
Méthodes permettant à JavaScript d'obtenir un inter-domaine : 1. Utilisez jsonp pour inter-domaine ; 2. Utilisez la modification de "document.domain" pour inter-domaine 3. Utilisez "window.name" pour inter-domaine ; . Utilisez la méthode "window.postMessage" pour traverser les domaines.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Le cross-domain js mentionné ici fait référence à la transmission de données ou à la communication entre différents domaines via js, comme l'utilisation d'ajax pour demander des données à un domaine différent, ou l'obtention de différents domaines dans la page via js Les données dans le cadre (iframe). Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
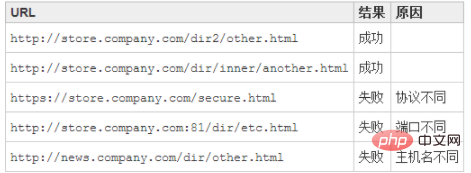
Le tableau suivant présente les résultats de la détection d'homologie par rapport à http://store.company.com/dir/page.html :

Pour résoudre les problèmes inter-domaines, nous pouvons utiliser les méthodes suivantes :
1. Cross-domain via jsonp
En js, il n'est pas possible d'utiliser directement XMLHttpRequest pour demander des données sur différents domaines. Cependant, il est possible d'introduire des fichiers de script js provenant de différents domaines sur la page, et jsonp utilise cette fonctionnalité pour y parvenir.
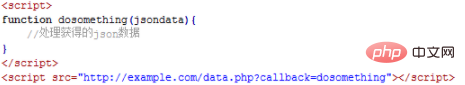
Par exemple, il y a une page a.html. Le code qu'elle contient doit utiliser ajax pour obtenir des données json sur un domaine différent. Supposons que l'adresse des données json soit http://example.com/data.php, puis. dans a.html Le code peut ressembler à ceci :

On voit qu'il y a un paramètre de rappel après l'adresse pour obtenir les données. Par convention, ce nom de paramètre est utilisé, mais vous pouvez également utiliser d'autres paramètres. Bien entendu, si la page d'adresse jsonp permettant d'obtenir des données n'est pas sous votre contrôle, vous devez opérer conformément au format spécifié par la partie fournissant les données.
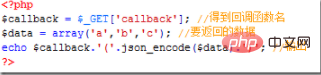
Parce qu'il est présenté sous forme de fichier js, http://example.com/data.php doit renvoyer un fichier js exécutable, donc le code php de cette page peut ressembler à ceci :

Le résultat final de cette page est :

Donc, le fichier js obtenu via http://example.com/data.php?callback=dosomething est la fonction dosomething que nous avons définie auparavant, et ses paramètres sont nous. Les données json requises, donc que nous pouvons obtenir les données dont nous avons besoin dans tous les domaines.
De cette façon, le principe de jsonp est très clair. Un fichier js est introduit via la balise script. Une fois le fichier js chargé avec succès, il exécutera la fonction que nous avons spécifiée dans le paramètre url et transmettra les données json que nous avons. besoin comme paramètre. Par conséquent, jsonp nécessite une coopération correspondante de la part de la page côté serveur.
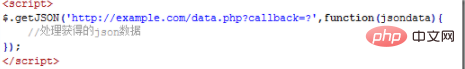
Après avoir connu le principe du cross-domain jsonp, nous pouvons utiliser js pour générer dynamiquement des balises de script pour les opérations inter-domaines sans avoir à écrire manuellement ces balises de script. Si votre page utilise jquery, vous pouvez facilement effectuer des opérations jsonp grâce à sa méthode encapsulée.

Le principe est le même, sauf que nous n'avons pas besoin d'insérer manuellement des balises de script et de définir des fonctions de rappel. jquery générera automatiquement une fonction globale pour remplacer le point d'interrogation dans callback=?, puis le détruira automatiquement après avoir obtenu les données. En fait, il agit comme une fonction proxy temporaire. La méthode $.getJSON déterminera automatiquement si elle est inter-domaine. Sinon, elle appellera la méthode ajax ordinaire ; si elle est inter-domaine, elle appellera la fonction de rappel jsonp sous la forme d'un chargement asynchrone du fichier js.
2. Traversez les sous-domaines en modifiant document.domain
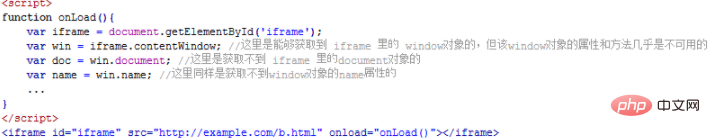
Les navigateurs ont tous une politique de même origine. L'une de ses limites est que dans la première méthode, nous avons dit que vous ne pouvez pas utiliser ajax pour demander des fichiers provenant de sources différentes. . Sa deuxième limitation est que js ne peut pas interagir entre les frames de différents domaines du navigateur. Une chose qui doit être expliquée est que différents frameworks (père et fils ou pairs) peuvent obtenir les objets window les uns des autres, mais le plus ennuyeux est que vous ne pouvez pas utiliser les propriétés et les méthodes des objets window obtenus (la méthode postMessage en HTML5 est une exception, et certains navigateurs tels que ie6 peuvent également utiliser quelques attributs tels que top et parent). En bref, vous pouvez le considérer comme n'obtenant qu'un objet fenêtre presque inutile. Par exemple, il y a une page dont l'adresse est http://www.example.com/a.html Il y a une iframe dans cette page et son src est http://example.com/b.html Évidemment, ceci. la page et l'iframe qu'elle contient sont dans des domaines différents, nous ne pouvons donc pas obtenir les éléments de l'iframe en écrivant du code js dans la page :

Pour le moment, document.domain peut s'avérer utile. Il suffit de modifier le document.domain des deux pages http://www.example.com/a.html et http://example.com/b. html Définissez-les simplement sur le même nom de domaine. Mais il convient de noter que le paramétrage de document.domain est limité. Nous ne pouvons définir document.domain que sur lui-même ou sur un domaine parent de niveau supérieur, et le domaine principal doit être le même. Par exemple : le document.domain d'un document dans a.b.example.com peut être défini sur a.b.example.com, b.example.com et example.com, mais il ne peut pas être défini sur c.a.b.example.com car cela est le sous-domaine actuel du domaine ne peut pas être défini sur baidu.com car le domaine principal n'est plus le même.
Définissez document.domain dans la page http://www.example.com/a.html :

Définissez également document.domain dans la page http://example.com/b.html, et ceci C'est également nécessaire. Bien que le domaine de ce document soit example.com, la valeur de document.domain doit être définie explicitement :

De cette façon, nous pouvons accéder à diverses propriétés et objets dans l'iframe via js.
Mais si vous souhaitez demander directement la page http://example.com/b.html via ajax dans la page http://www.example.com/a.html, même si vous définissez le même document.domain , ce sera toujours Non, donc la méthode de modification de document.domain n'est applicable qu'aux interactions entre les cadres de différents sous-domaines. Si vous souhaitez interagir avec des pages de différents sous-domaines via la méthode ajax, en plus d'utiliser la méthode jsonp, vous pouvez également utiliser une iframe cachée comme proxy. Le principe est de laisser cette iframe charger une page dans le même domaine que la page cible sur laquelle vous souhaitez obtenir des données via ajax, afin que la page de cette iframe puisse utiliser ajax pour obtenir les données que vous souhaitez normalement, puis via nous La méthode de la modification de document.domain que nous venons de mentionner nous permet de contrôler entièrement cette iframe via js, afin que nous puissions laisser l'iframe envoyer une requête ajax, et ensuite nous pouvons également obtenir les données reçues.
3. Utilisez window.name pour plusieurs domaines
L'objet window a un attribut name, qui a une caractéristique : c'est-à-dire que dans le cycle de vie d'une fenêtre (window), toutes les pages chargées par la fenêtre sont Partageant un window.name, chaque page dispose d'autorisations de lecture et d'écriture sur window.name. window.name est conservé dans toutes les pages chargées dans une fenêtre et ne sera pas répété lorsqu'une nouvelle page est chargée.
Par exemple : Il y a une page a.html, qui a ce code :

Regardez le code de la page b.html :

3 secondes après le chargement de la page a.html, jump Quand on arrive à la page b.html, le résultat est :

On voit que la valeur définie pour window.name par sa page précédente a.html a été obtenue avec succès sur la page b.html. Si window.name n'est pas modifié dans toutes les pages chargées suivantes, alors la valeur de window.name obtenue par toutes ces pages sera la valeur définie par la page a.html. Bien entendu, si nécessaire, n'importe laquelle des pages peut modifier la valeur de window.name. Notez que la valeur de window.name ne peut être que sous la forme d'une chaîne. La taille maximale de cette chaîne peut permettre une capacité d'environ 2 Mo ou plus, selon les différents navigateurs, mais elle est généralement suffisante.
Dans l'exemple ci-dessus, les pages a.html et b.html que nous avons utilisées sont dans le même domaine, mais même si a.html et b.html sont dans des domaines différents, la conclusion ci-dessus est également applicable. le principe d'utilisation de window.name pour le cross-domain.
Voyons comment obtenir des données sur tous les domaines via window.name. Ou donnez un exemple.
Par exemple, s'il existe une page www.example.com/a.html, vous devez utiliser le js dans la page a.html pour obtenir les données dans une autre page www.cnblogs.com/data.html située sur un domaine différent.
Le code de la page data.html est très simple, il s'agit de définir une valeur de données que la page a.html veut obtenir pour le window.name actuel. Code dans data.html :

Alors dans la page a.html, comment on charge la page data.html ? Évidemment, nous ne pouvons pas charger directement la page data.html en modifiant le window.location dans la page a.html, car nous voulons obtenir les données dans data.html même si la page a.html ne saute pas. La réponse est d'utiliser une iframe cachée dans la page a.html pour agir comme intermédiaire. L'iframe obtient les données de data.html, puis a.html obtient les données de l'iframe.
Si l'iframe agissant comme intermédiaire souhaite obtenir les données définies par window.name dans data.html, il lui suffit de définir le src de cette iframe sur www.cnblogs.com/data.html. Ensuite, si a.html veut obtenir les données obtenues par l'iframe, c'est-à-dire s'il veut obtenir la valeur du window.name de l'iframe, il doit également définir le src de l'iframe sur le même domaine que a. Page .html Sinon, selon la politique précédente concernant la même origine, a.html ne peut pas accéder à l'attribut window.name dans l'iframe. Il s’agit de l’ensemble du processus inter-domaines.
Regardez le code de la page a.html :

Le code ci-dessus n'est que le code de démonstration de principe le plus simple. Vous pouvez utiliser js pour encapsuler le processus ci-dessus, comme la création dynamique d'iframe, l'enregistrement dynamique de divers événements, etc. etc. Bien entendu, pour des raisons de sécurité, après avoir obtenu les données, vous pouvez également détruire l'iframe en tant que proxy. Il existe de nombreux codes similaires prêts à l'emploi sur Internet. Si vous êtes intéressé, vous pouvez les rechercher.
Cross-domaine via window.name, c'est comme ça que ça marche.
4. Utilisez la nouvelle méthode window.postMessage dans HTML5 pour transmettre des données entre domaines
La méthode window.postMessage(message,targetOrigin) est une fonctionnalité nouvellement introduite de HTML5, vous pouvez l'utiliser pour envoyer des messages à une autre fenêtre. object , que l'objet window appartienne à la même origine ou à des origines différentes, actuellement IE8+, FireFox, Chrome, Opera et d'autres navigateurs prennent déjà en charge la méthode window.postMessage.
L'objet window qui appelle la méthode postMessage fait référence à l'objet window pour recevoir le message. Le premier paramètre message de cette méthode est le message à envoyer, et le type ne peut être qu'une chaîne pour laquelle targetOrigin est utilisé ; limiter le message reçu. Le domaine où se trouve l'objet fenêtre. Si vous ne souhaitez pas limiter le domaine, vous pouvez utiliser le caractère générique *.
L'objet fenêtre qui doit recevoir le message peut obtenir le message entrant en surveillant son propre événement de message. Le contenu du message est stocké dans l'attribut data de l'objet événement.
L'envoi de messages à d'autres objets fenêtre mentionnés ci-dessus fait en fait référence à la situation où une page comporte plusieurs cadres, car chaque cadre possède un objet fenêtre. En discutant de la deuxième méthode, nous avons dit que les frameworks de différents domaines peuvent obtenir les objets window les uns des autres et qu'ils peuvent également utiliser la méthode window.postMessage. Regardons un exemple simple avec deux pages


Les résultats que nous avons obtenus après avoir exécuté la page a :

Nous voyons que la page b a reçu le message avec succès.
Utiliser postMessage pour transmettre des données entre domaines est relativement intuitif et pratique, mais l'inconvénient est que IE6 et IE7 ne le prennent pas en charge, donc son utilisation ou non dépend des besoins réels.
Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!