interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Une analyse approfondie du rendu côté client (CSR) et du rendu côté serveur (SSR)
Une analyse approfondie du rendu côté client (CSR) et du rendu côté serveur (SSR)
Une analyse approfondie du rendu côté client (CSR) et du rendu côté serveur (SSR)
Cet article vous apporte des connaissances sur le rendu CSR côté client et le rendu SSR côté serveur. J'espère qu'il vous sera utile.

Préface : Une brève introduction au référencement
- Le référencement (Search Engine Optimization) fait référence à l'optimisation des moteurs de recherche. En termes simples, cela signifie résumer les règles de classement des moteurs de recherche, optimiser raisonnablement le site Web, donc. que votre site Web sera classé dans Baidu ou des améliorations de classement dans les moteurs de recherche comme Google, permettant à davantage d'utilisateurs d'accéder à votre site Web.
Rendu côté client :
-
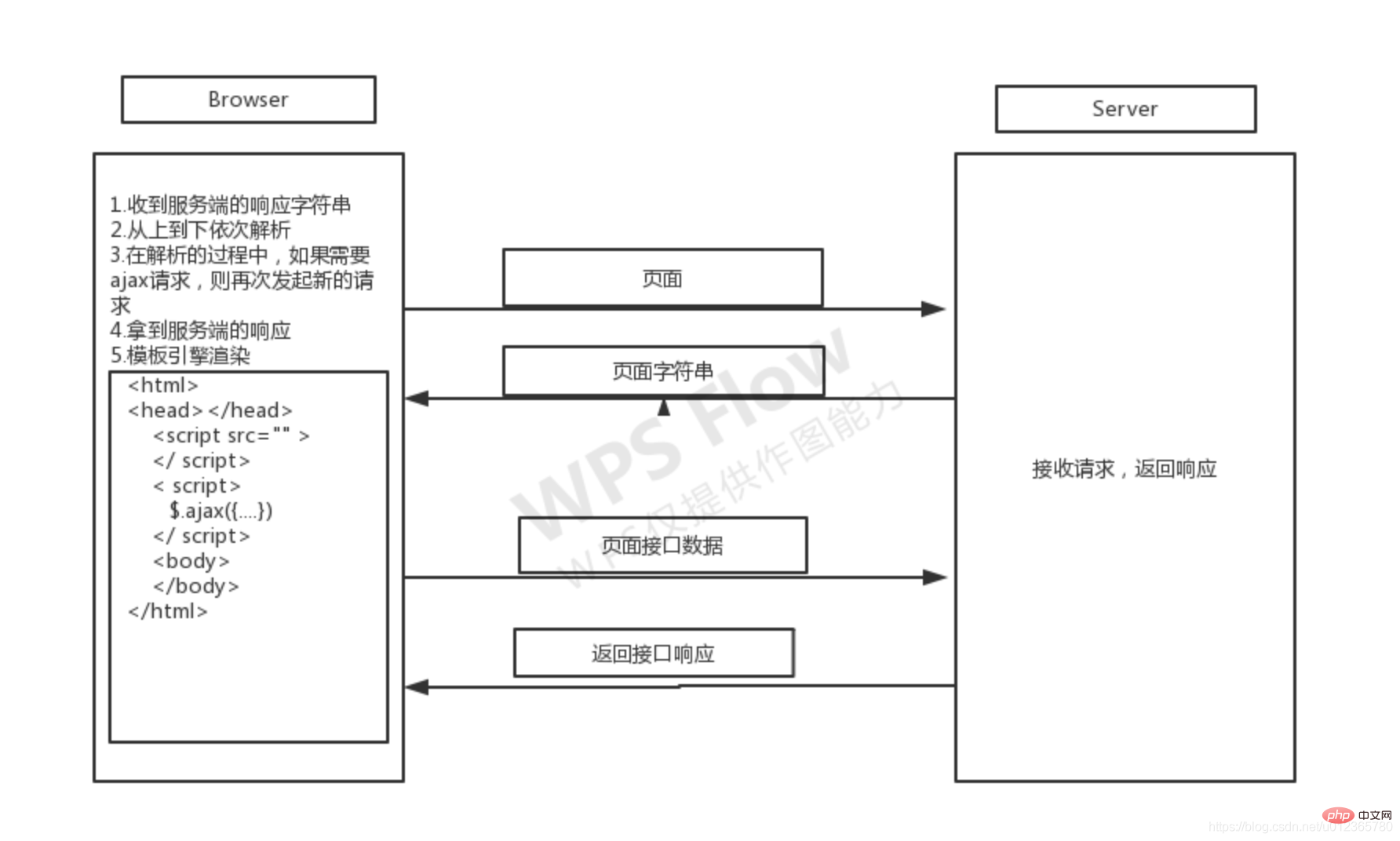
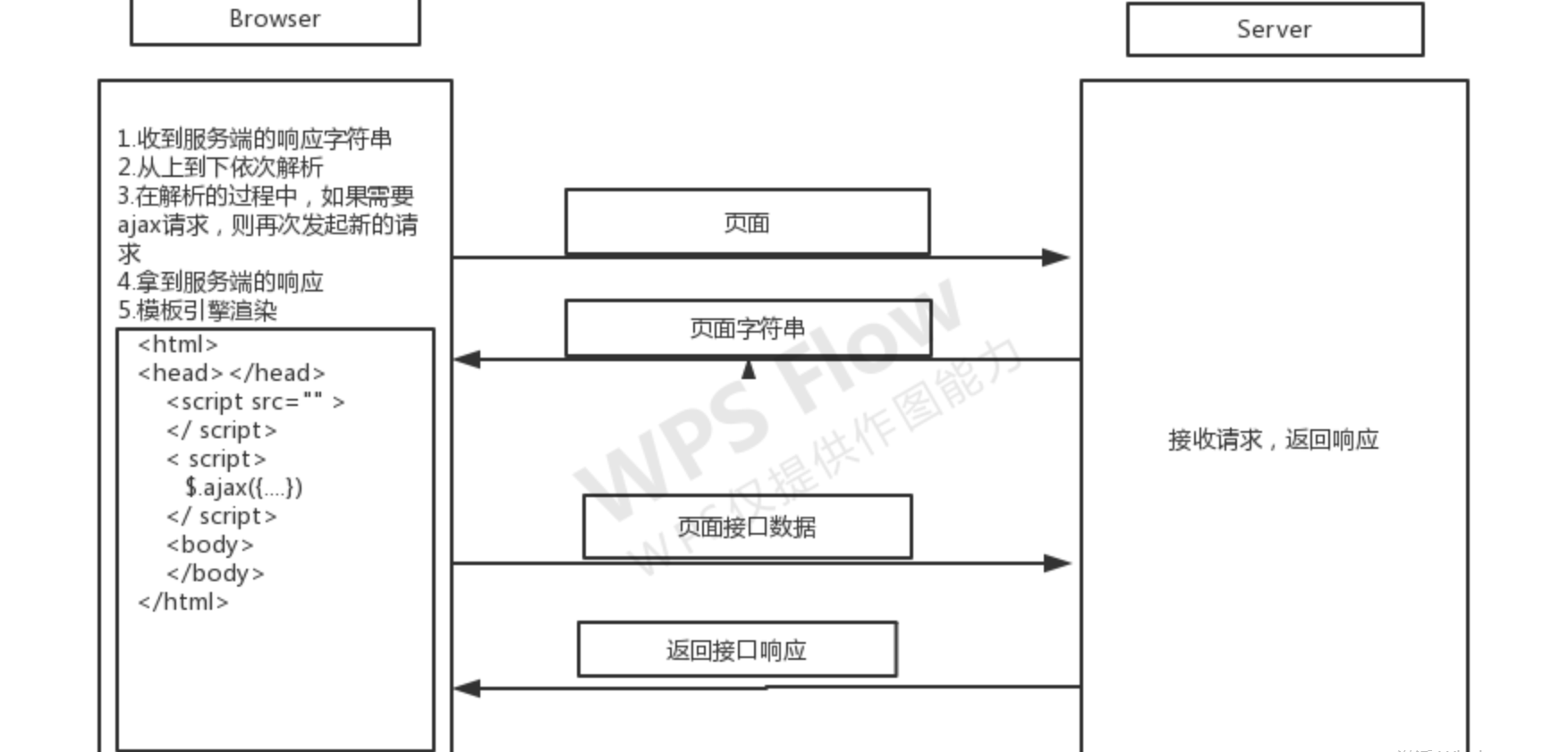
Rendu côté client (Client Side Render), c'est-à-dire que lorsque l'utilisateur accède au site Web via une requête URL, le serveur renvoie un document html, puis autorise le navigateur pour analyser et restituer la page d'affichage, les fichiers js, css, image, etc. doivent à nouveau envoyer des requêtes au serveur pour demander le chargement des données.

Rendu côté serveur :
-
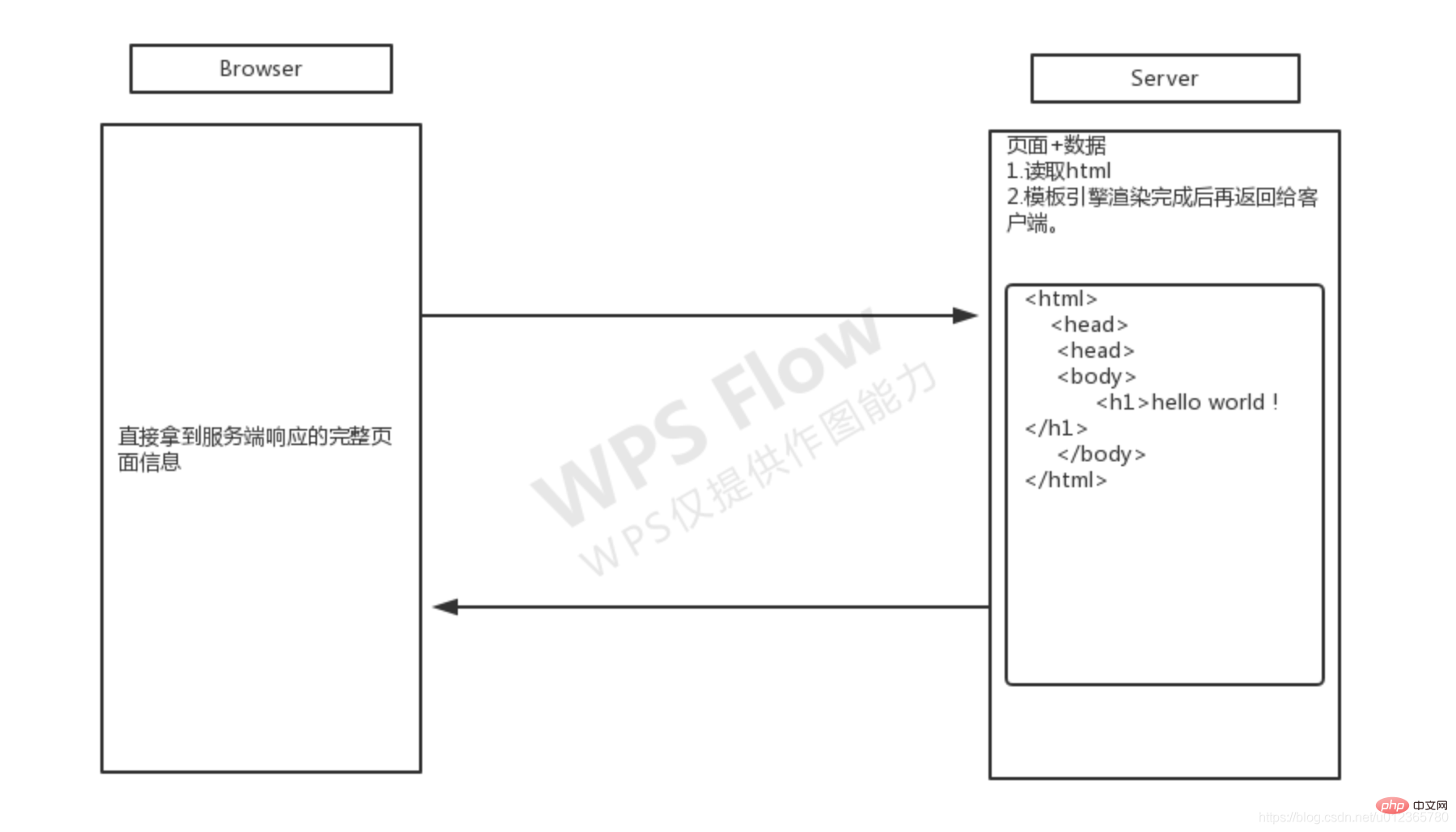
Le rendu côté client correspond au rendu côté serveur (SSR). Du côté serveur, toutes les pages d'affichage du rendu frontal sont une chaîne de chaînes. , y compris html, js, css. Le rendu côté serveur consiste à renvoyer une chaîne html traitée au client. Dans la chaîne html renvoyée, les connaissances côté serveur devront être affichées au service html. directement écrit dans cette chaîne HTML afin que le navigateur client puisse l'afficher directement.

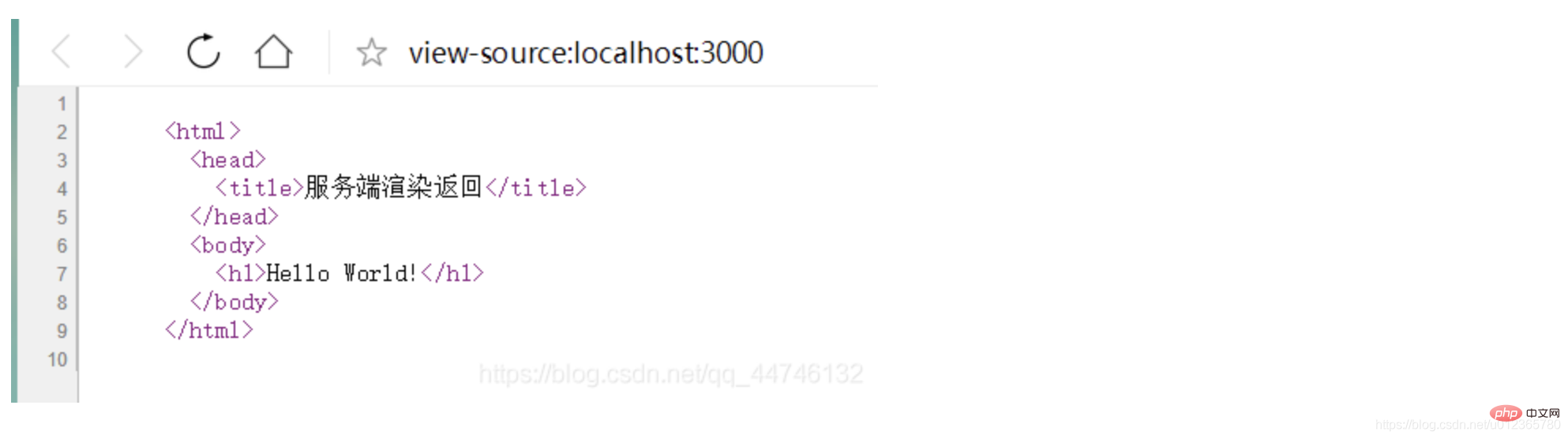
Voici un exemple simple de rendu côté serveur :
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1 id="Hello-World">Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})La chaîne html renvoyée par le serveur ci-dessus est directement affichée sur le client comme une page web correspondante, afin que le client n'ait pas y aller plusieurs fois Demander constamment au serveur de charger des données

Rendu du serveur VS rendu du client
- La plus grande différence entre CSR et SSR est que lorsque CSR rend la page, le serveur renvoie directement le HTML au client pour le rendu et l'affichage, tandis que SSR confie le rendu de la page à l'exécution JS côté serveur.
- **Inconvénients du CSR traditionnel => **
- Étant donné que le HTML est directement renvoyé au client pour le rendu, le client doit envoyer AJAX plusieurs fois au serveur pour extraire le code JS pour l'exécution, ce qui entraîne le premier écran de la page La vitesse de chargement sera plus lente.
- Ce n'est pas convivial pour le référencement, car notre client extrait JS du serveur pour l'exécution, et le robot du moteur de recherche ne peut reconnaître que le contenu de la structure html, mais ne peut pas reconnaître le code js.
Ainsi, l'émergence de la SSR peut résoudre les défauts de la RSE traditionnelle, car à ce moment-là, la demande du client obtiendra le HTML rendu par notre serveur, qui est également assez convivial pour le référencement.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Découvrez quelques-unes des tendances de développement front-end qui seront importantes en 2023 !
Mar 14, 2023 am 09:37 AM
Découvrez quelques-unes des tendances de développement front-end qui seront importantes en 2023 !
Mar 14, 2023 am 09:37 AM
Les tendances du développement front-end évoluent constamment et certaines tendances restent populaires pendant longtemps. Cet article résume quelques tendances de développement front-end qui seront mises en avant en 2023 et les partage avec vous~
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Flet : un framework Python multiplateforme basé sur Flutter
Apr 20, 2023 pm 05:46 PM
Flet : un framework Python multiplateforme basé sur Flutter
Apr 20, 2023 pm 05:46 PM
Hier, je viens de publier un micro-titre sur la collection complète de bibliothèques de développement de bureau Python, et mon collègue a découvert la bibliothèque Flet. Il s'agit d'une toute nouvelle bibliothèque. La première version n'a été publiée qu'en juin de cette année. Bien qu'elle soit très nouvelle, elle est soutenue par le géant Flutter et nous permet d'utiliser Python pour développer des logiciels pleine plateforme. toutes les plateformes, selon le plan de l'auteur, tout ce que Flutter prend en charge, il le prendra en charge à l'avenir, je l'ai brièvement étudié hier et c'est vraiment génial, je le recommande à tout le monde. Nous pouvons l'utiliser pour faire une série de choses plus tard. Qu'est-ce que FletFlet est un framework qui permet de créer des applications Web, de bureau et mobiles interactives multi-utilisateurs dans votre langue préférée sans avoir d'expérience en développement front-end. hôte
 Apprenez à utiliser le stockage de sessions pour améliorer l'efficacité du développement front-end
Jan 13, 2024 am 11:56 AM
Apprenez à utiliser le stockage de sessions pour améliorer l'efficacité du développement front-end
Jan 13, 2024 am 11:56 AM
Pour maîtriser le rôle de sessionStorage et améliorer l'efficacité du développement front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet, le domaine du développement front-end évolue également chaque jour. Lors du développement front-end, nous devons souvent traiter de grandes quantités de données et les stocker dans le navigateur pour une utilisation ultérieure. SessionStorage est un outil de développement frontal très important qui peut nous fournir des solutions de stockage local temporaire et améliorer l'efficacité du développement. Cet article présentera le rôle de sessionStorage,
 Résumé de l'expérience en requêtes asynchrones JavaScript et en traitement de données en développement front-end
Nov 03, 2023 pm 01:16 PM
Résumé de l'expérience en requêtes asynchrones JavaScript et en traitement de données en développement front-end
Nov 03, 2023 pm 01:16 PM
Résumé de l'expérience dans les requêtes asynchrones JavaScript et le traitement des données dans le développement front-end Dans le développement front-end, JavaScript est un langage très important. Il peut non seulement obtenir des effets interactifs et dynamiques sur la page, mais également obtenir et traiter des données via des requêtes asynchrones. . Dans cet article, je résumerai quelques expériences et conseils concernant le traitement des requêtes et des données asynchrones. 1. Utilisez l'objet XMLHttpRequest pour effectuer des requêtes asynchrones. L'objet XMLHttpRequest est utilisé par JavaScript pour envoyer.
 Le mode d'optimisation clé pour améliorer la vitesse du site Web, tout développeur front-end doit le maîtriser !
Feb 02, 2024 pm 05:36 PM
Le mode d'optimisation clé pour améliorer la vitesse du site Web, tout développeur front-end doit le maîtriser !
Feb 02, 2024 pm 05:36 PM
Un incontournable pour les développeurs front-end : maîtrisez ces modes d’optimisation et faites voler votre site web ! Avec le développement rapide d’Internet, les sites Web sont devenus l’un des canaux importants de promotion et de communication des entreprises. Un site Web performant et à chargement rapide améliore non seulement l’expérience utilisateur, mais attire également plus de visiteurs. En tant que développeur front-end, il est essentiel de maîtriser certains modèles d'optimisation. Cet article présentera certaines techniques d'optimisation frontale couramment utilisées pour aider les développeurs à mieux optimiser leurs sites Web. Fichiers compressés Dans le développement de sites Web, les types de fichiers couramment utilisés incluent HTML, CSS et J
 Nouvelles tendances dans le front-end de Golang : interprétation des perspectives d'application de Golang dans le développement front-end
Mar 20, 2024 am 09:45 AM
Nouvelles tendances dans le front-end de Golang : interprétation des perspectives d'application de Golang dans le développement front-end
Mar 20, 2024 am 09:45 AM
Nouvelles tendances dans le front-end de Golang : Interprétation des perspectives d'application de Golang dans le développement front-end Ces dernières années, le domaine du développement front-end s'est développé rapidement et diverses nouvelles technologies ont émergé dans un flux sans fin. et langage de programmation fiable, Golang a également commencé à émerger dans le développement front-end. Golang (également connu sous le nom de Go) est un langage de programmation développé par Google. Il est réputé pour ses performances efficaces, sa syntaxe concise et ses fonctions puissantes, et est progressivement favorisé par les développeurs front-end. Cet article explorera l'application de Golang dans le développement front-end.
 Qu'est-ce que node.red
Nov 08, 2022 pm 03:53 PM
Qu'est-ce que node.red
Nov 08, 2022 pm 03:53 PM
node.red fait référence à Node-RED, un outil de programmation low-code basé sur les flux pour connecter des périphériques matériels, des API et des services en ligne de manière nouvelle et intéressante. Il fournit un éditeur basé sur un navigateur qui permet de connecter facilement les flux entre eux en utilisant ; divers nœuds dans le panneau d'édition et déployez-les dans leur environnement d'exécution en un seul clic.