 interface Web
interface Web
 Voir.js
Voir.js
 Résumez et partagez 8 composants d'interface utilisateur Vue.js, vous pouvez toujours en utiliser un !
Résumez et partagez 8 composants d'interface utilisateur Vue.js, vous pouvez toujours en utiliser un !
Résumez et partagez 8 composants d'interface utilisateur Vue.js, vous pouvez toujours en utiliser un !
Cet article résume et partage 8 composants d'interface utilisateur Vue.js Venez les récupérer, vous pourrez peut-être les utiliser !

En matière de développement d'applications Web, Vue.js devient rapidement l'un des favoris des développeurs. Avec plus de 123 000 étoiles sur GitHub, cette bibliothèque JavaScript moderne et fraîche est un choix convaincant pour les développeurs car elle est facile à intégrer dans des projets existants. C'est rapide, c'est très puissant. Vous pouvez l'utiliser pour créer à partir de zéro une application d'une seule page dynamique, évolutive et maintenable. [Recommandations associées : Tutoriel vidéo vue.js]
En tant que framework JavaScript, Vue.js vous permet de restituer facilement des données dynamiques vers le DOM, de lier des données aux éléments DOM et de gérer/maintenir l'état de votre application (stockage local ) sans obliger l'utilisateur à recharger le navigateur. Il est préféré car il est léger, modulaire et nécessite une configuration minimale. Il est également très rapide et sa taille de fichier est faible. Les développeurs peuvent facilement l'insérer dans n'importe quel projet ou framework existant.
Alors que Vue.js devient progressivement le framework de choix pour de plus en plus de développeurs, voici 8 composants d'interface utilisateur auxquels il convient de prêter attention et que l'on espère intégrer dans vos projets en 2022. À la fin de chaque composant, j'ai ajouté un lien vers le compte du référentiel GitHub de ce composant afin que vous puissiez contribuer.
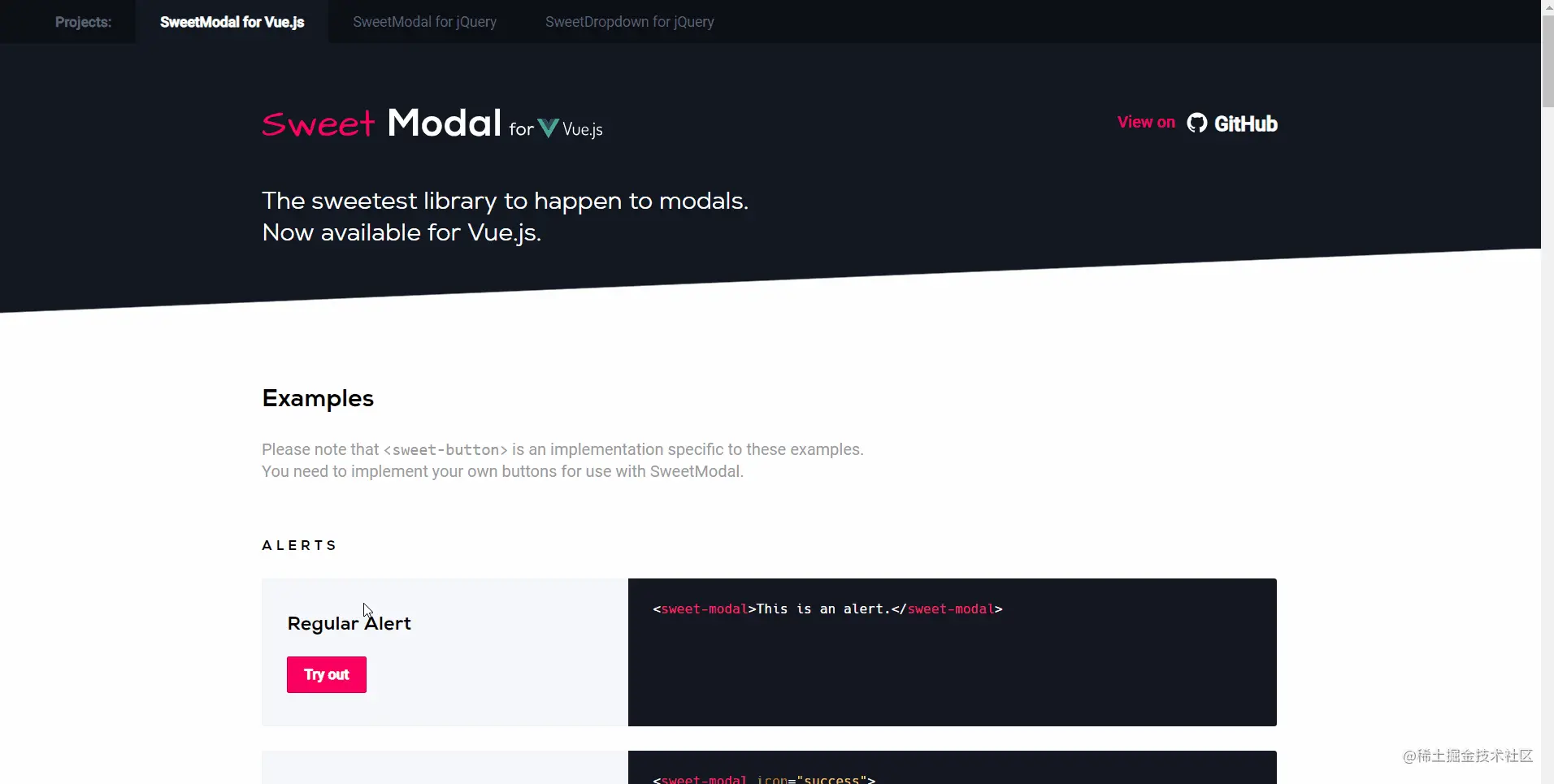
Sweet Modal

Les modaux sont un excellent moyen d'ajouter quelque chose de différent à l'expérience utilisateur de votre application Web. Sweet Modal vous offre de nombreux choix modaux intéressants, de nombreux Modaux rendront certainement votre application Web unique. Ils peuvent être utilisés pour collecter des données via des formulaires ou simplement délivrer des alertes, chaque projet a besoin d'un beau Modal. Avec plus de 500 étoiles sur GitHub, c'est définitivement un projet à surveiller.
GitHub : https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama est un composant qui vous permet de créer facilement des interactions par défilement sur des pages Web. , offrant ainsi aux utilisateurs une expérience semblable à une histoire. Avec ce composant, les visuels parlent d'eux-mêmes. Il est également très personnalisable et peut créer des applications Web étonnantes.
GitHub : https://github.com/shenoy/vue-scrollama
Vue-parallax

Parallax est un excellent moyen d'ajouter du dynamisme et du caractère unique à vos applications Web, Vue-parallax permet vous pouvez facilement implémenter la parallaxe dans votre projet Vue, et elle est entièrement personnalisable. Ce composant compte plus de 300 étoiles sur GitHub, il bénéficie d'une maintenance régulière et d'une communauté émergente en pleine croissance.
GitHub : https://github.com/apertureless/vue-parallax
Vue-typer

Il y a quelque chose de spécial dans l'effet machine à écrire qui attire les utilisateurs comme la plupart des bons. Comme les composants de l'interface utilisateur, il engage les utilisateurs et crée une meilleure expérience. N'oubliez pas que ce composant est très personnalisable et dispose de nombreuses options pour modifier le type de police, la taille, la vitesse de frappe et bien d'autres choses pour rendre votre application Web parfaite ?
GitHub : https://github.com/cngu/vue-typer
Vue-slider

Les images attirent les utilisateurs et les curseurs sont un excellent moyen de les présenter. Vue-slider nous fournit un curseur de style "Netflix" réactif très moderne qui ne manquera pas de faire ressortir votre application Web.
GitHub : https://github.com/fanyeh/vue-slider
Vue.js Popover

Popups et info-bulles – composants d'interface utilisateur importants mais sous-estimés. C’est un excellent moyen d’afficher des informations aux utilisateurs sans les distraire du contenu principal que vous souhaitez leur présenter. Le popover Vue.js nous permet d'ajouter des info-bulles et des popovers créatifs et animés à différents éléments de nos applications Web.
GitHub : https://github.com/euvl/vue-js-popover
Vue-bar

Quand il s'agit de données, la présentation est importante. Créer des barres personnalisables, modernes, élégantes et attrayantes pour représenter les données dans votre application Web est devenue plus facile avec Vue-bar.
GitHub : https://github.com/DeviaVir/vue-bar
Vue Infinite Slide Bar
Un composant d'interface utilisateur très spécialisé, Infinite Slide Bar vous permet d'une toute nouvelle manière pour afficher des informations normalement ennuyeuses aux utilisateurs.
GitHub : https://github.com/biigpongsatorn/vue-infinite-slide-bar
Certains composants de l'interface utilisateur ne figurent pas sur la liste, mais ils méritent certainement qu'on s'y intéresse.
- Vue Dark Mode (https://www.vuedarkmode.com/)
Ce groupe/collection de divers composants d'interface utilisateur ajoute un thème sombre, des icônes et des couleurs d'éléments à votre projet Vue. C'est proportionné. Idéal pour ajouter un mode sombre à votre application Web ou simplement pour mélanger le design.
Ça y est, 8 composants d'interface utilisateur Vue.js incroyables que vous pouvez implémenter dans vos projets dès maintenant. Qu'est-ce que tu attends ?
Texte original en anglais : https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Auteur : Krissanawat Kaewsanmuang
(Partage de vidéos d'apprentissage : web front -fin )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.






