interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtrisez complètement la fuite de mémoire JavaScript (explication graphique et textuelle détaillée)
Maîtrisez complètement la fuite de mémoire JavaScript (explication graphique et textuelle détaillée)
Maîtrisez complètement la fuite de mémoire JavaScript (explication graphique et textuelle détaillée)
Cet article vous apporte des connaissances pertinentes sur les fuites de mémoire en JavaScript, y compris ce que sont les fuites de mémoire, les situations qui peuvent provoquer des fuites de mémoire et d'autres problèmes connexes. J'espère qu'il sera utile à tout le monde.

Fuite de mémoire js
Qu'est-ce qu'une fuite de mémoire ?
Le programme nécessite de la mémoire pour s'exécuter. Chaque fois qu'un programme le demande, le système d'exploitation ou le runtime doit fournir de la mémoire.
Pour un processus de service (démon) fonctionnant en continu, la mémoire qui n'est plus utilisée doit être libérée en temps opportun. Sinon, l'utilisation de la mémoire deviendra de plus en plus élevée, ce qui affectera au mieux les performances du système et provoquera au pire le blocage du processus. 
La mémoire qui n'est plus utilisée et qui n'est pas libérée à temps est appelée une fuite de mémoire.
Certains langages (comme le langage C) doivent libérer de la mémoire manuellement, et le programmeur est responsable de la gestion de la mémoire.
char * buffer;buffer = (char*) malloc(42);// Do something with bufferfree(buffer);
Ce qui précède est le code du langage C. La méthode malloc est utilisée pour demander de la mémoire. Après utilisation, vous devez utiliser la méthode gratuite pour libérer la mémoire.
C'est gênant, c'est pourquoi la plupart des langages proposent une gestion automatique de la mémoire pour réduire la charge des programmeurs. C'est ce qu'on appelle un « garbage collector ».
Bien que le front-end dispose d'un mécanisme de récupération de place, lorsqu'un morceau de mémoire inutile ne peut pas être considéré comme un déchet par le mécanisme de récupération de place, une fuite de mémoire se produit.
Quelles situations peuvent provoquer des fuites de mémoire
1. Variables globales inattendues
Les variables globales ont le cycle de vie le plus long. Elles survivent jusqu'à la fermeture de la page, donc la mémoire des variables globales ne sera jamais recyclée.
Lorsqu'une variable globale est utilisée de manière incorrecte, n'est pas recyclée dans le temps (affectation manuelle de null) ou qu'une variable est montée sur une variable globale en raison de fautes d'orthographe, une fuite de mémoire se produit.
2. Minuteries oubliées
setTimeout et setInterval sont maintenus par des threads dédiés au navigateur pour maintenir leur cycle de vie, donc lorsqu'une minuterie est utilisée sur une certaine page et que la page est détruite, il n'y a pas de libération ni de nettoyage manuels de celles-ci. S'il y a des minuteries, alors ces minuteries sont toujours actives.
En d'autres termes, le cycle de vie du timer n'est pas attaché à la page, donc lorsqu'une fonction de rappel est enregistrée via le timer dans le js de la page en cours, et que la fonction de rappel contient une variable ou lorsque certains éléments du DOM sont utilisé, même si la page est détruite, la page ne peut pas être recyclée normalement car le timer contient une référence partielle à la page, ce qui entraîne une fuite de mémoire.
Si vous ouvrez à nouveau la même page à ce moment-là, il y aura en fait des données de double page dans la mémoire. Si vous la fermez et l'ouvrez plusieurs fois, la fuite de mémoire deviendra de plus en plus grave. Et ce scénario est facile à réaliser, car les personnes qui utilisent des minuteries peuvent facilement oublier de les effacer.
3. Utilisation inappropriée des fermetures
La fonction elle-même contiendra une référence à l'environnement lexical dans lequel elle a été définie, mais généralement, une fois la fonction utilisée, la mémoire demandée par la fonction sera recyclée.
Mais lorsqu'une fonction est renvoyée dans la fonction, puisque la fonction renvoyée contient l'environnement lexical de la fonction externe et que la fonction renvoyée est détenue par d'autres éléments du cycle de vie, bien que la fonction externe soit exécutée, la mémoire ne peut pas être utilisée. Recycler.
4. Éléments DOM manquants
Le cycle de vie normal d'un élément DOM dépend du fait qu'il soit monté sur l'arborescence DOM. Lorsqu'il est supprimé de l'arborescence DOM, il peut être détruit et recyclé
Mais si un DOM Quand. un élément détient également sa référence dans js, son cycle de vie est déterminé à la fois par js et par sa présence dans l'arborescence DOM. N'oubliez pas que lors de la suppression, les deux endroits doivent être nettoyés pour le recycler normalement.
5. Rappel réseau
Dans certains scénarios, une requête réseau est lancée sur une certaine page et un rappel est enregistré, et une partie du contenu de la page est conservée dans la fonction de rappel. Ensuite, lorsque la page est détruite, le rappel réseau est activé. Le réseau doit être déconnecté, sinon, comme le réseau contient une partie du contenu de la page, une partie du contenu de la page ne sera pas recyclée.
Comment surveiller les fuites de mémoire
Les fuites de mémoire peuvent être divisées en deux catégories, l'une est plus grave, celle qui a fui ne sera jamais récupérée, l'autre est légèrement moins grave, elle est causée par un nettoyage non effectué à tempsLa fuite de mémoire peut toujours être nettoyée après un certain temps. 内存泄漏,一段时间后还是可以被清理掉。
不管哪一种,利用开发者工具抓到的内存图,应该都会看到一段时间内,内存占用不断的直线式下降,这是因为不断发生 GC,也就是垃圾回收导致的。
内存不足会造成不断 GC,而 GC 时是会阻塞主线程
Une mémoire insuffisante entraînera un GC continu, et GC bloquera le thread principal, cela affectera donc les performances de la page et provoquera un décalage, donc le problème de fuite de mémoire doit toujours être pris en compte.
Scénario 1 : demandez un morceau de mémoire dans une certaine fonction, puis la fonction est appelée en continu sur une courte période de temps
// 点击按钮,就执行一次函数,申请一块内存startBtn.addEventListener("click", function() {
var a = new Array(100000).fill(1);
var b = new Array(20000).fill(1);});一个页面能够使用的内存是有限的,当内存不足时,就会触发垃圾回收机制去回收没用的内存。
而在函数内部使用的变量都是局部变量,函数执行完毕,这块内存就没用可以被回收了。
所以当我们短时间内不断调用该函数时,可以发现,函数执行时,发现内存不足,垃圾回收机制工作,回收上一个函数申请的内存,因为上个函数已经执行结束了,内存无用可被回收了。
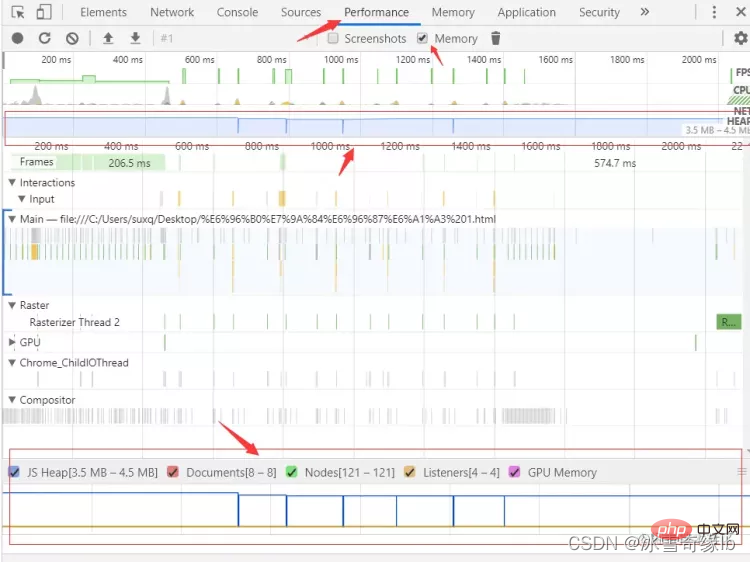
所以图中呈现内存使用量的图表就是一条横线过去,中间出现多处竖线,其实就是表示内存清空,再申请,清空再申请,每个竖线的位置就是垃圾回收机制工作以及函数执行又申请的时机。
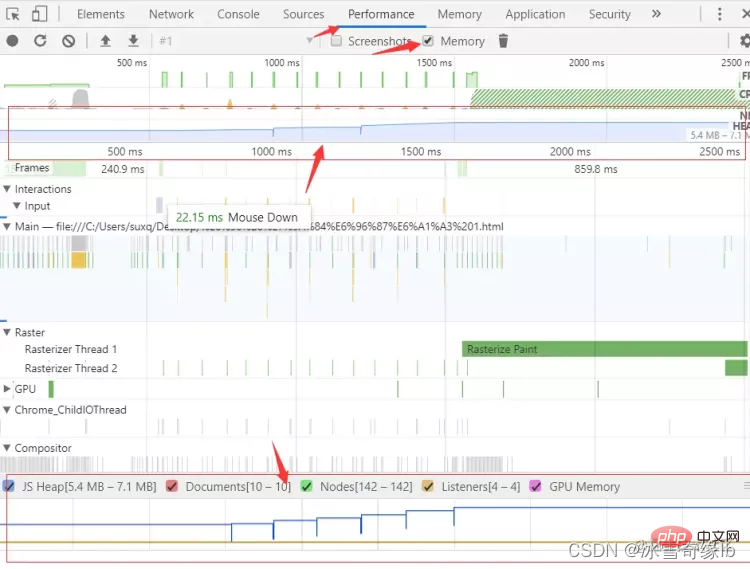
场景二:在某个函数内申请一块内存,然后该函数在短时间内不断被调用,但每次申请的内存,有一部分被外部持有。
// 点击按钮,就执行一次函数,申请一块内存var arr = [];startBtn.addEventListener("click", function() {
var a = new Array(100000).fill(1);
var b = new Array(20000).fill(1);
arr.push(b);});
看一下跟第一张图片有什么区别?
不再是一条横线了吧,而且横线中的每个竖线的底部也不是同一水平了吧。
其实这就是内存泄漏了。
我们在函数内申请了两个数组内存,但其中有个数组却被外部持有,那么,即使每次函数执行完,这部分被外部持有的数组内存也依旧回收不了,所以每次只能回收一部分内存。
这样一来,当函数调用次数增多时,没法回收的内存就越多,内存泄漏的也就越多,导致内存使用量一直在增长
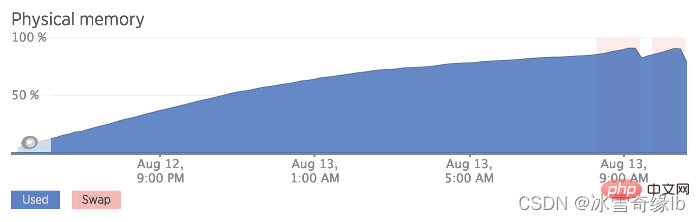
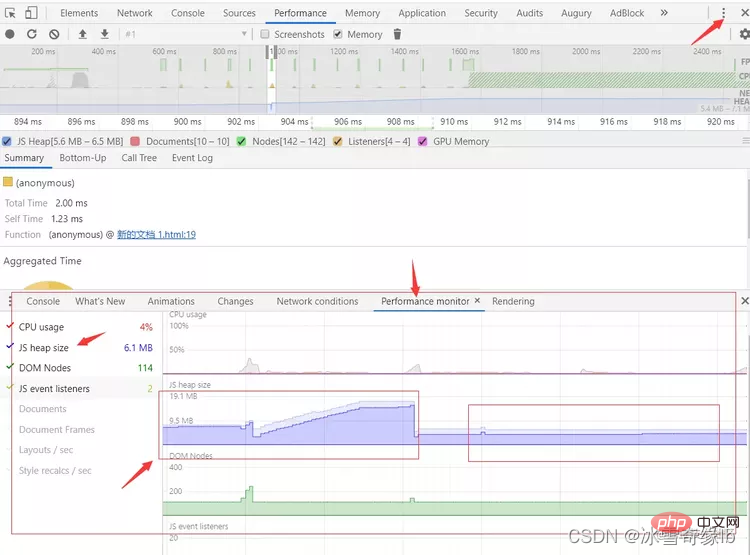
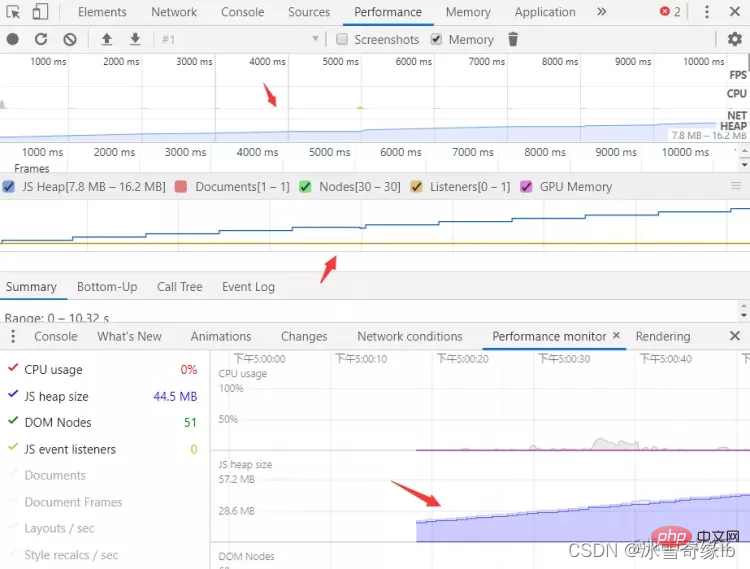
另外,也可以使用 performance monitor 工具,在开发者工具里找到更多的按钮,在里面打开此功能面板,这是一个可以实时监控 cpu,内存等使用情况的工具,会比上面只能抓取一段时间内工具更直观一点:
梯状上升的就是发生内存泄漏了,每次函数调用,总有一部分数据被外部持有导致无法回收,而后面平滑状的则是每次使用完都可以正常被回收。
这张图需要注意下,第一个红框末尾有个直线式下滑,这是因为,我修改了代码,把外部持有函数内申请的数组那行代码去掉,然后刷新页面,手动点击 GC 才触发的效果,否则,无论你怎么点 GC,有部分内存一直无法回收,是达不到这样的效果图的。
以上,是监控是否发生内存泄漏的一些工具,但下一步才是关键,既然发现内存泄漏,那该如何定位呢?如何知道,是哪部分数据没被回收导致的泄漏呢?
如何分析内存泄漏,找出有问题的代码
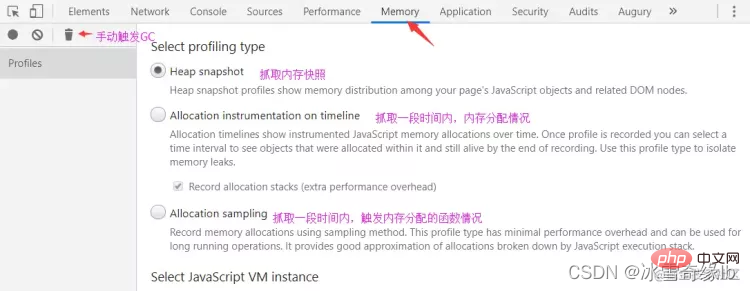
分析内存泄漏的原因,还是需要借助开发者工具的 Memory 功能,这个功能可以抓取内存快照,也可以抓取一段时间内,内存分配的情况,还可以抓取一段时间内触发内存分配的各函数情况。
利用这些工具,我们可以分析出,某个时刻是由于哪个函数操作导致了内存分配,分析出大量重复且没有被回收的对象是什么。
这样一来,有嫌疑的函数也知道了,有嫌疑的对象也知道了,再去代码中分析下,这个函数里的这个对象到底是不是就是内存泄漏的元凶,搞定。
先举个简单例子,再举个实际内存泄漏的例子:
场景一:在某个函数内申请一块内存,然后该函数在短时间内不断被调用,但每次申请的内存,有一部分被外部持有
// 每次点击按钮,就有一部分内存无法回收,因为被外部 arr 持有了var arr = [];startBtn.addEventListener("click", function() {
var a = new Array(100000).fill(1);
var b = new Array(20000).fill(1);
arr.push(b);});
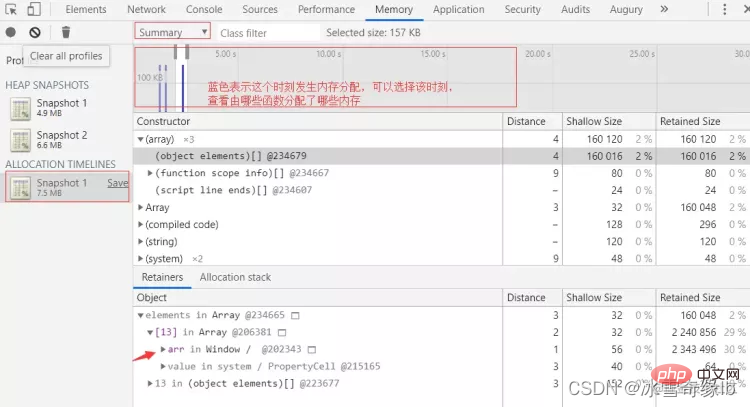
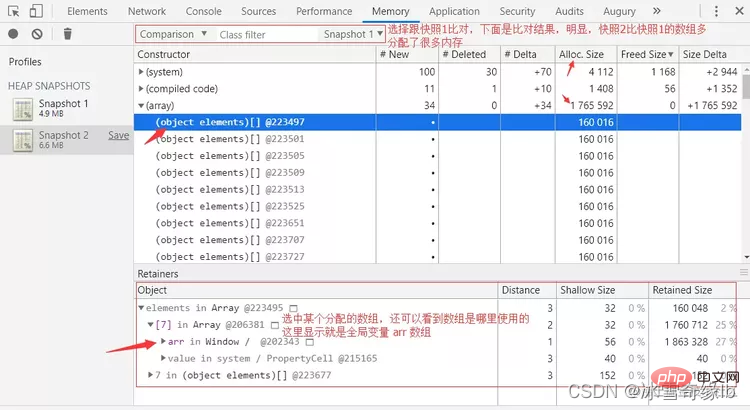
可以抓取两份快照,两份快照中间进行内存泄漏操作,最后再比对两份快照的区别,查看增加的对象是什么,回收的对象又是哪些,如上图。
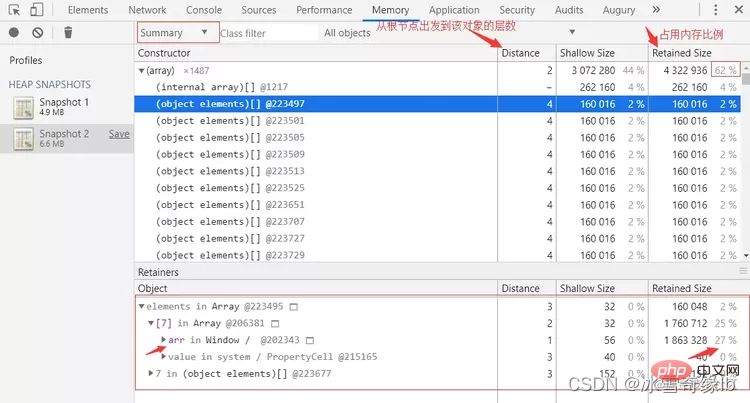
也可以单独查看某个时刻快照,从内存占用比例来查看占据大量内存的是什么对象,如下图:
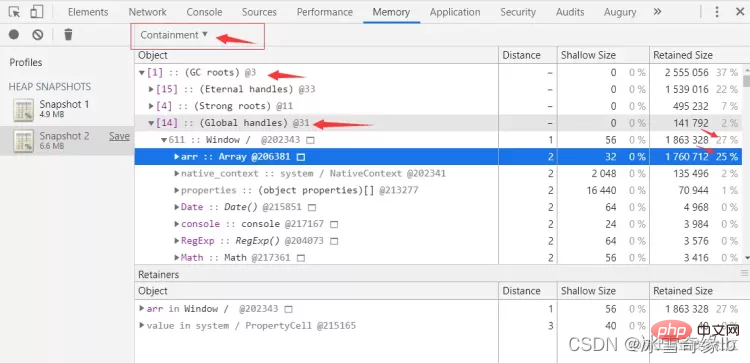
还可以从垃圾回收机制角度出发,查看从 GC root 根节点出发,可达的对象里,哪些对象占用大量内存:
从上面这些方式入手,都可以查看到当前占用大量内存的对象是什么,一般来说,这个就是嫌疑犯了。
当然,也并不一定,当有嫌疑对象时,可以利用多次内存快照间比对,中间手动强制 GC 下,看下该回收的对象有没有被回收,这是一种思路。
- 抓取一段时间内,内存分配情况。

这个方式,可以有选择性的查看各个内存分配时刻是由哪个函数发起,且内存存储的是什么对象。
当然,内存分配是正常行为,这里查看到的还需要借助其他数据来判断某个对象是否是嫌疑对象,比如内存占用比例,或结合内存快照等等。
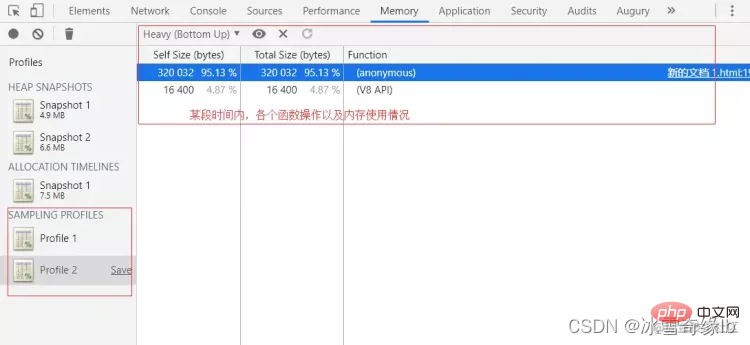
- 抓取一段时间内函数的内存使用情况

这个能看到的内容很少,比较简单,目的也很明确,就是一段时间内,都有哪些操作在申请内存,且用了多少。
总之,这些工具并没有办法直接给你答复,告诉你 xxx 就是内存泄漏的元凶,如果浏览器层面就能确定了,那它干嘛不回收它,干嘛还会造成内存泄漏
所以,这些工具,只能给你各种内存使用信息,你需要自己借助这些信息,根据自己代码的逻辑,去分析,哪些嫌疑对象才是内存泄漏的元凶。
实例分析
例子1:
var t = null;var replaceThing = function() {
var o = t var unused = function() {
if (o) {
console.log("hi")
}
}
t = {
longStr: new Array(100000).fill('*'),
someMethod: function() {
console.log(1)
}
}}setInterval(replaceThing, 1000)先说说这代码用途,声明了一个全局变量 t 和 replaceThing 函数,函数目的在于会为全局变量赋值一个新对象,然后内部有个变量存储全局变量 t 被替换前的值,最后定时器周期性执行 replaceThing 函数
- 发现问题
我们先利用工具看看,是不是会发生内存泄漏:
三种内存监控图表都显示,这发生内存泄漏了:反复执行同个函数,内存却梯状式增长,手动点击 GC 内存也没有下降,说明函数每次执行都有部分内存泄漏了。
这种手动强制垃圾回收都无法将内存将下去的情况是很严重的,长期执行下去,会耗尽可用内存,导致页面卡顿甚至崩掉。
- 分析问题
既然已经确定有内存泄漏了,那么接下去就该找出内存泄漏的原因了。
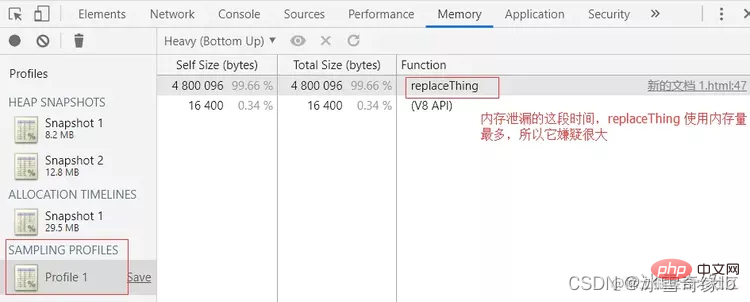
首先通过 sampling profile,我们把嫌疑定位到 replaceThing 这个函数上
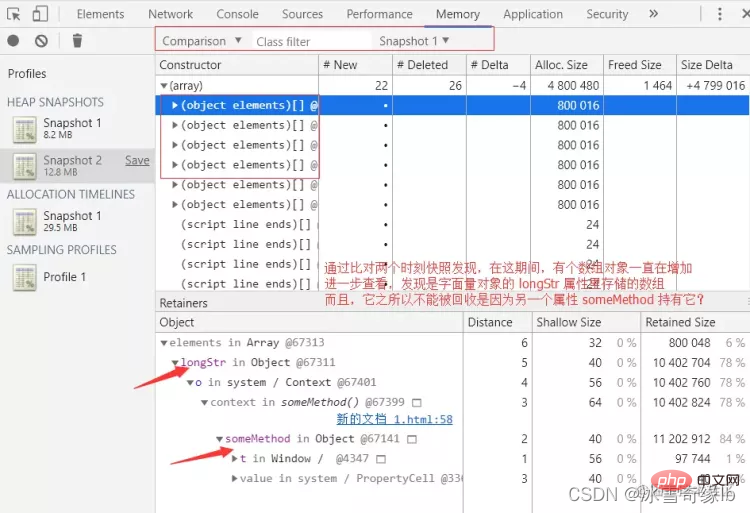
接着,我们抓取两份内存快照,比对一下,看看能否得到什么信息:
比对两份快照可以发现,这过程中,数组对象一直在增加,而且这个数组对象来自 replaceThing 函数内部创建的对象的 longStr 属性。
其实这张图信息很多了,尤其是下方那个嵌套图,嵌套关系是反着来,你倒着看的话,就可以发现,从全局对象 Window 是如何一步步访问到该数组对象的,垃圾回收机制正是因为有这样一条可达的访问路径,才无法回收。
其实这里就可以分析了,为了多使用些工具,我们换个图来分析吧。
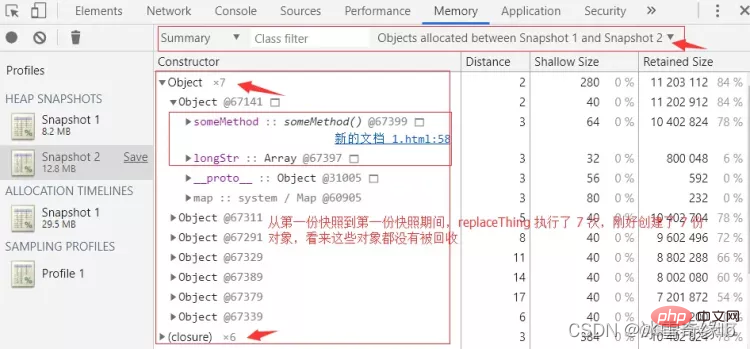
我们直接从第二份内存快照入手,看看:
为什么每一次 replaceThing 函数调用后,内部创建的对象都无法被回收呢?
因为 replaceThing 的第一次创建,这个对象被全局变量 t 持有,所以回收不了。
后面的每一次调用,这个对象都被上一个 replaceThing 函数内部的 o 局部变量持有而回收不了。
而这个函数内的局部变量 o 在 replaceThing 首次调用时被创建的对象的 someMethod 方法持有,该方法挂载的对象被全局变量 t 持有,所以也回收不了。
这样层层持有,每一次函数的调用,都会持有函数上次调用时内部创建的局部变量,导致函数即使执行结束,这些局部变量也无法回收。
相关推荐:javascript学习教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.