 interface Web
interface Web
 js tutoriel
js tutoriel
 Vomissements de sang : bibliothèque de visualisation JavaScript que vous méritez de connaître (Collection)
Vomissements de sang : bibliothèque de visualisation JavaScript que vous méritez de connaître (Collection)
Vomissements de sang : bibliothèque de visualisation JavaScript que vous méritez de connaître (Collection)
Cet article est un article de collecte et de partage d'outils de développement (bibliothèques). J'aimerais partager avec vous les bibliothèques de visualisation JavaScript suivantes pour améliorer l'efficacité du développement et rendre vos projets plus vivants et attrayants.

Visualisation des données Recommandation d'outils de visualisation de données
La faisabilité de créer une bibliothèque/un outil de visualisation au niveau de l'entreprise à partir de zéro au sein de l'équipe R&D est très faible (quels que soient le coût, la capacité, etc... ), en résumé De diverses manières, je recommande aujourd'hui certains outils existants dans le sens Web (y compris les grandes lignes de mise en œuvre et les instructions techniques) pour votre référence.
Tous les liens ci-dessous sont des référentiels de codes sources.
Aimez Collect et n'avez plus à vous soucier de trouver des bibliothèques pour la visualisation des données.
- d3 - Bibliothèque de visualisation JavaScript pour HTML et SVG. [Recommandations associées : Tutoriel d'apprentissage Javascript]

- metrics-graphics - est une bibliothèque construite sur D3, optimisée pour la visualisation et la mise en page des données de séries chronologiques.

- two.js - Bibliothèque JavaScript 3D.

- Chart.js - Graphiques HTML5 simples utilisant Canvas

- paper.js - Graphiques vectoriels – Scriptographer porté sur JavaScript et les navigateurs à l'aide de HTML5 Canvas

- fabric.js - Bibliothèque JavaScript Canvas qui fournit également un analyseur SVG vers Cnanvas (Canvas to SVG).

- raphael - Bibliothèque de graphiques vectoriels JavaScript.

- echarts - JavaScript fournit une riche bibliothèque de graphiques et de visualisations.
 visjs
visjs
two.js - Une API de dessin Web bidimensionnel indépendante du moteur de rendu.
- Une API de dessin Web bidimensionnel indépendante du moteur de rendu.
-
- dc.js - Le graphique multidimensionnel est un js conçu pour fonctionner nativement avec le filtre croisé rendu par d3

- flot - Graphique JavaScript basé sur jQuery.

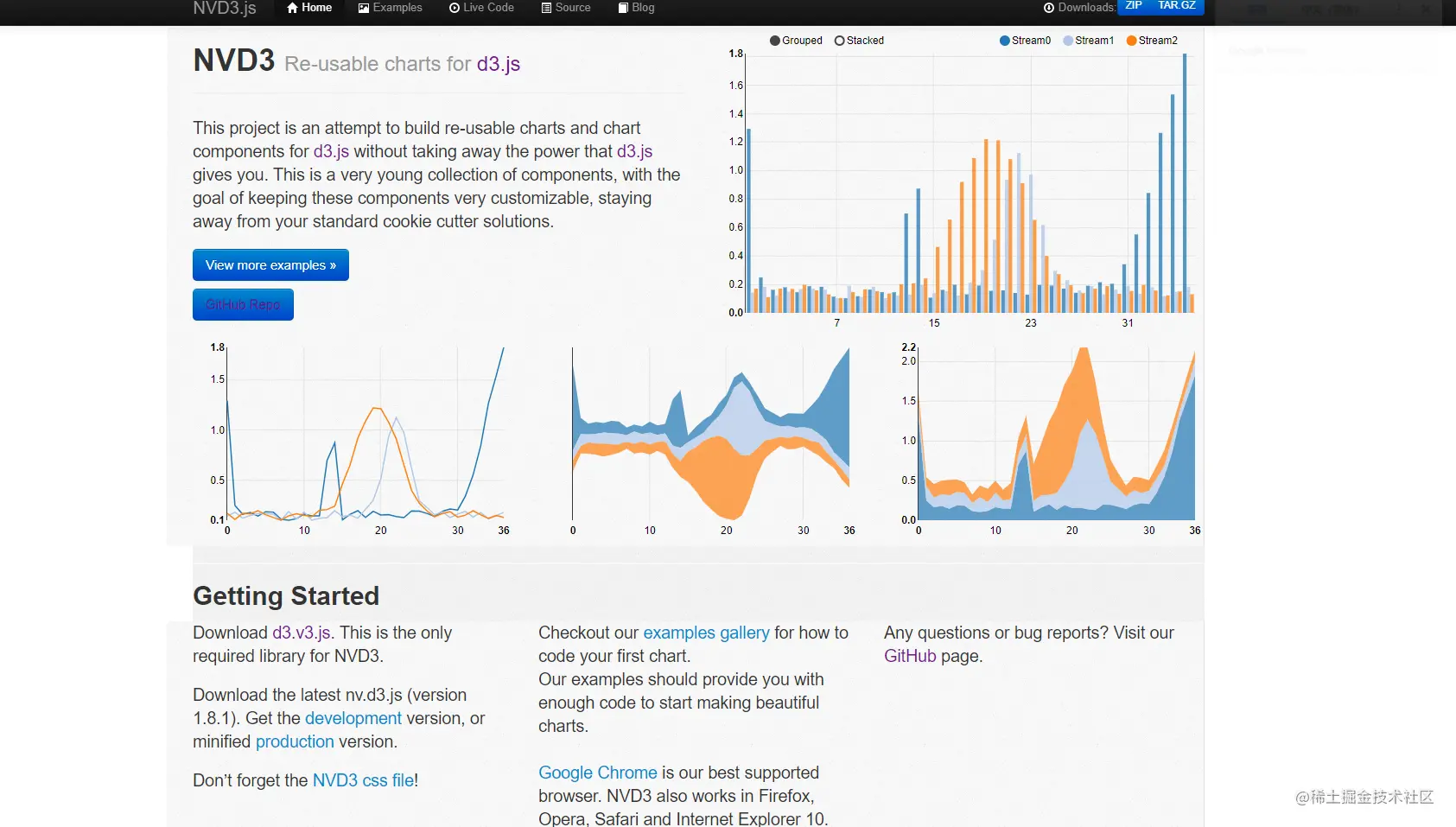
- nvd 3 - Créez des diagrammes et des composants de graphique réutilisables js pour d3

- svg.js - Une bibliothèque légère pour manipuler et animer des SVG.

- dimple.js - Graphiques d'analyse commerciale simples alimentés par d3

- chartist-js - Graphiques réactifs simples.

- epoch - Bibliothèque de graphiques universelle en temps réel

- c3 - Bibliothèque de graphiques réutilisables basée sur D3.

- BabylonJS - Un framework pour créer des jeux 3D avec HTML5 et WebGL.

- recharts - Bibliothèque de graphiques redéfinie à l'aide de React et D3.

GraphicsJS - Une bibliothèque graphique JavaScript légère basée sur la technologie SVG/VML avec une API intuitive.

- G2 - est un ensemble de moteurs de visualisation sous-jacents basés sur la théorie de la grammaire graphique, orientés vers les graphiques statistiques conventionnels et la grammaire graphique visuelle.

- G2Plot - une bibliothèque de graphiques statistiques simple et facile à utiliser avec certaines capacités d'expansion et de combinaison

- Cytoscape.js - une bibliothèque de théorie des graphes entièrement fonctionnelle .

- cola.js - bibliothèque pour organiser vos documents et diagrammes HTML5 à l'aide de techniques d'optimisation basées sur des contraintes
- jointjs - Bibliothèque de graphiques pour créer des diagrammes statiques ou des outils de création de diagrammes entièrement interactifs. (Comprend les versions gratuites et/payantes)
- vizzu - Bibliothèque pour la visualisation animée de données et la narration de données.
-------------------------------------------- ----Aucune capture d'écran en raison de problèmes de réseau--- ------------------------------------- ---
mxGraph - Bibliothèque de graphiques qui permet de créer rapidement et d'exécuter des applications de graphiques et de graphiques interactifs de manière native dans n'importe quel navigateur majeur pris en charge par son fournisseur
Frappe Charts - Simple et inspiré de GitHub. diagrammes SVG modernes pour le Web sans dépendances. toile.
jquery.sparkline - Un plugin pour la bibliothèque JavaScript jQuery permettant de générer de petits mini-graphiques directement dans le navigateur
d3-cloud - Créez des nuages de mots en JavaScript.
- amchart : https://www.amcharts.com/
- anychart : https://www.anychart.com/highchart, : https:/ /www.highcharts.com/
[Recommandations de didacticiels vidéo connexes :
front-end Web
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





)
)
)


