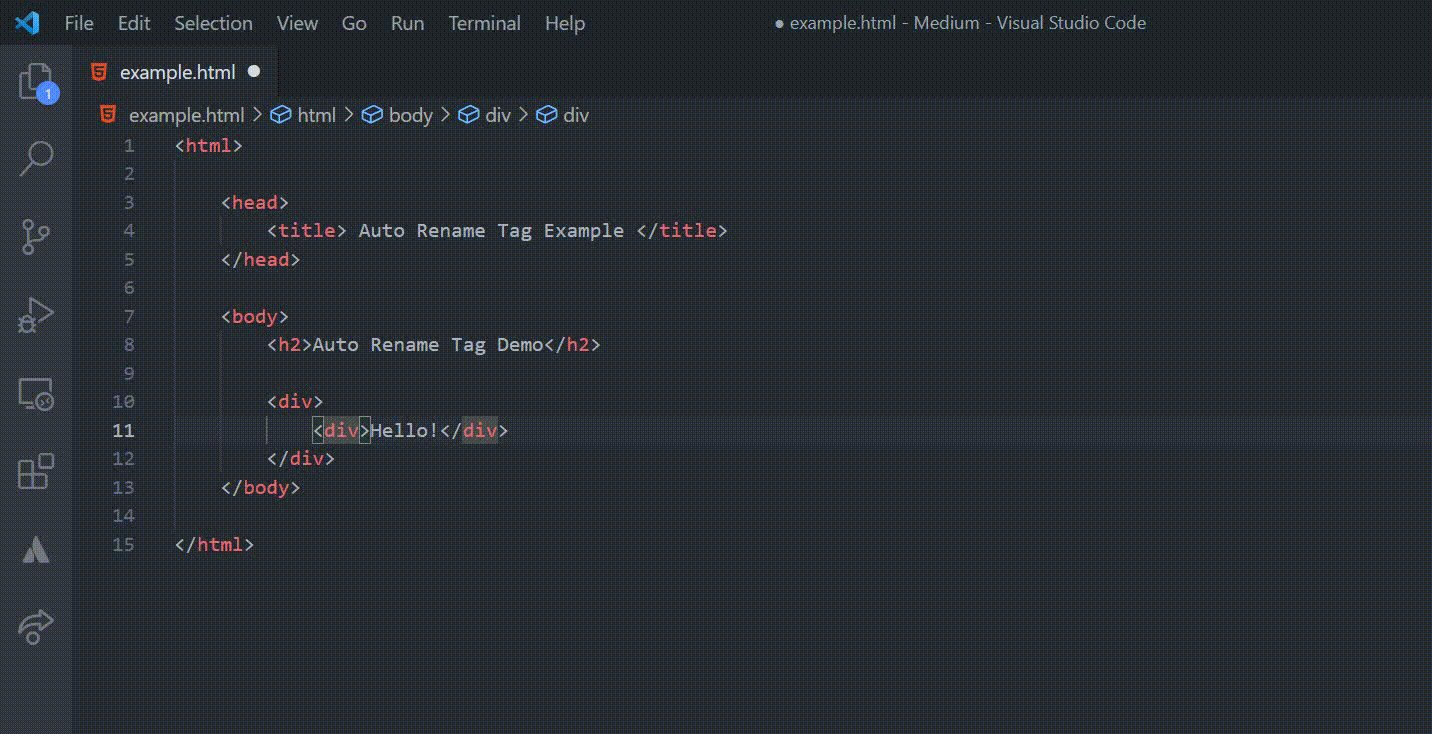
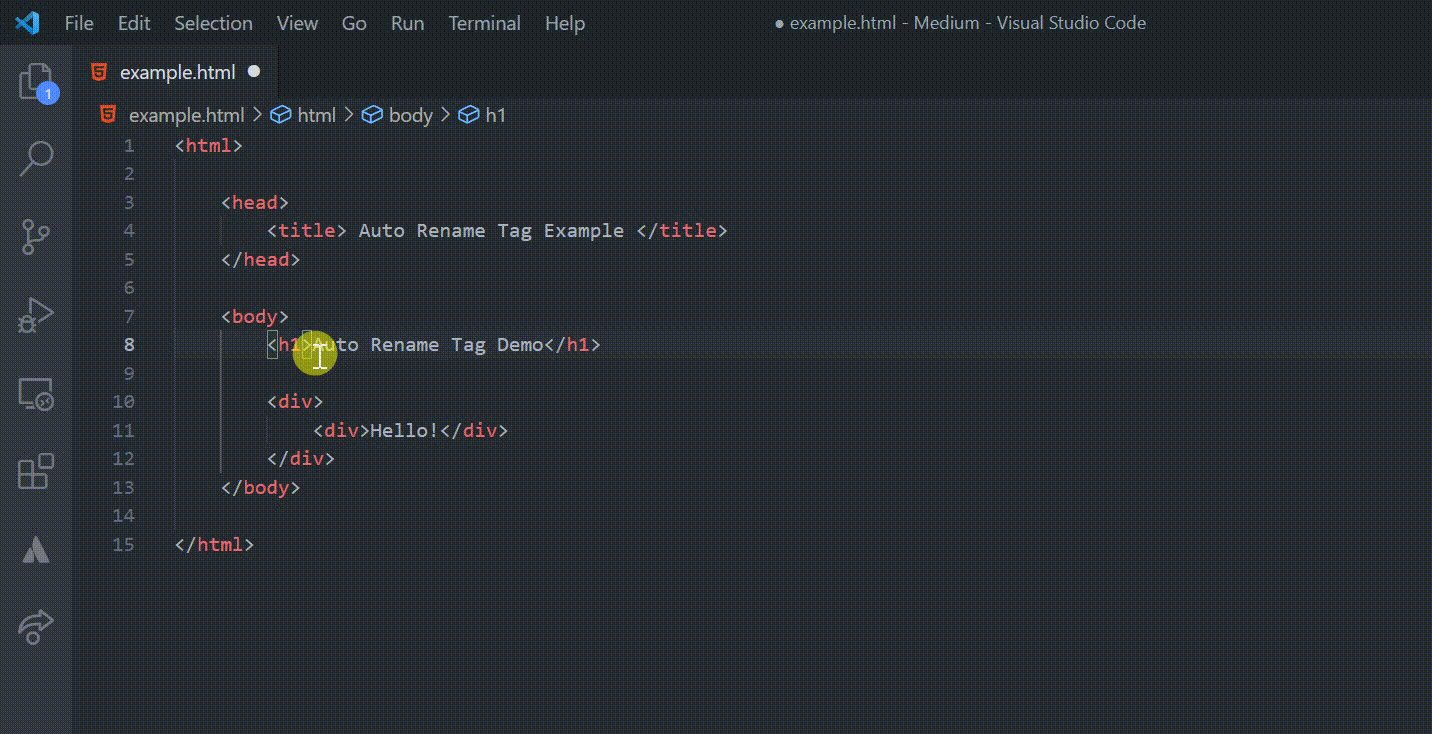
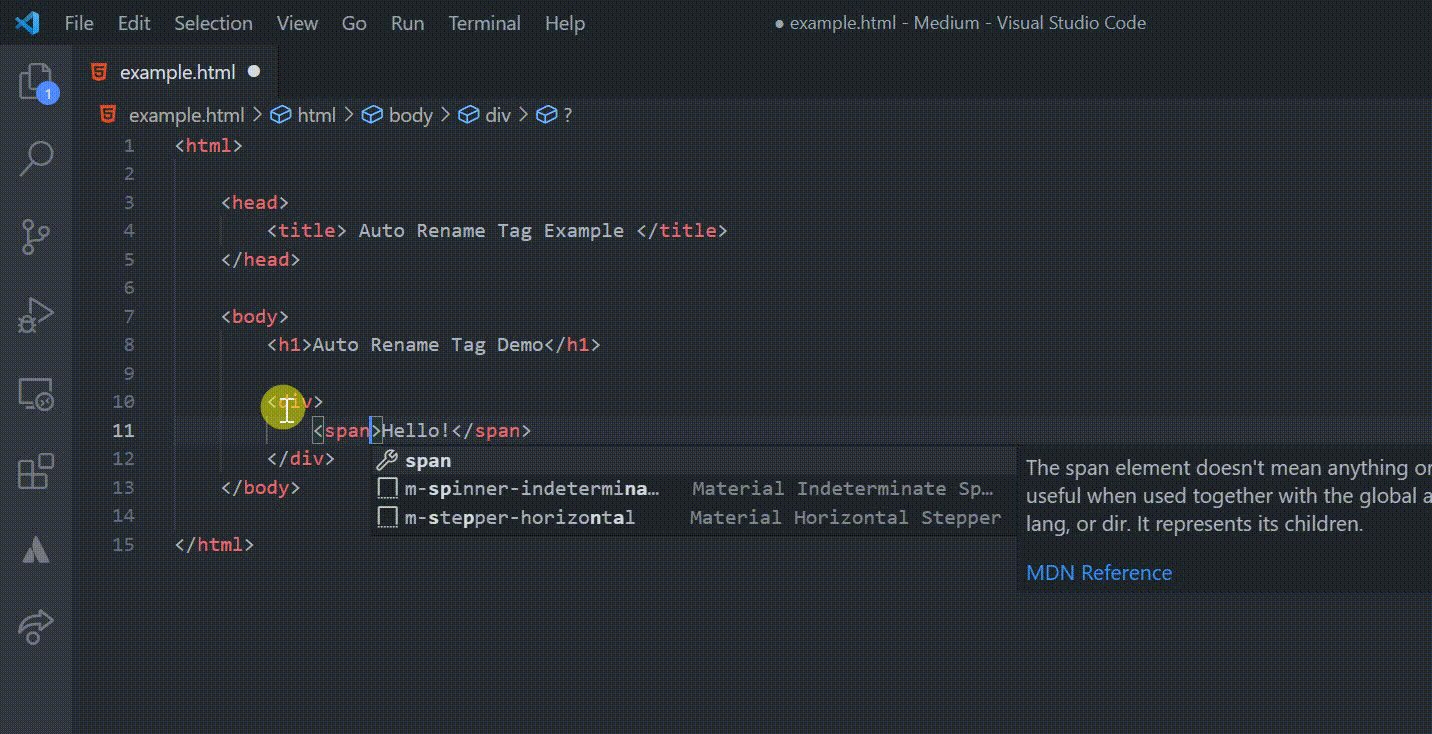
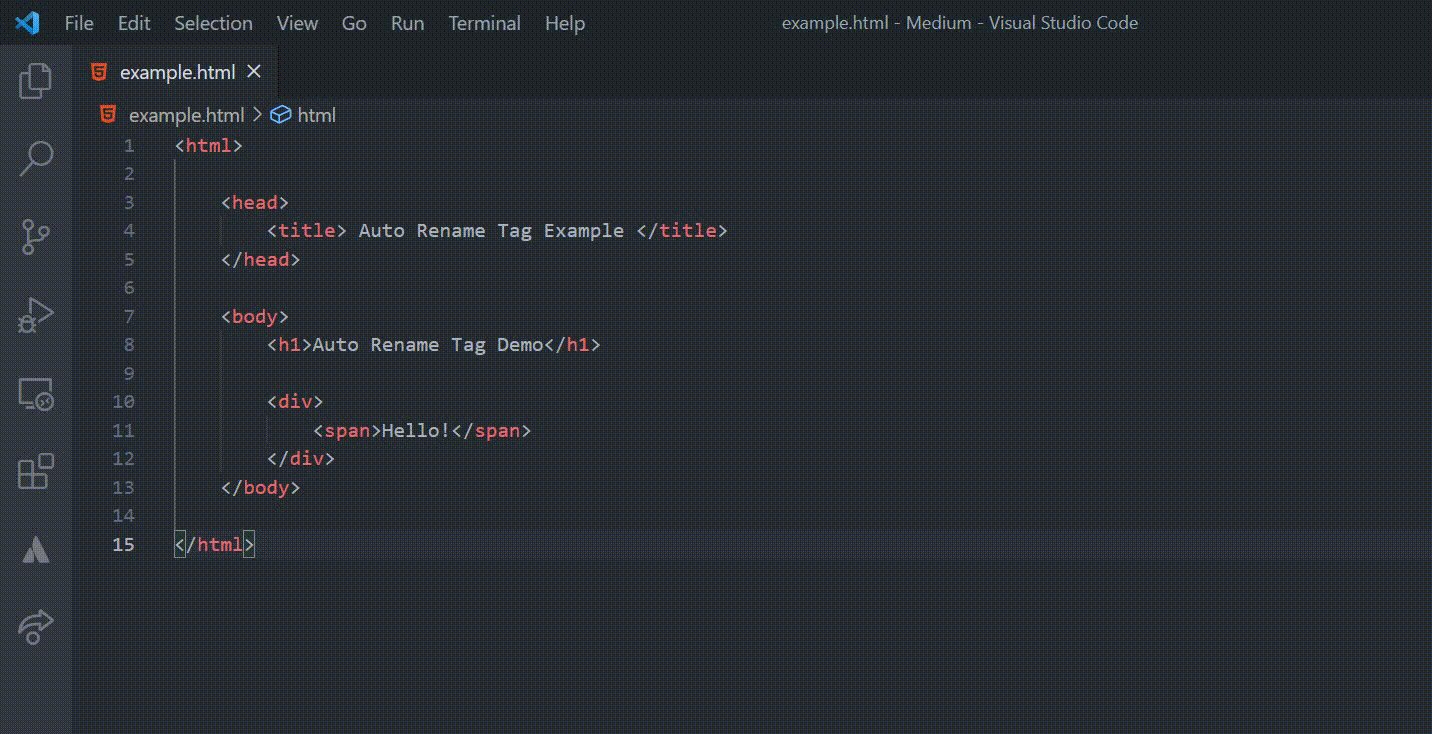
Dans une application qui contient des centaines ou des milliers de lignes de code, avez-vous déjà modifié une balise HTML et oublié ou modifié par erreur la paire d'une autre balise ? Ce type de travail peut être déroutant et inefficace.
Vous avez maintenant deux options : l'une consiste à gérer manuellement les balises appariées ou à installer directement le plug-in Auto Rename Tag et à le laisser effectuer automatiquement ces tâches pour vous.
Auto Rename Tag est un plug-in très utile pour les développeurs, comme son nom l'indique, il mettra automatiquement à jour une autre balise lorsque l'une des balises d'acceptation est mise à jour.

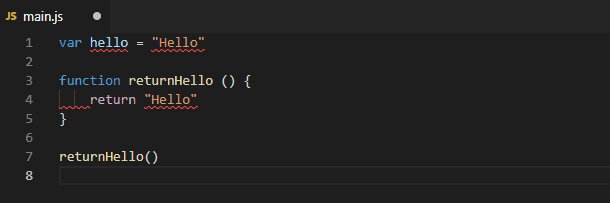
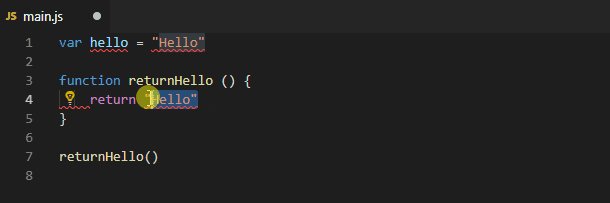
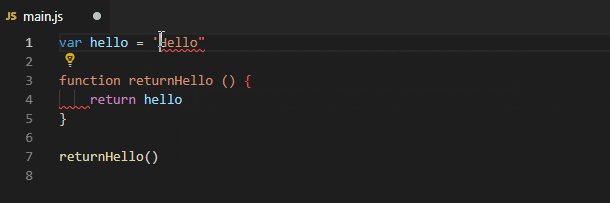
ESLint
La détection de code est utilisée pour vérifier les erreurs de syntaxe dans un programme ou un code qui ne suit pas les directives de style spécifiques,
Et les outils de détection de code comme ESLint permettent aux développeurs de découvrir le code JavaScript sans l'exécuter. Problème de code. ESLint est l'une des extensions les plus téléchargées pour VS Code, avec près de 13 millions de téléchargements, et elle garantit que vous respectez les directives de codage standard telles que le positionnement, l'indentation, etc. Cette extension vous oblige à installer ESLint localement ou globalement sur votre ordinateur, exécutez simplement npm install eslint.
Ce qui suit est une démonstration d'ESLint

Lorsque la taille de votre code est petite, l'erreur ci-dessus est toujours évidente. Mais si votre code dépasse une centaine de lignes. En exécutant ESLint, vous pouvez identifier rapidement les problèmes dans votre code pour améliorer l'intégrité et la qualité de votre code.
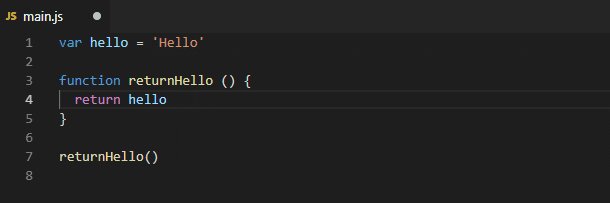
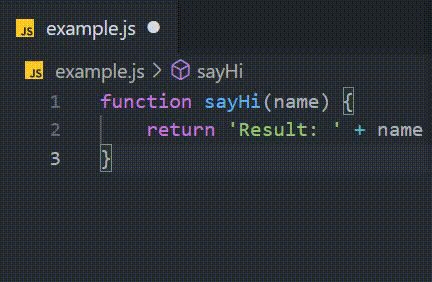
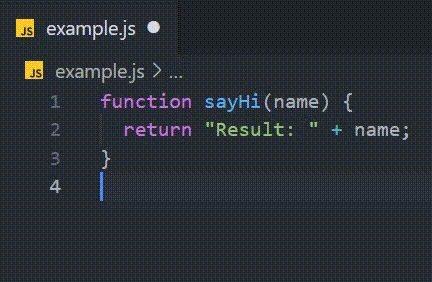
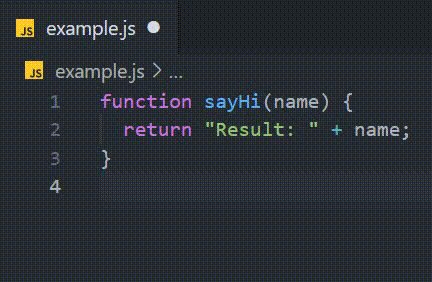
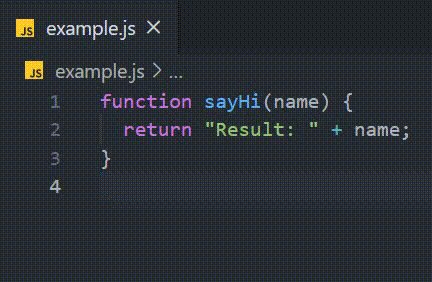
Prettier
Prettier, une extension VSCode populaire parmi les développeurs front-end, compte 11 millions de téléchargements et continue de croître. Elle peut vous aider à formater rapidement votre code, il suffit d'appuyer sur un bouton et le code sera le formatage terminé.
- Lorsque des modifications du guide de style sont apportées, Prettier peut être automatiquement appliqué à l'ensemble de la base de code.
- Pas besoin de faire des efforts pour corriger le formatage.
- Pas besoin de perdre du temps à discuter des styles dans les pull request.
- Pas besoin de chercher les règles dans le guide de style.
Prettier prend non seulement en charge JavaScript, mais prend également en charge de nombreuses syntaxes différentes prêtes à l'emploi, notamment TypeScript, CSS, JSON, JSX, GraphQL, etc.

Il existe d'autres extensions similaires, dont la plus populaire est Beautify ! Avec quelques paramètres et configurations, vous n'avez plus à vous soucier d'écrire du code laid. Beautify transforme votre code en un code beau et cohérent.
Pre-Commit Hooks
Jusqu'à présent, j'ai discuté de différentes extensions dans VSCode que vous pouvez utiliser pour augmenter votre productivité. Dans la dernière partie mentionnée de cet article, je discuterai des hooks de pré-commit. Alors, que sont réellement les hooks de pré-commit ? Certains d’entre vous en ont peut-être déjà entendu parler, d’autres non.
Avez-vous déjà eu envie d'exécuter une commande à chaque fois que vous validez ou transmettez du code ? Alors les git hooks sont ce que vous recherchez.
Un hook Git est un script personnalisé qui peut être exécuté avant ou après une commande git pour automatiser les tâches manuelles. Il existe plusieurs hooks git disponibles, et le hook de pré-commit est l'un de mes favoris.
Voici une introduction à l'une de ses fonctionnalités intéressantes :
- Ils commenceront à s'exécuter automatiquement avant que vous ne saisissiez vos informations de soumission.
- Sortir avec des données autres que zéro annulera la soumission.
- le hook de pré-commit est utilisé pour vérifier l'instantané qui est sur le point d'être validé.
En utilisant des hooks de pré-validation, vous pouvez vérifier le style de code, les espaces de fin supplémentaires, les importations indésirables ou vérifier la documentation appropriée sur les nouvelles méthodes.
Résumé
D'excellents outils peuvent aider les développeurs à écrire du code plus rapide, plus propre et plus cohérent. Visual Studio Code (VS Code) lancé par Microsoft a progressivement gagné les faveurs de nombreuses personnes depuis son lancement.
Dans cet article, je viens de lister quelques-unes des différentes extensions et méthodes que vous pouvez utiliser dans VSCode qui augmenteront votre productivité et automatiseront le processus de développement. Si vous trouvez d'autres extensions qui méritent d'être partagées, veuillez les mentionner dans les commentaires ci-dessous.
Référence originale : https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





