Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Analyse approfondie de la configuration globale dans les mini-programmes
Analyse approfondie de la configuration globale dans les mini-programmes
Analyse approfondie de la configuration globale dans les mini-programmes
Cet article parlera de la configuration globale dans le mini-programme et découvrira les éléments de configuration courants et les fichiers de configuration de page dans le mini-programme. J'espère qu'il vous sera utile !

Fichiers de configuration globaux et éléments de configuration couramment utilisés
Le fichier app.json dans le répertoire racine du mini-programme est le fichier de configuration globale du mini-programme. Les configurations couramment utilisées sont les suivantes : app.json 文件是小程序的全局配置文件。常用的配置如下:
-
pages:记录当前小程序所有页面的存放路径 -
window:全局设置小程序窗口的外观 -
tabBar:设置小程序底部的tabBar效果 -
style-
pages: enregistre le chemin de stockage de toutes les pages du mini-programme actuelwindow: définie globalement l'apparence de la fenêtre du mini programme -
tabBar: Définissez l'effettabBaren bas du mini programme -
style: S'il faut activer la nouvelle version du style de composant [Recommandations d'apprentissage associées :
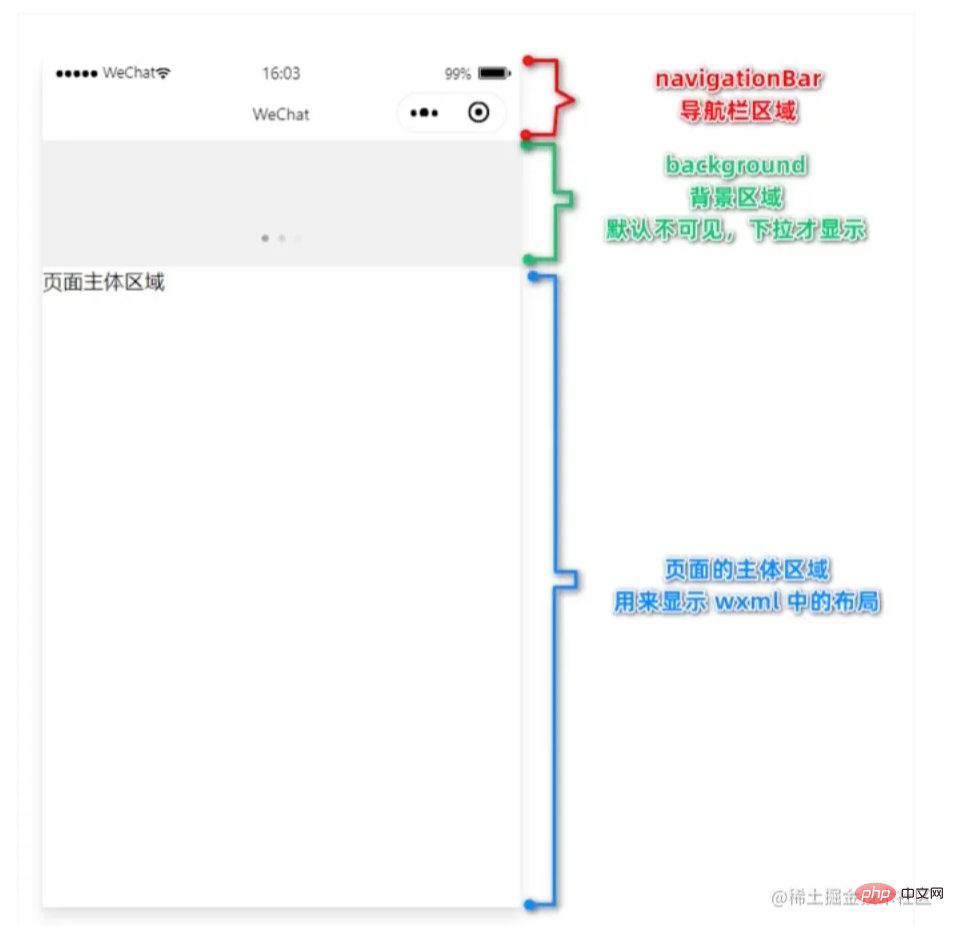
】fenêtre
Composants de la mini fenêtre de programme
fenêtre Configuration commune items
🎜🎜🎜Type Valeur par défaut navigationBarTitleText String String Navi Contenu du texte du titre de la barre de navigation navigationBarBackgroundColor HexColor #00 0000 Couleur d'arrière-plan de la barre de navigation navigationBarTextStyle white Couleur du titre de la barre de navigation, prend uniquement en charge le noir/blanc backgroundColor HexColor # ffffff Couleur de fond du window backgroundTextStyle String dark chargement déroulant Le style ne prend en charge que dark/light enablePullDownRefresh Boolean false S'il faut activer pull -actualisation globale page L'événement pull-up bottom est déclenché à partir du bas de la page, l'unité est pxonReachBottomDistance Number 50 Définissez le titre de la barre de navigation
app.json -> window -> navigationBarTitleTextapp.json -> window -> navigationBarTitleText设置导航栏的背景色
app.json -> window -> navigationBarBackgroundColor设置导航栏标题颜色
app.json -> window -> enablePullDownRefresh全局开启下拉刷新(在
<span style="font-size: 18px;">app.json</span>中启用下拉刷新功能,会作用于每个小程序页面)下拉刷新:通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
app.json -> window -> enablePullDownRefresh设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能后,默认的窗口背景为白色。设置自定义下拉刷新窗口背景色
app.json -> window -> backgroundColor设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能后,默认的窗口的 loading 为白色。设置 loading 样式的效果
app.json -> window -> backgroundTextStyle设置上拉触底的距离
上拉触底:通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
app.json -> window -> onReachBottomDistance
tabBar
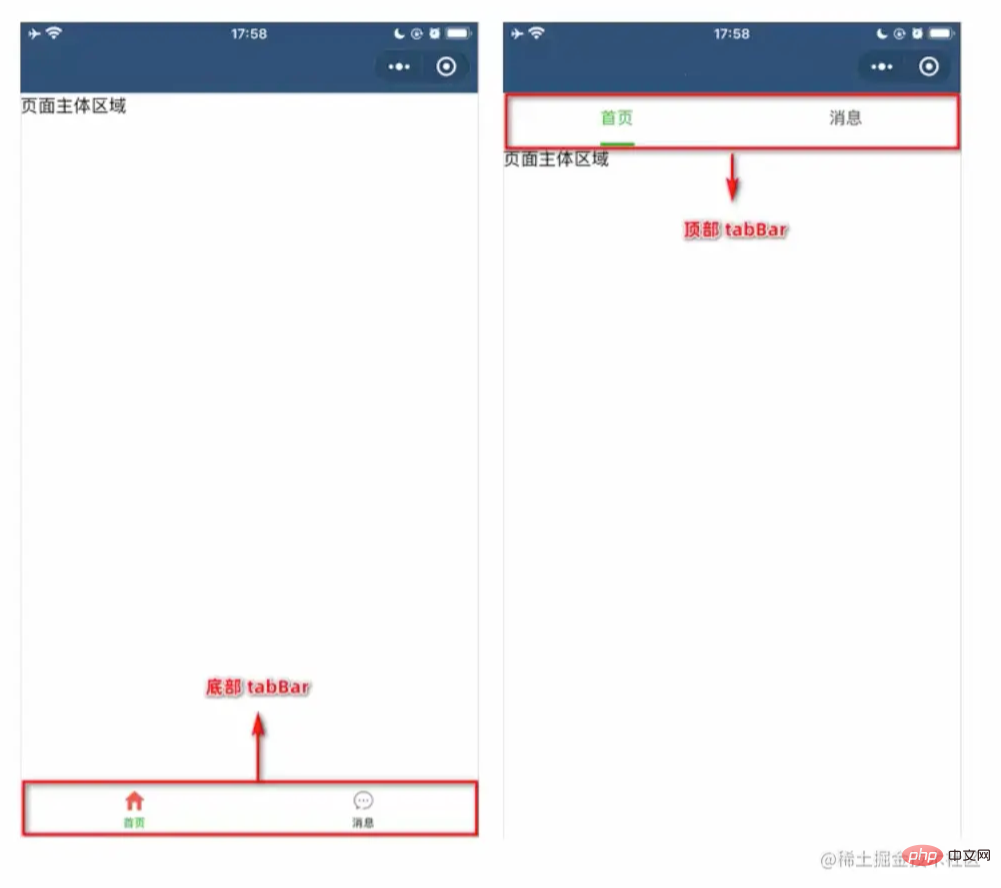
什么是tabBar
- tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,小程序中将其分为俩种:
- 底部 tabBar
- 顶部 tabBar
- 注意:
- tabBar 中只能配置最少2个,最多5个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

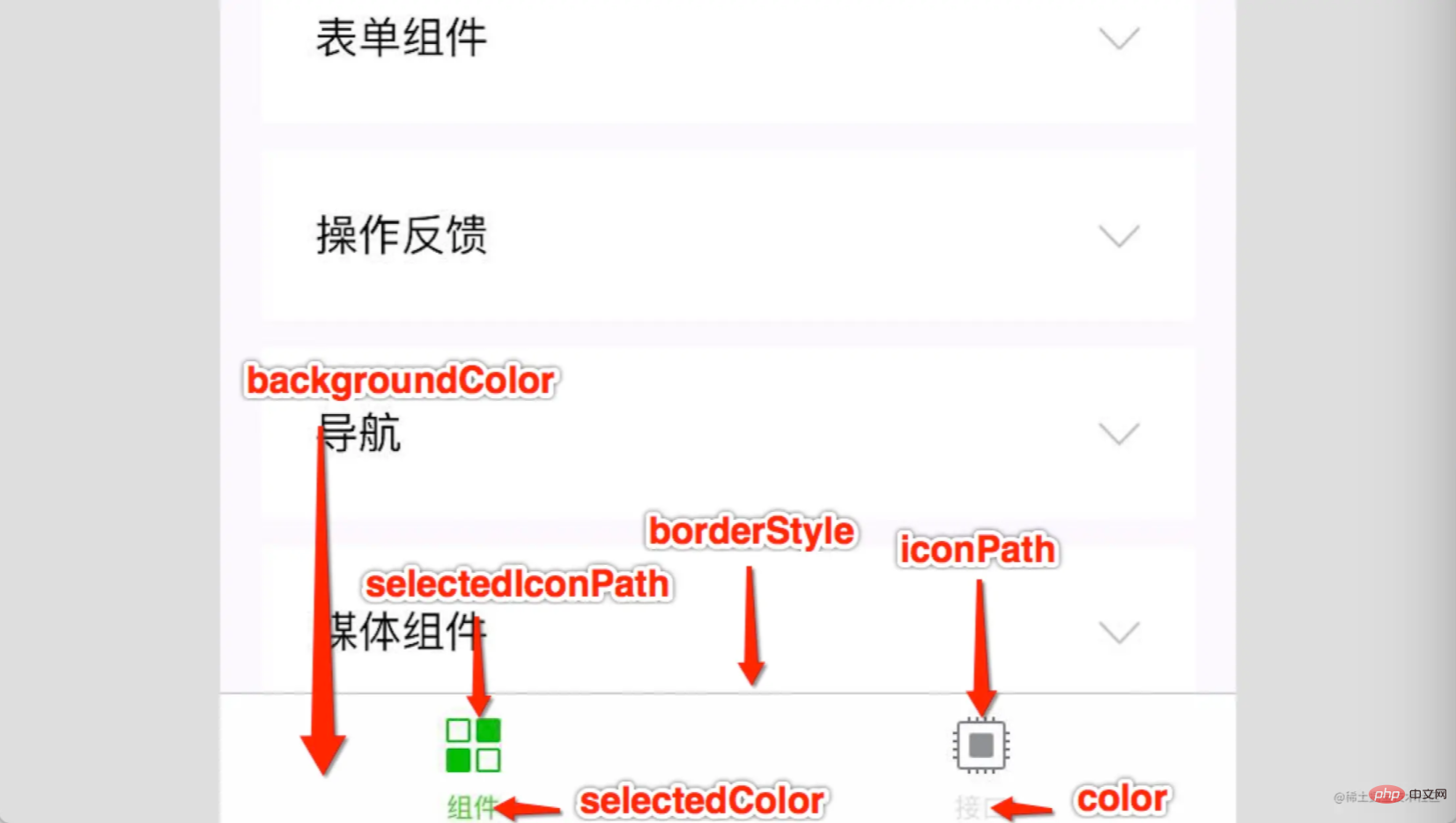
tabBar 的 6 个部分

tabBar 常用配置项
-
tabBar 组件的配置项
属性 类型 必填 默认值 说明 position String 否 bottom tabBar 的位置,仅支持 bottomborderStyle String 否 black tabbar 上边框的颜色, 仅支持 black/whiteDéfinissez la couleur d'arrière-plan de la barre de navigation app.json -> fenêtre -> navigationBarBackgroundColor
Définir la couleur du titre de la barre de navigationapp.json -> Activer l'actualisation déroulante globalement (danstabBar<span style="font-size: 18px;">app.json</span>Activez la fonction d'actualisation déroulante dans , cela affectera chaque mini page du programme) Actualisation déroulante : le comportement de rechargement des données de la page via l'opération coulissante déroulante de votre doigt sur l'écran app.json -> window -> activatePullDownRefresh
Définissez la couleur d'arrière-plan de la fenêtre lors de l'actualisation du menu déroulant Lorsque le menu déroulant la fonction d'actualisation est activée globalement, l'arrière-plan de la fenêtre par défaut est blanc. Définir une couleur d'arrière-plan personnalisée pour la fenêtre d'actualisation déroulante app.json -> backgroundColor
Définir le style de chargement lors de l'actualisation du menu déroulantapp.json -> window -> backgroundTextStyleDéfinir la distance de pull-up vers le bas app.json -> window -> onReachBottomDistance
-
Qu'est-ce que tabBar
🎜bottom🎜🎜tabBar position, ne prend en charge quetabBar est un effet de page courant dans les applications mobiles. Il est utilisé pour basculer rapidement entre plusieurs pages. Il est divisé en deux types dans le mini programme : Lorsque la tabBar supérieure est rendue, l'icône n'est pas affichée, seul le texte est affichéBottom. tabBar Top tabBar Remarque : Seuls un minimum de 2 et un maximum de 5 onglets peuvent être configurés dans tabBar 
6 parties de tabBar tabBar Éléments de configuration courants éléments de configuration du composant tabBar Propriétés Type Obligatoire Valeur par défaut Description Nonposition String bottom🎜🎜🎜🎜borderStyle 🎜🎜String🎜🎜Non🎜 🎜noir 🎜🎜bordure supérieure de la barre de tabulation Couleur, ne prend en charge quenoir/ 🎜selectedColor🎜🎜HexColor🎜🎜No🎜🎜🎜🎜🎜tabBar La couleur par défaut du texte lorsqu'il est sélectionné🎜🎜🎜🎜backgroundColor🎜🎜HexColor 🎜🎜Non🎜🎜🎜🎜🎜couleur d'arrière-plan de la barre d'onglets🎜🎜🎜🎜list🎜🎜Array🎜🎜 Il s'agit d'une liste d'onglets de 🎜🎜🎜🎜🎜tabBar, avec un minimum de 2 et un maximum de 5 🎜🎜 🎜🎜🎜 🎜🎜Options de configuration pour chaque élément de l'onglet🎜🎜🎜🎜🎜Attributs🎜🎜Type🎜🎜Obligatoire🎜🎜Description 🎜 🎜🎜🎜🎜🎜pagePath🎜🎜String🎜🎜 est le 🎜 🎜 chemin de page, qui doit être défini en premier dans les pages 🎜 🎜🎜🎜text🎜🎜String🎜🎜 est le texte du bouton sur 🎜🎜tab🎜🎜🎜 🎜iconPath🎜🎜String🎜🎜 Non🎜🎜Chemin de l'image, la limite de taille de l'icône est de 40 Ko, la taille recommandée est de 81px * 81px, images réseau ne sont pas supporté🎜🎜🎜🎜selectedIconPath🎜🎜String🎜🎜No🎜🎜Chemin de l'image lorsqu'il est sélectionné, la limite de taille de l'icône est de 40 Ko, la taille recommandée est de 81 px * 81 px, ne prend pas en charge les images réseau 🎜🎜🎜🎜
Fichier de configuration de page
Le rôle du fichier de configuration de page
Dans l'applet, chaque page possède son propre fichier de configuration
.json, qui permet de configurer la fenêtre de la page actuelle Configurer l'apparence, les effets de la page, etc..json配置文件,用来对当前页面的窗口外观、页面效果等进行配置页面配置和全局配置的关系
小程序中,
app.json中的window节点,可以全局配置小程序中每个页面的窗口表现对小程序中某个页面想要拥有特殊的窗口表现,此时需要对页面级别的
.json- La relation entre la configuration de la page et la configuration globale
fenêtredansapp .jsonNode, vous pouvez configurer globalement les performances de fenêtre de chaque page dans le mini programmeSi vous souhaitez avoir des performances de fenêtre spéciales pour une certaine page dans le mini programme, vous devez configurer la page -level Fichier
.jsonApporter des modificationsRemarque :
Number🎜🎜50 🎜🎜La distance depuis le bas de la page lorsque l'événement déroulant de la page est déclenché, en px🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Lorsque la configuration de la page entre en conflit avec la configuration globale, basée sur le principe de proximité, l'effet final sera basé sur la configuration de la page Éléments de configuration couramment utilisés dans la configuration de la page Propriétés Type Valeur par défaut Description navigationBarBackgroundColor HexColor #000000 navigationBarTextStyle String white
Couleur du titre de la barre de navigation, ne prend en charge que le noir/blanc navigationBarTitleText String backgroundColor HexColor #ffffff backgroundTextStyle String dark enablePullDownRefresh Boolean false -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.