 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 La taille des tableaux JavaScript ne peut-elle pas être initialisée ?
La taille des tableaux JavaScript ne peut-elle pas être initialisée ?
La taille des tableaux JavaScript ne peut-elle pas être initialisée ?
Les tableaux JavaScript peuvent être initialisés en taille ; il vous suffit de transmettre un paramètre numérique à la fonction Array() lorsque vous utilisez l'opérateur new pour créer un tableau, et vous pouvez initialiser la taille du tableau et définir la longueur du tableau, cela c'est-à-dire le nombre d'éléments qu'il contient.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe deux façons de définir (créer ou déclarer) un tableau en JavaScript : construire un tableau et un littéral de tableau.
Lorsque vous utilisez l'opérateur new pour appeler la fonction de type Array(), vous pouvez construire un nouveau tableau.
Lorsque vous passez un paramètre numérique à la fonction Array(), vous pouvez initialiser la taille du tableau et définir la longueur du tableau, c'est-à-dire le nombre d'éléments qu'il contient.
Exemple :
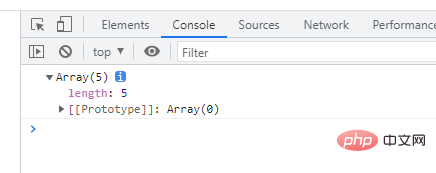
var arr = new Array(5); //指定长度的数组 console.log(arr);

Vous pouvez voir la taille du tableau d'initialisation, définir la longueur du tableau sur 5 et il ne contient aucun élément du tableau.
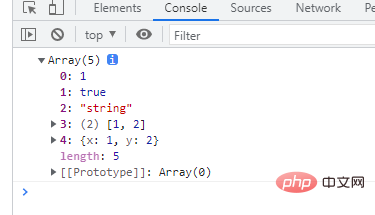
Lors du passage de plusieurs valeurs, un véritable tableau peut être créé.
var arr = new Array(1, true, "string", [1,2], {x:1,y:2}); //实数组
console.log(arr);
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
La fonction array_group_by de PHP peut regrouper des éléments dans un tableau en fonction de clés ou de fonctions de fermeture, renvoyant un tableau associatif où la clé est le nom du groupe et la valeur est un tableau d'éléments appartenant au groupe.
 Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
L'algorithme de fusion et de déduplication de tableaux PHP fournit une solution parallèle, divisant le tableau d'origine en petits blocs pour un traitement parallèle, et le processus principal fusionne les résultats des blocs à dédupliquer. Étapes algorithmiques : divisez le tableau d'origine en petits blocs également alloués. Traitez chaque bloc pour la déduplication en parallèle. Fusionnez les résultats du bloc et dédupliquez à nouveau.
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
La fonction array_group() de PHP peut être utilisée pour regrouper un tableau par une clé spécifiée afin de rechercher les éléments en double. Cette fonction fonctionne selon les étapes suivantes : Utilisez key_callback pour spécifier la clé de regroupement. Utilisez éventuellement value_callback pour déterminer les valeurs de regroupement. Comptez les éléments regroupés et identifiez les doublons. Par conséquent, la fonction array_group() est très utile pour rechercher et traiter des éléments en double.





