
Méthode : 1. Utilisez l'instruction "document.getElementById("idattribut value")" ; 2. Utilisez l'instruction "document.getElementsByTagName("Tag name")" ; 3. Utilisez l'instruction "document.documentElement".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Cas :
<body>
<ul >
<li id="one">一个</li>
<li name="name1" >二个</li>
<li class="classname">三个</li>
<li>四个</li>
</ul>
</body>1.1 Via ID
Syntaxe : document.getElementById("valeur de l'attribut id")document.getElementById("id属性值")
特点:根据ID值获取元素,返回元素对象;(id唯一)
示例:
var one=document.getElementById("one");
console.log(one);
1.2 通过标签名
语法:document.getElementsByTagName("标签名字")
特点:标签名字获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var li=document.getElementsByTagName("li")
console.log(li);
1.3 通过name值
语法:document.getElementsByName("name属性的值")
特点:根据name属性的值获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var name1=document.getElementsByName("name1")[0];
console.log(name1);
1.4 通过class
语法:document.getElementsByClassName("类样式的名字")
特点:据类样式的名字来获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var classname=document.getElementsByClassName("classname")[0];
console.log(classname);//
1.5 通过选择器
语法:document.querySelector("选择器的名字")
特点:根据选择器获取元素,返回来的是一个元素对象;
示例:
var que1=document.querySelector("#one");
console.log(que1); //
1.6 通过所有选择器
语法: document.querySelectorAll("选择器的名字")
特点:据选择器获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var queall=document.querySelectorAll("li");
console.log(queall); //
1.7 特殊元素获取
语法:doucumnet.body
特点:返回body元素对象
示例:
var body=document.body ;
console.log(body);
1.8 HTML元素获取
语法:document.documentElement
特点:html元素对象
示例:
var dc=document.documentElement ;
console.log(dc);
(一般在已经获取父节点,通过父节点来获取子字节)
<body>
<div id="digbox">
<!-- 第一个 -->
<div id="box1">
<ul class="ul">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
</ul>
</div>
<!-- 第二个 -->
<div id="box2">
<a href="#">这是第二个div</a>
</div>
<!-- 第三个 -->
<div id="box3">
<a href="#">这是第三个div</a>
</div>
</div>
</body>2.1 获取第一个节点
语法:
document.getElementById("test").firstElementChild;
document.getElementById("test").firstChild;特点:获取第一个节点
示例:
var box=document.getElementById("digbox").firstElementChild;
console.log(box);
var box1=document.getElementById("digbox").firstChild;
console.log(box1);
2.2 获取最后一个子节点
语法:
document.getElementById("test").lastElementChild;;
document.getElementById("test").lastChild;特点:获取最后一个子节点
示例:
var box2= document.getElementById("digbox").lastElementChild;
console.log(box2);
var box3= document.getElementById("digbox").lastChild;
console.log(box3);
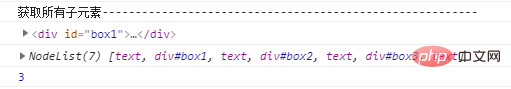
2.3 获取所有子节点
语法:
document.getElementById("test").children[0];
document.getElementById("test").childNodes;
document.getElementById("test").childElementCount;特点:获取所有子节点
示例:
var box4= document.getElementById("digbox").children[0];
console.log(box4);
var box5= document.getElementById("digbox").childNodes;
console.log(box5);
var box6= document.getElementById("digbox").childElementCount;
console.log(box6);
2.4 获取直接子节点
语法:document.getElementById("id")
特点:获取直接子节点
示例:
var box7= document.getElementById("digbox");
console.log(box7);
2.5 获取对应属性的节点
语法:document.getElementById("id").getElementsByClassName("ul");
var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8); 🎜1.2 par le nom de balise 🎜🎜🎜Syntax:
🎜1.2 par le nom de balise 🎜🎜🎜Syntax: Document.getElementsByTagname (" Nom de balise ") 🎜🎜Features: Obtenez les éléments par nom de balise, ce qui est renvoyé est un pseudo-tableau, qui stocke plusieurs objets DOM 🎜🎜Exemple : 🎜<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
</body> 🎜🎜🎜1.3 Par valeur de nom🎜🎜🎜Syntaxe :
🎜🎜🎜1.3 Par valeur de nom🎜🎜🎜Syntaxe : document.getElementsByName("valeur de l'attribut de nom")🎜🎜Caractéristiques : Obtenez des éléments en fonction de la valeur de l'attribut name et renvoyez un pseudo-tableau, qui stocke plusieurs objets DOMdocument.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling </code alt=) 🎜🎜Caractéristiques : récupère des éléments en fonction du nom du style de classe et renvoie un pseudo-tableau qui stocke plusieurs objets DOM
🎜🎜Caractéristiques : récupère des éléments en fonction du nom du style de classe et renvoie un pseudo-tableau qui stocke plusieurs objets DOMvar box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2); 🎜🎜🎜1.5 Par sélecteur🎜🎜🎜Syntaxe :
🎜🎜🎜1.5 Par sélecteur🎜🎜🎜Syntaxe : document.querySelector("nom de selector")🎜🎜Caractéristiques : Obtient des éléments basés sur le sélecteur et renvoie un objet élément ;document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling; 🎜🎜🎜1.6 Passer tous les sélecteurs🎜🎜🎜Syntaxe :
🎜🎜🎜1.6 Passer tous les sélecteurs🎜🎜🎜Syntaxe : document.querySelectorAll("nom du sélecteur")< /code>🎜🎜Caractéristiques : récupère les éléments en fonction du sélecteur et renvoie un pseudo-tableau, qui stocke plusieurs objets DOM ;<br/> Exemple : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div> 🎜<img src="https://img.php.cn/ upload/article/000/000/024/b0c56d2fbc2f9250c80fa9f025f98ff3-5.png" alt="Insérer la description de l'image ici"/>🎜🎜🎜1.7 Obtenir des éléments spéciaux 🎜🎜🎜Syntaxe : <code>doucumnet.body🎜🎜 Caractéristiques : Renvoyer un objet élément de corps<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body> 🎜🎜🎜1.8 Acquisition d'éléments HTML🎜🎜🎜Syntaxe :
🎜🎜🎜1.8 Acquisition d'éléments HTML🎜🎜🎜Syntaxe : document.documentElement🎜🎜Caractéristiques : objet élément html var box=document.getElementById("box2").parentNode;
console.log(box); 🎜🎜2. Obtenez 🎜🎜 via le nœud parent (généralement après le le nœud parent a été obtenu, les octets enfants sont obtenus via le nœud parent)🎜rrreee🎜🎜2.1 Obtenez le premier nœud🎜🎜🎜Syntaxe : 🎜rrreee🎜 Caractéristiques : Obtenez le premier nœud 🎜🎜Exemple : 🎜rrreee🎜
🎜🎜2. Obtenez 🎜🎜 via le nœud parent (généralement après le le nœud parent a été obtenu, les octets enfants sont obtenus via le nœud parent)🎜rrreee🎜🎜2.1 Obtenez le premier nœud🎜🎜🎜Syntaxe : 🎜rrreee🎜 Caractéristiques : Obtenez le premier nœud 🎜🎜Exemple : 🎜rrreee🎜 🎜🎜🎜2.2 Obtenir le dernier nœud enfant🎜
🎜🎜🎜2.2 Obtenir le dernier nœud enfant🎜 🎜🎜🎜2.3 Obtenir tous les nœuds enfants🎜🎜🎜Syntaxe :🎜rrreee🎜Caractéristiques : Obtenir tous les nœuds enfants 🎜🎜Exemple : 🎜rrreee🎜
🎜🎜🎜2.3 Obtenir tous les nœuds enfants🎜🎜🎜Syntaxe :🎜rrreee🎜Caractéristiques : Obtenir tous les nœuds enfants 🎜🎜Exemple : 🎜rrreee🎜 🎜🎜🎜2.4 Obtenir des nœuds enfants directs🎜🎜🎜Syntaxe :
🎜🎜🎜2.4 Obtenir des nœuds enfants directs🎜🎜🎜Syntaxe : document.getElementById ("id")🎜🎜Fonctionnalités : Obtenez des nœuds enfants directs🎜🎜Exemple : 🎜rrreee🎜 🎜🎜🎜2.5 Obtenir le nœud avec l'attribut correspondant🎜🎜🎜Syntaxe :
🎜🎜🎜2.5 Obtenir le nœud avec l'attribut correspondant🎜🎜🎜Syntaxe :document.getElementById("id").getElementsByClassName("ul"); 🎜🎜Caractéristiques : Couramment utilisé pour obtenir le nœud avec l'attribut correspondant (peut être un ID, une classe, un attribut, une étiquette) ;🎜🎜Exemple : 🎜 var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
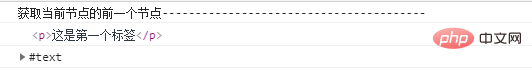
</body>3.1 获取当前节点的前一个节点
语法:
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling特点: 返回指定节点的前一个节点,如果没有 previousSibling 节点,则返回值为 null。
示例:
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);
3.2 获取当前节点的后一个节点
语法:
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;特点: 返回指定节点之后紧跟的节点,如果没有 nextSibling 节点,则返回值为 null。
示例:
var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);
4.1 通过子节点获取父级节点
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>语法:document.getElementById("id").parentNode
特点: 返回指定节点的父节点,如果指定节点没有父节点,则返回 null。
示例:
var box=document.getElementById("box2").parentNode;
console.log(box);
【相关推荐:javascript学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!