 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Parlons des Slots de Composants Web (exemples détaillés)
Parlons des Slots de Composants Web (exemples détaillés)
Parlons des Slots de Composants Web (exemples détaillés)
Cet article vous apporte des connaissances pertinentes sur les machines à sous. La fonction des machines à sous est de transmettre des valeurs aux éléments du modèle et d'améliorer la flexibilité et la polyvalence des éléments du modèle. J'espère que cela sera utile à tout le monde.

Les étudiants qui connaissent Vue devraient tous connaître le concept de « slot ». En utilisant des slots, l'organisation du contenu de la page peut être rendue plus flexible.
Il y a aussi le concept de slots dans le système Web Components. Aujourd'hui, nous allons examiner de plus près les Slots. Cet article comprend principalement le contenu suivant :
- Pourquoi utiliser les Slots ?
- Caractéristiques associées des machines à sous
Le rôle des machines à sous
Regardons d'abord un élément de modèle :
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
Puisqu'il s'agit d'un modèle, cela signifie qu'il sera utilisé dans de nombreux endroits, mais il y aura un problème ici : Tous les endroits qui utilisent ce modèle afficheront le contenu du modèle , c'est-à-dire que le nom de tout le monde ne s'appelle pas "Programming Samadhi".
Dans ce cas, les personnes portant d'autres noms ne peuvent pas utiliser ce modèle. Évidemment, cela va à l'encontre de l'intention initiale d'utiliser le modèle. Le champ d'utilisation de ce modèle est trop restreint et il n'y a pas d'universalité.
Pour rendre ce modèle universel, le point clé est de savoir si le contenu affiché dans .details est universel. .details 中显示的内容是否具有通用性。
开动脑筋想一想,我们是不是可以将其中的”编程三昧“设为动态内容,谁使用这个模板,谁就传入自己的名字。恰好, Slots(插槽)就可以实现这种效果,具体如下:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
其对应的 JS 代码如下:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);实现效果:

通过上面的例子,我们可以用一句话总结 Slots 的作用:Slots 的作用就是给模板元素传值,增强模板元素的灵活性和通用性。
Slots 的相关特性
对于 Slots 的相关特性,我通过问答的形式逐一解释。
Slots 的 name 属性有什么作用?
带有指定 name 的 Slots 被称为 ”具名插槽“,name 是 slot 的唯一标识。
在引入插槽内容的元素上需要使用与 Slots.name 值相同的 slot 属性。看下面的代码:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果:

因为传入的 slot 属性值和 Slots 的 name 属性值对不上,所以 Slots 未被插入。
传值时的 slot 属性值必须和 Slots 的 name 属性值保持一致。
不给 Slots 传值会怎样?
将上面两个自定义元素 my-card
<my-card></my-card>
<slot>Slots 预设值</slot><p>bcsm</p>
 Obtenir l'effet :
Obtenir l'effet :  À travers l'exemple ci-dessus, nous pouvons résumer le rôle des Slots en une phrase :
À travers l'exemple ci-dessus, nous pouvons résumer le rôle des Slots en une phrase :
Fonctionnalités associées des machines à sous
Pour les fonctionnalités pertinentes des machines à sous, je les expliquerai une par une sous forme de questions et réponses.
À quoi sert l'attribut name des machines à sous ?
Les emplacements avec un nom spécifié sont appelés « emplacements nommés » et le nom est l'identifiant unique de l'emplacement.
Vous devez utiliser l'attribut slot avec la même valeur que Slots.name sur l'élément qui introduit le contenu du slot. Regardez le code ci-dessous :
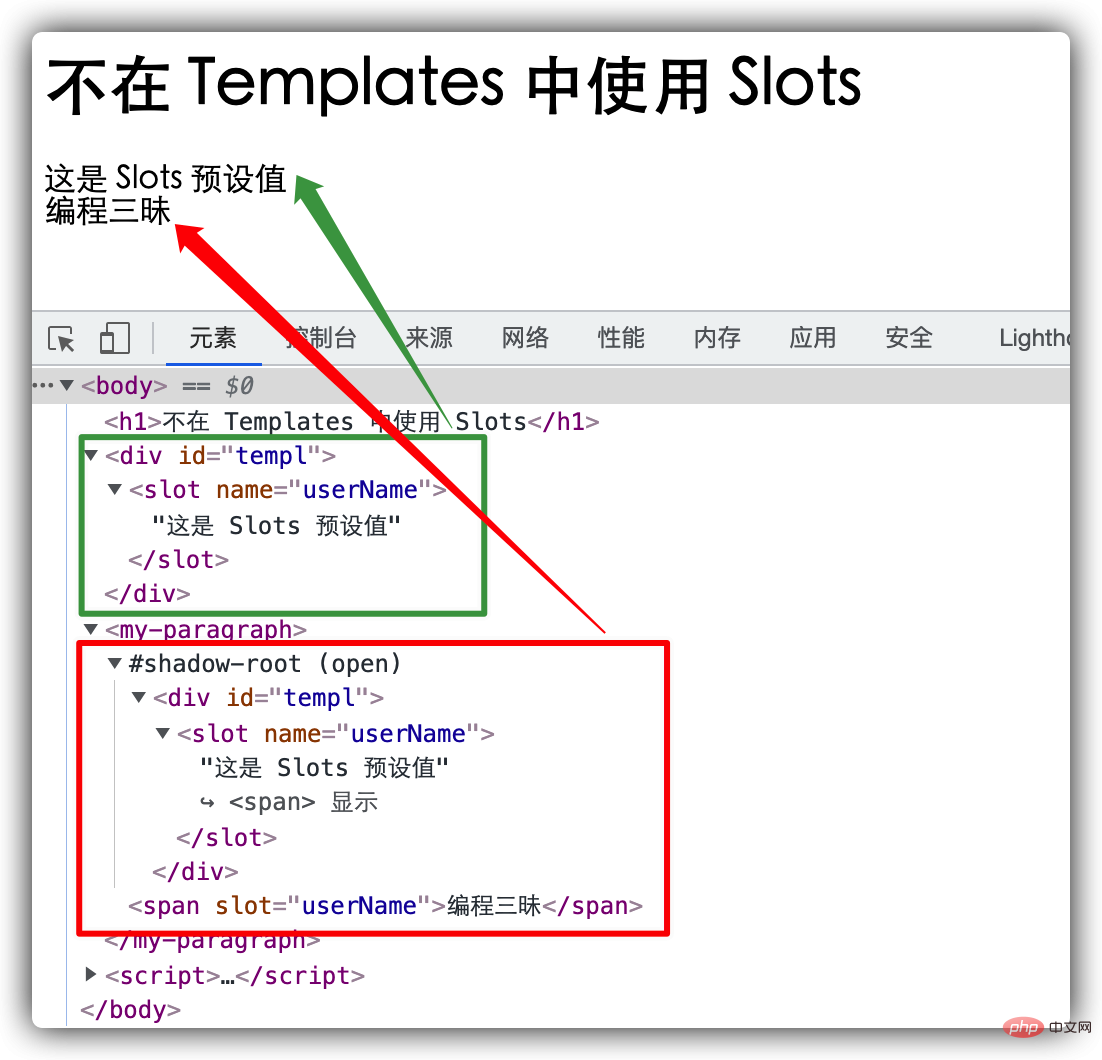
<h1 id="不在-Templates-中使用-Slots">不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>Effet d'exécution : 

Étant donné que la valeur de l'attribut slot transmise ne correspond pas à la valeur de l'attribut name des Slots, les Slots ne sont pas insérés.
La valeur de l'attribut slot lors de la transmission de la valeur doit être cohérente avec la valeur de l'attribut name de Slots.Que se passe-t-il si vous ne transmettez pas de valeur aux machines à sous ? Supprimez l'élément span dans les deux éléments personnalisés ci-dessus
my-card et ne transmettez aucune valeur, c'est-à-dire remplacez-le par ceci :
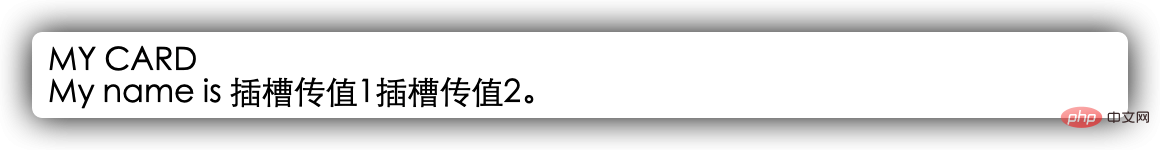
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
Si vous ne transmettez pas de valeur à Slots, alors Slots affichera son propre contenu prédéfini
.En fait, en combinant les deux points ci-dessus, nous pouvons également tirer une conclusion : S'il y a une référence aux Slots, seul le contenu des Slots correspondant au nom sera affiché, et le reste des Slots ne le sera pas. affiché
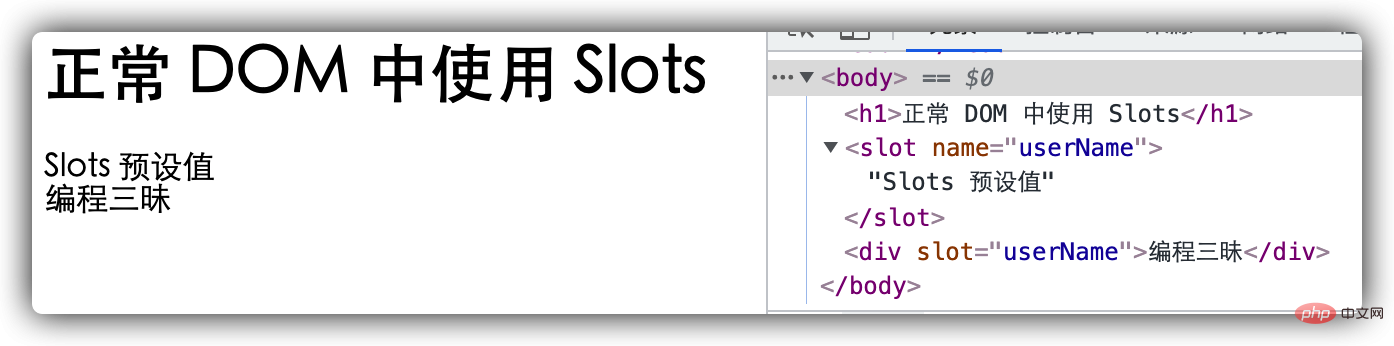
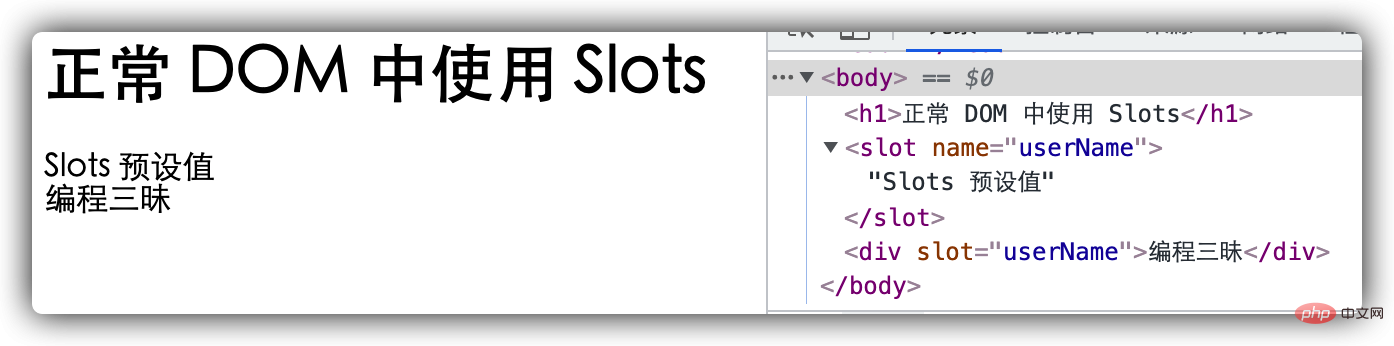
. Les Slots peuvent-ils être utilisés dans le DOM normal ? Le "DOM normal" ici est relatif au Shadow DOM et fait référence à l'objet document où se trouve la page. Le code est le suivant :<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
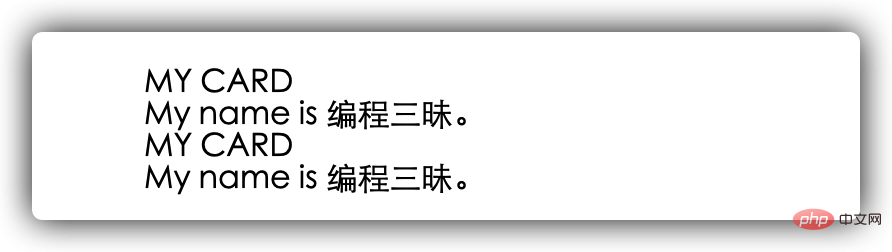
customElements.define('my-card', MyCard);</script> s'affiche comme suit :
s'affiche comme suit : Résumé : 🎜Utilisez Slots dans le DOM normal, il sera rendu directement sur la page et n'aura pas l'effet slot🎜. 🎜🎜Les emplacements doivent-ils être utilisés dans les modèles ? 🎜🎜Dans l'exemple que nous avons vu plus tôt, les Slots sont dans les Modèles. Cela signifie-t-il que les Slots doivent être utilisés dans les Modèles pour prendre effet ? 🎜🎜Parce qu'il a été vérifié que les Slots dans le DOM normal ne sont pas valides, nous effectuons donc un test dans Shadow DOM. Le code est le suivant : 🎜rrreee🎜L'effet d'affichage est le suivant : 🎜🎜🎜🎜🎜Comme vous pouvez le voir. l'effet d'affichage, une fois le nœud DOM normal contenant des Slots ajouté au Shadow DOM, les Slots affichent la valeur entrante, ce qui signifie que les Slots sont efficaces. 🎜🎜Résumé : 🎜Les emplacements peuvent prendre effet dans Shadow DOM et ne doivent pas nécessairement être utilisés dans les modèles🎜. 🎜🎜 Plusieurs emplacements portant le même nom peuvent-ils être utilisés dans un élément personnalisé ? 🎜🎜Regardez le code : 🎜rrreee🎜Effet d'affichage : 🎜🎜🎜🎜🎜Conclusion : 🎜Un emplacement peut recevoir plusieurs valeurs entrantes, et toutes seront analysées et affichées🎜. 🎜
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
1. Enregistrez la sortie dans un fichier à l'aide du module : la journalisation peut générer des journaux de niveau personnalisé et peut générer des journaux vers un chemin spécifié. Niveau de journalisation : debug (journal de débogage) = 5) {clearTimeout (time) // Si tous sont obtenus 10 fois dans un. les lignes sont vides Tâche planifiée d'effacement du journal}return}if(data.log_type==2){//Si un nouveau journal est obtenu pour(i=0;i
 Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Introduction à Caddy Caddy est un serveur Web puissant et hautement évolutif qui compte actuellement plus de 38 000 étoiles sur Github. Caddy est écrit en langage Go et peut être utilisé pour l'hébergement de ressources statiques et le proxy inverse. Caddy présente les principales caractéristiques suivantes : par rapport à la configuration complexe de Nginx, sa configuration originale de Caddyfile est très simple ; il peut modifier dynamiquement la configuration via l'AdminAPI qu'il fournit, il prend en charge la configuration HTTPS automatisée par défaut et peut demander automatiquement des certificats HTTPS ; et configurez-les ; il peut être étendu aux données Des dizaines de milliers de sites ; peut être exécuté n'importe où sans dépendances supplémentaires écrites en langage Go, la sécurité de la mémoire est plus garantie ; Tout d’abord, nous l’installons directement dans CentO
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit





