 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Ce que vous devez savoir sur Selenium en utilisant le résumé de positionnement CSS
Ce que vous devez savoir sur Selenium en utilisant le résumé de positionnement CSS
Ce que vous devez savoir sur Selenium en utilisant le résumé de positionnement CSS
Cet article vous apporte des connaissances pertinentes sur l'utilisation par Selenium du résumé du positionnement CSS. Le positionnement CSS est plus rapide et la syntaxe est plus simple. J'espère qu'il sera utile à tout le monde.

La plupart des gens utilisent le positionnement XPath lorsqu'ils utilisent Selenium pour positionner des éléments. En fait, le positionnement CSS a également sa valeur. Il est plus rapide et la syntaxe est plus concise. Symboles courants :
# représente le sélecteur d'identifiant
Un espace représente également les éléments enfants, mais tous les éléments enfants descendants, équivalent à xpath Le chemin relatif de
2. CSS : positionnement de l'attribut css peut être directement positionné sur
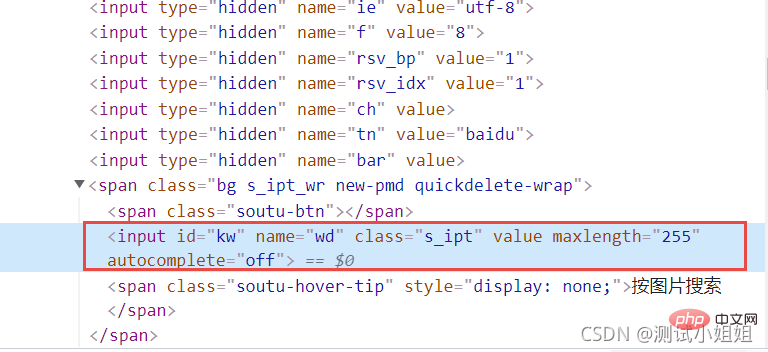
如下是百度输入框的的html代码: <input>
Utilisez css. Indique l'attribut de classe, tel que : .s_ipt
css utilise directement le nom de la balise sans aucun identifiant, tel que : input 3. CSS : d'autres attributs
css peuvent être positionnés à travers les trois attributs conventionnels de tag, class et id, ou il peut se positionner via d'autres attributs
以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
input.s_ipt input#kw input[id='kw']
//form的id属性form#form>span>input
//form的class属性form.fm>span>input
Copier après la connexion
6. CSS : index css peut également être localisé via les sous-éléments de positionnement de l'index //form的id属性form#form>span>input //form的class属性form.fm>span>input
Select控件第三个Opel
#select>select>option:nth-child(3)CheckBox第一个Volvo
#checkbox>input:nth-child(1)CheckBox第二个Saab
#checkbox>input:nth-child(4)RadioBox第二个Saab
#radio>input:nth-child(4)
Copier après la connexion
7. CSS : opérations logiques css peut également implémenter des opérations logiques et faire correspondre deux attributs en même temps, ce qui est différent de xpath
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
[type='checkbox'][name='checkbox1']
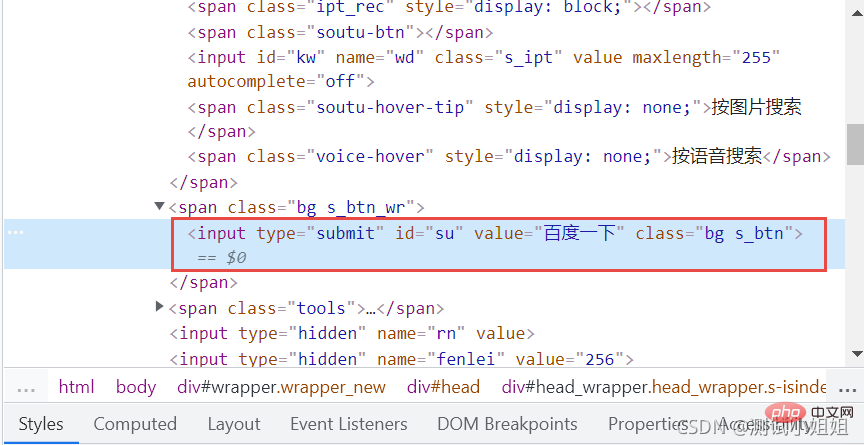
8. Exemple de zone de recherche Baidu
Obtenir la recherche Baidu Examinons de plus près le positionnement CSS Zone de saisie de positionnement
Zone de saisie de positionnement
Positionnement d'attribut unique
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")Positionnement d'attribut combiné
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")Copier après la connexion
10. CSS et Xpath La différence de positionnement1>属性值由多个空格隔开,匹配其中一个值的方法
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']") Positionnement des attributs
Positionnement des attributs
le CSS peut être directement positionné via les trois attributs réguliers de l'élément, de l'identifiant, de la classe et de l'étiquette
①. le signe # pour représenter l'attribut id, tel que :id="kw" peut être écrit comme : #kw
② utilise css pour représenter l'attribut de classe, tel que : class="s_ipt" peut être écrit comme. : .s_ipt
③. css utilise le nom de la balise directement sans aucun identifiant, tel que : input
Xpath
xpath peut également être transmis. Localisez l'identifiant, le nom et les attributs de classe de l'élément
① Utilisez xpath pour localiser via l'attribut id.
driver.find_element(By.XPATH, "//[@id='kw']")
driver.find_element(By.XPATH,"//[@name=' wd']")
③. Utilisez XPath pour localiser via l'attribut de classe
driver.find_element(By. ']")
Autres attributs
CSS
En plus de ce qui précède, le CSS peut également être positionné via d'autres attributs
driver.find_element(By.CSS_SELECTOR,"[name='wd']" )
② Le CSS est positionné via l'attribut autocomplete : driver.find_element(By. CSS_SELECTOR, ". [autocomplete='off']")
③.css est positionné via l'attribut type :
driver.find_element(By. CSS_SELECTOR, "[type ='text']")
Xpath
Sans les attributs ci-dessus, vous pouvez localisez-le via d'autres attributs
driver.find_element(By. Les pages CSS peuvent localiser des éléments grâce à la combinaison de balises et d'attributs
①. positions CSS grâce à la combinaison de balises et d'attributs de classe driver.find_element(By.CSS_SELECTOR, "input.s_ipt" )
③ CSS localise driver.find_element(By.CSS_SELECTOR, "input[id='kw']. ")
Xpath
①. Utilisez XPath pour localiser driver.find_element(By.XPATH, "//input[@autocomplete='off' ]")
②. Utilisez XPath via d'autres attributs. Localisez driver.find_element(By.XPATH,"//input[@id='kw']") via l'attribut id ③. Utilisez XPath pour localiser driver.find_element(By .XPATH,"//name[@id ='wd']")
Relation hiérarchique
CSS
① . CSS localise driver.find_element(By.CSS_SELECTOR, "form#form>span>input") via des relations hiérarchiques
②. .fm>span>input") via des relations hiérarchiques
Xpath
1. Si les attributs d'un élément ne sont pas évidents et ne peuvent pas être localisés directement, vous pouvez d'abord trouver son élément parent, trouver l'élément parent, puis trouver le niveau suivant à localisez-le
② Positionnez la zone d'entrée driver.find_element. (Par. [@id='form']/span/input")
Index
CSS
1. CSS peut également localiser les éléments enfants via l'option d'index :nth-child(1)
① Sélectionnez le premier élément enfant driver.find_element(By.CSS_SELECTOR,"select#nr>option:nth -child. (1)")
②. Sélectionnez le deuxième élément enfant driver.find_element(By.CSS_SELECTOR,"select#nr>option:nth-child(2)")
③ Sélectionnez le troisième élément enfant driver.find_element( By. CSS_SELECTOR,"select#nr>option:nth-child(3)")
Xpath
1. Il peut être positionné par tri
① Utilisez XPath pour localiser la première position driver.find_element(By.XPATH,"//. select [@id='nr']/option[1]")
②. Utilisez XPath pour localiser le deuxième driver.find_element(By.XPATH,"//select[@id='nr']/option[2] " )
③. Utilisez XPath pour localiser le troisième driver.find_element(By. .CSS_SELECTOR,"input:contains('kw')")
Xpath
1. Correspondance floue puissante de XPath 2. by_partial_link, positionnement de correspondance floue
driver.find_element(By.XPATH,"//*[contains(text (),'hao123')]")
11. Résumé
Tests automatisés Il existe deux méthodes de positionnement XPATH et CSS courantes pour les tests Web. les éléments dans Python+Selenium
Le positionnement XPATH et le positionnement CSS sont très similaires, et la fonction XPATH Il est plus puissant, mais la méthode de positionnement CSS est plus rapide, mais certains navigateurs ne prennent pas en charge le positionnement CSS, et il est généralement plus courant d'utiliser XPath positionnement que CSS lors des tests automatisés
(Partage vidéo d'apprentissage :
Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





