 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Résumer et partager quelques connaissances pratiques en matière de développement de petits programmes
Résumer et partager quelques connaissances pratiques en matière de développement de petits programmes
Résumer et partager quelques connaissances pratiques en matière de développement de petits programmes
Cet article résume et partage avec vous quelques connaissances pratiques en matière de développement de mini-programmes. J'espère qu'il sera utile à tout le monde !

Comprenez le principe de rendu du mini-programme
Contexte
Dans le développement Web, comme js est monothread, des scripts de longue durée se produiront parfois, entraînant une perte de réponse de la page. Il existe actuellement trois façons de rendre les pages :
- Rendu technologique natif côté client pur
- Rendu technologique Web pur
- Rendu hybride, c'est-à-dire une combinaison de rendu Web et natif
Dans le mini programme, Hybrid est sélectionné La méthode de rendu sépare la couche logique et la couche de vue, utilise deux threads pour s'exécuter, utilise webView pour restituer l'interface de la couche de vue et la couche logique s'exécute dans JSCore.
Modèle double thread du mini-programme :
- Couche logique : créez un thread séparé pour exécuter du javascript. Ce qui est exécuté ici, ce sont les codes liés à la logique métier du mini-programme, responsable du traitement logique, des demandes de données et de l'interface. appels.
- Couche d'affichage : le rendu de l'interface est exécuté dans le thread webView et le code de la couche logique contrôle quelles interfaces sont rendues
- jsBridge : permet aux petits programmes d'utiliser des fonctions natives via l'API

Vous avez vraiment. comprenez appId, existe-t-il une connexion entre uniId et openId
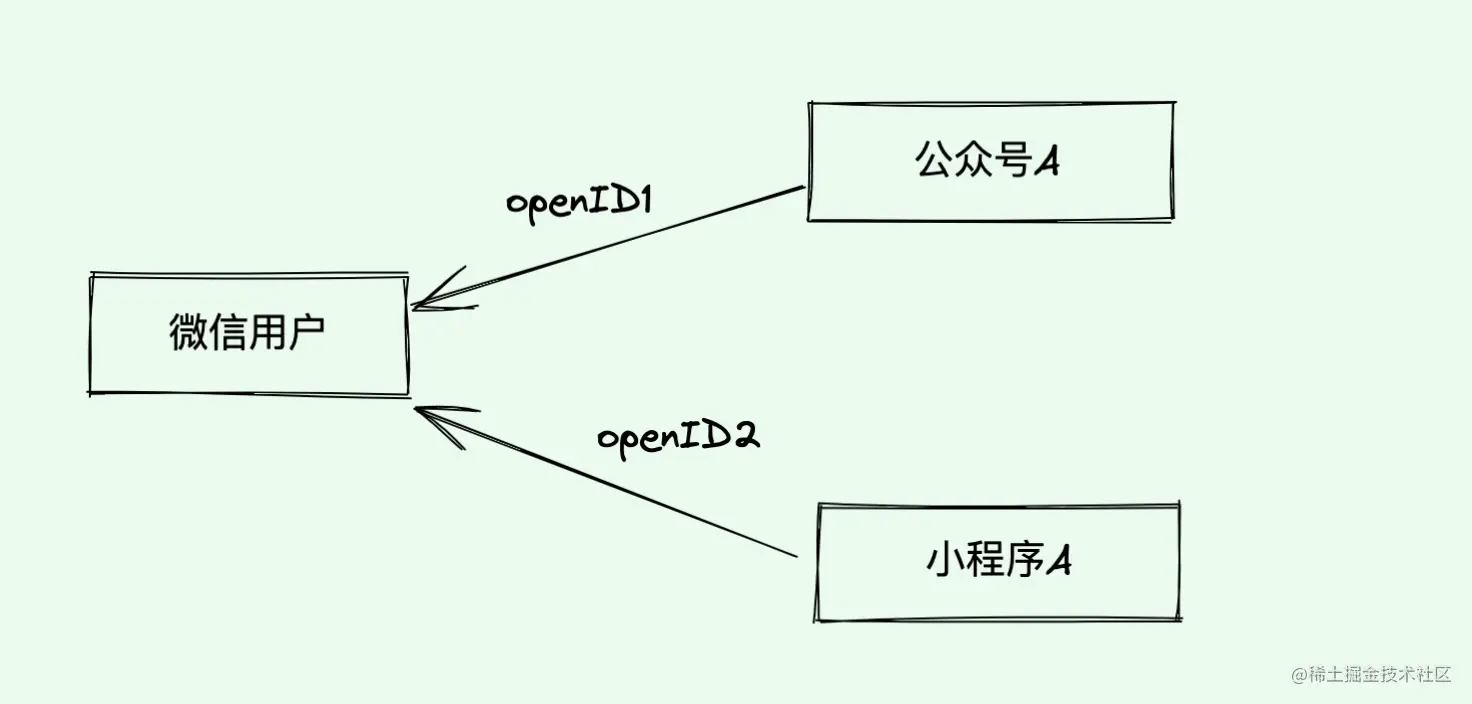
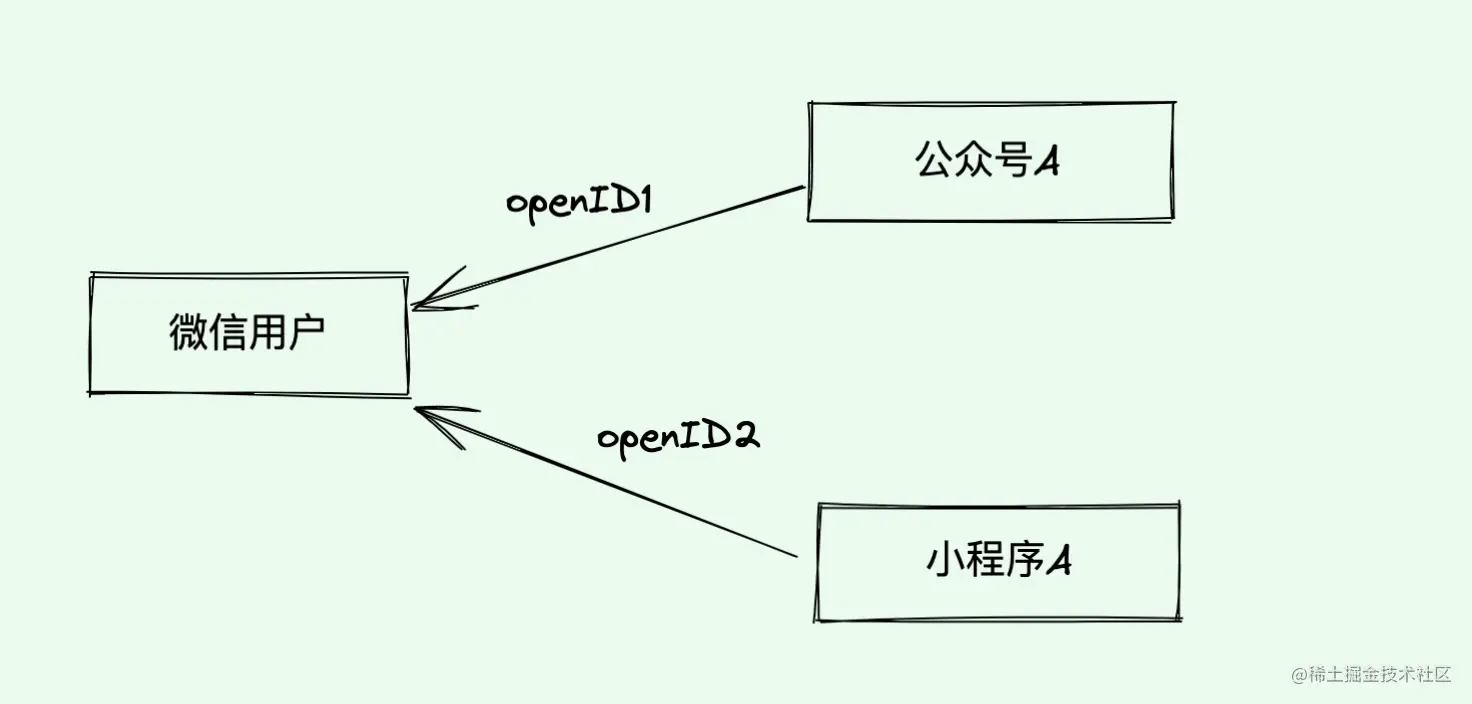
openID
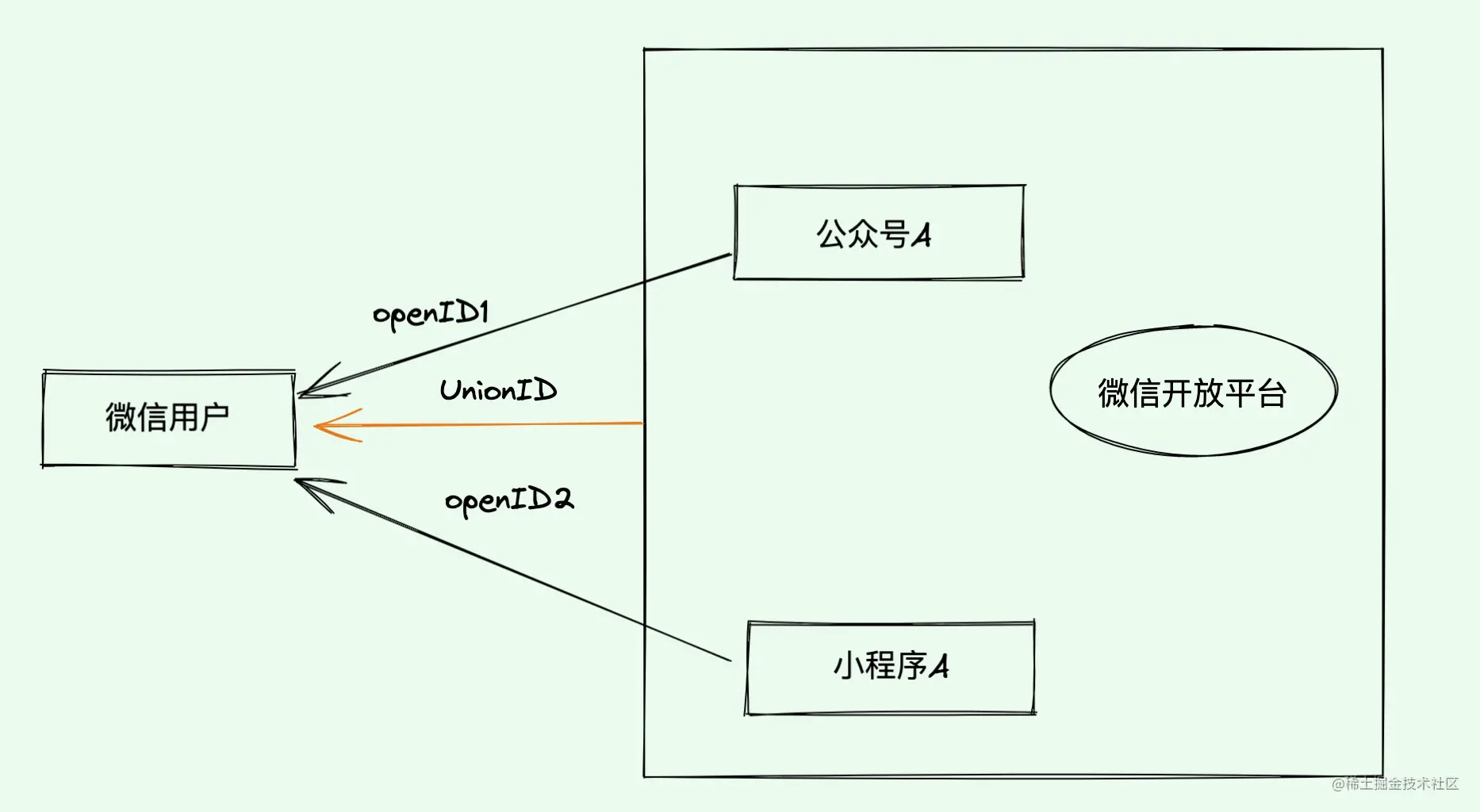
openID est attribué à l'utilisateur par la plate-forme publique WeChat Comme nous le savons tous, les mini-programmes WeChat et les comptes publics WeChat sont gérés sur le public WeChat. plateforme. Chaque public Afin de distinguer les utilisateurs, le compte et le mini programme génèrent un openID unique pour chaque utilisateur. Pour les applications sous la même plateforme ouverte, les utilisateurs de WeChat auront un UnionID unique
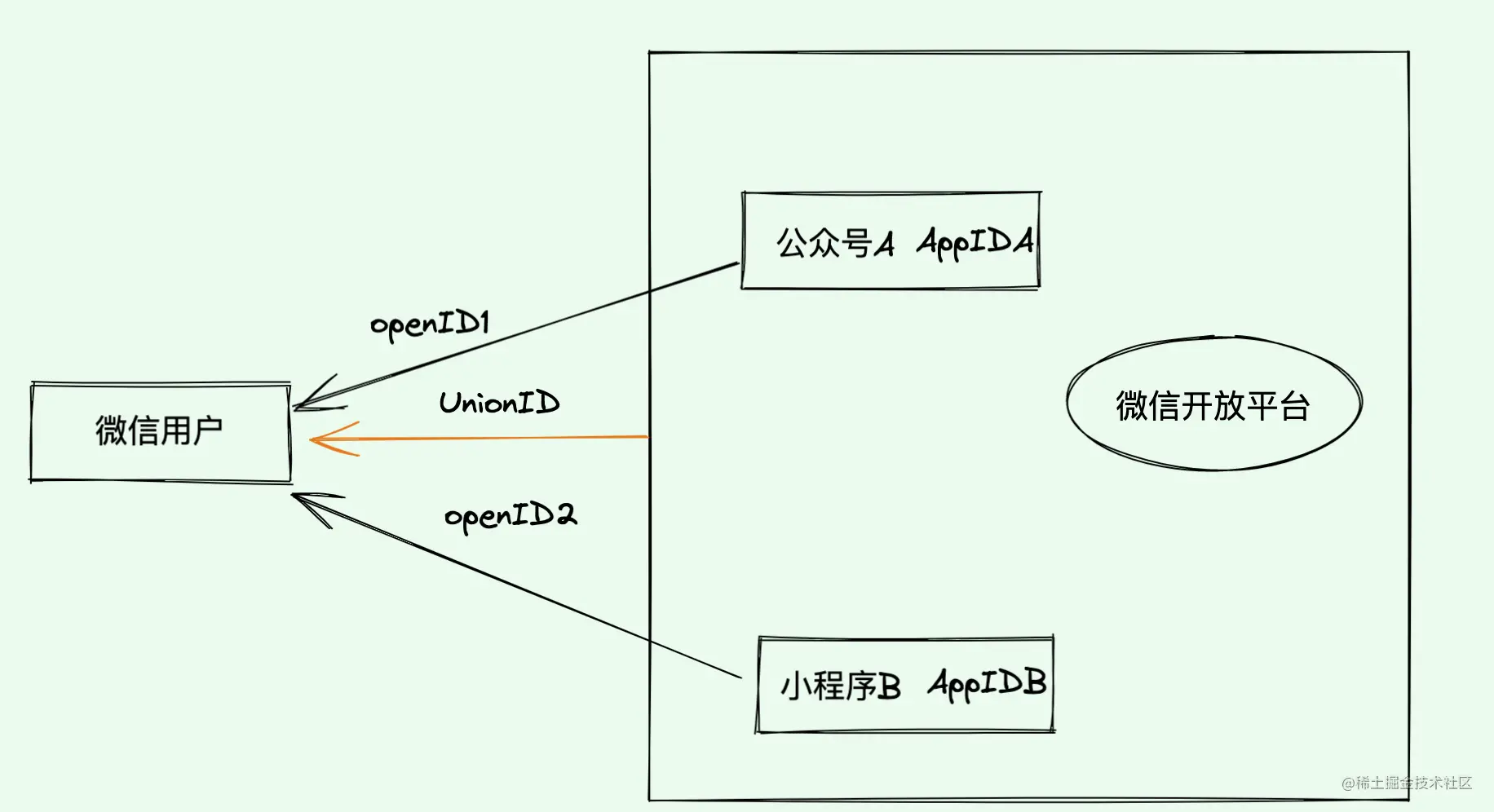
 Par exemple : votre entreprise dispose de deux applications, le mini-programme A et le compte officiel WeChat B. Les informations utilisateur de A et B doivent être connectées. Vous pouvez combiner. A et B. Deux applications sont liées à la même plate-forme ouverte. La plate-forme ouverte WeChat générera un UnionID unique pour les utilisateurs de WeChat après une connexion et un enregistrement autorisés, l'UnionID sera stocké dans la table des utilisateurs et sera autorisé à partir d'autres applications sous. la même plateforme ouverte à l'avenir. Après vous être connecté et avoir obtenu l'UnionID, vous pouvez directement renvoyer les informations utilisateur,
Par exemple : votre entreprise dispose de deux applications, le mini-programme A et le compte officiel WeChat B. Les informations utilisateur de A et B doivent être connectées. Vous pouvez combiner. A et B. Deux applications sont liées à la même plate-forme ouverte. La plate-forme ouverte WeChat générera un UnionID unique pour les utilisateurs de WeChat après une connexion et un enregistrement autorisés, l'UnionID sera stocké dans la table des utilisateurs et sera autorisé à partir d'autres applications sous. la même plateforme ouverte à l'avenir. Après vous être connecté et avoir obtenu l'UnionID, vous pouvez directement renvoyer les informations utilisateur,
AppID
AppID est l'identifiant unique de différentes applications
 Par exemple : votre l'entreprise a un mini programme, un compte officiel et deux applications, AppId est l'identifiant unique de ces deux applications
Par exemple : votre l'entreprise a un mini programme, un compte officiel et deux applications, AppId est l'identifiant unique de ces deux applications
Je vais vous amener à résumer la capacité de saut du mini programme, afin que vous puissiez accepter le leadership inspection à tout moment
 Aujourd'hui, un ami m'a plaint qu'il est maintenant dans un Dans les petites et moyennes entreprises, les patrons se réunissent dans la salle de conférence. Le grand patron a une question sur le mini-saut de programme. . Un leader A, qui ne savait pas de quel domaine il était responsable, est sorti et a d'abord posé des questions sur l'exploitation et la maintenance, puis sur le département Java back-end. Le patron de Java a dit que cela appartenait à la catégorie front-end, et ils ont été plus clairs. Après avoir entendu cela, le leader A a dit directement : que sait le front-end ? Puis il est entré dans la salle de conférence et a fait part de ses commentaires au grand patron ? .Personne ne le savait. Il m'a déjà dit que le statut frontal de leur entreprise est faible. C'est vraiment un programme bas. Cette fonction doit être mise en œuvre
Aujourd'hui, un ami m'a plaint qu'il est maintenant dans un Dans les petites et moyennes entreprises, les patrons se réunissent dans la salle de conférence. Le grand patron a une question sur le mini-saut de programme. . Un leader A, qui ne savait pas de quel domaine il était responsable, est sorti et a d'abord posé des questions sur l'exploitation et la maintenance, puis sur le département Java back-end. Le patron de Java a dit que cela appartenait à la catégorie front-end, et ils ont été plus clairs. Après avoir entendu cela, le leader A a dit directement : que sait le front-end ? Puis il est entré dans la salle de conférence et a fait part de ses commentaires au grand patron ? .Personne ne le savait. Il m'a déjà dit que le statut frontal de leur entreprise est faible. C'est vraiment un programme bas. Cette fonction doit être mise en œuvre
Maintenant que la demande est là, commençons à donner un plan
Option 1 : Cliquez sur le bouton, créez une boîte contextuelle et mettez un code QR dans la boîte contextuelle. Guidez les utilisateurs vers la reconnaissance par appui longDans le domaine du processus opérationnel, le taux de conversion des utilisateurs est faible et la plupart des utilisateurs sont fondamentalement trop paresseux pour opérer
Option 2 : utilisez la balise ouverte de WeChat wx-open-launch-weapp
pour passer à n'importe quel mini programme légal et conforme (je sens qu'il y aura plus de restrictions sur cette fonction plus tard)Après discussion avec le produit, la deuxième option est plus adaptée, ouverte et complète :Étapes :
Introduire les fichiers js https://res.wx .qq.com/open/js/jweixin -1.6.0.js
- Compte de service certifié, la page Web sous le "nom de domaine de sécurité de l'interface js" liée au compte de service peut utiliser cette étiquette pour accéder à n'importe quelle applet légale et conforme
- Injectez la configuration des autorisations via l'interface de configuration et demandez les balises ouvertes requises via le champ openTagList
Le message du service client WeChat a un saut lien vers l'applet
wx.config({ debug: false, appId: '', // 公众号唯一标识 timestamp: '', // 生成签名的时间戳 nonceStr: '', // 生成签名的随机串 signature: '', // 签名 jsApiList: ["wx-open-launch-weapp"], openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp> }); // 通过ready处理成功验证 wx.ready(function () { console.log('ready') }) // 处理失败验证 wx.error(function(error) { console.error("err", error); }); <wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxx" path="pages/home/index?user=123&action=abc" > <script type="text/wxtag-template"> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </script> </wx-open-launch-weapp>Copier après la connexion文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>Copier après la connexion
- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({ envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。 appId: ’‘, // 跳转appid path: ’‘ // 跳转路径 })Copier après la connexion
- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





