 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
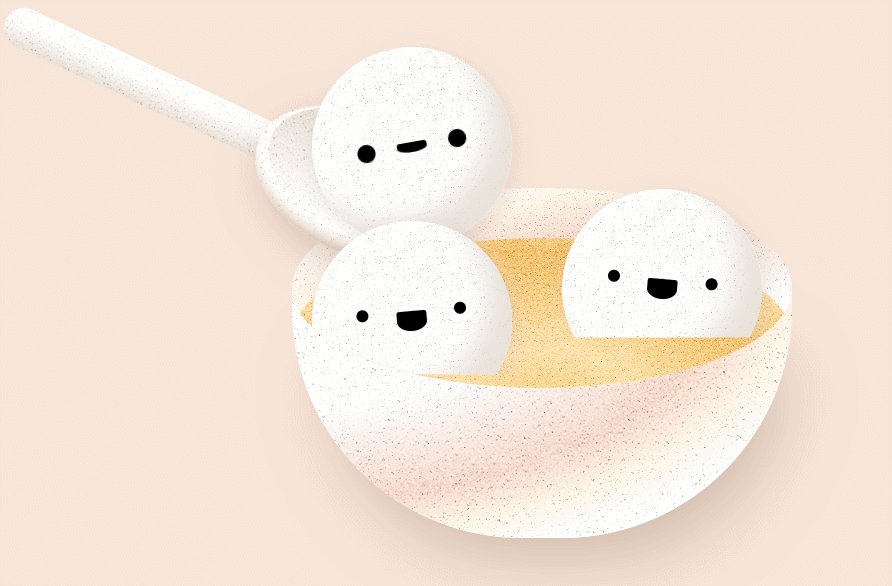
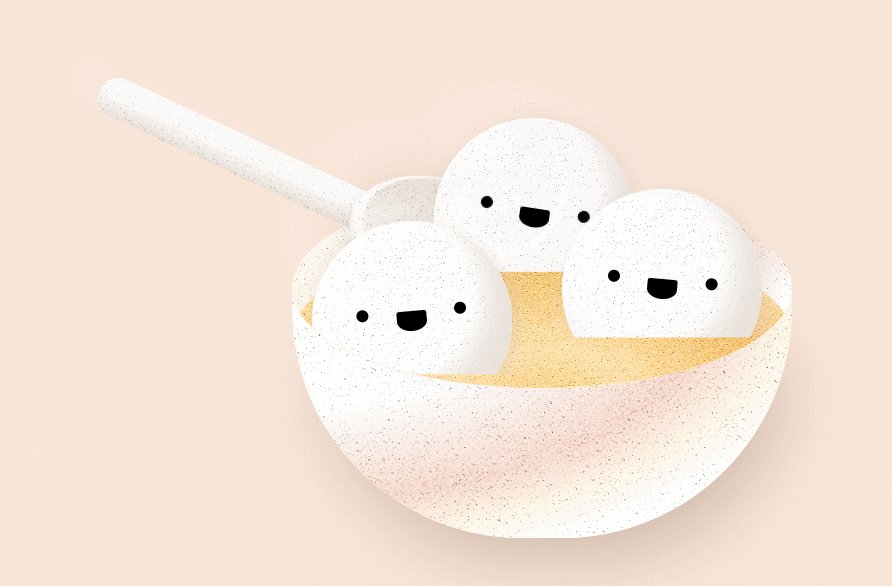
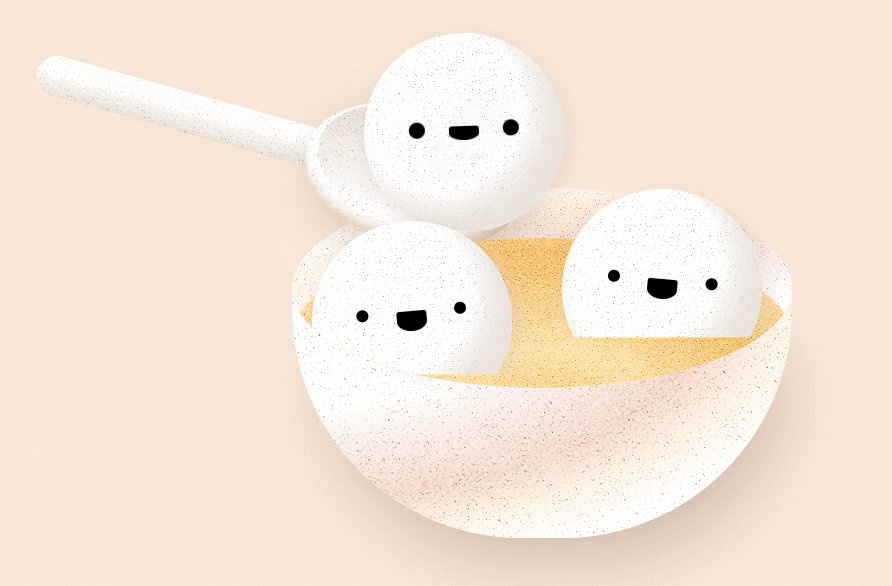
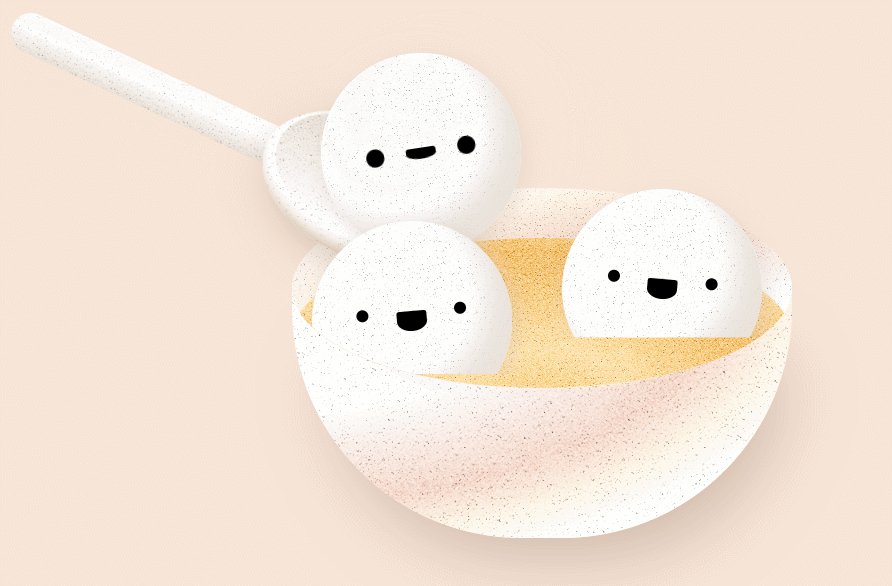
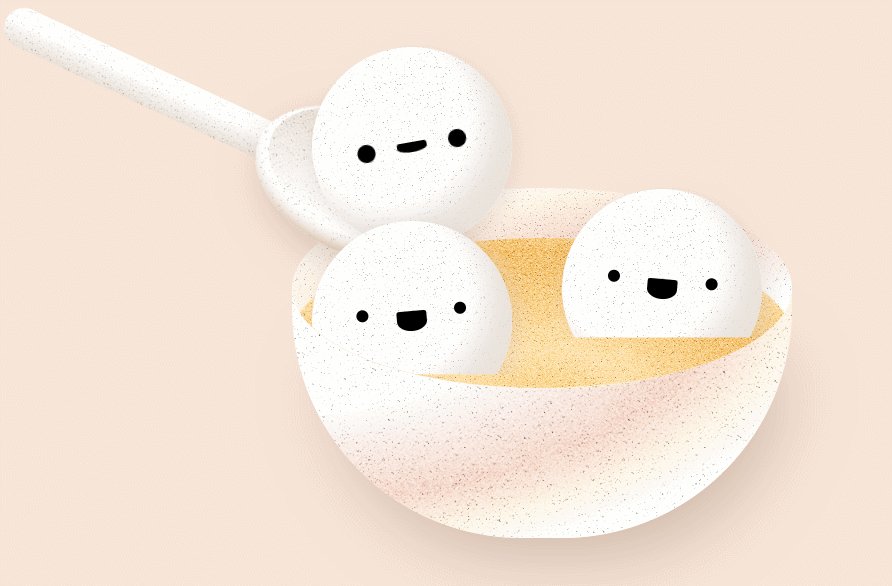
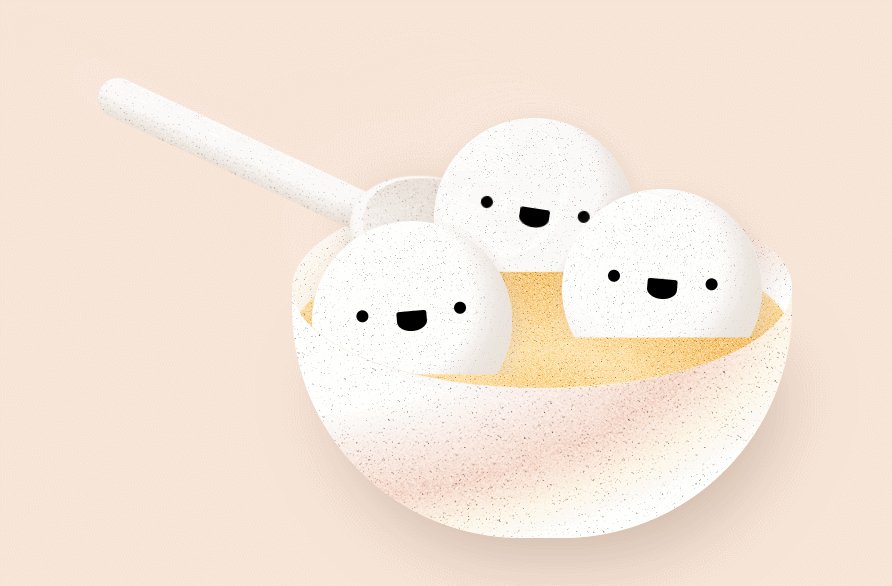
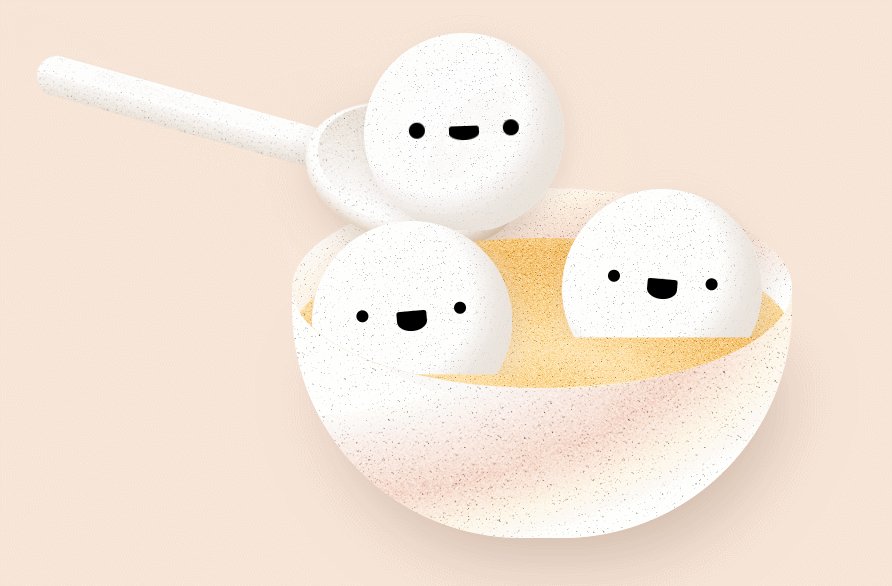
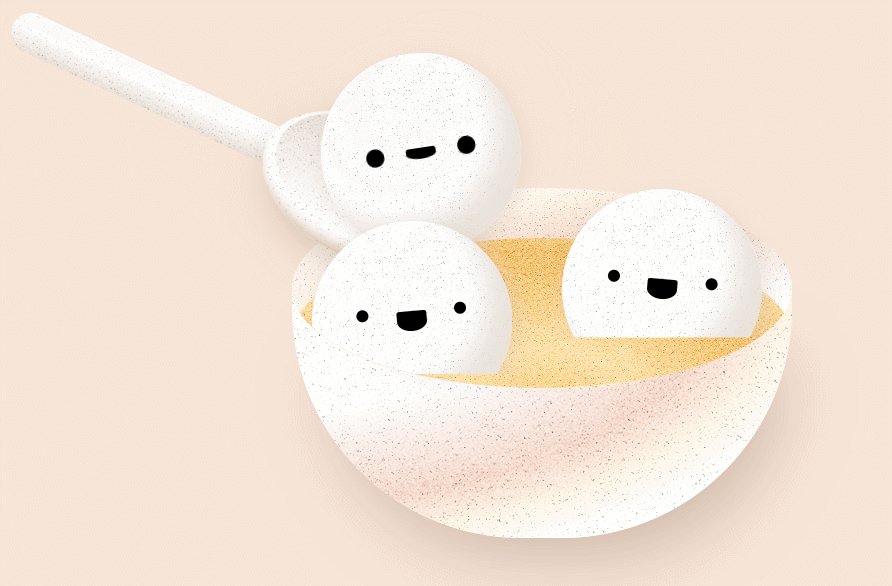
 CSS3 réalise l'effet d'animation consistant à ramasser des boulettes de riz gluant avec une cuillère (super mignon) !
CSS3 réalise l'effet d'animation consistant à ramasser des boulettes de riz gluant avec une cuillère (super mignon) !
CSS3 réalise l'effet d'animation consistant à ramasser des boulettes de riz gluant avec une cuillère (super mignon) !
Joyeuse Fête des Lanternes à tous les étudiants ! ! ! Aujourd'hui, je vous offre un bol de boulettes de riz gluant chaudes, qui sont délicieuses. Le code source complet des effets spéciaux et le lien vers l'image se trouvent à la fin de l'article. Cliquez pour prévisualiser et télécharger pour utiliser !

L'effet spécial de cet article est basé sur l'expression d'un bol de jolies boulettes de riz gluant dessiné avec CSS3, et l'effet spécial d'animation consistant à ramasser une boule de riz gluant avec une cuillère.
Code HTML :
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>汤勺捞起汤圆动画</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="bowl">
<div class="back"></div>
<div class="spoon">
<div class="scoop"></div>
</div>
<div class="contents">
<div class="syrup"></div>
<div class="riceball uno">
<div class="face"></div>
</div>
<div class="riceball dos">
<div class="face"></div>
</div>
<div class="riceball tres">
<div class="face"></div>
</div>
</div>
</div>
</body>
</html>code style.css :
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
background: #f7e5d7;
}
.riceball {
position: absolute;
width: 200px;
height: 200px;
background: #fff;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -25px -25px 25px rgba(229, 219, 211, 0.8), 5px 5px 15px 5px rgba(216, 200, 190, 0.3);
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
.riceball .face {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) rotate(5deg);
transform: translate(-50%, -50%) rotate(5deg);
width: 30px;
height: 20px;
background: #000;
border-radius: 50%;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.riceball .face::before, .riceball .face::after {
display: block;
content: "";
position: absolute;
top: -5px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
}
.riceball .face::before {
left: -40px;
}
.riceball .face::after {
right: -40px;
}
.riceball.uno {
left: 150px;
bottom: 65px;
-webkit-animation: 3s rice-up infinite;
animation: 3s rice-up infinite;
}
.riceball.uno .face {
-webkit-transform: translate(-50%, -50%) rotate(-20deg);
transform: translate(-50%, -50%) rotate(-20deg);
-webkit-animation: 3s face-bob infinite;
animation: 3s face-bob infinite;
}
.riceball.uno .face::before, .riceball.uno .face::after {
-webkit-animation: 3s eye-bulge infinite;
animation: 3s eye-bulge infinite;
}
.riceball.dos {
left: 20px;
bottom: -35px;
-webkit-animation: 1s little-bob1 linear infinite;
animation: 1s little-bob1 linear infinite;
}
.riceball.dos .face {
-webkit-transform: translate(-50%, -50%) rotate(-5deg);
transform: translate(-50%, -50%) rotate(-5deg);
}
.riceball.tres {
bottom: 0;
right: 30px;
-webkit-animation: 1.2s little-bob2 linear infinite;
animation: 1.2s little-bob2 linear infinite;
}
.syrup {
position: absolute;
bottom: -50px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom center, #f0ad42 0%, #feda90 31%, #f0ad42 66%, #feda90 86%, #f0ad42 100%);
background-blend-mode: hard-light;
}
.bowl {
position: absolute;
top: calc(50% + 100px);
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 500px;
height: 250px;
background: url("../img/1.jpg") 0 0/15em 15em, radial-gradient(ellipse at top left, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 70%, #fff 80%);
background-blend-mode: hard-light;
border-bottom-left-radius: 230px;
border-bottom-right-radius: 230px;
box-shadow: 15px 40px 80px -30px #C5AE9F;
}
.back {
position: absolute;
top: -100px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom right, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 75%, #fff 90%);
background-blend-mode: hard-light;
}
.contents {
position: fixed;
bottom: 150px;
width: 500px;
height: 400px;
border-bottom-left-radius: 50% 100px;
border-bottom-right-radius: 50% 100px;
border-top-left-radius: 0;
border-top-right-radius: 0;
overflow: hidden;
}
.spoon {
position: absolute;
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
width: 300px;
height: 40px;
background: url("../img/1.jpg") 0 0/5em 10em, linear-gradient(to bottom, #fff 40%, #e2d7cb 100%);
background-blend-mode: hard-light;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-animation: spoon-up 3s infinite;
animation: spoon-up 3s infinite;
}
.spoon .scoop {
position: absolute;
top: 50%;
right: -200px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 220px;
height: 140px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -10px -5px 15px #ceb499, 10px 10px 50px -10px #C5AE9F;
}
.spoon .scoop::before {
display: block;
content: "";
position: absolute;
top: 2px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 200px;
height: 120px;
background: url("../img/1.jpg") 0 0/10em 10em, linear-gradient(to bottom, #e2d7cb 20%, #fff 100%);
background-blend-mode: hard-light;
border-radius: 50%;
}
@-webkit-keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@-webkit-keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@-webkit-keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@-webkit-keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}Effet de course :

Vous pouvez directement cliquer sur le lien des effets spéciaux pour prévisualiser et télécharger : https:// www.php. cn/xiazai/js/6642
Pour des effets de code plus mignons et sympas, veuillez visiter la colonne js Special Effects du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Danzi Party Yuanyuanzi revient sur l'île Danzi : retrouvailles sur l'île pendant la Fête des Lanternes
Feb 23, 2024 pm 06:16 PM
Danzi Party Yuanyuanzi revient sur l'île Danzi : retrouvailles sur l'île pendant la Fête des Lanternes
Feb 23, 2024 pm 06:16 PM
Bien sûr, pendant le Festival des Lanternes, nous devons nous rendre sur l'île pour des réunions. Danzi Party a spécialement préparé un certain nombre d'activités du Festival des Lanternes pour tout le monde, notamment la préparation du nouveau magasin de Miaomiao, le Festival du bien-être de la Réunion, le Funny Lantern Festival, la Lantern Festival Blind Box. Achetez un retour avec remise à durée limitée et l'usine de transformation alimentaire Danzhai Compound est en ligne. Jetons un coup d'œil aux détails de cet événement. Danzi Party Yuanyuanzi revient sur l'île de Danzi : Réunion sur l'île pendant le Festival des Lanternes Événement préparatoire du nouveau magasin de Miaomiao Heure : du 22 février à 12h00 au 29 février à 23h59 Portée de l'événement : tous les joueurs Contenu de l'événement : L'homme aux légumes Miaomiao se prépare pour un nouveau magasin sur l'île de Danzi. Aidez Miaomiao à accomplir les tâches préparatoires et vous pourrez obtenir des accessoires rares après l'ouverture du magasin le 1er mars. Le 1er mars, les Eggboys pourront également obtenir l'apparence gratuitement grâce à l'événement.
 Réunion pour célébrer le festival, la série d'activités du Festival des Lanternes 'Après demain' a été lancée
Feb 23, 2024 pm 08:37 PM
Réunion pour célébrer le festival, la série d'activités du Festival des Lanternes 'Après demain' a été lancée
Feb 23, 2024 pm 08:37 PM
Chers survivants, afin de célébrer la Fête des Lanternes, l'Alliance a lancé une série d'activités passionnantes. Rejoignez le concours de cuisine, débloquez des recettes plus délicieuses en répondant aux questions de cuisine et obtenez des points de devoir et des récompenses. Des équipes d'enquête et des formations à deux vous attendent pour défier. Venez inviter des amis à passer ce joyeux Festival des Lanternes ! Concours] Ceux qui aiment cuisiner Bienheureux les survivants, du 22 février au 6 mars, des recettes de la Fête des Lanternes s'ajouteront au concours de cuisine. De 9h00 à 23h50 tous les jours, rendez-vous à la fontaine du camp ou à l'entrée 101, parlez à Monica, participez à des quiz culinaires, débloquez des recettes mystérieuses, et d'autres cadeaux vous attendent [Festival des Lanternes Lianliankan] Pendant le festival ! , Lors de l'événement en ligne, le Festival des Lanternes de Lianliankan commence aujourd'hui, jusqu'au 7 mars à 8h00. Pendant l'événement, vous pouvez obtenir des fragments de recettes, des molécules reconstruites et des objets rares en vous connectant en ligne.
 Liste d'honneur des skins de retour du Festival des Lanternes des Rois
Feb 24, 2024 am 08:31 AM
Liste d'honneur des skins de retour du Festival des Lanternes des Rois
Feb 24, 2024 am 08:31 AM
Liste des skins pour le retour de King of Glory au Festival des Lanternes. Amis, le Festival des Lanternes arrive bientôt à ce festival pour jeter un œil à de jolis skins. pouvez l'acheter à temps. Voici Laissez-moi vous dire quel type de peau vous avez. Liste des réponses aux skins de retour du King of Glory Lantern Festival : Yao, Mozi et Luna, analyse détaillée de la collection Yao Glory. Beaucoup de gens disent que le style de peau cette fois est les cheveux blancs et Tsing Yi, ce qui correspond à l'atmosphère des débuts. printemps. Si tout le monde possède un Cristal de Gloire, il le sera toujours. Je vous suggère de l'acheter. Il devrait être disponible pendant ce Festival des Lanternes. Le skin Golden Saint Scorpio de Mozi est un skin de collaboration. Il sera essentiellement lancé en avril, et c'est un skin légendaire. Si vous aimez jouer ce personnage, vous devez encore vous préparer.
 Ant Manor 24 février : Afin d'éviter que les boulettes de riz gluant ne collent au fond de la marmite, vous devez
Feb 23, 2024 pm 06:34 PM
Ant Manor 24 février : Afin d'éviter que les boulettes de riz gluant ne collent au fond de la marmite, vous devez
Feb 23, 2024 pm 06:34 PM
Afin d'éviter que les boulettes de riz gluant ne collent au fond de la marmite, telle devrait être la question d'Ant Manor le 24 février. La réponse d'aujourd'hui à Ant Manor est de faire bouillir les boulettes de riz gluant sous l'eau. l'eau les empêchera de coller au pot. Suivez l'éditeur pour lire cet article sur Ant Manor pour le contenu spécifique. La réponse d'aujourd'hui est 2.24, la dernière en 2024, j'espère que cela pourra vous aider. Ant Manor Réponses du jour Ant Manor 24 février Questions et réponses Question : Afin d'éviter que les boulettes de riz gluant ne collent au fond de la marmite, la réponse doit être : faire bouillir les boulettes de riz gluant sous l'eau bouillante Analyse : ajouter le riz gluant. Les boules après que l'eau soit bouillie peuvent empêcher les boulettes de riz gluant de coller au fond de la casserole. Cette méthode peut également faire coller les boulettes de riz gluant au fond de la casserole.
 La nouvelle monture de l'ancêtre le plus puissant est offerte gratuitement : quatre avantages pour la Fête des Lanternes arrivent !
Feb 23, 2024 pm 07:00 PM
La nouvelle monture de l'ancêtre le plus puissant est offerte gratuitement : quatre avantages pour la Fête des Lanternes arrivent !
Feb 23, 2024 pm 07:00 PM
Le Festival des Lanternes, un festival plein d'atmosphère traditionnelle et joyeuse, est sur le point d'arriver. L'ancêtre le plus puissant vous offre quatre avantages du Festival des Lanternes, dont des montures limitées gratuites pour le premier avantage, des activités de connexion pour le deuxième avantage et trois Lanternes. Ordres secrets du festival. , activités de bien-être quatre comptes publics, etc., jetons un coup d'œil à cette introduction au bien-être. La nouvelle monture de l'ancêtre le plus puissant est offerte gratuitement : quatre avantages pour la Fête des Lanternes arrivent ! Avantage 1 : les avantages de connexion sont améliorés, des montures limitées sont offertes gratuitement ~ Mount-Fu Leng Reunion : une monture-arme magique spécialement raffinée par un ancien moine puissant pour célébrer le festival, ce qui signifie bonheur, retrouvailles et est de très bon augure. Une monture tellement mignonne que vous pouvez l'obtenir gratuitement lors de l'événement de connexion du Festival des Lanternes ! Même si le montage gratuit sera en retard, il ne sera certainement pas absent. Patriarches, préparez-vous tôt, ne le manquez pas ~ PS : Festival
 Informations sur le bien-être du Festival des Lanternes Love and Producer 2024 : les fleurs s'épanouissent et la lune est pleine, tout est heureux
Feb 24, 2024 am 08:00 AM
Informations sur le bien-être du Festival des Lanternes Love and Producer 2024 : les fleurs s'épanouissent et la lune est pleine, tout est heureux
Feb 24, 2024 am 08:00 AM
Le Festival des Lanternes arrive bientôt et les producteurs de Love and Love ont également mis à jour les avantages du Festival des Lanternes. Il y a trois avantages au total, notamment des cadeaux sincères, des messages texte spéciaux et des salutations de sa part. Les joueurs peuvent recevoir des cadeaux spéciaux sur le thème du Festival des Lanternes. des SMS de sa part. Vous pouvez également recevoir ses vœux pour la Fête des Lanternes, que je pense que tout le monde attend avec impatience. Informations sur le bien-être du Festival des Lanternes de Love and Producer 2024 : les fleurs s'épanouissent et la lune est pleine, et tout est heureux Du 24 février à 18h00 au 25 février à 23h59, vous pouvez consulter la boîte aux lettres du jeu pour recevoir le [. Diamants*100] présentés respectivement par les cinq personnages ], un total de [Diamants*500] cadeaux du Festival des Lanternes. SMS spéciaux Du 24 février à 18h00 au 25 février à 23h59, connectez-vous au jeu et recevez des [SMS spéciaux] sur le thème de la Fête des Lanternes de cinq personnages sur votre téléphone.
 Réponses aux énigmes des lanternes du Festival des lanternes de Delusion Shanhai 2024
Feb 29, 2024 pm 06:01 PM
Réponses aux énigmes des lanternes du Festival des lanternes de Delusion Shanhai 2024
Feb 29, 2024 pm 06:01 PM
Le plaisir apporté par Delusion Mountain and Sea est assez riche. Les joueurs peuvent découvrir une variété de contenus de jeu différents. Récemment, le jeu propose un gameplay amusant consistant à répondre aux énigmes du Festival des Lanternes. Les joueurs rencontreront différentes énigmes dans ce gameplay, et ce que nous ferons. ci-dessous sont les réponses aux énigmes de l'activité. Vous pouvez compléter la réponse grâce aux réponses données. Illusion Shanhai 2024 Lantern Festival - Réponses aux énigmes des lanternes 1. Le chef du village Shangguan Ming a déclaré avoir vu un cheval manger un tigre. Ce « cheval » pourrait-il être une réponse : Réfutation 2. L'homme ivre regarde le ciel (devinez un idiome) Réponse : Mouvement des étoiles. Dou Zhuan 3. Quel dieu est le chef de tous les insectes ? Réponse : Jiao Chong 4. Ambition à tête blanche et quatre transformations (Cochez un mot) Réponse : Vertu 5. Pourquoi pas (Cochez un mot) Réponse : Yu 6. Porter un gros costume Veste en cuir, mange suffisamment de mauvaises herbes, après les graves
 Festival des Lanternes ppt dessin tutoriel illustration de l'affiche du Festival des Lanternes
Mar 20, 2024 am 09:59 AM
Festival des Lanternes ppt dessin tutoriel illustration de l'affiche du Festival des Lanternes
Mar 20, 2024 am 09:59 AM
Bonjour les étudiants, je suis là pour partager à nouveau avec vous un tutoriel PPT pratique ! Parfois, lorsque nous utilisons PPT, nous devons concevoir une image d'affiche dans la diapositive. Donc, si nous voulons créer une affiche ppt du Festival des Lanternes sur le Festival des Lanternes, comment devons-nous la réaliser ? Aujourd'hui, je vais vous le présenter en détail. Ensuite, je partagerai quelques étapes détaillées pour créer une affiche PPT du Festival des Lanternes. J'espère que vous l'aimerez. Les amis intéressés sont invités à se joindre et à créer une affiche PPT illustrant le Festival des Lanternes pour le Festival des Lanternes ! Afin de créer une affiche du Festival des Lanternes sur le PPT du Festival des Lanternes, nous devons suivre quelques étapes de conception. Premièrement, nous devons dessiner des lanternes, ce qui est la première étape ; deuxièmement, nous devons dessiner le Festival des Lanternes. Durant le processus de production, nous devons veiller à procéder dans cet ordre, afin que



