 outils de développement
outils de développement
 VSCode
VSCode
 Comment configurer un environnement Python distant dans VScode ? (partage d'étape)
Comment configurer un environnement Python distant dans VScode ? (partage d'étape)
Comment configurer un environnement Python distant dans VScode ? (partage d'étape)
Comment configurer un environnement Python distant dans
VScode ? L'article suivant vous expliquera étape par étape comment créer un environnement Python distant dans VScode. J'espère qu'il vous sera utile !

J'utilise Jupyter Lab pour écrire du code sur le serveur Aujourd'hui, j'ai essayé d'utiliser VScode pour écrire du code à distance, qui est enregistré ici.
Installation
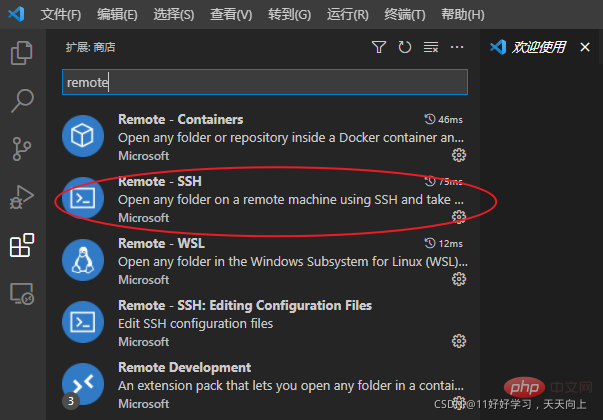
Installez d'abord le plugin Remote-ssh.

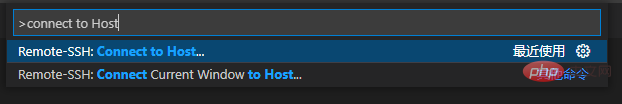
Ensuite, utilisez Ctrl + Shift + P pour ouvrir le panneau de commande, entrez se connecter à l'hôte, sélectionnez la première commande :

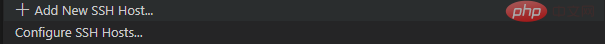
Sélectionnez Ajouter un nouvel hôte SSH

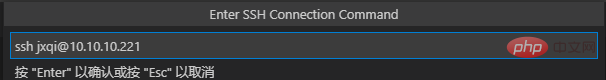
puis entrez l'adresse distante comme vous y êtes invité et connectez-vous à votre compte. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]

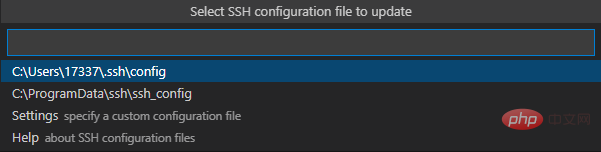
Sélectionnez ici le fichier de configuration ssh dans le répertoire des noms d'utilisateur de notre ordinateur. Sinon, vous devez d'abord activer la fonction ssh de l'ordinateur. prend en charge ssh, vous pouvez très facilement l'ouvrir. Référence : Installez OpenSSH, créez un lien

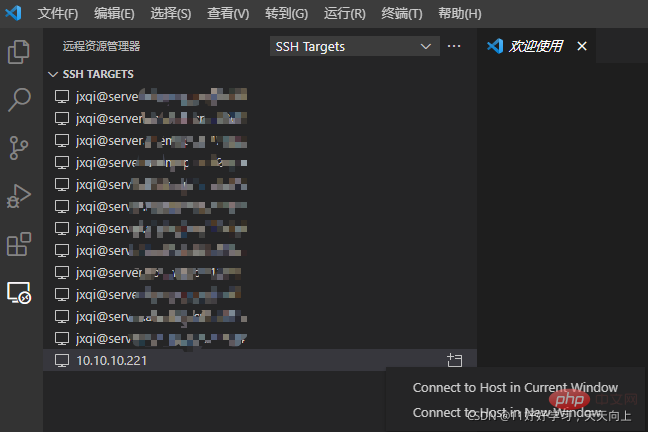
, puis cliquez avec le bouton droit et sélectionnez Connecter.

Résolvez le problème du SSH distant de VScode en utilisant le nom d'utilisateur Windows au lieu du nom d'utilisateur dans le fichier ssh_config
Après avoir terminé la configuration ci-dessus, tout s'est bien passé lorsque je me suis connecté à l'hôte distant pour la première fois. Mais lorsque j'ai ajouté d'autres nœuds distants plus tard, j'ai découvert que VScode utilisait automatiquement le nom d'hôte de l'ordinateur Windows au lieu du nom de compte de connexion que j'avais configuré dans le fichier lors de la connexion. Après avoir recherché quelques informations, j'ai trouvé une solution, qui est enregistrée comme suit :
Tout d'abord, nous ouvrons le fichier C:/Users/your_username/.ssh/config, puis ajoutons tous les noms après l'hôte qu'il contient à notre nom du compte de connexion. Un exemple est le suivant :
Host 10.10.10.1 User usename HostName 10.10.10.1
est remplacé par
Host usename@10.10.10.1 User usename HostName 10.10.10.1
Après cette modification, vous pouvez vous assurer que vous utilisez le nom de compte configuré pour vous connecter à chaque fois.
Méthode de connexion sans mot de passe
Après la configuration ci-dessus, vous devez saisir un mot de passe à chaque fois que vous vous connectez à l'hôte distant, ce qui est très gênant. Nous pouvons configurer une connexion sans mot de passe pour faciliter la connexion.
Tout d'abord, vous devez utiliser ssh-keygen -t rsa pour générer une paire de clés, id_rsa et id_rsa.pub, dans le répertoire utilisateur local (c'est-à-dire C:/Users/your_username/.ssh/). Si le fichier existe déjà dans le répertoire local, il n'est pas nécessaire de le régénérer. Vous pouvez vous référer à vscode pour éviter de saisir le mot de passe à chaque fois ssh
Ensuite, nous ajoutons le contenu du fichier id_rsa.pub généré aux clés_autorisées dans le répertoire /home/username/.ssh/ du serveur distant (s'il y a pas besoin de le créer vous-même) dans le fichier. Après cela, vous pourrez vous connecter sans mot de passe.
'Mauvais propriétaire ou autorisations' et vscode "Le canal que le processus ssh distant de l'hôte distant essaie d'écrire n'existe pas" solution au problème
Après la configuration ci-dessus, mon VScode était normal en quelques jours, mais en raison à l'utilisateur de l'ordinateur Le nom a été défini sur chinois, ce qui a provoqué des erreurs. Ainsi, après avoir changé mon nom d'utilisateur Windows en anglais, VScode n'a pas pu se connecter. Et le message d'erreur dans le terminal est toujours : "Mauvais propriétaire ou autorisations" et vscode "Le canal que le processus ssh distant de l'hôte distant tente d'écrire n'existe pas."
Après avoir recherché des informations, j'ai découvert qu'il y avait un problème avec OpenSSH dans WIn10. La solution est de remplacer le
%SystemRoot%/openssh
dans la variable d'environnement système par le chemin ssh dans le git installé sur l'ordinateur. Le mien est :
D:\Program Files\Git\usr\bin
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





