
En JavaScript, l'attribut value peut définir ou renvoyer la valeur par défaut du champ de texte, et la syntaxe est "attribute.value=value" ou "attribute.value".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
L'attribut value peut définir la valeur par défaut du champ de texte.
Syntaxe :
Définir la valeur de l'attribut
attribute.value=value
Valeur de l'attribut de retour
attribute.value
Valeur de retour : Chaîne, représentant la valeur de l'attribut.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript">
function alertValue()
{
alert(document.getElementById("password1").value)
}
</script>
</head>
<body>
<form>
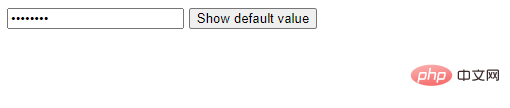
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" onclick="alertValue()" value="Show default value" />
</form>
</body>
</html>Résultat de sortie :

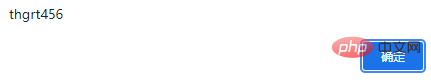
Après avoir cliqué sur le bouton :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!