 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Vous présente 10 exemples pour comprendre toutes les propriétés du modèle FlexBox
Vous présente 10 exemples pour comprendre toutes les propriétés du modèle FlexBox
Vous présente 10 exemples pour comprendre toutes les propriétés du modèle FlexBox
Cet article vous donnera une compréhension approfondie du modèle FlexBox (boîte flexible). À travers 10 exemples de démonstration, nous présenterons en détail toutes les propriétés du modèle de boîte flexible.

FlexBox (Flexible Box)Model, que nous appelons souvent la mise en page flexible, est désormais devenue la solution de mise en page principale pour le front-end. front end. Faisons-le ensemble. Jetez un œil au modèle flexbox.
Concepts associés
Le nouveau modèle de boîte élastique en CSS3 est un module complet et implique de nombreux attributs de style. Tout d’abord, complétez une compréhension de base des concepts pertinents du modèle de boîte flexible. [Apprentissage recommandé : tutoriel vidéo CSS]

- conteneur flexible (conteneur flexible) : l'élément parent qui enveloppe l'élément flexible.
- flex item (flex item) : chaque élément enfant du conteneur flex.
- Axis (axis) : Chaque modèle flexbox a deux axes.
- Axe principal (axe principal) : L'axe le long duquel les objets télescopiques sont disposés en même temps est appelé axe principal.
- Axe latéral (axe transversal) : L'axe perpendiculaire à l'axe principal est appelé axe transversal.
- Direction (direction) : l'axe principal du conteneur flexible se compose du point de départ de l'axe principal et du point final de l'axe principal, et l'axe latéral utilise le point de départ de l'axe latéral et le point final de l'axe latéral pour décrire la direction dans lequel sont disposés les éléments télescopiques.
- Dimension (dimension) : La largeur et la hauteur de l'élément flexible en fonction des axes principal et latéral du conteneur flexible.
- Celle correspondant à l'axe principal est appelée taille de l'axe principal.
- Celui correspondant à l'axe latéral est appelé la taille de l'axe latéral.
Définissez le modèle de boîte flexible
Si vous souhaitez le définir comme modèle de boîte flexible en CSS3, vous devez définir la valeur sur flex ou inline via le <code l de style>display -flex est suffisant. display样式属性设置值为flex或inline-flex即可。
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
以上代码就可以指定某个元素为弹性盒子模型,该元素成为伸缩容器,子元素则成为伸缩项目。
值得注意的是如果需要兼容老版本浏览器,需要增加浏览器厂商的前缀。
以下代码定义了一个简单的弹性盒子:
html
<body>
<!-- HTML 结构为父子级结构 -->
<div class="container">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>css
.container {
display: flex;/* 忽略基本样式 */
}效果如下:

默认情况下,所有子元素作为伸缩项目都是沿着主轴水平排列。
与容器有关的属性
flex-direction属性
CSS中的flex-direction属性指定了内部元素是如何在flex容器中布局的,定义了主轴的方向(正方向或反方向)。语法结构如下:
flex-direction: row | row-reverse | column | column-reverse;
row:默认值,flex容器的主轴被定义为与文本方向相同。主轴起点和主轴终点与内容方向相同(起点在左端)。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点(起点在右端)column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(起点在上沿)column-reverse:表现和column相同,但是置换了主轴起点和主轴终点明(起点在下沿)
如下代码展示了各个值的情况:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}代码运行效果如下所示:

justify-content属性
CSS中的justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
语法结构如下:
justify-content: center| flex-start| flex-end| space-between| space-around;
center:伸缩项目向第一行的中间位置对齐(居中)。flex-start:伸缩项目向第一行的开始位置对齐(左对齐)。flex-end:伸缩项目向第一行的结束位置对齐(右对齐)。space-between:伸缩项目会平均分布在一行中(两端对齐,项目之间的间隔都相等)。space-around:伸缩项目会平均分布在一行中(两端对齐,项目两侧的间隔相等)。
示例代码如下所示:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是,实现的是伸缩项目相对于伸缩容器的对齐方式,与页面无关
align-items属性
CSS中的align-items
align-items: center | flex-start| flex-end| baseline| stretch;
Il est à noter que si vous devez être compatible avec les anciennes versions des navigateurs, vous devez ajouter le préfixe du fabricant du navigateur.Le code suivant définit une boîte flexible simple : 🎜🎜
html🎜.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}css🎜flex-wrap: nowrap| wrap| wrap-reverse
 🎜🎜Par défaut, tous les éléments enfants sont des éléments télescopiques disposés horizontalement le long de l'axe principal. 🎜
🎜🎜Par défaut, tous les éléments enfants sont des éléments télescopiques disposés horizontalement le long de l'axe principal. 🎜Propriétés liées aux conteneurs🎜propriété flex-direction
🎜flex-direction< en CSS Le / L'attribut code> spécifie la façon dont les éléments internes sont disposés dans le conteneur flexible et définit la direction de l'axe principal (avant ou arrière). La structure syntaxique est la suivante : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜<code>row : valeur par défaut, l'axe principal du conteneur flex est défini pour être le même que la direction du texte. Le point de départ de l’axe principal et le point final de l’axe principal sont dans la même direction que le contenu (le point de départ est à gauche). 🎜🎜row-reverse : les performances sont les mêmes que celles de row, mais le point de départ et le point final de l'axe principal sont remplacés (le point de départ est à l'extrémité droite )🎜🎜column:< L'axe principal et l'axe de bloc du conteneur code>flex sont les mêmes. Le point de départ de l'axe principal, le point final de l'axe principal et les points avant et arrière du mode d'écriture sont les mêmes (le point de départ est sur le bord supérieur) 🎜🎜column-reverse : Les performances sont les mêmes que celles de la colonne, mais le point de départ et l'axe principal de l'axe principal sont remplacés Le point final est clair (le point de départ est au bord inférieur)🎜🎜🎜Le code suivant affiche l'état de chaque valeur :🎜align-content: center| flex-start| flex-end| space-between| space-around| stretch;
Copier après la connexionCopier après la connexion🎜L'effet d'exécution du code est le suivant :🎜🎜 🎜
🎜attribut justify-content
🎜en CSS Le justify-content L'attribut s'applique aux éléments du conteneur flexible et est utilisé pour définir l'alignement 🎜 des éléments flexibles le long de l'axe 🎜main. 🎜🎜La structure syntaxique est la suivante : 🎜.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}Copier après la connexionCopier après la connexion🎜🎜center : L'élément flex est aligné au milieu de la première ligne (centré). 🎜🎜flex-start : Alignez les éléments flexibles au début de la première ligne (alignés à gauche). 🎜🎜flex-end : Alignez les éléments flex à la fin de la première ligne (alignés à droite). 🎜🎜espace-entre : les éléments flexibles seront répartis uniformément dans une rangée (alignés aux deux extrémités, avec des intervalles égaux entre les éléments). 🎜🎜espace autour : les éléments flexibles seront répartis uniformément dans une rangée (alignés aux deux extrémités, avec un espacement égal des deux côtés des éléments). 🎜🎜🎜L'exemple de code est le suivant : 🎜flex-flow: <'flex-direction'> || <'flex-wrap'>
Copier après la connexionCopier après la connexion🎜 🎜🎜🎜Il est à noter que 🎜 réalise l'alignement des éléments évolutifs par rapport au conteneur évolutif, quel que soit l'attribut page🎜
🎜🎜🎜Il est à noter que 🎜 réalise l'alignement des éléments évolutifs par rapport au conteneur évolutif, quel que soit l'attribut page🎜align-items < /h3>🎜L'attribut align-items en CSS est applicable à l'élément conteneur flex et est utilisé pour définir l'alignement 🎜 de la rangée d'éléments flex le long de l'axe latéral 🎜. 🎜🎜La structure grammaticale est la suivante :🎜align-items: center | flex-start| flex-end| baseline| stretch;
Copier après la connexionCopier après la connexioncenter:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}flex-flow: <'flex-direction'> || <'flex-wrap'>
align-items en CSS est applicable à l'élément conteneur flex et est utilisé pour définir l'alignement 🎜 de la rangée d'éléments flex le long de l'axe latéral 🎜. 🎜🎜La structure grammaticale est la suivante :🎜align-items: center | flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码如下所示:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}运行效果如下所示:

配合justify-content属性,可以做出水平垂直居中
flex-wrap属性
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。
示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
align-content属性
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。
值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center; /* 居中 */
}
.start {
align-content: flex-start; /* 顶对齐 */
}
.end {
align-content: flex-end; /* 底对齐 */
}
.between {
align-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
flex-flow属性
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: <'flex-direction'> || <'flex-wrap'>
与伸缩项有关的属性
order属性
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}属性值
<integer>:表示此可伸缩项目所在的次序组,默认为0。
值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
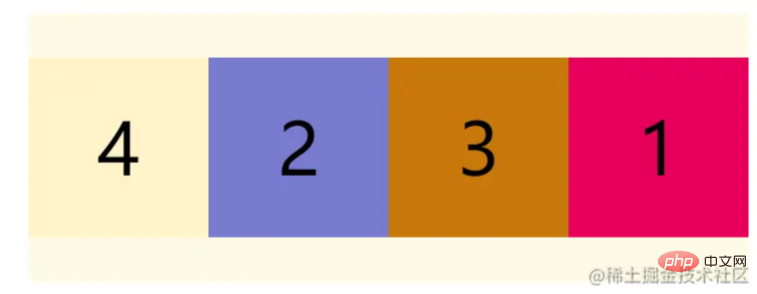
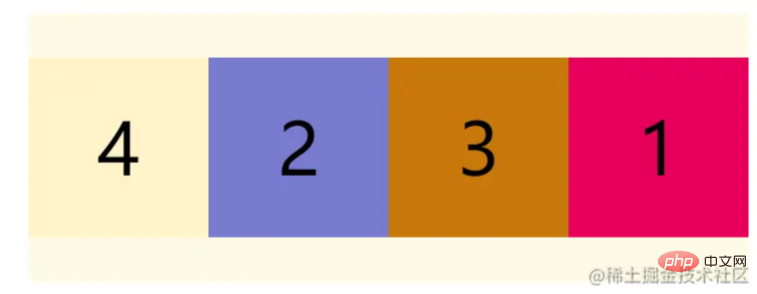
示例代码如下:
.item1 { order: 2; }
.item4 { order: -1; }
flex-grow属性
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}示例代码如下:
.item2 { flex-grow: 2; }如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item {
flex-shrink: <number>;
}示例代码如下:
.item2 { flex-shrink: 2; }如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
flex属性
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".
flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
- 一个无单位数(
<number>):它会被当作<flex-grow>的值。 - 一个有效的宽度(width)值:它会被当作
<flex-basis>的值。 - 关键字
none,auto或initial.
双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow>的值。第二个值必须为以下之一:
- 一个无单位数:它会被当作
<flex-shrink>的值。 - 一个有效的宽度值:它会被当作
<flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink>的值。 - 第三个值必须为一个有效的宽度值,并且它会被当作
<flex-basis>的值。
align-self属性
CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。
示例代码如下:
.start { align-self: flex-start; }
.center { align-self: center; }
.end { align-self: flex-end; }写在最后
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏:
Flexbox Froggy - 一个用来学CSS flexbox的游戏
地址:https://flexboxfroggy.com/#zh-cn
挺有意思的,练习flex布局可以试试。
原文地址:https://juejin.cn/post/7065296076995035166
作者:一碗周
(学习视频分享:web前端入门视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-








