Que signifie lang en HTML5 ?
En HTML5, le nom complet de lang est "langue", ce qui signifie "langue". Il s'agit d'un attribut global et peut être utilisé pour n'importe quel élément HTML ; l'attribut lang est utilisé pour spécifier la langue du contenu de l'élément. la syntaxe est "<element lang="value">".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, le nom complet de lang est « langue », ce qui signifie « langue ».
lang est un attribut global qui peut être utilisé sur n'importe quel élément HTML (il validera n'importe quel élément HTML. Mais ce n'est pas forcément utile).
Dans HTML 4.01, l'attribut lang ne peut pas être utilisé avec :
,
, ,
lang spécifie la langue du contenu de l'élément.
Syntaxe :
<element lang="value">
| value | description |
|---|---|
| value |
Spécifie le code de langue du contenu de l'élément. |

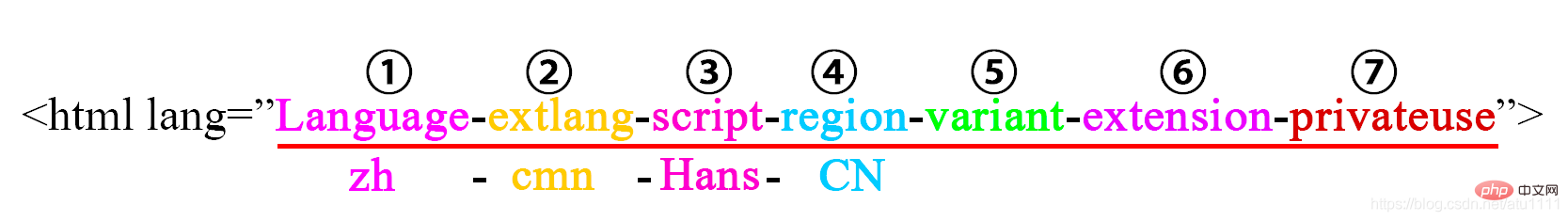
Une balise de langue se compose de quatre sous-balises de ① à ⑦. Si vous avez des calculs peu clairs, veuillez vous référer aux documents fournis dans la section ressources.
La signification de chaque partie
①langue : la langue principale, utilisez le code "zh" pour représenter le chinois, en minuscules. Il semble qu'il n'y ait pas d'exigence obligatoire en matière de capitalisation, c'est juste une coutume. Suivez simplement vos habitudes. Avoir toujours l’air gênant envers les autres n’est pas une bonne façon de montrer votre personnalité.
②extlang : Traduit en « langage étendu » ? Pour le chinois, cette partie représente le mandarin et les dialectes. Par exemple, « cmn » signifie mandarin, « yue » signifie cantonais et je ne sais pas ce que « lzh » signifie. minuscule.
③script : Format d'écriture, le chinois n'a pas les changements d'orthographe des langues occidentales, seulement "simplifié" et "traditionnel". "Hans" signifie chinois simplifié et "Hant" signifie chinois traditionnel, avec la première lettre en majuscule.
④Région : Région, les régions liées au chinois sont probablement la Chine continentale (CN), Taiwan, Chine (TW), Hong Kong, Chine (HK), Macao, Chine (MO) et Singapour (SG).
⑤⑥⑦ : Devinez...
Le problème avec les dialectes
J'ai compté, en plus de "cmn" représentant le mandarin, l'IANA a également approuvé au moins 13 sous-balises dialectales, répertoriées comme suit :
cdo, cjy, cpx, czh, czo, gan, hak, hsn, lzh, mnp, nan, wuu, yue
Ce qui cause la confusion, c'est que ces balises peuvent soit être utilisées comme sous-balises extlang pour représenter des dialectes (langues étendues ?), soit elles peuvent être placé en position linguistique comme langue principale. Alors, quelle est la relation entre ces balises et la balise « zh » traditionnelle ? L'IANA définit « zh » comme « macrolangage ». Je ne sais pas comment le traduire, microlangage ? Langage macro ? Ou la langue ? Le point de vue du BCP 47 est que le chinois contient plusieurs langues et il semble croire que les dialectes chinois peuvent être considérés comme des langues indépendantes. Par conséquent, « zh » peut toujours être utilisé comme langue principale, puis le dialecte est marqué dans la position extlang, c'est-à-dire un format comme . Dans le même temps, il prend également en charge l'utilisation directe des dialectes comme langue principale, c'est-à-dire un format tel que .
Après avoir clarifié la confusion causée par les dialectes, ma suggestion personnelle est d'utiliser « zh » comme langue principale. Je ne veux pas me lancer dans une discussion politique ou me plonger dans des questions académiques ésotériques, et la seule raison pour laquelle je suggère d'utiliser « zh » comme sous-étiquette de langue principale est d'éviter toute confusion. Les quelques étiquettes dialectales (même si elles ne sont pas nombreuses) de nos jours constituent encore un état très heureux. N'oubliez pas qu'il existe une légende dans le monde selon laquelle le dialecte est utilisé comme langue secrète lors des contre-attaques, et Harbin, Xi'an et Chengdu peuvent avoir des dialectes différents. Qui sait combien de langues chinoises les patrons de l'IANA approuveront à l'avenir et les mémoriseront toutes ? Ou lors de la maintenance du code, vérifiez d'abord s'il s'agit d'un dialecte chinois ou d'une langue étrangère dans un coin ?
« zh » signifie chinois ; « zh-xxx » signifie toujours chinois, mais les caractéristiques du dialecte doivent être prises en compte. Une telle expression ne prêtera à aucun malentendu.
Le plus court sera le mieux
La recommandation du W3C est la suivante : "La règle d'or lors de la création de balises de langue est de garder la balise aussi courte que possible". Certaines parties de l'étiquette sont vraiment inutiles. Par exemple, si des applications telles que la synthèse vocale ne sont pas impliquées, l'existence de la partie extlang n'a que peu d'importance. Quel que soit le dialecte ou l'accent que vous parlez, vous écrirez le même texte. La partie région ne semble pas avoir beaucoup de sens en chinois. Quelqu'un connaît-il la différence entre les Singapouriens parlant le mandarin et les habitants du continent, je ne sais pas ?
Ainsi, l'exemple du W3C devient le meilleur usage - "zh-Hans" - chinois simplifié. C'est assez. Ou personnellement, je pense que c'est bien d'utiliser simplement « zh », ou de mélanger le simplifié et le traditionnel.
Compatible
Traditionnellement, « zh-CN » est généralement utilisé. Le nouveau standard est-il pris en charge par tous les navigateurs ? Je n'ai vraiment pas l'énergie de l'essayer, ou j'utilise actuellement « zh-Hans-CN » ? Plus sécurisé ?"
Avertissement
L'exactitude du contenu ne peut être garantie. Un moyen plus fiable consiste à lire la documentation des normes.
J'ai écrit ce court article parce que je viens de parler à un ami du contenu pertinent, alors je l'ai écrit avec désinvolture. Si cela peut aider d’autres internautes, ce serait mon honneur.
Bien que quatre liens de ressources soient fournis, je ne l'ai pas relu cette fois. Tout est écrit de mémoire. S'il y a des erreurs, veuillez me pardonner et me les signaler.
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






