 interface Web
interface Web
 Voir.js
Voir.js
 Notes techniques de Vue : pile technologique Vue (image détaillée et explication textuelle)
Notes techniques de Vue : pile technologique Vue (image détaillée et explication textuelle)
Notes techniques de Vue : pile technologique Vue (image détaillée et explication textuelle)
Cet article vous apporte des connaissances pertinentes sur la pile technologique vue. J'espère qu'il vous sera utile.

vue Note 1 : pile technologique Vue
1, node.js
Si vous souhaitez que le code javascript s'exécute côté serveur, vous devez fournir un environnement d'exécution Javascript (environnement d'exécution), ce est node.js.
node.js encapsule le moteur Chrome V8 et est une plate-forme de développement qui permet à JavaScript de s'exécuter sur le serveur. Cela fait de JavaScript un langage de script comparable aux langages côté serveur tels que PHP, Python, Perl et Ruby.
2. L'outil de gestion de packages npm
node.js est utilisé pour gérer uniformément les packages, plug-ins, outils, commandes, etc. nécessaires à nos projets front-end pour faciliter le développement et la maintenance.
npm téléchargera le plug-in via la commande npm install en fonction de la configuration des dépendances du nom du plug-in et du numéro de version correspondant dans le fichier de configuration package.json. Après le téléchargement, il sera automatiquement placé sous le répertoire node_modules.
3, ES6
Nouvelle version de Javascript, abréviation de ECMAScript6. En utilisant ES6, nous pouvons simplifier notre code JS tout en profitant des fonctionnalités puissantes qu'il offre pour implémenter rapidement la logique JS.
4. Babel
Un plug-in qui convertit le code ES6 en code ES5 compatible avec le navigateur.
5. Outil de construction de projet vue-cli
Outil d'échafaudage, construit l'environnement requis pour le développement et génère automatiquement la structure de répertoires générée du projet Vue.
6. Routage vue-router
Créez une application à page unique. Notre application à page unique effectue uniquement la commutation de routage. La page composée de composants est mappée dans un itinéraire. Le routage est le plug-in principal de notre application à page unique.
7. Gestion d'état vuex
La bibliothèque de gestion d'état peut être comprise comme une recommandation globale centralisée de données pour les petits projets. Essayez de ne pas utiliser vuex, ce qui semblera un peu encombrant. Il est utilisé pour gérer uniformément l'interaction et la réutilisation de diverses données dans nos projets et stocker les objets de données dont nous avons besoin.
8. Outil de requête http axios
⼼Un ajax encapsulé, qui peut être encapsulé en fonction de la situation du projet, axios est encapsulé par la promesse ES6
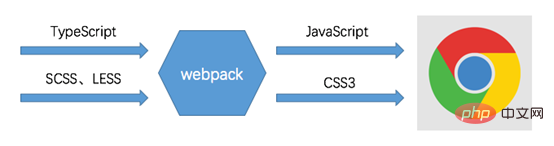
9. les fichiers peuvent être empaquetés et compressés dans js, et la conversion et le chargement de la syntaxe peuvent être réalisés via des chargeurs tels que vue-loader. Traduisez des technologies telles que TypeScript, SCSS, LESS, stylus (préprocesseur CSS) qui ne peuvent pas être directement analysées par les navigateurs en codes que les navigateurs peuvent analyser directement.
 10, Vue.js
10, Vue.js
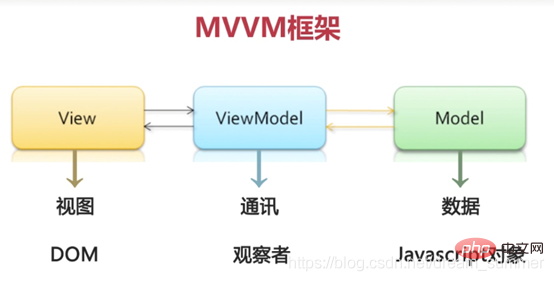
C'est un framework MVVM léger.
Responsive : La page répond aux changements de donnéesParadigme de programmation : programmation déclarative (js est une programmation impérative) Liaison bidirectionnelle des données (lorsque la vue est modifiée, les données seront également affectées au modèle, et lorsque le le modèle est modifié, il réagira également à la vue). Instance Vue
Instance Vue
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})Copier après la connexion
Bien qu'elle ne suive pas entièrement le modèle MVVM, la conception de Vue s'en inspire également. Par conséquent, le nom de variable vm (abréviation de ViewModel) est souvent utilisé dans les documents pour représenter les instances de Vue.
Lorsqu'une instance Vue est créée, elle ajoute toutes les propriétés de l'objet var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})data au système réactifvm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
值得注意的是只有当实例被创建时就已经存在于 data 中的 property 才是响应式的。也就是说如果你添加一个新的 property,比如:vm.b = 'hi' ,那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个 property,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
在实例挂载之后,el ,data元素可以用 vm.$el de Vue. Lorsque la valeur de ces propriétés change, la vue « répondra », c'est-à-dire correspondra à la nouvelle valeur.
Il est à noter que seules les propriétés qui existent déjà dans data lors de la création de l'instance sont responsive. Autrement dit, si vous ajoutez une nouvelle propriété, telle que : vm.b = 'hi', les modifications apportées à b ne déclencheront aucune mise à jour de vue. Si vous savez que vous aurez besoin d'une propriété plus tard, mais qu'elle est vide ou n'existe pas initialement, il vous suffit de définir une valeur initiale. Par exemple :
rrreeeLa seule exception ici est l'utilisation de Object.freeze(), qui empêche la modification des propriétés existantes et signifie que le système de réponse ne peut plus suivre les modifications. La méthode
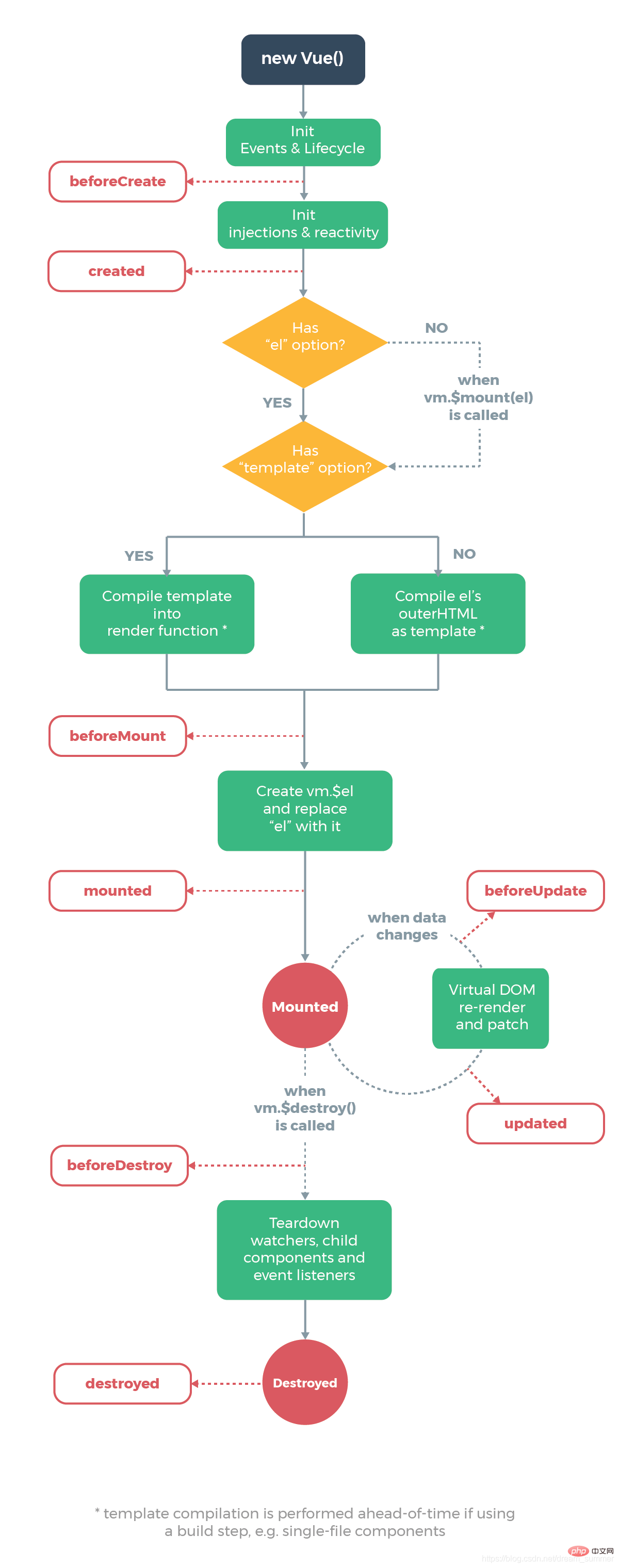
Object.freeze()🎜 peut 🎜geler🎜un objet. Un objet gelé ne peut plus être modifié ; lorsqu'un objet est gelé, de nouveaux attributs ne peuvent pas être ajoutés à l'objet, les attributs existants ne peuvent pas être supprimés et l'énumération, la configurabilité et l'écriture des attributs existants de l'objet ne peuvent pas être modifiées. , et la valeur des attributs existants ne peut pas être modifiée. De plus, le prototype d’un objet ne peut plus être modifié après son gel. freeze() renvoie le même objet que le paramètre passé. 🎜🎜Une fois l'instance montée, l'élément el ,data est accessible avec vm.$el ,vm.$data. 🎜🎜🎜vue cycle de vie et applications sous différents cycles de vie🎜🎜🎜Cycle de vie : le processus d'un objet de la création à la mort. 🎜Hooks de cycle de vie : créés, montés, mis à jour, détruits

Ce qui précède sont les méthodes de cycle de vie sur le site officiel de vue, qui peuvent être grossièrement divisées en avant/après création, avant/après montage, il y a quatre étapes : avant/après mise à jour, avant/après destruction. Le statut de chaque étape est résumé comme suit :
beforeCreate : Lorsque le cycle de vie beforeCreate est exécuté, les données dans data et méthodes n'ont pas été initialisées, donc les données dans data et les méthodes dans méthodes ne peuvent pas être utilisées à ce stade. time
created : Les données et les méthodes ont été initialisées. À ce stade, les méthodes dans les méthodes et les données dans les données peuvent être utilisées
beforeMount : Le modèle a été compilé mais n'a pas été monté sur la page. . À l'heure actuelle, la page est toujours dans l'état précédent
montée : à ce moment, l'instance Vue est initialisée et le DOM est monté. Vous pouvez utiliser directement le dom ou utiliser une bibliothèque dom tierce
. beforeUpdate : A ce moment, les données ont été mises à jour, mais la page n'a pas encore été synchronisée
updated : les données et la page ont été mises à jour
beforeDestory : L'instance Vue entre dans la phase de destruction, mais toutes les données et méthodes, instructions, filtres, etc. sont disponibles
détruits : À ce moment, le composant a été détruit, les données, méthodes, etc. sont toutes indisponibles
Selon l'introduction ci-dessus, lorsque la page est chargée pour la première fois, il exécutera les quatre cycles de vie de beforeCreate, créé, avantMontage et monté. Par conséquent, nous traitons généralement la requête http pour obtenir des données ou effectuons certains traitements sur les données dans l'étape de création. la scène montée, par exemple en utilisant jquery ou d'autres bibliothèques dom tierces. Deuxièmement, en fonction des différences de statut des données et des pages dans les différents cycles ci-dessus, nous pouvons également effectuer d'autres opérations, donc le statut de développement de chaque cycle de vie est très important et doit être compris afin que nous puissions avoir plus de contrôle sur Vue. .
Recommandations associées : Tutoriel vidéo vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





