
Javascript est piloté par les événements. JavaScript est un langage de script basé sur les objets et les événements avec des fonctionnalités de sécurité. Il utilise un mécanisme basé sur les événements pour répondre aux opérations de l'utilisateur. Lorsque l'utilisateur opère sur un élément HTML, un événement sera généré, qui pilotera une fonction à gérer. il.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript est un langage de script basé sur les objets et les événements avec des fonctionnalités de sécurité.
Cet article explique le mécanisme événementiel de JavaScript côté navigateur et côté serveur (node.js) respectivement, et ajoute quelques exemples de programmation asynchrone pour approfondir la compréhension.
Le mécanisme événementiel de JavaScript côté navigateur
Tout d'abord, JavaScript s'exécute dans un seul thread côté navigateur, qui est déterminé par le navigateur, afin d'éviter les conflits lorsque plusieurs threads exécutent différentes tâches. . En d'autres termes, le code javascript que nous écrivons ne s'exécute que sur un seul thread, appelé thread principal (HTML5 fournit une API de travail Web qui permet au navigateur d'ouvrir un thread pour exécuter des tâches javascript plus complexes et plus longues, mais ce thread est toujours soumis au contrôle du thread principal). Pour un seul thread, si nous effectuons des opérations de « veille » telles que :
var now = + new Date()while (+new Date() <p>, alors dans près d'une seconde, le thread sera bloqué et incapable de continuer à effectuer les tâches suivantes. </p><p>Certaines opérations telles que l'obtention de données à distance, les opérations d'E/S, etc., prennent beaucoup de temps. Si la méthode de synchronisation est utilisée, le processus attendra en raison du temps nécessaire à l'exécution de ces opérations. comme ci-dessus et les tâches suivantes ne peuvent qu'attendre, ce qui n'est pas efficace. Afin de résoudre le problème de blocage causé par un seul thread, de nombreux systèmes d'exploitation ont implémenté un mécanisme de programmation asynchrone. Cela se fait également dans les <strong>navigateurs</strong>. Les principales performances sont les suivantes : </p>
Exécutez uniquement le code javascript dans le thread principal
.thread principal Il entre dans la boucle d'événements dès son démarrage. L'ensemble du processus est une boucle continue, exécutant constamment la fonction de rappel. Lorsqu'il rencontre des requêtes réseau, des opérations d'E/S, etc., le navigateur ouvrira une fenêtre distincte. thread de travail pour le traiter et configurer les observations correspondantes. ou, puis revenir immédiatement au thread principal. Le thread principal continue d'effectuer les tâches suivantes
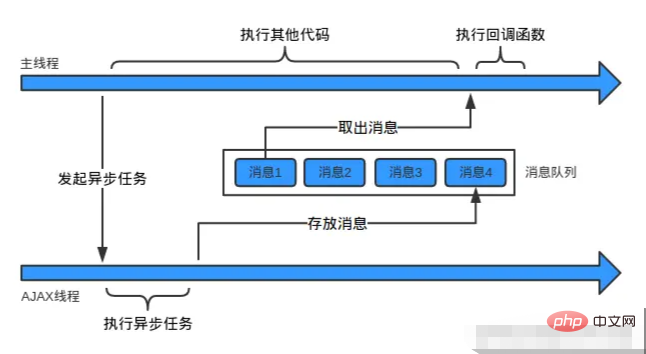
Une fois que le thread ouvert par le navigateur a traité la tâche ou a un événement surveillé. , il utilisera les données (ou entrées) obtenues pour former un événement et le placera dans l'observation correspondante. Dans la file d'attente des événements de l'auteur, la file d'attente des événements est dans le thread principal. Le thread principal boucle en permanence et vérifie constamment la file d'attente des événements. , et exécute les fonctions de rappel correspondant aux événements dans l'ordre en parcourant les événements Remarque : dans l'image ci-dessous, la file d'attente des messages est stockée dans le fil principal
console.log("开始");setTimeout(function(){
console.log('延迟执行的')
}, 1000);setTimeout(function(){
console.log('立即执行的')
}, 0);
console.log('结束') //开始 结束 立即执行的 延迟执行的watcher
watcher, observateur, est un mécanisme important pour les systèmes événementiels.
setTimeout est appelé un timer, qui est une API fournie par le navigateur. Chaque fois que vous utilisez une minuterie, cette fonction définira un watcher, observateur. Le thread principal continuera à boucler et à "passer" ici pour vérifier l'heure. Lorsque le thread principal vérifiera que l'intervalle de temps répond aux exigences, un événement de minuterie sera généré, ajouté à la file d'attente des événements watcher. et une fonction de rappel sera exécutée. Par conséquent, l'exécution de setTimeout génère un message pour appeler la fonction de rappel uniquement lorsque le temps est écoulé et l'ajoute à la file d'attente des événements. Par conséquent, la fonction de rappel n'est pas nécessairement appelée à l'heure spécifiée, cela dépend. combien d'événements précédents attendent d'être traités. 
Ce dont je viens de parler, ce sont les observateurs de minuterie, ainsi que les observateurs d'E/S, les observateurs de requêtes réseau, les observateurs d'événements de souris, les observateurs d'événements de clavier, etc. Nous rencontrons souvent des fonctions d'écoute d'événements qui vous demandent de lier une fonction de rappel, ce genre de la fonction d'écoute définit généralement watcher, et les événements générés par d'autres threads seront également placés dans la file d'attente des événements du watcher correspondant, donc chaque watcher watcher,其他线程产生的事件也会放到相应watcher的事件队列中,因此每个watcher会产生自己的事件队列。主线程在循环的时候,实际上是在依次调用这些watcher,检查每个watcher的事件队列,有事件就执行相应的回调。

它的过程就是 :
进程一启动就进入事件循环
有监听就添加watcher
遍历watcher下的事件队列
执行下一个watcher
事件驱动机制,它会有各种各样的事件,大量的事件,它所做的一切都跟处理事件有关。但并不是所有的事件都有watcher,如果都有,主进程任务会变得非常繁重,况且有些事件我们并不关心,例如你只写了一个定时器,代表你关心这个事件,那么点击事件、网络请求事件就不用关心,因为你根本就没写啊,也就没有watchergénérer sa propre file d'attente d'événements
Lorsque le thread principal tourne en boucle, il appelle en fait ces watchers dans l'ordre, vérifie la file d'attente des événements de chaque watcher et exécute le rappel correspondant s'il y a un événement.
 Le processus est le suivant :
Le processus est le suivant : watcher
watcher
watcher Il aura divers événements, un grand nombre d'événements, et tout ce qu'il fait est lié au traitement. événements. Mais tous les événements n'ont pas de watcher. S'ils le font, la tâche du processus principal deviendra très lourde. De plus, nous ne nous soucions pas de certains événements. Par exemple, si vous écrivez uniquement un timer, cela signifie que vous vous en souciez. Pour cet événement, vous n'avez pas besoin de vous soucier des événements de clic et des événements de requête réseau, car vous ne les avez pas du tout écrits, donc il n'y a pas de watcher.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!