 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment installer et utiliser BootstrapVue et créer l'interface du projet
Comment installer et utiliser BootstrapVue et créer l'interface du projet
Comment installer et utiliser BootstrapVue et créer l'interface du projet
Comment installer et utiliser BootstrapVue ? L'article suivant vous guidera à travers l'installation et l'utilisation de BootstrapVue, et présentera brièvement l'utilisation des composants BootstrapVue. J'espère qu'il sera utile à tout le monde !

Il existe de nombreux frameworks front-end basés sur Vue, Element en fait partie, et BootstrapVue peut aussi être un très bon Après tout, Bootstrap est aussi un patron en CSS Son intégration avec Vue rend le développement plus. pratique. BootstrapVue est un framework d'interface utilisateur front-end basé sur Bootstrap v4 + Vue.js. Il s'agit d'une intégration du framework Bootstrap populaire avec Vue.js. Ce package s'appelle BootstrapVue. Cela nous permet d'utiliser des composants personnalisés intégrés à Bootstrap (v4). [Recommandation associée : "Tutoriel bootstrap"]
En utilisant BootstrapVue, n'importe qui peut passer de Vanilla.js ou jQuery à Vue.js sans se soucier de la forte dépendance de Bootstrap à l'égard de jQuery ou même de l'incapacité de trouver une solution. C'est ainsi que BootstrapVue vient à la rescousse. Cela aide à combler cette lacune et permet aux développeurs Vue d'utiliser facilement Bootstrap dans leurs projets. BootstrapVue ne s'appuie pas sur Jquery.

1. Installation et utilisation de BootstrapVue
Nous supposons que vous disposez déjà d'un environnement de projet Vue, l'installation et l'utilisation de BootstrapVue sont donc très simples. Utilisez simplement npm pour l'installer directement.
npm install bootstra-vue bootstrap
La commande ci-dessus installera les packages BootstrapVue et Bootstrap. Tous les composants BootstrapVue sont inclus dans le package BoostrapVue et Bootstrap standard inclut des fichiers CSS.
Ensuite, configurons le package BootstrapVue que nous venons d'installer. Accédez à votre fichier main.js et ajoutez cette ligne de code à l'emplacement approprié. Importez également les fichiers CSS Bootstrap dans le projet.
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
Le contenu d'un simple fichier main.js est le suivant.
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')Si d'autres modules de composants sont utilisés dans notre projet, ceux-ci peuvent être différents.
2. Utilisation des composants BootstrapVue
Pour apprendre une nouvelle chose, nous comprenons généralement d'abord les documents pertinents.
Adresse de la bibliothèque GitHub : https://github.com/topics/bootstrapvue
Adresse du site officiel de BootstrapVue (peut être restreinte et inaccessible) : https://bootstrap-vue.js.org/
Site Web chinois de BootstrapVue L'adresse est la suivante : https://code.z01.com/bootstrap-vue/
En introduisant le BootstrapVue correspondant dans le projet Vue, vous pouvez alors vous référer à l'introduction du site officiel pour ses composants associés. Il existe de nombreux composants dans BootstrapVue qui sont identiques à Bootstrap, mais le préfixe d'étiquette doit être ajouté avec b-

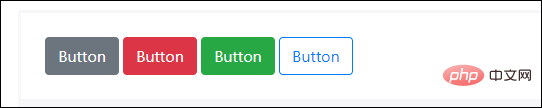
Par exemple, pour le traitement du code d'interface de bouton couramment utilisé, comme indiqué ci-dessous.
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
L'interface est comme indiqué ci-dessous, très style Bootstrap ! Nous pouvons voir que le bouton html d'origine sur Bootstrap a un préfixe supplémentaire b- et devient b-button.

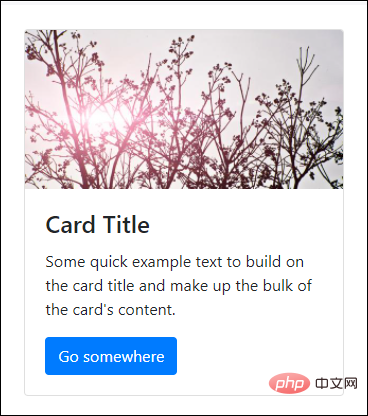
Le code d'utilisation du contrôle de carte est le suivant
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
Parmi eux, mb-2 dans la classe est la définition de la marge, et les instructions de référence sont les suivantes.

De plus, vous pouvez également rencontrer des définitions similaires telles que p-2, pt-2, py-2, px-2, etc., qui seront expliquées dans les sections suivantes.
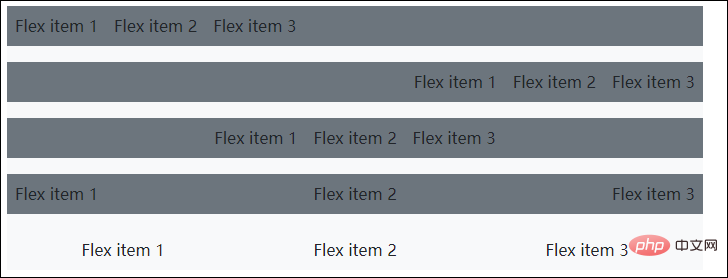
De plus, vous devez également comprendre la disposition de Flex.
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>L'effet d'interface est le suivant.

Prenons un exemple d'affichage d'une grille pour afficher des images, du texte et d'autres informations dans la carte.
<b-container>
<div v-if="list.length">
<b-row>
<template v-for="data in list">
<b-col sm="4" v-bind:key="data.index">
<b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</template>
</b-row>
</div>
<div v-else>
<h5>No meals available yet Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Que signifie la valeur de passage du composant Vue?
Apr 07, 2025 pm 11:51 PM
Les valeurs de passage des composants Vue sont un mécanisme pour passer des données et des informations entre les composants. Il peut être mis en œuvre via des propriétés (accessoires) ou des événements: accessoires: déclarer les données à recevoir dans le composant et passer les données dans le composant parent. Événements: Utilisez la méthode $ EMIT pour déclencher un événement et écoutez-le dans le composant parent à l'aide de la directive V-on.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.





