 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Parlons de la mise en page flottante CSS et du flux de documents
Parlons de la mise en page flottante CSS et du flux de documents
Parlons de la mise en page flottante CSS et du flux de documents
Cet article vous apporte des connaissances pertinentes sur la mise en page flottante et le flux de documents en CSS, y compris le flux de documents normal et hors flux de documents. J'espère qu'il sera utile à tout le monde.

Introduction au flux de documents
Qu'est-ce que le « flux de documents » ? En termes simples, il fait référence à l'ordre dans lequel les éléments apparaissent sur la page. Il peut être divisé en « flux de documents normal » et en « flux de documents détachés ».
1. Flux de documents normal
Le flux de documents normal, également appelé « flux de documents normal » ou « flux normal », est ce que la norme W3C appelle « flux normal ». La définition simple du flux de documents normal est la suivante : "Le flux de documents normal divise une page en lignes et lignes de haut en bas, dans lesquelles les éléments de bloc occupent une ligne et les éléments des lignes adjacentes sont disposés de gauche à droite dans chaque ligne jusqu'à ce que la ligne est complet. "C'est-à-dire que le flux de documents normal fait référence à la disposition des éléments de la page par défaut.
Par exemple, p, p et hr sont tous des éléments de bloc, ils occupent donc une ligne exclusive. Span, i et img sont tous des éléments en ligne, donc si deux éléments en ligne sont adjacents, ils seront sur la même ligne et disposés de gauche à droite.
2. Rompre avec le flux documentaire
Rompre avec le flux documentaire fait référence à la rupture avec le flux documentaire normal. Si vous souhaitez modifier le flux normal des documents, vous pouvez utiliser deux méthodes : le flottement et le positionnement.
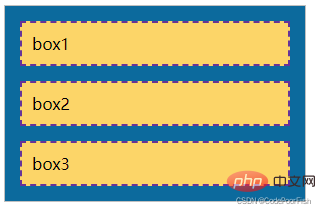
Effet de flux de document normal :
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

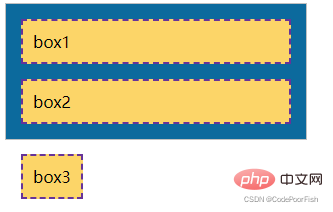
L'effet après la définition de float :
Lorsque nous définissons float gauche pour les deuxième et troisième éléments p : dans un flux de document normal, p est un élément de bloc, il possédera une ligne. Cependant, en raison des paramètres flottants, le deuxième et les trois éléments p sont en parallèle et s'exécutent en dehors de l'élément parent, ce qui est différent du flux de documents normal. Autrement dit, le définir sur float retire l'élément du flux de documents normal. 
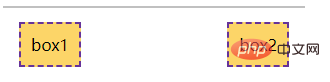
L'effet après avoir défini le positionnement :
Lorsque nous définissons le positionnement absolu pour le troisième élément p : En raison du positionnement, le troisième élément p passe au-dessus de l'élément parent. En d’autres termes, la définition du positionnement retire l’élément du flux de documents. 
Flottant
Dans la mise en page d'impression traditionnelle, le texte peut s'enrouler autour de l'image selon les besoins. Nous appelons généralement cette méthode « habillage du texte ». Dans le développement front-end, l'utilisation d'éléments de page flottants s'apparente en fait à une image entourée de texte dans une mise en page typographique. Cette métaphore est facile à comprendre. Le flottement est le meilleur outil pour la mise en page CSS. Nous pouvons positionner de manière flexible les éléments de la page grâce au flottement pour atteindre l'objectif de mise en page des pages Web. Par exemple, nous pouvons définir l'attribut float pour qu'un élément flotte vers la gauche ou la droite afin que les éléments ou le texte environnants puissent s'enrouler autour de l'élément.
L'attribut float n'a que deux valeurs : 
Nous utilisons à nouveau l'exemple ci-dessus :
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

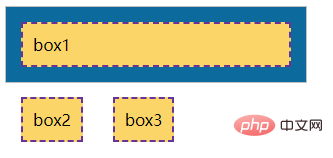
Ensuite, nous ajoutons le float gauche à la box1 et le float droit à la box2 :
.son1{float: left;}
.son2{float: right;}
À partir de l'exemple ci-dessus, nous pouvons voir que le flottement affectera les éléments environnants et causera de nombreux problèmes inattendus. En CSS, nous pouvons utiliser l'attribut clear pour effacer les effets du flottement.
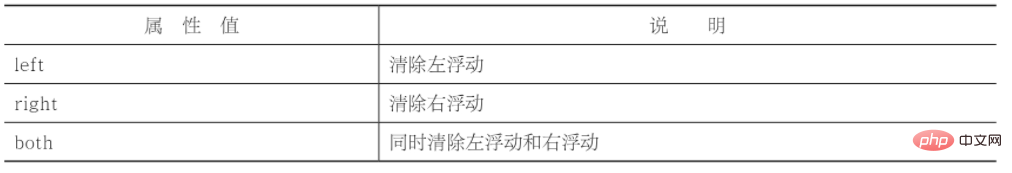
La valeur de l'attribut clear est la suivante : 
Dans le développement réel, nous n'utilisons presque jamais "clear:left;" ou "clear:right;" pour effacer le flottement à gauche ou à droite séparément, et utilisons souvent "clear" :left;" ou "clear:right;" clear:both;" pour effacer tous les flottants. Sur la base de l'exemple ci-dessus, nous effaçons le flottant :
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

Nous ajoutons généralement un élément vide après l'élément flottant, puis définissons clear:both pour que cet élément vide efface le flottant. Dans le développement réel, si vous trouvez quelque chose de mal après avoir utilisé des flotteurs, vérifiez d'abord si les flotteurs ont été effacés. En fait, effacer les flottants n'est pas seulement clear:both;, mais aussi overflow:hidden et les pseudo-éléments les plus couramment utilisés.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



