
En CSS3, "border-box" est la valeur de l'attribut "box-sizing", ce qui signifie que la largeur et la hauteur définies par l'élément déterminent la bordure de l'élément ; certaine zone est définie d'une manière spécifique, élément spécifique, syntaxe "box-sizing:border-box".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, border-box est une valeur de l'attribut box-sizing.
La propriété box-sizing vous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique.
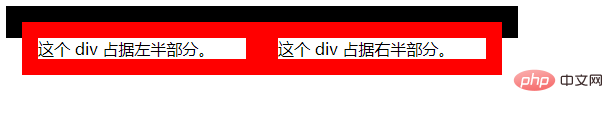
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
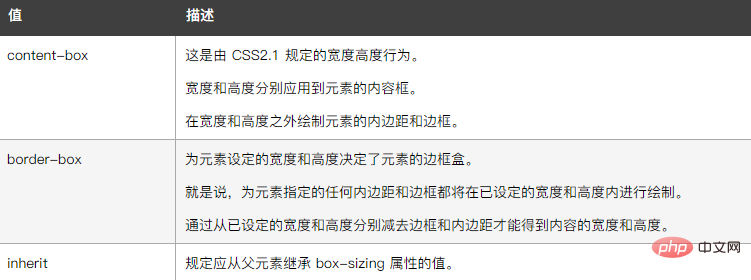
Lorsque la valeur de cet attribut est définie sur border-box, la largeur et la hauteur définies pour l'élément déterminent la zone de bordure de l'élément.
C'est-à-dire que tous les remplissages et bordures spécifiés pour l'élément seront dessinés dans la largeur et la hauteur définies.
La largeur et la hauteur du contenu peuvent être obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
La syntaxe est :
box-sizing: content-box|border-box|inherit;
La valeur d'attribut de cet attribut est la suivante :

L'exemple est le suivant :
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!