
Cet article vous apporte des connaissances pertinentes sur les modèles de conception css, y compris les problèmes liés à OOCSS, BEM, SMACSS, ITCSS et ACSS. J'espère qu'il sera utile à tout le monde.

Le style d'écriture CSS traditionnel consiste à nommer et à empiler les styles de manière aléatoire, ce qui donne des résultats confus. Avez-vous déjà rencontré une situation où le code CSS est difficile à maintenir dans un projet vaste et complexe ? être capable de restaurer le prototype physique, et les règles du code sont ordonnées et faciles à maintenir.
Les modèles de conception CSS peuvent alors éviter la situation de styles confus et de lignes de code redondantes dans les applications pratiques. C'est également la base pour concevoir l'architecture CSS d'un projet.
Quoi ? CSS a également des modèles de conception !
C'est vrai, CSS a des modèles de conception.
OOCSS est un modèle de conception relativement basique, et d'autres modèles de conception ont plus ou moins l'ombre de l'OOCSS. Alors, qu'est-ce que l'OOCSS ? Je suppose que tout le monde le sait déjà lorsqu'il voit OO. Oui, il est orienté objet. L'orientation objet a-t-elle donc quelque chose à voir avec l'écriture de CSS ? Bien sûr, il y en a.
Tout le monde est familier avec l'orientation objet. Jetons un bref coup d'œil au code suivant :
class Person {
void study () {}
}
class Teacher extends Person {
void study () {}
void teach () {}
}
class Student extends Person {
void study () {}
}Il existe une classe Person, qui a des méthodes qui héritent de Person, et d'autres. révisions et extension. Ensuite, nous pouvons considérer la classe Person comme du code écrit par d'autres personnes, sans modifier le code source d'autres personnes, nous pouvons ajouter Professeur et Étudiant pour réviser et développer le code source. Cette méthode d'écriture peut être appliquée au CSS. Regardons le scénario de code suivant :
<p></p>
<p></p>
<p></p>
.menu {
color: green;
font-size: 14px;
}
.fix {
color: red;
}Scénario : Le concepteur souhaite uniquement que nous changions le style d'une des boîtes, en laissant les autres inchangées.
Vous ne pouvez pas modifier le menu facilement pour le moment, car une fois modifié, cela affectera des zones qui n'ont pas besoin d'être modifiées. Ensuite, nous pouvons utiliser directement des idées orientées objet et ajouter une classe distincte ultérieurement pour révision et expansion. En regardant le CSS que nous écrivons habituellement de cette manière, n'est-il pas orienté objet ?
Bien entendu, l'OOCSS a des principes précis. Alors, quels sont ses principes et quels sont les principes spécifiques ? Jetons un coup d'oeil :
Séparation des conteneurs et du contenu Comme son nom l'indique, regardons directement un exemple de code :
<p>
</p><p>
<a>Hello</a>
</p>
<p>
</p><p>
<a>Hello</a>
</p>
// ---------code 1-----------
.post .metadata {
// css code
}
// ---------code 2-----------
.post {}
.metadata {
// css code
}Scénario : Le contenu de deux conteneurs différents est le même
Regardez d'abord le code 1 du style, comme celui-ci. Évidemment, ce n'est pas bon, le conteneur et le contenu sont des dépendances imbriquées, et le conteneur et le contenu ne sont pas séparés. Les styles de contenu ne peuvent pas être réutilisés. Le code de style 2 sépare le conteneur du contenu et le contenu peut être réutilisé dans différents conteneurs.
La structure peut être considérée comme un objet de base, et la peau peut être considérée comme un autre objet, c'est-à-dire que les objets et les objets doivent être séparés. L'objet de base ne peut pas être modifié et l'objet skin doit être continuellement séparé pour modifier et développer l'objet de base.
<p></p>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
// 皮肤
.fix {
color: red;
}Nous écrivons OOCSS tous les jours, et le composant de Vue est OOCSS. Prenons le morceau de code suivant :
// -------------定义组件-----------------
<template>
<p></p>
</template>
<script>
export default {
name: 'MateData'
}
</script>
<style>
// 基础对象
.menu {
color: green;
font-size: 14px;
}
</style>
// -----------使用组件-------------------
<template>
<mate-data></mate-data>
<mate-data></mate-data>
</template>
<style>
// 皮肤
.fix1 {
color: red;
}
.fix2 {
font-size: 20px;
}
</style>Application OOCSS
Système de grille, composants de mise en page, etc.
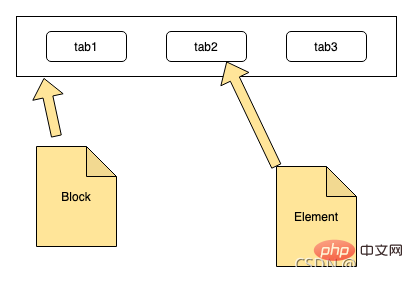
BEM est un bloc (Block), un élément (Element ), modification Modifier est une théorie de développement front-end proposée par l'équipe de développement de Yandex (la société Internet la plus célèbre de Russie). BEM décrit la page via Block, Element et Modifier (la clé est de résoudre le problème de dénomination de la collaboration multi-personnes).
Le bloc est un bloc indépendant dans la page et peut être utilisé à différentes occasions. Chaque page peut être considérée comme composée de plusieurs blocs.
L'Élément est un élément qui constitue un Bloc. Il n'a de sens qu'au sein du Bloc correspondant et dépend de l'existence du Bloc.
Le modificateur est l'attribut ou l'état qui décrit le bloc ou l'élément. Le même bloc ou élément peut avoir plusieurs modificateurs, et les modificateurs ne peuvent pas exister seuls.
Lors de la dénomination, utilisez Block comme point de départ. Les différents blocs et éléments sont séparés par _ deux lignes inférieures, et les différents modificateurs sont séparés par –. 
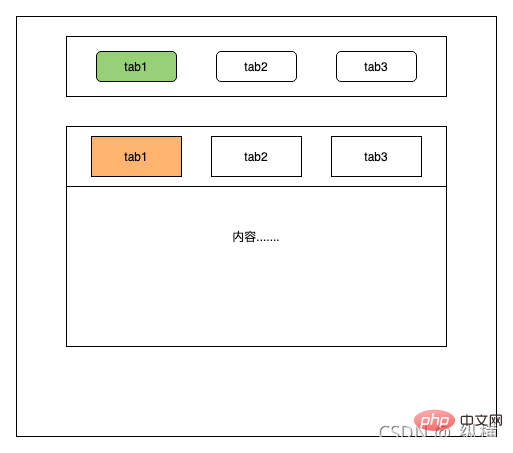
BEM est la version avancée d'OOCSS, regardons l'image ci-dessous : 
Scénario : Il y a deux barres d'onglets sur la page, la présentation générale est similaire, seuls les détails sont différents
Utilisez ensuite BEM pour écrire Lors du style, un menu de bloc est défini, qui contient l'élément menu_tab ci-dessous pour compléter la mise en page globale. Utilisez le modificateur menu_tab-style1 pour affiner les parties subtiles. Le code est le suivant :
<!-- BEM --> <p> </p><p></p> <p></p> <p></p> <p></p> <p> </p><p></p> <p></p> <p></p> <p></p>
Vous pouvez voir à partir du code ci-dessus que BEM est OOCSS.
Si vous êtes intéressé par BEM, vous pouvez visiter le site officiel de BEM : https://en.bem.info/methodology/css/
Fonction :
Normes de nommage pour rendre la structure des pages plus claire
De plus, concernant les symboles utilisés dans les normes de dénomination, des modifications peuvent être discutées au sein de l'équipe, et il n'est pas nécessaire de suivre cette notation. BEM fournit simplement une idée.
SMACSS is a way to examine your design process and as a way to fit
those rigid frameworks into a flexible thought process.
(SMACSS通过一个灵活的思维过程来检查你的设计过程和方式是否符合你的架构,更像一种规范~)
SMACSS的核心就是分类,它主要要求分为五大类分别是:Base、Layout、Modules、State、Theme
/* depth 1 */
.sidebar ul h3 {}
/* depth 2 */
.sub-title {}两段css的区别在于html和css的耦合度(这一点上和OOCSS的分离容器和内容的原则不谋而合)。可以想到,由于上面的样式规则使用了继承选择符,因此对于html的结构实际是有一定依赖的。如果html发生重构,就有可能不再具有这些样式。对应的,下面的样式规则只有一个选择符,因此不依赖于特定html结构,只要为元素添加class,就可以获得对应样式。
当然,继承选择符是有用的,它可以减少因相同命名引发的样式冲突(常发生于多人协作开发)。但是,我们不应过度使用,在不造成样式冲突的允许范围之内,尽可能使用短的、不限定html结构的选择符。这就是SMACSS的最小化适配深度的意义。
在项目中使用SMACSS时,每一个分类都是一个目录,但是在Vue中,Layout和Modules不需要单独维护目录,因为我们写的布局组件和模块组件就相当于这两个分类了。
如果想要对SMACSS更详细的了解可以访问:https://smacss-zh.vercel.app/preface.html
这是由csswizardry提倡的一个 CSS 设计方法论,它可以让CSS更好的管理和维护。
使用ITCSS主要可以帮助我们以下几点:
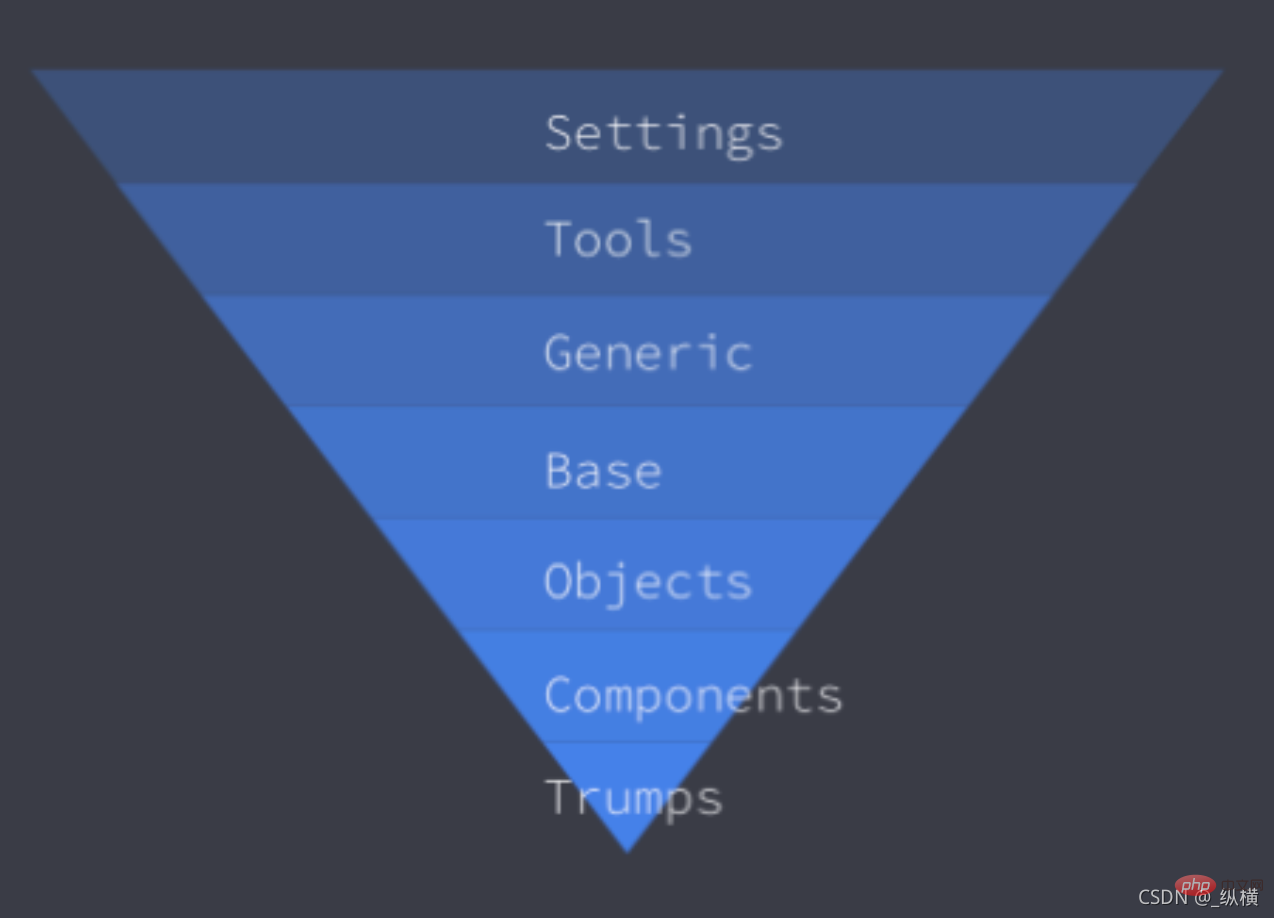
ITCSS的核心是分层,主要分为七层, 与SMACSS的分类相比更加精细,层
Settings: 项目使用的全局变量
Tools: mixin,function
Generic: 最基本的设定 normalize.css,reset
Base: type selector
Objects: 不经过装饰 (Cosmetic-free) 的设计模式,相当于SMACSS的Layout
Components: UI 组件
Trumps: helper 唯一可以使用 important! 的地方
下面就是ITCSS的架构模型:
从这个模型可以看出来,越往下就越具体,越局限于使用在某个具体的东西。另外它的下一层永远继承上一层的所有样式。
各个分层例子
Settings
全局变量,比如颜色,字体大小等等
$yellow: #FAAF00; $yellow-bright: #FAF7F0;
Tools
mixin,function 等等
@mixin sample-mixin () {
...
}到 Tools 为止,不会生成具体的 css
Generic
reset,normalize 等等
*,
*::before,
*::after {
box-sizing: border-box;
}Base
type selector 比如 link, p 等等,只有这一层才使用 type selector
p {
margin: 0
line-height: 1.5;
}Objects
Cosmetic-free,不使用比如 color、border-color、background-color 之类的
使用这个 CSS 你在浏览器上面只可以看一片空白
主要用来做画面的 layout
.o-container {
box-sizing: border-box;
margin: 0 auto;
}Components
UI 组件
到这个部分,根据UI分析具体有哪些组件需要实现,可以分给多个人来同时实现
#button组件
.c-btn {
display: flex;
justify-content: center;
align-items: center;
...
&--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...
}
}HTML 类似这样
<a>sample</a> <a>sample</a>
Trumps
放各种 helper
最主要的作用是用在不适合或者不容易放在 Component 的时候
比如 margin,很可能不应该放 Component,这时候可以用 Trumps 来微调
这样可以防止你的 Component 变得非常大
只有这一层才可以使用! important,以此来避免多个! important 的混乱局面
.u-color {
&--white {
color: $white !important;
}
}
.u-hidden {
display: hidden !important;
}在使用时,每个分层都维护为一个文件夹。在Vue中使用时,Objects和Components相当于我们的组件,不需要单独维护。
另外值得注意的是,无论是SMACSS的分类还是ITCSS的分层,都是一种思想,我们可以根据实际项目来动态的添加或者删除某一个分类或者分层,不能生搬硬套。
ACSS使用了紧密的类名库。 这些类名通常被缩写,并与它们影响的内容分开。 在ACSS系统中,我们可以知道类名的作用; 但是类名称与内容类型之间没有关系,即每一个样式对应一个类,也称原子类CSS。
.float-left {
float: left;
}
.float-right {
float: right;
}
.z-0 {
z-index: 0;
}
.z-auto {
z-index: auto;
}从上面的代码中,可以看到ACSS有极强的复用性,维护成本低,但是破坏了css命名的语义化。最终很可能代码会成为下面这样。但是存在即合理,ACSS也有其作用,继续往下看。
<p> </p><p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p>
在进行一个项目的设计时,我们可以针对多种CSS设计模式进行选型,结合不同设计模式的优点和缺点,设计一个完整银杏的CSS架构。
举例子::
假如我们选择ITCSS、BEM、ACSS进行组合,设计一个CSS架构。
在我们设计CSS架构时,我们首先想到的一定是SMACSS和ITCSS,因为它们两个对CSS进行了分类分层的划分。
SMACSS:
Base
Layout
Tools
Modules
State
Theme
ITCSS:
Setting
Generic
Base
Objects
Components
Trumps
根据上表我们可以看出ITCSS分层更加精细,所以我们选择ITCSS,接着我们继续看ITCSS的Objects和Components层,它就相当于OOCSS且相当于开发Vue组件,所以我们在开发组件时使用选择OOCSS的进阶版BEM。我们知道如果一个项目全部使用ACSS的缺点跟明显,那么我们选择ACSS的原因是因为项目中可能会存在向字体大小的这种的样式,所以我们可以把这一类样式维护在ACSS目录中。Generic和Base类似所以只保留Base即可,我假设Trumps用不到,所以也去掉这一层。所以我们的架构现在就是下面这样。
ITCSS+BEM+ACSS
Setting
Tools
Base
Objects
Components
ACSS
目录结构就是:
-|comments -|styles --|acss --|base --|settings --|tools
讲到这里就该结束了,相信到这里大家就发现了,CSS设计模式离我们真的很近,我们大家日常写CSS时,所进行的优化和考量,也可以算成CSS的设计模式,可能没有联想到CSS设计模式这一概念。
我们平时写代码时都会划分一些文件夹对CSS进行分类维护,相信大家平时都见过和用过不少各种各样的CSS架构或规范。
设计模式提供的是一个思想,在使用时,可以灵活变化,针对不同项目或者约定,进行商定调整,整出更加银杏(人性)的CSS架构。也希望以上几个CSS设计模式,能够对大家有用。
码字不易,点赞鼓励。
谢谢大家。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!