Javascript a-t-il une surcharge de fonctions ?
Javascript n'a pas de surcharge de fonctions. Les fonctions portant le même nom et des paramètres différents sont appelées surcharge. La surcharge de fonctions ne peut pas être implémentée en JavaScript car s'il existe des fonctions portant le même nom, les dernières écraseront les précédentes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript n'a pas de surcharge de fonctions
Tout d'abord, décrivons la définition de la surcharge : les fonctions avec le même nom et des paramètres différents sont appelées surcharge.
C'est-à-dire qu'il existe des fonctions portant le même nom dans le programme, et différents appels de la même fonction peuvent être réalisés en jugeant les paramètres.
Et JavaScript ne peut pas implémenter la surcharge de fonctions, car pour les fonctions du même nom, les dernières écraseront les précédentes.
Les fonctions définies par JS sont identifiées par le nom de la fonction et sont mises en correspondance avec les paramètres transmis selon l'ordre des paramètres défini. Tout excédent sera rejeté et tout insuffisance sera traité comme indéfini.
Mais js a également sa propre méthode pour implémenter la surcharge, qui est la surcharge de méthode. En jugeant le nombre de paramètres, la surcharge de méthode est implémentée à l'intérieur de la fonction.
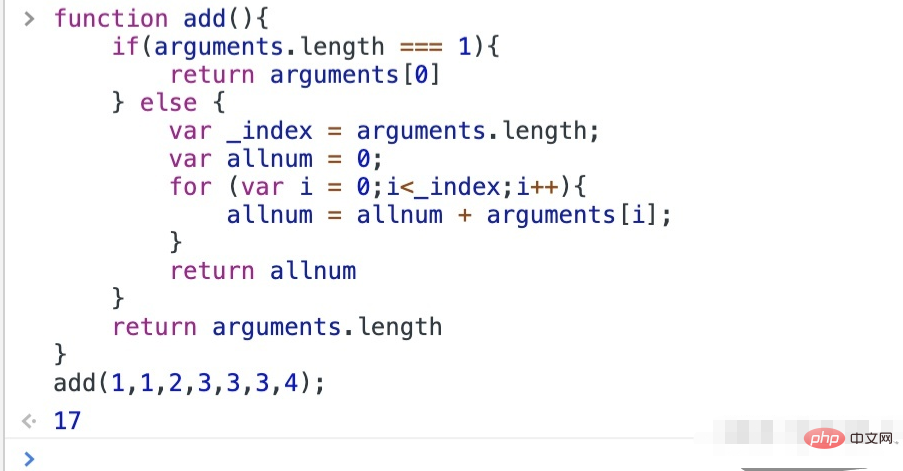
Par exemple, lorsque la fonction reçoit un paramètre, elle renvoie le paramètre actuel. S'il y en a deux, elle renvoie la somme des deux paramètres. S'il y en a trois, elle renvoie la somme des trois fonctions, et ainsi de suite. .
function add(){
if(arguments.length === 1){
return arguments[0]
} else {
var _index = arguments.length;
var allnum = 0;
for (var i = 0;i<_index;i++){
allnum = allnum + arguments[i];
}
return allnum
}
return arguments.length
}
add(1,1,2,3,3,3,4);
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment distinguer la surcharge de fonctions et la réécriture en C++
Apr 19, 2024 pm 04:21 PM
Comment distinguer la surcharge de fonctions et la réécriture en C++
Apr 19, 2024 pm 04:21 PM
La surcharge de fonctions autorise des fonctions portant le même nom mais des signatures différentes dans une classe, tandis que le remplacement de fonctions se produit dans une classe dérivée lorsqu'elle remplace une fonction portant la même signature dans la classe de base, offrant ainsi un comportement différent.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Surcharge et réécriture des fonctions PHP
Apr 26, 2024 pm 05:12 PM
Surcharge et réécriture des fonctions PHP
Apr 26, 2024 pm 05:12 PM
La surcharge et la réécriture de fonctions sont prises en charge dans PHP pour créer du code flexible et réutilisable. Surcharge de fonctions : permet la création de fonctions avec le même nom mais des paramètres différents, et appelle la fonction la plus appropriée en fonction de la correspondance des paramètres. Réécriture de fonctions : autorisez les sous-classes à définir des fonctions avec le même nom et à remplacer les méthodes de la classe parent. Lorsque la méthode de la sous-classe est appelée, la méthode de la classe parent sera écrasée.
 Comment implémenter la surcharge de fonctions dans Golang ?
Apr 29, 2024 pm 05:21 PM
Comment implémenter la surcharge de fonctions dans Golang ?
Apr 29, 2024 pm 05:21 PM
Le langage Go ne prend pas en charge la surcharge de fonctions traditionnelle, mais des effets similaires peuvent être obtenus grâce aux méthodes suivantes : en utilisant des fonctions nommées : création de noms uniques pour les fonctions avec différents paramètres ou types de retour en utilisant des génériques (Go1.18 et supérieur) : création de noms uniques ; pour différents types de paramètres Une seule version de la fonction.
 Meilleures pratiques pour la surcharge de fonctions C++
Apr 20, 2024 am 10:48 AM
Meilleures pratiques pour la surcharge de fonctions C++
Apr 20, 2024 am 10:48 AM
Meilleures pratiques pour la surcharge de fonctions C++ : 1. Utilisez des noms clairs et significatifs ; 2. Évitez trop de surcharges 3. Tenez compte des paramètres par défaut 4. Gardez l'ordre des paramètres cohérent ;
 Pourquoi n'y a-t-il pas de surcharge de fonctions dans Golang ?
Apr 30, 2024 am 10:54 AM
Pourquoi n'y a-t-il pas de surcharge de fonctions dans Golang ?
Apr 30, 2024 am 10:54 AM
La surcharge de fonctions n'est pas autorisée dans le langage Go pour les raisons suivantes : Simplifier l'implémentation du compilateur Améliorer la lisibilité du code et éviter les conflits de noms Dans Go, vous pouvez utiliser des listes de paramètres variables ou des interfaces pour obtenir un comportement similaire à la surcharge de fonctions.
 La surcharge de fonctions C++ s'applique-t-elle aux constructeurs et aux destructeurs ?
Apr 14, 2024 am 09:03 AM
La surcharge de fonctions C++ s'applique-t-elle aux constructeurs et aux destructeurs ?
Apr 14, 2024 am 09:03 AM
Les constructeurs C++ prennent en charge la surcharge, mais pas les destructeurs. Les constructeurs peuvent avoir différentes listes de paramètres, tandis que les destructeurs ne peuvent avoir qu'une liste de paramètres vide car elle est automatiquement appelée lors de la destruction d'une instance de classe sans paramètres d'entrée.
 Quels sont les scénarios d'application de la surcharge de fonctions C++ dans des projets réels ?
Apr 26, 2024 pm 01:57 PM
Quels sont les scénarios d'application de la surcharge de fonctions C++ dans des projets réels ?
Apr 26, 2024 pm 01:57 PM
La surcharge de fonctions permet aux fonctions portant le même nom d'être définies différemment en C++, de gérer différents types d'arguments ou d'effectuer différentes opérations. Les scénarios d'application spécifiques incluent : le traitement de différents types de données pour fournir différentes fonctions afin d'améliorer la lisibilité du code






