
Comment soumettre un formulaire dans uni-app ? L'article suivant partagera avec vous deux façons de soumettre des formulaires dans uni-app. J'espère qu'il vous sera utile !

Méthode 1 : Le formulaire contient moins d'éléments
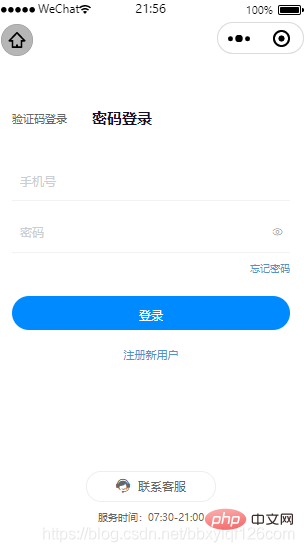
Par exemple, la connexion de l'utilisateur, comme indiqué ci-dessous

Exemple de front -end code
Certains codes redondants sont omis ici
<template>
<view style="padding:50rpx;">
<view style="margin-top:60rpx;">
<form @submit="submit">
<view class="gui-border-b gui-form-item" style="margin-top:80rpx;">
<view class="gui-form-body">
<input type="number" class="gui-form-input" v-model="driverTel" name="driverTel" placeholder="手机号" placeholder-style="color:#CACED0"/>
</view>
</view>
<view class="gui-border-b gui-form-item" style="margin-top:30rpx;">
<view class="gui-form-body">
<input type="password" class="gui-form-input" v-if="isPwd"
v-model="password" name="password" placeholder="密码" placeholder-style="color:#CACED0"/>
<input type="text" class="gui-form-input" v-if="!isPwd" :disabled="true"
v-model="password" name="password" placeholder="密码" placeholder-style="color:#CACED0"/>
</view>
<text class="gui-form-icon gui-icons gui-text-center"
@click="changePwdType" :style="{color:isPwd?'#999999':'#008AFF'}"></text>
</view>
<view style="margin-top:50rpx;">
<button type="default" class="gui-button gui-bg-blue msgBtn" formType="submit" style="border-radius:50rpx;">
<text class="gui-color-white gui-button-text-max">登录</text>
</button>
</view>
</form>
</view>
</view>
</template>
<script>
uni.request({
url: _self.server_host + "/app/driver/login/password",
method:'POST',
header:{'content-type' : "application/x-www-form-urlencoded"},
data:{
// 对于上面的form表单提交,我们可以直接在uni.request的data属性中直接提交就行了
driverTel: _self.driverTel,
password: _self.password
},
success: (res) => {
// 服务器返回结果
}
})
</script>Exemple de code back-end
/**
* 这里可以以一个实体类来接收,实体类必须包含前端传参参数的对应字段
*/
@PostMapping("/password")
public Result loginByPassword(LoginUserVO loginUserVO) {
// 处理业务逻辑
}
/**
* 也可以按照字段名来接收
*/
@PostMapping("/password")
public Result loginByPassword(String username, String passsword) {
// 处理业务逻辑
}Méthode 1 : Il existe de nombreux éléments de formulaire
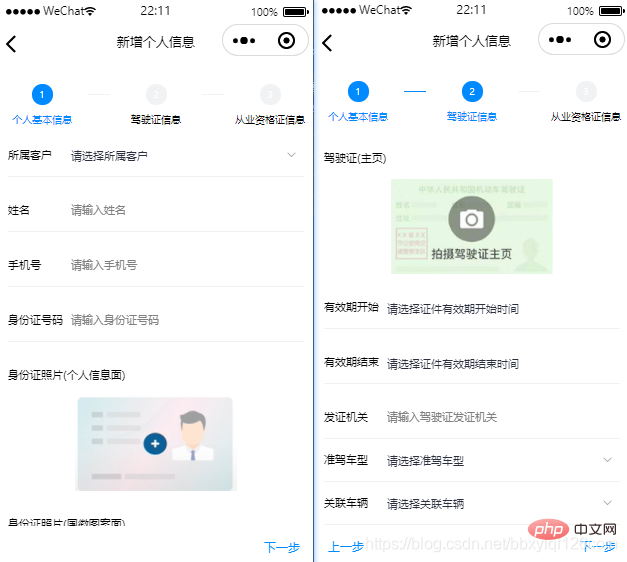
La méthode ci-dessus est plus difficile à traiter lorsqu'il existe de nombreux éléments de formulaire, il existe généralement au moins une douzaine de formulaires, tels que l'ajout de nouveaux utilisateurs et de nouveaux produits. Comme indiqué ci-dessous : 
Si vous suivez la méthode d'écriture ci-dessus, non seulement le front-end est lourd et inesthétique à écrire, mais la réception back-end nécessite également une réception champ par champ. un objet formData et enregistrez les données pour soumission. Soumettez la chaîne JSON directement au backend. Le backend reçoit la chaîne JSON et la convertit en un objet JSON, puis effectue son propre traitement de logique métier
Exemple de front- code de fin :
<!-- 表单元素核心区域 -->
<scroll-view :scroll-y="true" :show-scrollbar="false" :style="{height:mainHeight+'px'}">
<!-- 第1步 -->
<view class="gui-padding" v-if="step == 1">
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">所属客户</text>
<view class="gui-form-body">
<picker mode="selector" :range="tenantList" :value="tenantIndex" @change="tenantChange($event,tenantList)" :range-key="'tenantName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{tenantList[tenantIndex].tenantName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">姓名</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.driverName" placeholder="请输入姓名" />
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">手机号</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.driverTel" placeholder="请输入手机号" />
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">身份证号码</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.idNumber" placeholder="请输入身份证号码" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">身份证照片(个人信息面)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectIdPhotoPositive">
<gui-image :src="formData.idPhotoPositive" :width="380"></gui-image>
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">身份证照片(国徽图案面)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectIdPhotoReverse">
<gui-image :src="formData.idPhotoReverse" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">证件有效期</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="idNumberValidUntilChange">
<text class="gui-text">{{formData.idNumberValidUntil}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">收款人</text>
<view class="gui-form-body">
<picker mode="selector" :range="payeeList" :value="payeeIndex" @change="payeeChange($event,payeeList)" :range-key="'payeeName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{payeeList[payeeIndex].payeeName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
</view>
<!-- 第2步 -->
<view class="gui-padding" v-if="step == 2">
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">驾驶证编号</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.drivingLicenseNumber" placeholder="请输入驾驶证编号" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">驾驶证(主页)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectDrivingLicensePhoto">
<gui-image :src="formData.drivingLicensePhoto" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">有效期开始</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityStartChange">
<text class="gui-text">{{formData.drivingLicenseValidityStart}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">有效期结束</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityEndChange">
<text class="gui-text">{{formData.drivingLicenseValidityEnd}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">发证机关</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.drivingLicenseIssuingOrg" placeholder="请输入驾驶证发证机关" />
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">准驾车型</text>
<view class="gui-form-body">
<picker mode="selector" :range="vehicleTypeList" :value="vehicleTypeIndex" @change="vehicleTypeChange($event,vehicleTypeList)" :range-key="'codeSetName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{vehicleTypeList[vehicleTypeIndex].codeSetName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">关联车辆</text>
<view class="gui-form-body">
<picker mode="selector" :range="vehicleList" :value="vehicleIndex" @change="vehicleChange($event,vehicleList)" :range-key="'carNumber'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{vehicleList[vehicleIndex].carNumber}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
</view>
<!-- 第3步 -->
<view class="gui-padding" v-if="step == 3">
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">资格证号码</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.roadTransportQualificationCertificateNumber" placeholder="请输入从业资格证编号" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">从业资格证</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectRoadTransportQualificationCertificatePhoto">
<gui-image :src="formData.roadTransportQualificationCertificatePhoto" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">证件有效期</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="roadTransportQualificationCertificateValidUntilChange">
<text class="gui-text">{{formData.roadTransportQualificationCertificateValidUntil}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
</view>
</scroll-view>
<script>
export default {
data() {
return {
// 表单数据记录
formData: {
// 第一步
tenantId: '', // 所属客户
payeeId: '', // 收款人
driverName: '', // 司机姓名
driverTel: '', // 司机电话
idNumber: '', // 身份证号码
idNumberValidUntil:'请选择证件有效期', // 身份证有效期
idPhotoPositive: 'https://www.zzwlnet.com/files/images/upload_identity_card_front.png', // 身份证正面(个人信息面)
idPhotoReverse: 'https://www.zzwlnet.com/files/images/upload_identity_card_contrary.png', // 身份证反面(国徽面)
// 第二步
drivingLicenseNumber: '', // 驾驶证编号
drivingLicensePhoto: 'https://www.zzwlnet.com/files/images/upload_driving_license.png', // 驾驶证图片
drivingLicenseValidityStart: '请选择证件有效期开始时间', // 驾驶证有效期开始
drivingLicenseValidityEnd: '请选择证件有效期结束时间', // 驾驶证有效期结束
drivingLicenseIssuingOrg: '', // 驾驶证发证机关
quasiDrivingType: '', // 准驾车型
vehicleId: '', // 关联车辆
// 第三步
roadTransportQualificationCertificateNumber: '', // 从业资格证号
roadTransportQualificationCertificatePhoto: 'https://www.zzwlnet.com/files/images/upload_road_transport_qualification_certificate.png', // 从业资格证图片
roadTransportQualificationCertificateValidUntil: '请选择证件有效期', // 从业资格证有效期
},
}
},
methods: {
submit: function() {
uni.request({
url: _self.server_host + '/api',
method: 'POST',
header: {'content-type' : "application/x-www-form-urlencoded"},
data: {
// 传参方式一:以JSON字符串的形式提交form表单数据
formData: JSON.stringify(_self.formData),
// 传参方式二:将form表单数据以对象形式传递
// formData: _self.formData,
},
success: res => {
// 服务器返回数据,后续业务逻辑处理
},
fail: () => {
uni.showToast({ title: "服务器响应失败,请稍后再试!", icon : "none"});
},
complete: () => {}
});
}
}
}
</script>Exemple de code java back-end
// 针对传参方式一:后台以String的方式接收
public Result add(String formData){
// 将JSON字符串转换成JSONObject
JSONObject jsonObject= JSONObject.parseObject(formData);
// 继续后续业务逻辑处理
return Results.success();
}
// 针对传参方式二:后台以Object的方式接收
public Result add(Object driverObj){
// 继续后续业务逻辑处理
return Results.success();
}recommande : "tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 Comment résoudre l'erreur d'erreur de requête MySQL
Comment résoudre l'erreur d'erreur de requête MySQL
 tutoriel CSS3
tutoriel CSS3
 Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?