
En JavaScript, focus signifie "focus". La méthode focus() peut être utilisée pour définir le focus d'un élément. La syntaxe est "HTMLElementObject.focus()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
La méthode focus() est utilisée pour définir le focus d'un élément (si il peut être défini).
Astuce : utilisez la méthode blur() pour supprimer le focus de l'élément.
La syntaxe est :
HTMLElementObject.focus()
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//www.php.cn">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
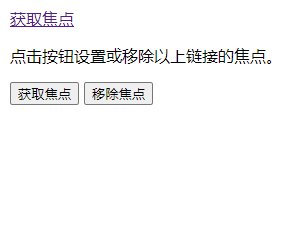
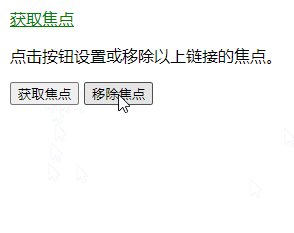
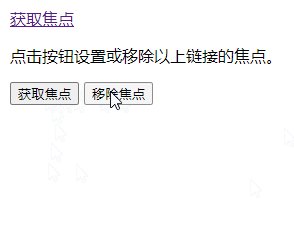
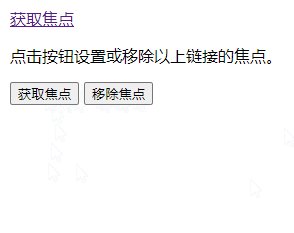
</html>Résultat de sortie :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!