
Comment configurer la synchronisation dans VSCode ? Cet article partagera avec vous la solution officielle de synchronisation de configuration de VSCode Synchronisez simplement toutes vos configurations VSCode. J'espère que cela sera utile à tout le monde !

Ces derniers jours, j'ai migré mon environnement de travail informatique pour VSCode, je n'ai vraiment pas envie de télécharger des plug-ins et de configurer les règles de code à partir de zéro, alors je me suis tourné vers Baidu pour obtenir de l'aide. les solutions avec les meilleurs résultats de recherche utilisent essentiellement le plug-in Settings Sync, je l'ai donc utilisé. Setings Sync插件,于是我就从了。
经过好一番折腾,甚至还踩了网上都很难找到解决方案的坑,诚意满满地写了一篇同步的文章。然后就有朋友评论留言告诉我说官方有解决方案。


于是为了让更多的朋友知道这种方案,我查了VSCode的官方文档,决定再写一篇VSCode配置同步的文章。
还是得肯定Settings Sync插件的功能的,虽然我踩了不少坑,但是确实是满足了我的需求。名字都是Settings Sync,两者有啥关系吗?
官方的解释是:一毛钱关系都没有!
两种方式我都体验了,我的体会就是:还是官方的香,方便地不是一点半点,强烈推荐直接本文介绍的官方同步方案!【推荐学习:《vscode入门教程》】

接下来介绍一下VSCode官方的配置同步方案,正文开始。
Settings Sync功能默认是关闭的,点击VSCode左下方的齿轮,开启Settings Sync功能

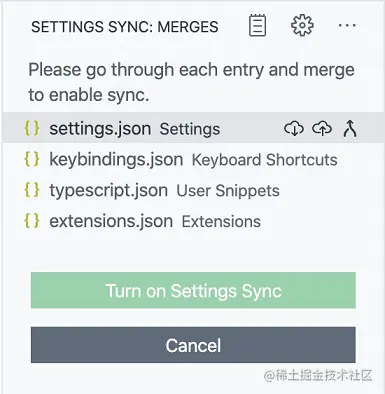
接下来会出现如下界面,让你选择你想同步的内容,包含下列5种(嫌麻烦直接全选就可以了) :

点击Sign in & Turn on 按钮,选择登陆的方式,选择哪种不重要,只要你以后都使用同一个账号登陆就可以。

这里我选择Sign in with your GitHub。
选择登陆方式并登陆成功之后,Settings Sync就是开启状态了,VSCode会在后台自动同步你刚才所选的内容。
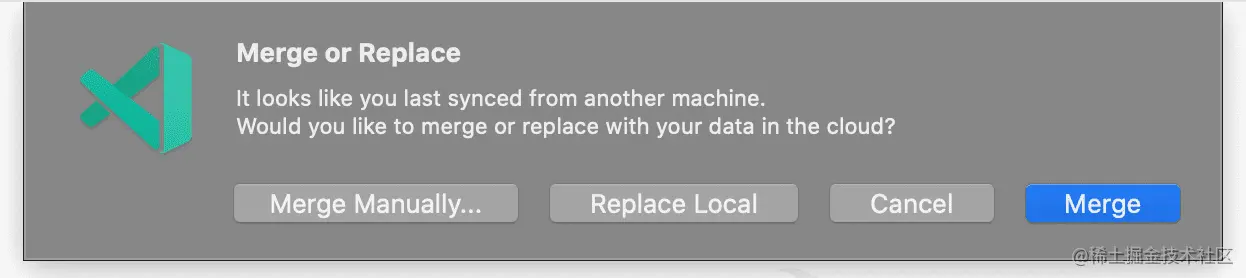
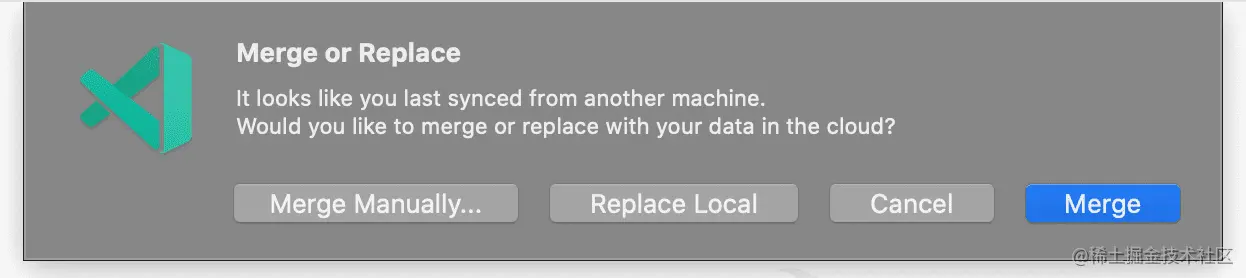
没错,到目前为止已经配置完了,是不是超级简单。现在VSCode就已经默默地在后台给你同步配置了,当你同步其他设备上传的配置的时候,可能会弹出以下对话框,按照自己的需求进行处理即可。


在多台设备之间同步数据的时候,可能会出现冲突的情况。冲突发生的时候,会出现以下几个提示:
还是按照自己的需求进行处理即可。
可以。
你可以在任意时间关闭Settings Sync,然后使用另一个账号开启Settings Sync
 🎜🎜🎜🎜Donc, afin de laissez plus De nombreux amis connaissent cette solution. J'ai vérifié la documentation officielle de VSCode et j'ai décidé d'écrire un autre article sur la synchronisation de la configuration VSCode. 🎜
🎜🎜🎜🎜Donc, afin de laissez plus De nombreux amis connaissent cette solution. J'ai vérifié la documentation officielle de VSCode et j'ai décidé d'écrire un autre article sur la synchronisation de la configuration VSCode. 🎜Settings Sync code> plug-in, même si je ne l'aime pas. Il y a beaucoup d'embûches, mais il répond à mes besoins. Les noms sont tous deux <code>Settings Sync. Existe-t-il une relation entre les deux ? 🎜🎜L’explication officielle est la suivante : cela n’a pas d’importance ! 🎜🎜J'ai expérimenté les deux méthodes, et mon expérience est la suivante : c'est toujours la méthode officielle, et elle n'est pas du tout plus pratique. Je recommande fortement la solution de synchronisation officielle directement présentée dans cet article ! 【Apprentissage recommandé : "tutoriel d'introduction au vscode🎜"]🎜🎜  🎜
🎜Synchronisation des paramètres est désactivée par défaut. Cliquez sur l'engrenage en bas à gauche de VSCode pour l'activer. sur Synchronisation des paramètres Fonction🎜🎜 🎜🎜L'interface suivante apparaîtra, vous permettant de sélectionner le contenu que vous souhaitez synchroniser, y compris les 5 types suivants (sélectionnez simplement tout si vous trouvez cela gênant) : 🎜
🎜🎜L'interface suivante apparaîtra, vous permettant de sélectionner le contenu que vous souhaitez synchroniser, y compris les 5 types suivants (sélectionnez simplement tout si vous trouvez cela gênant) : 🎜 🎜🎜ici Je choisis Connectez-vous avec votre GitHub. 🎜🎜Après avoir sélectionné la méthode de connexion et vous être connecté avec succès,
🎜🎜ici Je choisis Connectez-vous avec votre GitHub. 🎜🎜Après avoir sélectionné la méthode de connexion et vous être connecté avec succès, Synchronisation des paramètres est activé et VSCode synchronisera automatiquement le contenu que vous venez de sélectionner en arrière-plan. 🎜 🎜
🎜 🎜
🎜Synchronisation des paramètres à tout moment, puis utiliser un autre compte pour activer la Synchronisation des paramètres. 🎜VSCode enregistrera vos sauvegardes de données locales et distantes lors de la synchronisation des données. Lorsque vous rencontrez des erreurs de configuration, vous pouvez revenir en arrière.
Utilisez la commande Paramètres Sync : Afficher les données synchronisées dans le panneau de commande, vous pouvez voir 3 vues de l'enregistrement synchronisé
Il convient de noter que la vue **ACTIVITÉ DE SYNC (LOCAL)** est fermée par défaut et peut être affichée comme indiqué dans la figure ci-dessous.
Sélectionnez la version que vous souhaitez restaurer dans la vue **ACTIVITÉ DE SYNC (À DISTANCE) ou ACTIVITÉ DE SYNC (LOCAL)**, puis cliquez sur l'icône à droite pour revenir en arrière.
MACHINES SYNCHRONISEESLa vue affiche tous les appareils dont vous avez synchronisé les configurations et sont automatiquement nommés en fonction de la version de VSCode (version bêta/stable interne) et du système d'exploitation de l'appareil . Vous pouvez cliquer sur le bouton "Crayon" pour changer le nom. Vous pouvez également cliquer avec le bouton droit sur l'appareil correspondant et sélectionner le menu Désactiver la synchronisation des paramètres pour désactiver la fonction de synchronisation de l'appareil.
Cliquez sur le bouton d'engrenage et sélectionnez le menu La synchronisation des paramètres est activée N'oubliez pas de cocher la case dans l'image pour supprimer toutes les configurations enregistrées. Ouvrez Settings Sync la prochaine fois et la configuration recommencera.
La solution de synchronisation officielle VSCode est brièvement présentée ici, ce qui est suffisant pour la plupart des amis. Si vous avez d'autres problèmes de synchronisation, vous pouvez vous référer à la Documentation officielle VSCode.
Cet article est reproduit à partir de : https://juejin.cn/post/7066622158184644621
Auteur : Cicada Mufeng
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio