
Cet article vous apporte des connaissances pertinentes sur les dégradés, les ombres et les filtres en css, y compris les dégradés linéaires, les dégradés radiaux, les dégradés coniques et d'autres problèmes connexes. J'espère qu'il sera utile à tout le monde.

Apprentissage recommandé : Tutoriel vidéo CSS
Le dégradé CSS est un type spécial de type image, utilisez gradient représente, consistant en une transition progressive entre deux ou plusieurs couleurs. image类型的一种特殊类型用gradient表示,由两种或多种颜色之间的渐进过渡组成。
三种渐变类型:
linear-gradient()函数创建radial-gradient()函数创建conic-gradient()函数创建ps:还可以使用 repeating-linear-gradient()和repeating-radial-gradient()函数创建重复渐变。
渐变可以在任何使用image的地方使用,例如在背景中。
说明
语法
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
代码示例
<style>
.box {
width: 300px;
height: 100px;
background-image: linear-gradient(red, yellow);
}</style>
<p></p>
效果如下

代码示例
background-image: linear-gradient(to right, red, yellow);
效果如下

代码示例
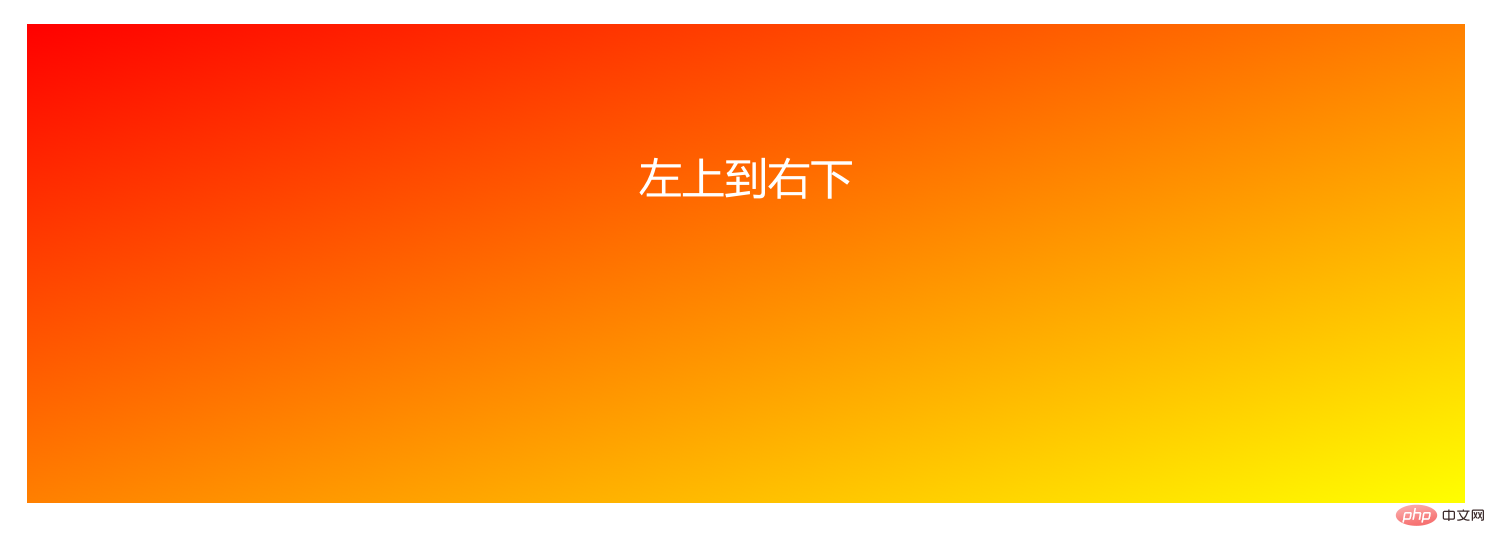
background-image: linear-gradient(to bottom right, red, yellow);
效果如下

说明
0deg 代表渐变方向为从下到上, 90deg 代表渐变方向为从左到右,诸如此类正角度都属于顺时针方向。 而负角度意味着逆时针方向。代码示例
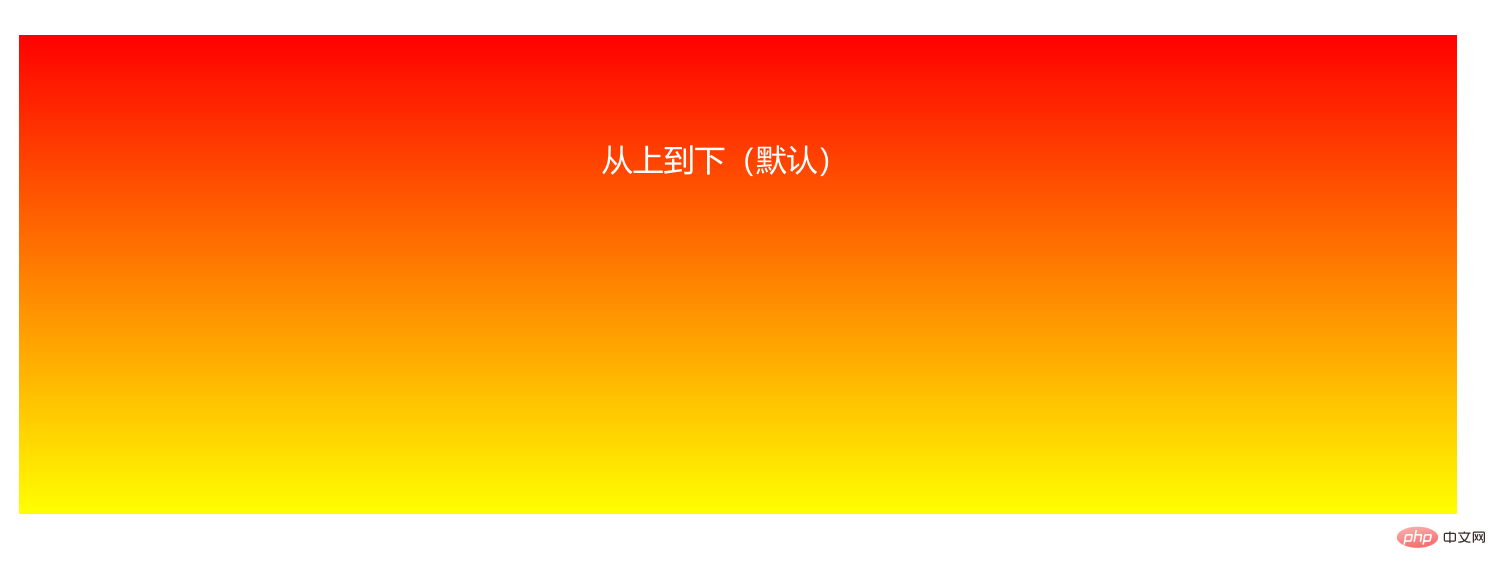
background-image: linear-gradient(180deg, red, yellow);
效果如下

代码示例
background-image: linear-gradient(red, yellow, green);
效果如下

说明
repeating-linear-gradient()linear-gradient() Radial : créé par la fonction radial-gradient() conic-gradient() ps : Vous pouvez également utiliser repeating-linear-gradient() et repeating-radial-gradient( ) crée un dégradé répétitif.
image est utilisé, comme en arrière-plan. 2.1 Introduction au dégradé linéaire
background-image: repeating-linear-gradient(red, yellow 10px);
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));
 2.2 .2 Dégradé linéaire - de gauche à droite
2.2 .2 Dégradé linéaire - de gauche à droite
<style>
.box {
width: 300px;
height: 100px;
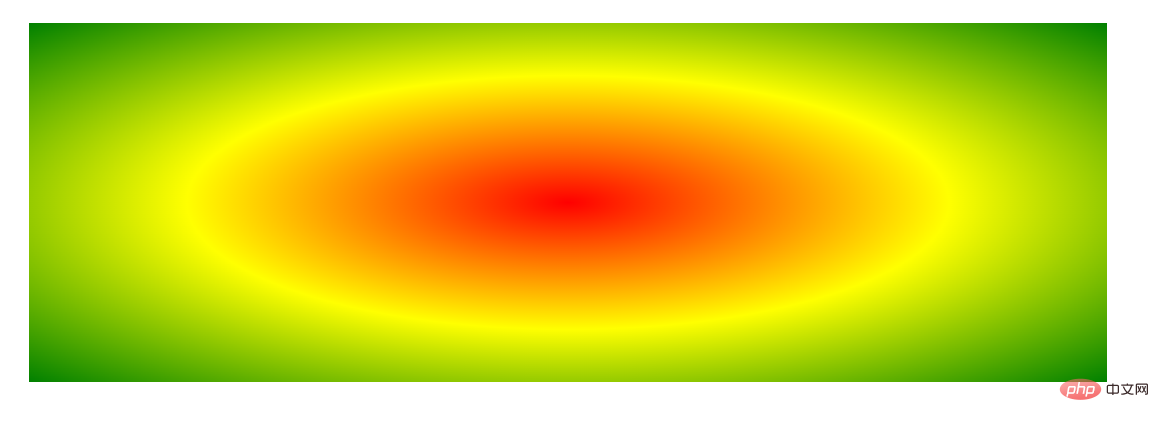
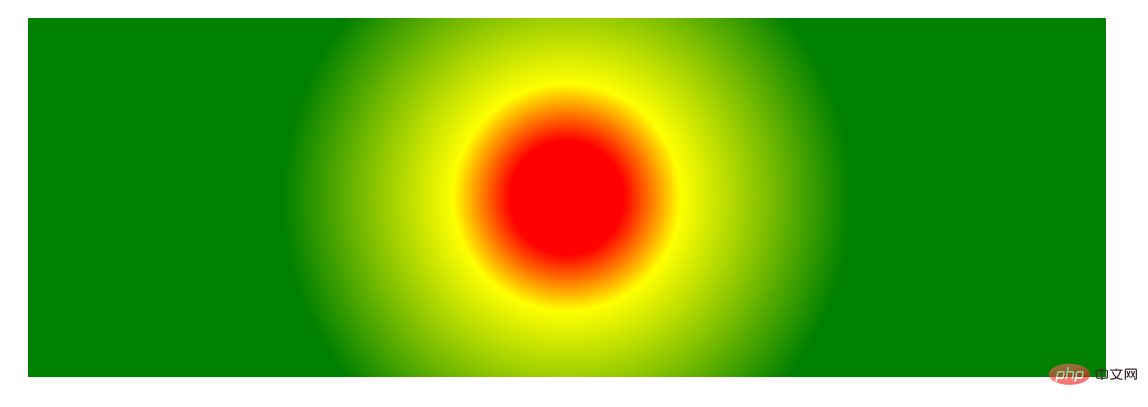
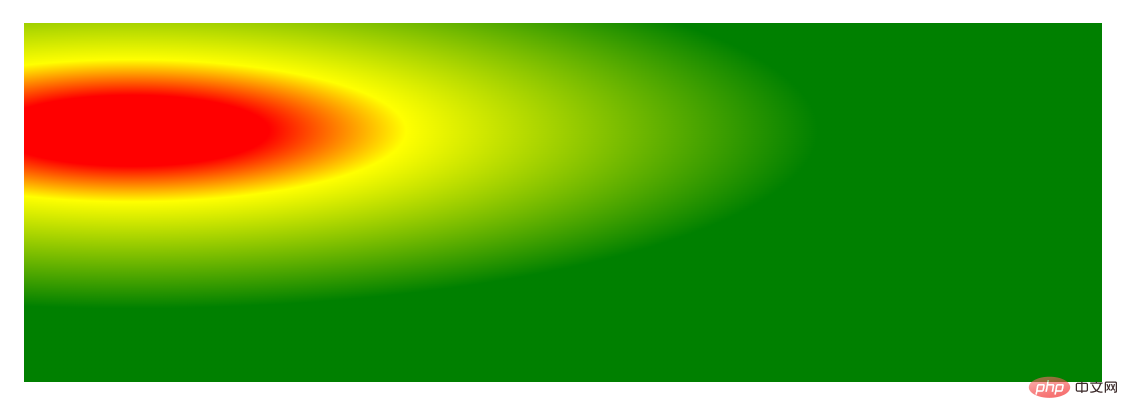
background-image: radial-gradient(red, yellow, green);
}</style>
<p></p>

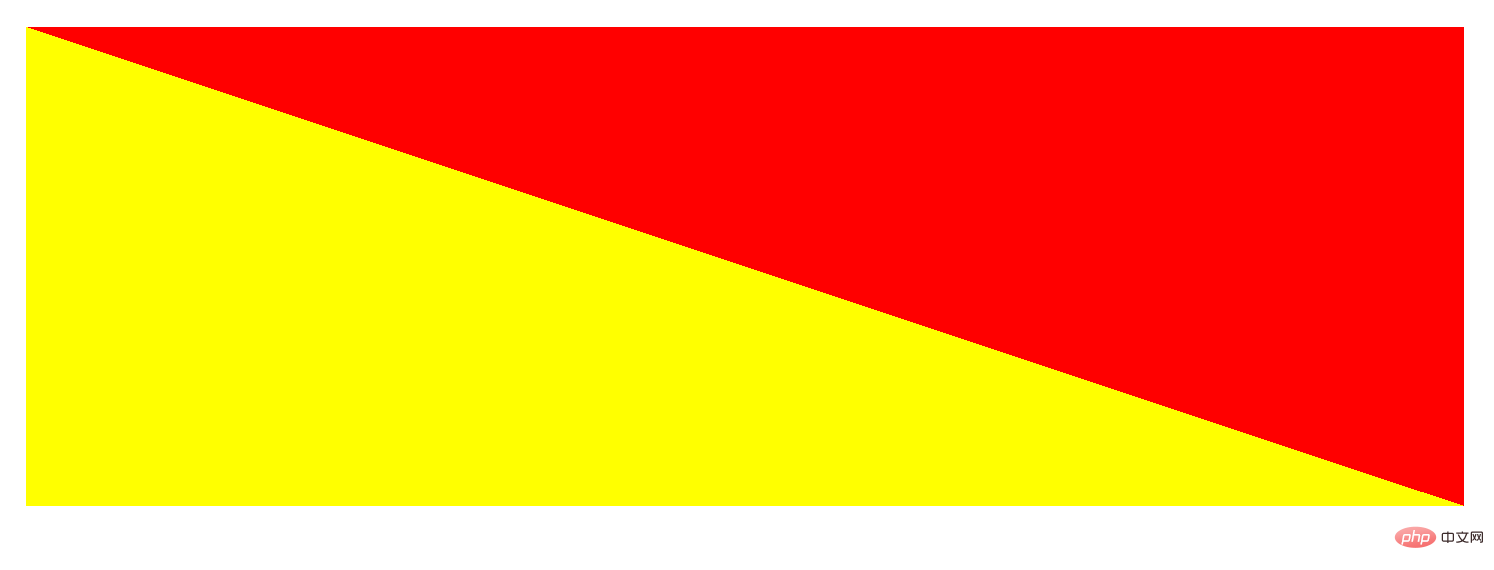
2.2.3 Dégradé linéaire - diagonale

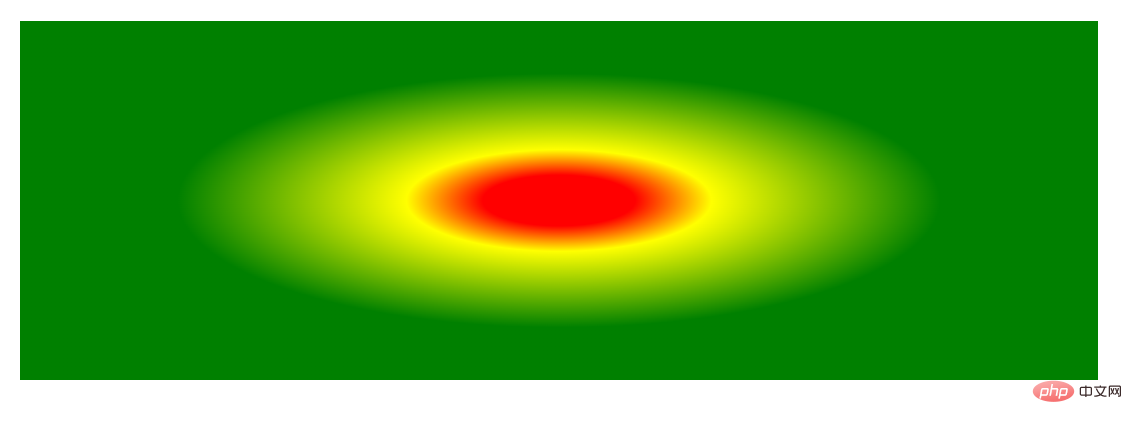
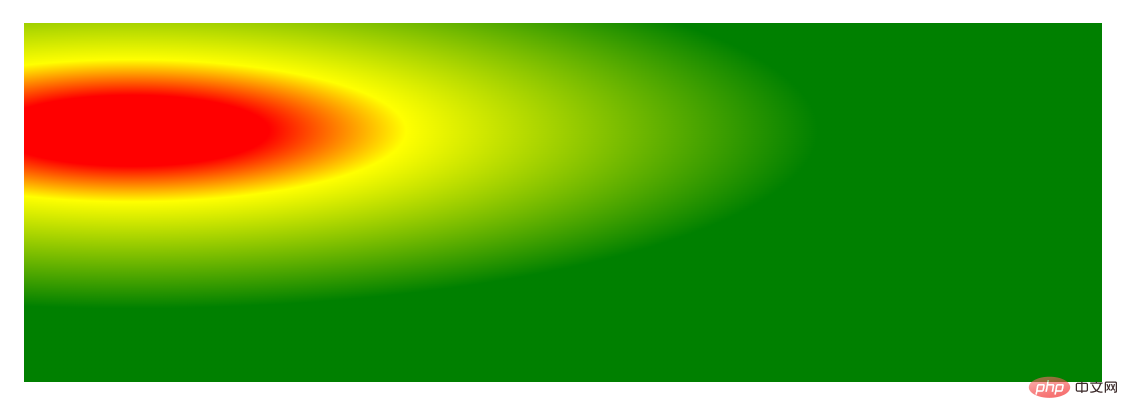
background-image: radial-gradient(red 10%, yellow 20%, green 50%);

Si vous souhaitez contrôler la direction du dégradé plus précisément, vous pouvez définir un angle spécifique pour le dégradé. 
0deg signifie que la direction du dégradé est de bas en haut, 90deg signifie que la direction du dégradé est de gauche à droite et que ces angles positifs sont dans le sens des aiguilles d'une montre. Et un angle négatif signifie dans le sens inverse des aiguilles d'une montre.
Exemple de code
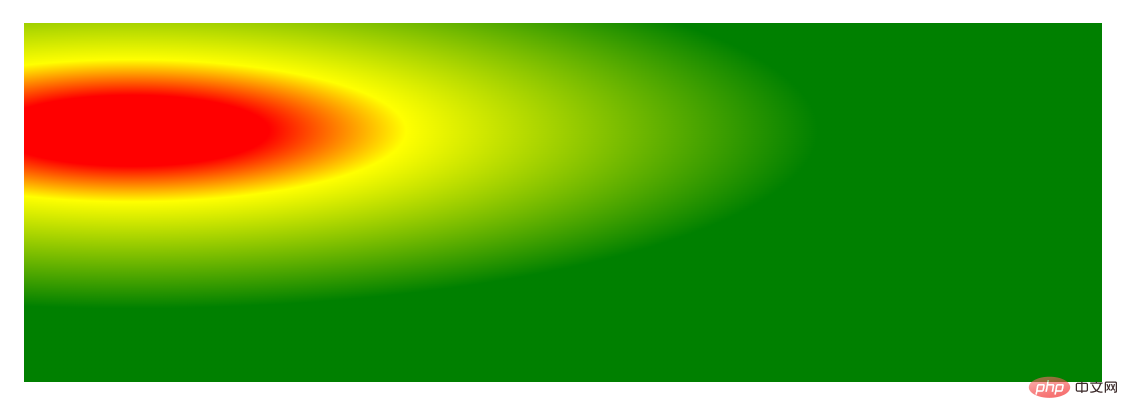
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);

2.2.5 Dégradé linéaire - utilisation de plusieurs échelles de couleurs
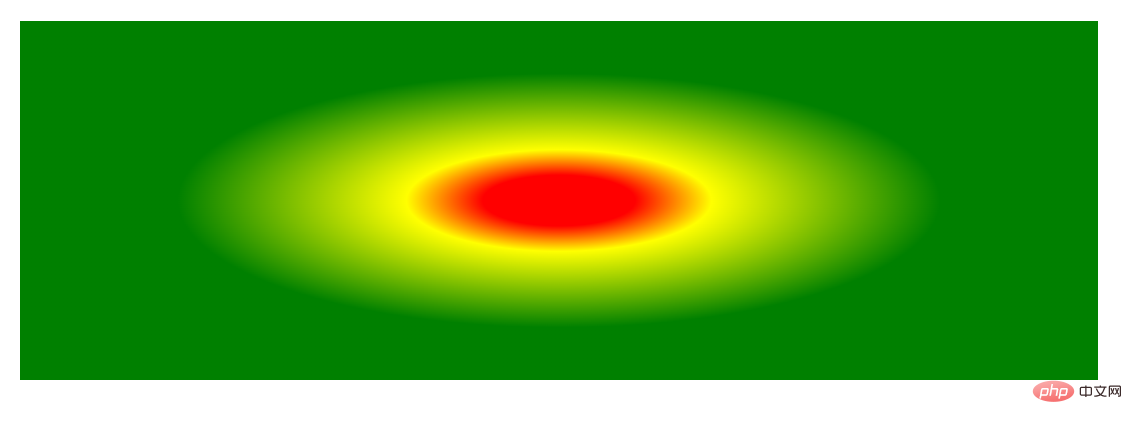
🎜🎜🎜Exemple de code🎜🎜🎜background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
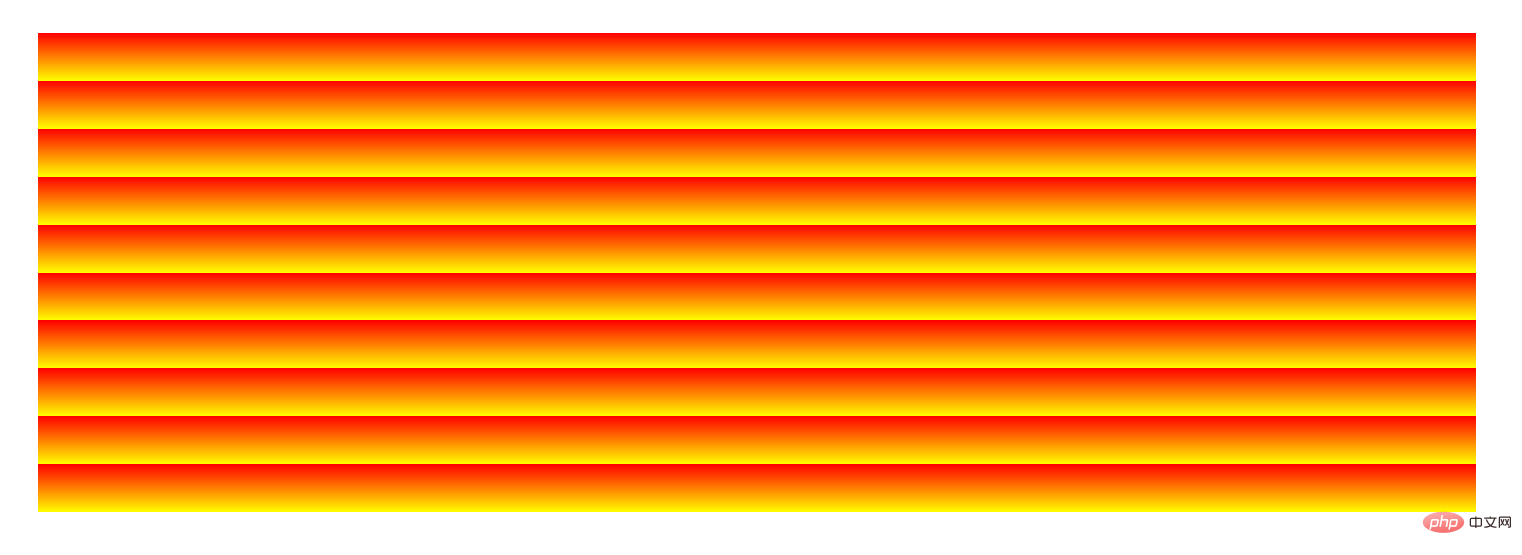
 🎜🎜2.2.6 Dégradé linéaire - Répéter le dégradé linéaire🎜🎜🎜 🎜Description🎜🎜🎜La fonction
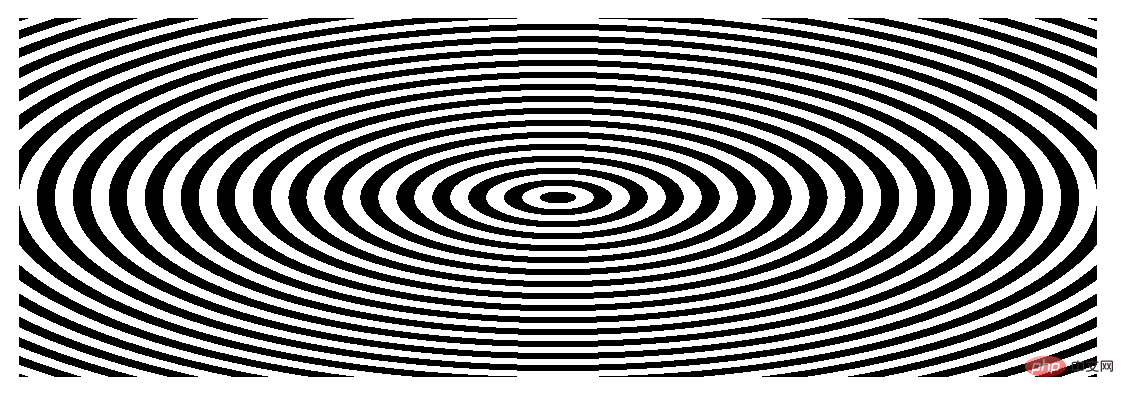
🎜🎜2.2.6 Dégradé linéaire - Répéter le dégradé linéaire🎜🎜🎜 🎜Description🎜🎜🎜La fonction repeating-linear-gradient() est utilisée pour répéter des dégradés linéaires. 🎜🎜🎜🎜🎜Échantillon de code🎜🎜🎜background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
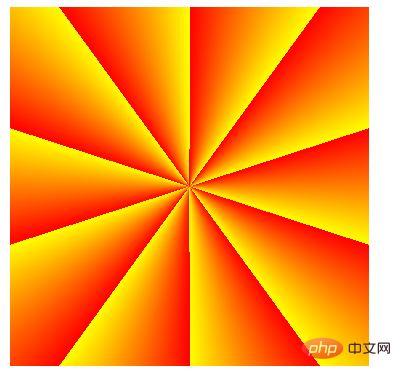
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
<style>
.box {
width: 300px;
height: 300px;
background-image: conic-gradient(red,yellow);
}</style>
<p></p>
background-image: conic-gradient(at 30% 20%, red,yellow);
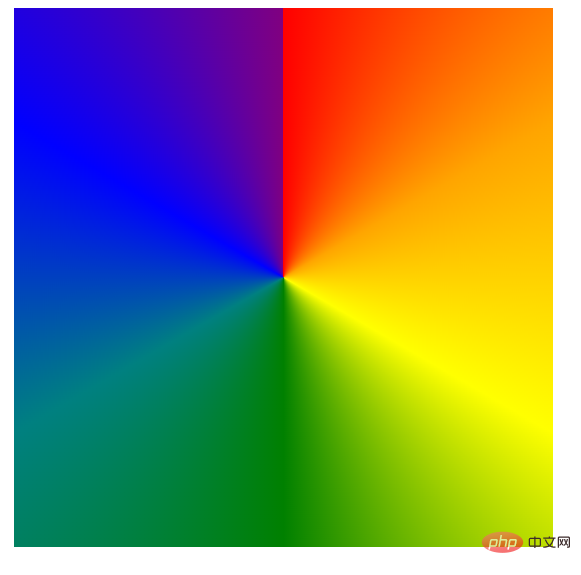
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
background-image: repeating-conic-gradient(red 10%, yellow 20%);

代码示例
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

说明
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
代码示例
<style>
.box {
width: 300px;
height: 300px;
background-image: conic-gradient(red,yellow);
}</style>
<p></p>
效果如下

代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

代码示例
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
效果如下

代码示例
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

说明
代码示例
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

说明
transparent参数,代表全透明。代码示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
box-shadow:用于给元素添加阴影text-shadow:用于给文本添加阴影ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
box-shadow属性box-shadow属性说明
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
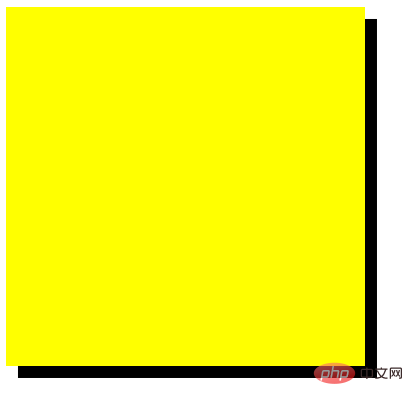
box-shadow属性的应用box-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
box-shadow: 10px 10px;
}</style>
<p></p>
效果如下

box-shadow属性-多重阴影与定向阴影代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

box-shadow属性-模拟边框代码示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
效果如下

box-shadow属性-内阴影代码示例
box-shadow: 0px 0px 30px 10px red inset;
效果如下

text-shadow属性text-shadow属性说明
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
注意
text-shadow没有扩展距离属性值,阴影位置属性值。text-shadow属性的应用text-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
text-shadow: 0px 0px 5px red;
}</style>
<p>hello world</p>
效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
blur():模糊
brightness():亮度
contrast():对比度
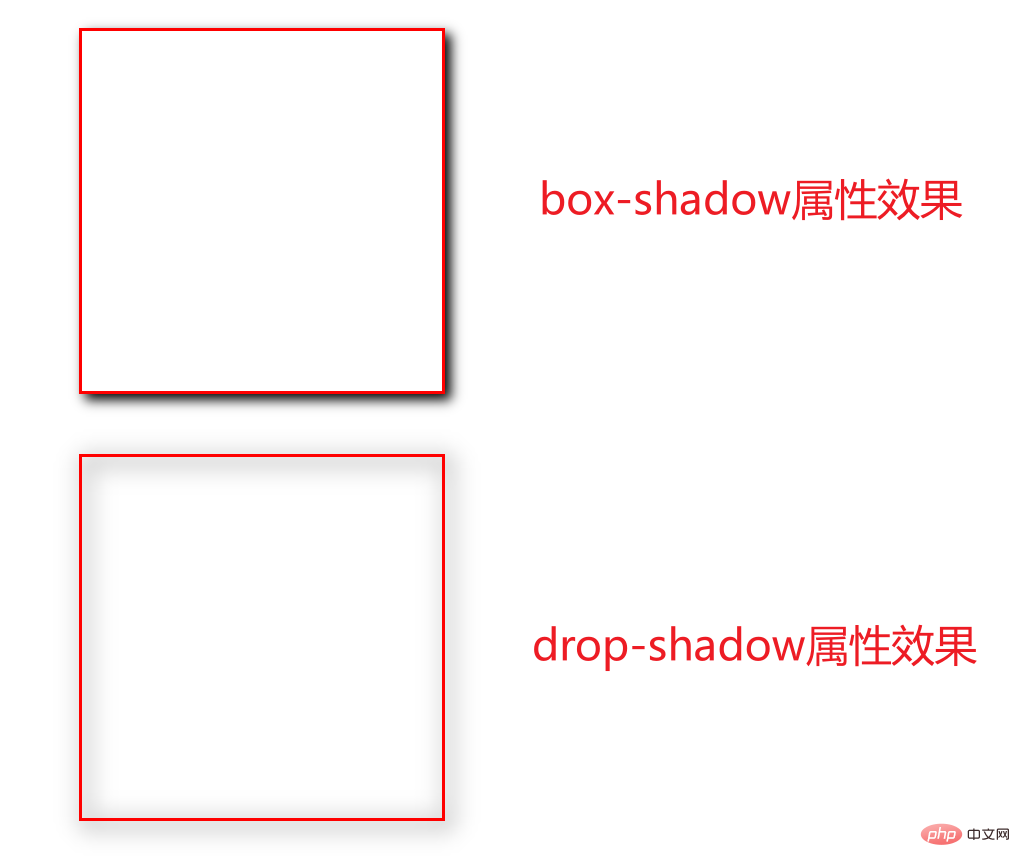
drop-shadow():阴影
说明
box-shadow属性类似代码示例
/* 代码示例 */
<style>
.box1 {
width: 300px;
height: 300px;
border: 3px solid red;
box-shadow: 5px 5px 10px 0 black;
}
.box2 {
width: 300px;
height: 300px;
border: 3px solid red;
filter: drop-shadow(5px 5px 10px black);
}
</style>
<p></p>
<p></p>

grayscale():灰度
hue-rotate():色相旋转
invert():反相
opacity():透明度
saturate():饱和度
sepia():褐色
代码示例
<style>
.box {
filter: grayscale(1);
}</style>
<p>
<img src="/static/imghw/default1.png" data-src="./imgs/1.jpg" class="lazy" alt="Un aperçu détaillé des dégradés, des ombres et des filtres CSS" >
</p>
效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!