
En CSS3, vous pouvez utiliser l'attribut transform avec les fonctions rotate3d(), rotateX(), rotateY() et rotateZ() pour obtenir un effet de retournement tridimensionnel. La syntaxe est "transform:rotate3d(x,y,". z,angle)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut de transformation applique une transformation 2D ou 3D aux éléments. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
Lorsque cet attribut est utilisé conjointement avec les quatre fonctions rotateX(), rotateY(), rotateZ() et rotate3d(), l'effet de retournement tridimensionnel peut être obtenu.
X : Rotation de bas en haut avec l'axe X de la boîte
Y : Rotation de gauche à droite avec l'axe y de la boîte
Z : Rotation dans le sens des aiguilles d'une montre avec le centre de la boîte comme origine
Description de la valeur dansrotate3d(x,y,z,angle) :
x : est une valeur comprise entre 0 et 1, principalement utilisée pour décrire la valeur vectorielle de l'élément tournant autour de Axe X ;
y : est une valeur comprise entre 0 et 1, principalement utilisée pour décrire la valeur vectorielle de l'élément tournant autour de l'axe Y ;
z : est une valeur comprise entre 0 et 1, principalement utilisée pour décrire l'élément tournant autour de l'axe Z La valeur vectorielle de rotation
a : est une valeur d'angle, principalement utilisée pour spécifier l'angle de rotation de l'élément dans l'espace 3D. Si sa valeur est positive, l'élément tourne dans le sens des aiguilles d'une montre. , sinon l'élément tourne dans le sens inverse des aiguilles d'une montre.
Les trois fonctions de rotation présentées ci-dessous sont équivalentes en fonction :
La fonctionrotateX(a) est équivalente à rotate3d(1,0,0,a)
rotateY(a) la fonction est équivalente à rotate3d ( 0,1,0,a)
rotateZ(a) la fonction est équivalente à rotate3d(0,0,1,a)
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1115.08.png" alt="Comment obtenir un effet de retournement tridimensionnel en CSS3" ><br>
<img src="/static/imghw/default1.png" data-src="1115.08.png" class="lazy" alt="Comment obtenir un effet de retournement tridimensionnel en CSS3" >
</body>
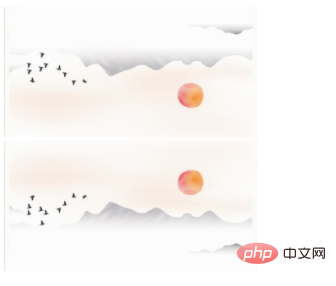
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!