
Méthode : 1. Utilisez un élément div pour envelopper la case à cocher ; 2. Utilisez "document.getElementById("id value")" pour obtenir le nœud de l'élément div ; 3. Utilisez "div element node.style.display = " none L'instruction ";" rend la case à cocher invisible.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript rend la case à cocher invisible
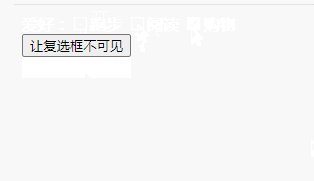
Rendre la case à cocher invisible, c'est-à-dire masquer la case à cocher.
Quand il s'agit de masquer des éléments, je pense à utiliser display:none, ce qui nécessite d'ajouter le style à l'élément.
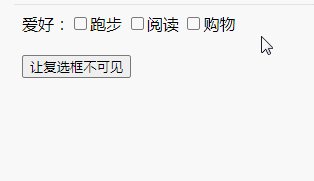
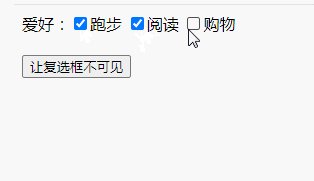
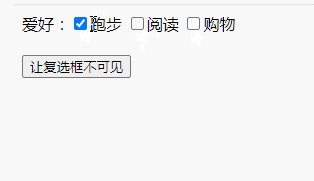
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">
爱好:<input type="checkbox" name="running" id="run">跑步
<input type="checkbox" name="running" id="read">阅读
<input type="checkbox" name="running" id="shop">购物
</div>
<br />
<button onclick="myFunction()">让复选框不可见</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.display = "none";
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!