
En javascript, les microtâches incluent : 1. "Promise" ; 2. "Object.observe" ; 3. "MutationObserver" ; 4. "process.nextTick" dans l'environnement Node.js ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
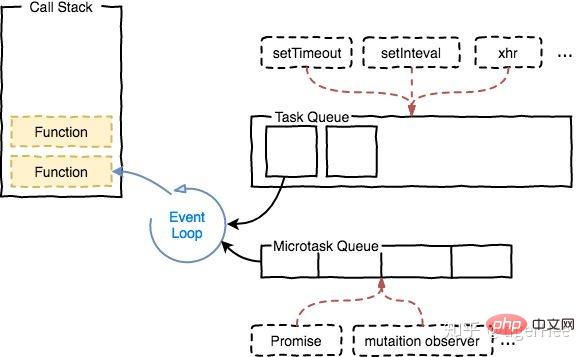
Event Loop
Une caractéristique majeure du langage JavaScript est qu'il est monothread, ce qui signifie qu'il ne peut faire qu'une seule chose à la fois. Afin de coordonner les événements, l'interaction utilisateur, les scripts, le rendu de l'interface utilisateur, le traitement du réseau et d'autres activités afin d'empêcher le blocage du thread principal, la solution Event Loop est née. Event Loop comprend deux types : l’un est basé sur le contexte de navigation et l’autre est basé sur le travailleur. Les deux fonctionnent indépendamment, c'est-à-dire que chaque « environnement de thread » dans lequel JavaScript s'exécute possède une boucle d'événements indépendante, et chaque Web Worker possède également une boucle d'événements indépendante.
La boucle d'événements impliquée dans cet article est basée sur le contexte de navigation.
Task Queue
Selon la spécification, la boucle d'événements est coordonnée via le mécanisme de la file d'attente des tâches. Dans une boucle d'événements, il peut y avoir une ou plusieurs files d'attente de tâches. Une file d'attente de tâches est un ensemble de tâches ordonnées ; chaque tâche a une source de tâches, qui provient de la même file d'attente de tâches. Les tâches d'une source de tâches doivent être placées dans la même. file d'attente des tâches, tandis que les tâches provenant de différentes sources sont ajoutées à différentes files d'attente. Les API telles que setTimeout/Promise sont des sources de tâches, et ce qui entre dans la file d'attente des tâches est la tâche d'exécution spécifique qu'elles spécifient.
Dans la boucle d'événements, chaque opération de boucle est appelée un tick. Le modèle de traitement des tâches de chaque tick est relativement compliqué, mais les étapes clés sont les suivantes :
Sélectionnez la tâche qui entre en premier dans la file d'attente dans ce tick ( tâche la plus ancienne), s'il y en a une, exécutez-la (une fois)
Vérifiez s'il y a des microtâches, s'il y a des microtâches, exécutez-la en continu jusqu'à ce que la file d'attente des microtâches soit effacée
Mettre à jour le rendu
Le fil principal répète les étapes ci-dessus
Vous devez comprendre quelques points en fonction de la coche d'appel :
JS est divisé en tâches synchrones et tâches asynchrones
Les tâches synchrones sont exécutées sur le thread principal, formant une exécution stack
en dehors du thread principal, le thread déclencheur d'événement gère une file d'attente de tâches. Tant que la tâche asynchrone a un résultat en cours d'exécution, un événement est placé dans la file d'attente des tâches.
Une fois que toutes les tâches synchrones de la pile d'exécution sont exécutées (le moteur JS est inactif à ce moment-là), le système lira la file d'attente des tâches, ajoutera des tâches asynchrones exécutables à la pile exécutable et lancera l'exécution.

Macro tâche
(macro)tâche, on peut comprendre que le code exécuté par la pile d'exécution à chaque fois est une macro tâche (y compris à chaque fois qu'un rappel d'événement est obtenu à partir de l'événement file d'attente et mise en exécution exécutée sur la pile).
Afin de permettre l'exécution ordonnée des tâches (macro) internes de JS et des tâches DOM, le navigateur restituera la page après la fin de l'exécution d'une tâche (macro) et avant le début de l'exécution de la tâche (macro) suivante. . Le processus Comme suit :
(macro)task->渲染->(macro)task->...
Les tâches macro comprennent :
script(整体代码) setTimeout setInterval I/O UI交互事件 postMessage MessageChannel setImmediate(Node.js 环境)
Micro tâches
microtâche, qui peut être comprise comme une tâche exécutée immédiatement après la fin de l'exécution de la tâche en cours. C'est-à-dire après la tâche en cours, avant la tâche suivante et avant le rendu.
Sa vitesse de réponse sera donc plus rapide que setTimeout (setTimeout est une tâche), car il n'est pas nécessaire d'attendre le rendu. C'est-à-dire qu'après l'exécution d'une certaine macrotâche, toutes les microtâches générées lors de son exécution seront exécutées (avant le rendu).
Les microtâches incluent :
Promise Object.observe MutationObserver process.nextTick(Node.js 环境) async/await
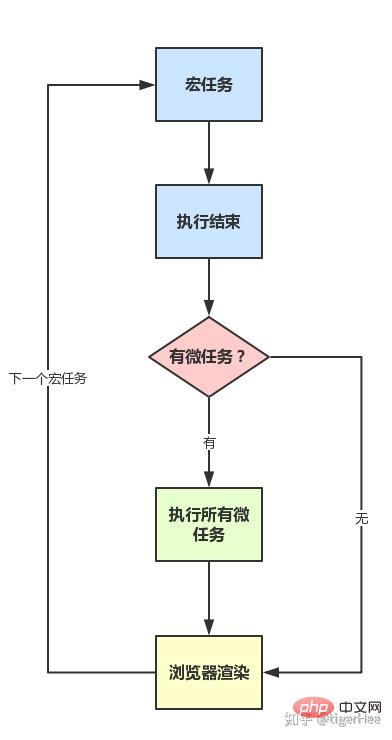
Mécanisme d'opération
Dans la boucle d'événements, chaque opération de boucle est appelée un tick. Le modèle de traitement des tâches de chaque tick est relativement complexe, mais les étapes clés sont les suivantes :
Exécuter une macro-tâche (récupérez-la dans la file d'attente des événements si elle n'est pas dans la pile)
Si une microtâche est rencontrée lors de l'exécution, ajoutez-la à la file d'attente des tâches de la microtâche
Macro-tâche exécution Une fois terminé, exécutez immédiatement toutes les microtâches de la file d'attente de microtâches actuelle (exécutées dans l'ordre)
Une fois la tâche macro actuelle exécutée, commencez à vérifier le rendu, puis le thread GUI prend en charge le rendu
Après l'exécution le rendu est terminé, le thread JS continue de prendre le relais, Démarrez la tâche macro suivante (obtenue à partir de la file d'attente des événements)
comme indiqué :

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!