
Méthode : 1. Utilisez l'instruction "text-shadow : ombre horizontale ombre verticale flou distance couleur ;" pour ajouter une ombre à l'élément de texte ; 2. Utilisez l'instruction "box-shadow : ombre horizontale ombre verticale flou distance taille du flou couleur ; ombre intérieure;" Ajoute une ombre à l’élément boîte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La propriété text-shadow définit une ombre sur le texte. La propriété
box-shadow ajoute une ou plusieurs ombres à la boîte.
La syntaxe est :
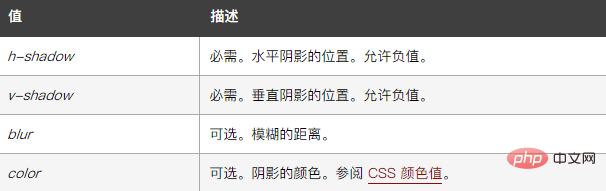
text-shadow: h-shadow v-shadow blur color;

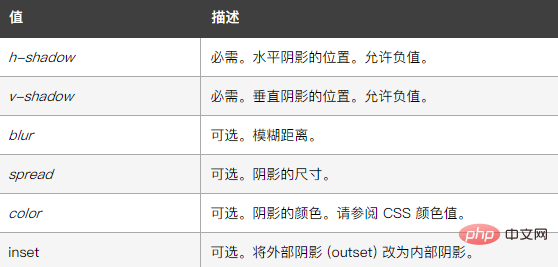
box-shadow: h-shadow v-shadow blur spread color inset;

L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
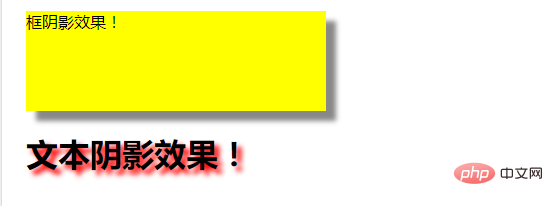
</html>Le résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo css )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!