 outils de développement
outils de développement
 composer
composer
 Vous apprendre à créer et publier un package de composition à partir de zéro
Vous apprendre à créer et publier un package de composition à partir de zéro
Vous apprendre à créer et publier un package de composition à partir de zéro
Comment publier le package composer ? L'article suivant vous montrera comment créer et publier un package de composition à partir de zéro. J'espère qu'il vous sera utile !

1. Préparation
Inscrivez-vous et connectez-vous au compte github, github.com
Installez le logiciel git :
Inscrivez-vous et connectez-vous au compte packagist packagist. org/
2. Créez un entrepôt en ligne
1. Ouvrez github, cliquez sur le signe plus dans le coin supérieur droit et sélectionnez un nouveau référentiel

2. ci-dessous :

Ici, vous devez entrer le nom du projet, sa description, s'il est public, s'il doit initialiser le fichier Lisez-moi, les fichiers ignorés par Git, ainsi que l'accord open source et d'autres informations.
3. Tirez l'entrepôt en ligne vers le local
Terminez les opérations ci-dessus et vous accéderez à la page de l'entrepôt après succès.

- Cliquez ensuite sur le bouton de code à droite, puis cliquez pour copier l'adresse git de cet entrepôt.
- Retournez sur l'ordinateur local, ouvrez le logiciel git et exécutez la commande clone pour extraire
git clone https://github.com/china-li-shuo/oss-sdk.git
3 Initialisation du compositeur
1 Entrez d'abord le répertoire du projet et la commande
cd oss-sdk/
2. commande d'initialisation
composer init

Voir l'image ci-dessus pour les paramètres détaillés.
Remarque : type de package : library est l'entrepôt, qui correspond à la commande require après soumission, et project est le projet, qui peut être exécuté directement après le téléchargement, et correspond à la commande create-project.
3. Configurez le chargement automatique
Une fois l'initialisation terminée, ouvrez le dossier composer.json local pour modification. Ci-joint mon fichier composer.json, qui contient des commentaires détaillés
{
"name": "china-li-shuo/oss-sdk", #包名称
"description": "Alibaba cloud, Tencent cloud, qiniu cloud, object storage",#包描述信息
"type": "library",#类型,可选e.g. library, project, metapackage, composer-plugin
"license": "MIT",#开源协议
"authors": [
{
"name": "china-li-shuo",#作者
"email": "676050059@qq.com"#邮箱
}
],
"require": { # 需要安装的扩展
"php": ">=7.1.0",
"qcloud/cos-sdk-v5": ">=2.0",
"aliyuncs/oss-sdk-php": "^2.4.0",
"phpunit/phpunit": "^5.0|^6.0",
"qiniu/php-sdk": "^7.3"
},
"autoload": { # 自动加载: 注意了, 这里有 psr-4, psr-2 多种规范, 并且,注意目录和命名空间
"psr-4": {
"lishuo\": "src"
}
}
}Après avoir apporté des modifications, enregistrez-le, puis exécutez la commande pour le recharger.
composer dump-autoload

Créez le code du package de base
Cela correspond à la configuration dans autoload->psr-4 ci-dessus, ainsi qu'à la configuration fly. Créez d'abord un répertoire src

Cinq. . Soumettez-le à github Warehouse
1. Basculez vers le répertoire local
cd oss-sdk
2 Ensuite, exécutez la commande git add .command pour soumettre le fichier à l'entrepôt local
git add .
3. m pour ajouter des commentaires de commit
git commit -m '第一个composer包'
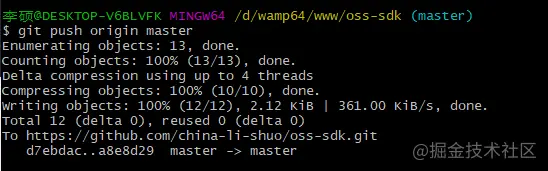
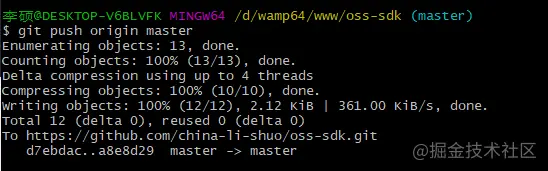
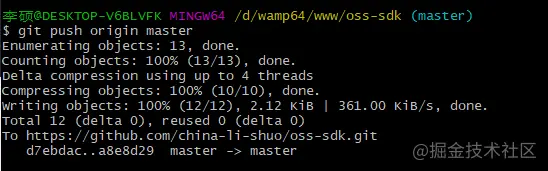
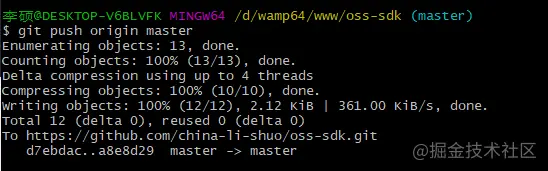
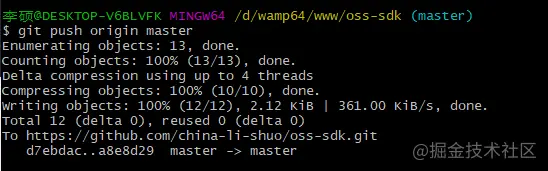
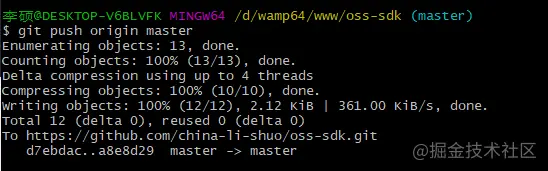
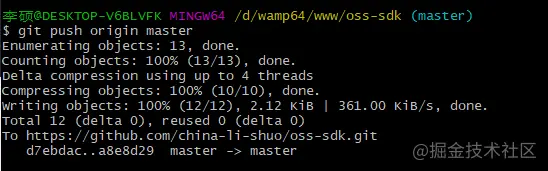
4. Ensuite, git push est soumis et le fichier est soumis à github
git push

erreur :
$ git push origin master fatal : impossible d'accéder à 'github.com /china-li-sh…' : OpenSSL SSL_read : SSL_ERROR_SYSCALL, numéro d'erreur 10054
Référence : https://blog.csdn.net/weixin_41010198/article/details/119698015
https://blog.csdn.net /u013894429/article/details/7896 0813
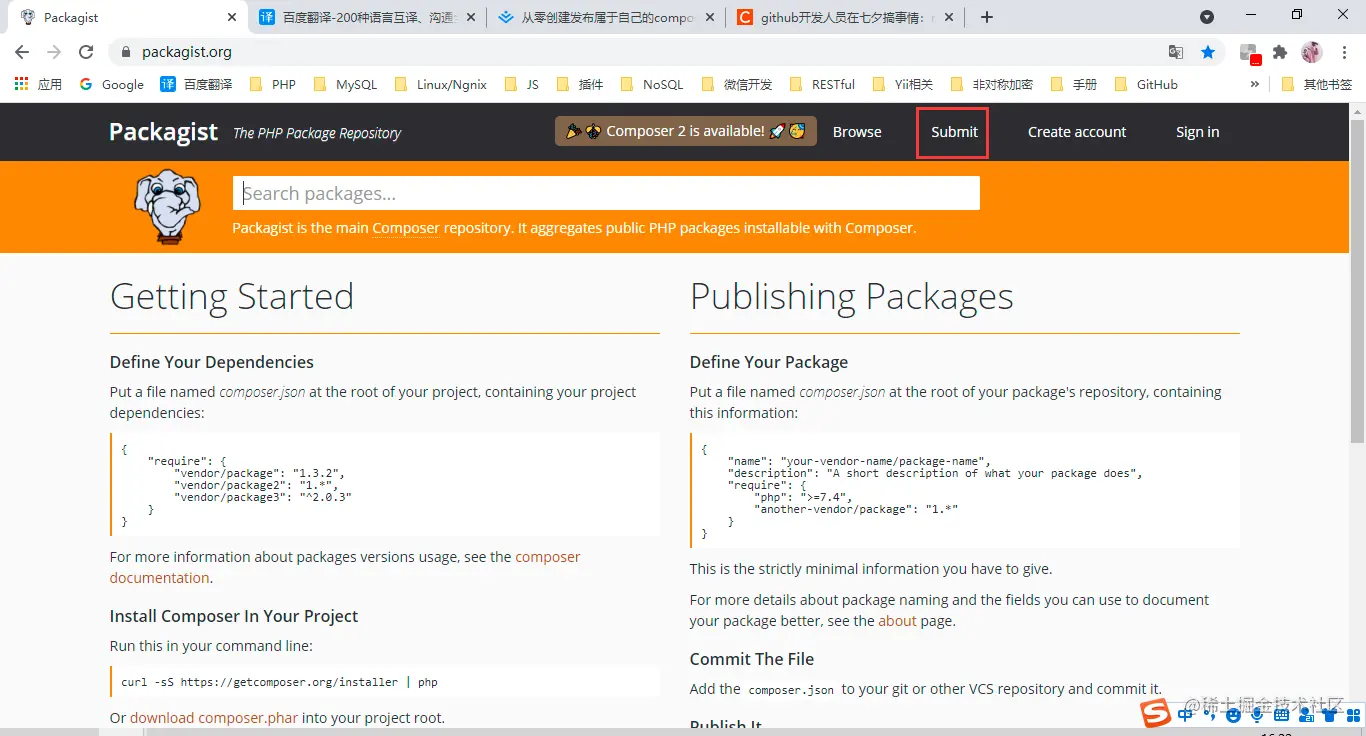
6. Soumettre à packagist
- Ouvrez l'adresse du projet github, copiez l'URL : telle que github.com/china-li-sh…

- Collez ensuite l'adresse du projet github dans la case
Cliquez sur Soumettre. S'il y a un nom en double, vous serez invité à cliquer simplement sur Soumettre
Lorsque vous voyez l'image ci-dessous. , vous réussirez.
Vous pouvez copier la commande et essayer de voir si elle réussit.
Exécutez simplement la balise composer require china-li-shuo/oss-sdk不成功,说明你的包没有版本号, 你的包要进行发布版本信息,也就是说你的github仓库要新增tag.
发布版本参考链接:https://juejin.cn/post/6938227254191194120#heading-7
七、composer更换镜像源
更换镜像:
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
查看composer配置
composer config -l -g
初始化配置(无需运行)
composer config -g --unset repos.packagist
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
J'ai rencontré un problème délicat lors du développement d'un nouveau projet Laravel: comment créer rapidement un système de gestion de contenu entièrement fonctionnel et facile à gérer (CMS). J'ai essayé plusieurs solutions, mais toutes ont abandonné en raison d'une configuration complexe et d'une maintenance gênante. Jusqu'à ce que je découvre le package Laravelcms MKI-LABS / ESPRESSO, qui non seulement simple à installer, mais fournit également des fonctions puissantes et une interface de gestion intuitive, ce qui a complètement résolu mon problème.
 Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Résumé de l'article: Cet article fournit des instructions détaillées étape par étape pour guider les lecteurs sur la façon d'installer facilement le cadre Laravel. Laravel est un puissant cadre PHP qui accélère le processus de développement des applications Web. Ce didacticiel couvre le processus d'installation des exigences du système à la configuration des bases de données et à la configuration du routage. En suivant ces étapes, les lecteurs peuvent jeter rapidement et efficacement une base solide pour leur projet Laravel.
 Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
J'ai rencontré un problème commun mais délicat lors du développement d'un grand projet PHP: comment gérer et injecter efficacement les dépendances. Initialement, j'ai essayé d'utiliser des variables globales et une injection manuelle, mais cela a non seulement augmenté la complexité du code, il a également conduit facilement à des erreurs. Enfin, j'ai résolu avec succès ce problème en utilisant l'interface de conteneur PSR-11 et avec la puissance du compositeur.
 Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
J'ai un problème difficile lors du développement d'une application Web complexe: comment gérer efficacement les erreurs JavaScript et les enregistrer. J'ai essayé plusieurs méthodes, mais aucun d'eux ne pouvait répondre à mes besoins jusqu'à ce que je trouve cette bibliothèque dvasilenko / alterrego_tools. J'ai facilement résolu ce problème grâce à l'installation de cette bibliothèque via Composer et j'ai considérablement amélioré la maintenabilité et la stabilité du projet. Le compositeur peut être appris par l'adresse suivante: Adresse d'apprentissage
 Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Lorsque vous développez des projets de framework YII, vous rencontrez souvent des situations où vous devez obtenir une grande quantité de données de la base de données. Si des mesures appropriées ne sont pas prises, l'obtention directement de toutes les données peut entraîner un débordement de mémoire et affecter les performances du programme. Récemment, lorsque j'avais affaire à un projet sur une grande plate-forme de commerce électronique, j'ai rencontré ce problème. Après quelques recherches et essais, j'ai finalement résolu le problème par le biais de la bibliothèque d'extension de Pavle / Yii-Batch-Result.
 Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Pendant le développement, des demandes HTTP sont souvent nécessaires, ce qui peut être d'obtenir des données, d'envoyer des données ou d'interagir avec des API externes. Cependant, face à des environnements de réseau complexes et à la modification des exigences de demande, comment gérer efficacement les demandes HTTP devient un défi. J'ai rencontré un problème dans un projet: je dois envoyer fréquemment des demandes à différentes API et enregistrer les demandes pour faciliter le débogage et l'analyse ultérieures. Après avoir essayé plusieurs méthodes, j'ai découvert la bibliothèque Yiche / HTTP. Il simplifie non seulement le traitement des demandes HTTP, mais fournit également des fonctions de journalisation dynamique, améliorant considérablement l'efficacité de développement.
 Comment utiliser le compositeur pour améliorer la sécurité des applications Laravel: Applications de la bibliothèque Wiebenieuwenhuis / Laravel-2FA
Apr 18, 2025 am 11:36 AM
Comment utiliser le compositeur pour améliorer la sécurité des applications Laravel: Applications de la bibliothèque Wiebenieuwenhuis / Laravel-2FA
Apr 18, 2025 am 11:36 AM
Lors du développement d'une application Laravel, j'ai rencontré un problème commun mais difficile: comment améliorer la sécurité des comptes d'utilisateurs. Avec la complexité croissante des cyberattaques, une seule protection de mot de passe ne suffit plus pour assurer la sécurité des données des utilisateurs. J'ai essayé plusieurs méthodes, mais les résultats n'étaient pas satisfaisants. Enfin, j'ai installé la bibliothèque Wiebenieuwenhuis / Laravel-2FA via Composer et j'ai ajouté avec succès l'authentification à deux facteurs (2FA) à mon application, améliorant considérablement la sécurité.









