Analyse approfondie de Tailwind CSS (partage de résumé)
Cet article vous apporte des connaissances pertinentes sur Tailwind css TailwindCSS est un framework CSS comme bootstrap, element ui, Antd et bulma, il encapsule certains styles CSS et est un outil utilisé pour accélérer notre développement. .

(Partage vidéo d'apprentissage : tutoriel vidéo CSS) Quelle est la différence entre
et les autres frameworks CSS ?
Le développement de CSS est passé essentiellement par trois étapes.
La première étape, la méthode d'écriture native
est similaire à la méthode d'écriture orientée processus en programmation. Quel style est nécessaire et quel style est écrit en CSS. Les programmeurs obsédés par le code réutiliseront des CSS simples. Mais il s’agit simplement d’une simple réutilisation. La plupart du temps, vous écrivez toujours ce dont vous avez besoin et comment vous voulez écrire.
La deuxième étape est la composantisation CSS.
Semblable à l'écriture orientée objet en programmation, la même interface utilisateur visuelle est encapsulée dans un composant. Par exemple, un bouton est utilisé plusieurs fois tout au long du projet et a le même style. Ensuite, il peut être encapsulé dans une classe de bouton. Utilisez simplement ce nom de classe directement lorsque vous l'utilisez.
C'est aussi l'approche de bootstrap, element ui, Antd, bulma. bootstrap,element ui,Antd,bulma的做法。
这种框架的优势在于,封装了大量常见的UI。比如你需要一个表单,,需要一个导航,需要一个弹窗,Card卡片。有现成的class。直接拿过来用,就可以快速的完成效果。完全不需要动手写css。
这也是目前比较流行的方法。这几年几乎很少有项目是自己一点一点手写样式的了,多多少少都会使用到一些css框架。
对于一些需要快速交付的项目,非常适合使用这种组件化css框架。
第三个阶段,CSS零件化。
也叫做CSS原子化。和上面第一个阶段第二个阶段都有类似的地方。依旧是组件,只是每个组件都是一个单一功能的css属性。
上面第一个阶段的时候,我们讲了有些有对代码有追求的人,会开始复用css。
比如页面中大量的用到 float:left。那么就可以封装一个类,比如是这样
.left {float:left}然后需要使用 float:left的时候,直接使用.left就可以。
但是我们自己写css的时候,仅仅是封装一些常用的简单的类,绝大多数的css,都需要动手去写css。比如你要写个宽度12像素。你就得老老实实的去写 width:12px,逃避不了,不过估计也没人想过逃避。
Tailwind CSS就是第三个阶段的产物,它做了什么呢?
它将所有的css属性全部封装成语义化的类,比如你想要一个float:left,它已经帮你封装好了,你直接使用一个float-left就可以。
需要一个宽度为12像素,只需要写w-3就可以。
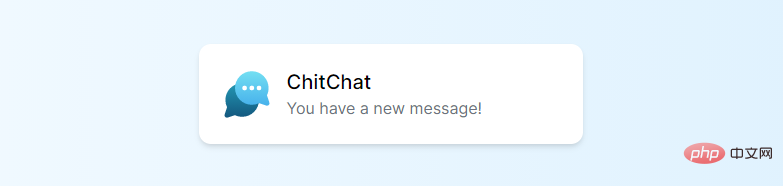
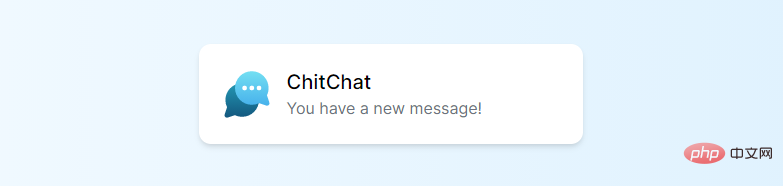
举一个完整的例子,你可能需要实现下面这样一个效果:

按照我们正常的写法,需要这样写
<p>
</p><p>
<img class="chat-notification-logo lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="Analyse approfondie de Tailwind CSS (partage de résumé)" >
</p>
<p>
</p><h4 id="ChitChat">ChitChat</h4>
<p>You have a new message!</p>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>但是使用Tailwind CSS,你只需要这样写就可以
<p> </p><p> <img class="h-12 w-12 lazy" src="/static/imghw/default1.png" data-src="/img/logo.svg" alt="Analyse approfondie de Tailwind CSS (partage de résumé)" > </p> <p> </p><p>ChitChat</p> <p>You have a new message!</p>
极大的减少了代码量。
这种写法其实并不稀奇,就如同上面第一个阶段所说,我们自己写css的时候,也会做一些类似Tailwind CSS这样的事情,简单的封装一些css属性。
新浪网在十几年前就干过这事,还有ACSS,也是这个原理。只是被大家喷成了筛子。错误的时间做了正确的事情,免不了付出代价,造物弄人。
回到正题,但是,它和bootstrap之类的css框架有什么区别呢?
区别在于bootstrap帮你封装好了一些样式,比如卡片,表单,按钮,导航等等。
Tailwind CSS没有封装任何样式,一丝一毫都没有。
bootstrap降低了定制性,你很难依靠bootstrap去定制一个自己的类,虽然bootstrap也有部分原子化的类名,但那只是常用的一些css属性。
Tailwind CSS完全自由
encapsule un grand nombre d'interfaces utilisateur communes. Par exemple, vous avez besoin d'un formulaire, d'une navigation, d'une fenêtre pop-up ou d'une carte. Il existe des cours prêts à l'emploi. Prenez-le et utilisez-le pour obtenir l'effet rapidement. Pas besoin du tout d’écrire du CSS à la main. 🎜🎜C’est aussi la méthode la plus populaire actuellement. Ces dernières années, il y a très peu de projets dans lesquels j'écris manuellement les styles petit à petit et où j'utilise plus ou moins un framework CSS. 🎜🎜Pour certains projets qui doivent être livrés rapidement, il est très approprié d'utiliser ce framework CSS composant. 🎜🎜La troisième étape est la composantisation CSS. 🎜🎜Également appelé Atomisation CSS. Il existe des similitudes avec les première et deuxième étapes ci-dessus. Ce sont toujours des composants, mais chaque composant est une propriété CSS à fonction unique. 🎜🎜Dans la première étape ci-dessus, nous avons mentionné que certaines personnes qui recherchent du code commenceront à réutiliser CSS. Par exemple, float:left est largement utilisé dans la page. Ensuite, vous pouvez encapsuler une classe, comme celle-ci 🎜
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }Si vous avez besoin d'une largeur de 12 pixels, écrivez simplement w-3. 🎜🎜Pour donner un exemple complet, vous devrez peut-être obtenir l'effet suivant : 🎜🎜
 🎜🎜🎜Selon notre méthode d'écriture normale, vous devez écrire comme ceci🎜🎜
🎜🎜🎜Selon notre méthode d'écriture normale, vous devez écrire comme ceci🎜🎜<img class="w-16 md:w-32 lg:w-48 lazy" src="/static/imghw/default1.png" data-src="..." alt="Analyse approfondie de Tailwind CSS (partage de résumé)" >
Tailwind CSS, il vous suffit d'écrire comme ceci 🎜🎜<a>Start Ticketing</a>
Sina l'a fait il y a plus de dix ans, et l'ACSS a également utilisé le même principe. Tout le monde l'a juste pulvérisé dans un tamis. Si vous faites la bonne chose au mauvais moment, vous en paierez inévitablement le prix. 🎜🎜Retour au sujet, mais quelle est la différence entre celui-ci et les frameworks CSS tels que bootstrap ?
La différence est que bootstrap vous aide à encapsuler certains styles, tels que les cartes, les formulaires, les boutons, la navigation, etc.
Tailwind CSS n'encapsule aucun style, pas même un peu. 🎜🎜
bootstrap réduit la personnalisation. Il est difficile pour vous de compter sur bootstrap pour personnaliser votre propre classe. Bien que bootstrap ait également des noms de classes atomiques, ils ne sont que courants. celles utilisées. 🎜🎜Tailwind CSS est entièrement gratuit Vous pouvez jouer vos propres tours. Vous pouvez même créer votre propre framework d'interface utilisateur comme bootstrap via Tailwind CSS. 🎜Tailwind CSS有什么优点?
可定制化程度极高。
你可以随心所欲写出自己的样式。 想怎么折腾怎么折腾。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
但是这个问题在Tailwind CSS完全不存在。Tailwind CSS没有自以为是的封装任何样式给你。
不需要在写css。
使用Tailwind CSS,基本可以不用再写css。所有的效果都可以通过class名来完成。我用Tailwind CSS写了几个页面,到目前位置,还没有写过一行css。
不需要再为class取个什么名字而苦恼。
对于经常手写css的程序员来说,最大的噩梦可能就是怎么给class取名了。尤其是在同一个区块里面,区块名称,子元素名称,等等,一个页面动辄几十个几百个类名。非常痛苦。而这其中,真正能复用的class可能就个别几个。
使用Tailwind CSS完全不用为取名字烦恼,因为所有的css属性都被框架语义化封装好了。只需要在class里面引用就好。
响应式设计
Tailwind CSS遵循移动优先的设计模式。断点系统 很灵活。也是目前所有css框架里做的最好的。比如你要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。
按照之前的写法,你可能得这么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }但是在Tailwind CSS,一句话就能搞定:
<img class="w-16 md:w-32 lg:w-48 lazy" src="/static/imghw/default1.png" data-src="..." alt="Analyse approfondie de Tailwind CSS (partage de résumé)" >
超级方便。
一套专业的UI属性值
Tailwind CSS虽然没有封装任何UI,但是他默认提供的一些属性值都是很专业的。比如颜色
还有各种内边距外边距,宽高,文字大小行高颜色等等。即使你不懂设计,按照他内置的属性做出来的东西,也不会太差。
说了半天,Tailwind CSS和内联样式有什么区别?
Tailwind CSS是把所有样式写在class里面。内联样式是把所有样式写在style里面,所以会让很多人造成一个印象:Tailwind CSS和内联样式差不多,大同小异。
其实是有很大的区别,Tailwind CSS相比于内联样式,有以下几点特点:
有约束的设计。
使用内联样式,每个值都是一个随便填写的数字。使用Tailwind CSS类,你要从预先定义好的设计系统中选择样式,这样你开发出来的页面,视觉上会保持一致,不会乱七八糟。
响应式设计。
您不能在内联样式中使用媒体查询,但您可以使用Tailwind的响应式类来轻松开发完全响应式界面。比如你可以在class里写一个sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左显示。但是你在内联样式是不可能做到这些的。
可以直接写鼠标滑过,点击等其他状态的样式。
比如你可以在class里面写一个hover:text-white ,代表的是鼠标滑过的时候,文本是白色。
其他的很多特点,比如可维护性等等。
Tailwind CSS有什么缺点?
类名很长
正如Tailwind CSS官网首页的口号一样,从此让你写样式不再离开html页面。Tailwind CSS将HTML与CSS高度解耦,把本来CSS的一些工作转嫁给了HTML。好处是使用Tailwind CSS你可以从此不再写css。但坏处是你的html标签的类名会很长很长。比如
<a>Start Ticketing</a>
虽然Tailwind CSS也支持把很多属性提取成一个组件,但是对于不会再次复用的class。提取组件也没什么必要。
所以类名很多是我目前遇到的不太舒服的问题。
解决:
使用 @apply 提取类
<button></button>
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;熟悉使用有成本
这一点逃避不了,所有的新技术,所有的css框架都有熟悉成本。Tailwind CSS也一样。比如你想做一个圆角,那你得知道Tailwind CSS里面的圆角属性怎么写,边框怎么写,边框样式怎么写等等。你需要不断的去看文档。
我对Tailwind的文档进行了翻译,中文文档见:http://tailwind.wyz.xyz/
所以一开始使用Tailwind CSS,特别是第一个项目,你会用起来比较痛苦。很多不喜欢Tailwind CSS的人可能从第一个项目就会放弃了。
但是只要你用Tailwind CSS做一两个项目,基本明确的告诉你,你以后很难再回到手写css的时候了。大多人都会觉得"很香"。
De plus, l'auteur de Tailwind CSS a développé un plug-in d'invite de code CSS Tailwind spécifiquement pour vscode afin de résoudre ce problème. Cela améliorera efficacement l’efficacité du développement. 
Tailwind CSS代码提示插件。会有效的提高开发效率。
那我要不要学习Tailwind CSS?
当然,这是必须的。作为一个新兴css框架。在这一两年之内,Tailwind CSS框架的上升率已经稳居第一了。而且这种写法,在目前看来,优越与其他的任何css框架,目前看来这也是趋势。除非以后再出来什么奇葩的玩意儿。
建议对技术有追求的人最好学习一下。所有的新技术,都是学起来费劲,但用起来简单。
要不要对以前的项目用Tailwind CSS进行重构?
大多数情况下不建议,Tailwind CSS的主要优势在于开发效率的提升。如果一个项目你已经开发完成了。就没必要重新使用Tailwind CSS了。
但如果你之前的这个项目,你本来也准备重构了。在犹豫用什么css框架,那你可以试试Tailwind CSS。
另外是,如果一个项目,三天两头的更新迭代前端界面,并且之前的代码写的也不怎么好,那建议使用Tailwind CSS重构。
是不是以后可以放弃bootstrap之类的框架了?
不是,主要看你的场景。我个人感想,如果一个项目,需要快速或者简单交付,那没必要用Tailwind CSS。用bootstrap,bulma之类的框架可以让你很快的完成一个项目。不用纠结太深的技术。Tailwind CSS更适合于页面定制化高的场景。
听说Tailwind CSS的文件很大是不是?
是的。因为它需要把所有的css属性全部都封装一遍,所以css文件巨大,3M多。所以不建议在页面内直接引入Tailwind 原生css文件的做法。Tailwind CSS官方团队为了解决这个问题,提出了一个方案,在编译的时候引入PurgeCSS 这个工具,构建的时候,会自动删除掉所有你没用到的css。只保留你用到的css。这样最终打包出来的css文件极小极小,一般的项目构建出来的css文件,压缩一下甚至不会超过10K。
Windi CSS
- 如果已经熟悉
Tailwind CSS,那么可以将Windi CSS视为Tailwind的替代品,它提供更快的加载时间
通过扫描您的 HTML 和 CSS 并按需生成实用程序,Windi CSS 能够在开发中提供更快的加载时间和快速的 HMR,并且不需要在生产中进行清除。
-
Windi CSS支持Tailwind CSS的所有实用程序,无需任何额外配置。 -
Windi CSS中可以为任何实用程序类添加前缀!以将它们设置为!important. 当您想要覆盖特定属性的先前样式规则时,这可能非常有用。 -
Windi CSS更简单的响应式设计。 -
Windi CSS支持属性模式,您可以在 html 属性中编写 windi 类 -
Windi CSS具有开箱即用的暗模式支持。 -
Windi CSS通过用括号对它们进行分组来为相同的变体应用实用程序。 -
Windi CSS的可视化分析工具。浏览您的实用程序使用情况,了解您的设计系统,识别“不良做法”等等! -
Windi CSS也提供一流的集成。
构建工具
框架
编辑器
API
指令
-
@apply:将任何现有的实用程序类内联到您的样式块中。 -
@variants:可以通过将它们的定义包装在指令中来生成您自己的实用程序的屏幕变体、状态变体、主题变体。 -
@screen: 允许您创建按名称引用断点的媒体查询。 -
@layer: 设置每个类的应用顺序。 -
theme()Alors dois-je apprendre Tailwind CSS ?
Bien sûr, c'est
obligatoire. En tant que framework CSS émergent. Au cours des deux dernières années, le framework CSS Tailwind s'est fermement classé premier en termes de taux de croissance. De plus, cette façon d’écrire est actuellement supérieure à tout autre framework CSS, et il semble que ce soit aussi une tendance. À moins que quelque chose de bizarre n’arrive dans le futur. Il est recommandé aux personnes qui recherchent la technologie de l'apprendre. Toutes les nouvelles technologies sont difficiles à apprendre mais faciles à utiliser. Voulez-vous refactoriser vos projets précédents en utilisant Tailwind CSS ?
Dans la plupart des cas, ce n'est pas recommandé. Le principal avantage de Tailwind CSS est l'amélioration de l'efficacité du développement. Si vous avez réalisé un projet. Il n'est pas nécessaire de réutiliser Tailwind CSS.
Mais si vous aviez eu ce projet auparavant, vous auriez été prêt à le refactoriser. Si vous hésitez sur le framework CSS à utiliser, vous pouvez essayer Tailwind CSS.
De plus, si un projet met à jour et itère l'interface front-end tous les trois jours et que le code précédent n'est pas très bon, il est recommandé d'utiliser la reconstruction CSS Tailwind.
Peut-on abandonner les frameworks comme bootstrap à l'avenir ?
🎜Non, cela dépend principalement de votre scène. À mon avis personnel, si un projet doit être livré rapidement ou simplement, il n'est pas nécessaire d'utiliser Tailwind CSS. L'utilisation de frameworks tels que bootstrap et bulma peut vous aider à terminer un projet rapidement. Ne vous attardez pas trop sur la technologie.Tailwind CSS est plus adapté aux scénarios avec une personnalisation élevée des pages. 🎜J'ai entendu dire que les fichiers CSS Tailwind sont très volumineux, n'est-ce pas ?
🎜Oui. Parce qu'il doit encapsuler tous les attributs CSS, le fichier CSS est énorme, plus de 3 Mo. Par conséquent, il n'est pas recommandé d'introduire directement les fichiers CSS natifs de Tailwind dans la page.Tailwind CSSAfin de résoudre ce problème, l'équipe officielle a proposé un schéma, qui introduisait l'outil PurgeCSS lors de la compilation, et construit Le moment venu, il supprimera automatiquement tous les CSS que vous n'utilisez pas. Ne conservez que le CSS que vous utilisez. Le fichier CSS finalement emballé de cette manière est extrêmement petit. Le fichier CSS construit par un projet général ne dépassera même pas 10 Ko une fois compressé. 🎜Windi CSS
- Si vous êtes déjà familier avec
Tailwind CSS, vous pouvez envisagerWindi CSScomme alternative à Tailwind , qui offre des temps de chargement plus rapides 🎜🎜🎜 En analysant votre HTML et CSS et en générant des utilitaires à la demande, Windi CSS est en mesure de fournir des temps de chargement plus rapides et un HMR rapide en développement et ne nécessite pas de nettoyage en production. 🎜-
Windi CSSprend en charge tous les utilitaires deTailwind CSSsans aucune configuration supplémentaire. 🎜 - Toute classe utilitaire dans
Windi CSSpeut être préfixée par!pour la définir comme!important. Lorsque vous souhaitez remplacer cela, vous pouvez le faire. être utile lors de la spécification de règles de style précédentes pour un attribut spécifique. 🎜 -
Windi CSSConception réactive plus simple. 🎜 -
Windi CSSprend en charge le mode attribut, vous pouvez écrire des classes Windi dans les attributs HTML 🎜 -
Windi CSSprend en charge le mode sombre dès le départ. 🎜 -
Windi CSSapplique des utilitaires à des variantes identiques en les regroupant entre parenthèses. 🎜 - Outil d'analyse visuelle pour
Windi CSS. Parcourez votre utilisation des utilitaires, comprenez votre système de conception, identifiez les « mauvaises pratiques » et bien plus encore ! 🎜 -
Windi CSSoffre également la meilleure intégration de sa catégorie. 🎜🎜🎜Outils de création 🎜🎜Frame
🎜🎜Frame🎜🎜Éditeur
 🎜🎜API
🎜🎜API 🎜🎜Commandes🎜
🎜🎜Commandes🎜@apply : en ligne toutes les classes utilitaires existantes dans votre bloc de style. 🎜<li> <code>@variants: Vous pouvez générer des variantes d'écran, des variantes d'état, des variantes de thème de votre propre utilitaire en encapsulant leurs définitions dans des directives. 🎜-
@screen: Vous permet de créer des requêtes multimédias qui référencent les points d'arrêt par leur nom. 🎜 -
@layer: définissez l'ordre d'application de chaque classe. 🎜 -
theme(): Cette fonction vous permet d'accéder à vos valeurs de configuration en utilisant la notation par points. 🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜
-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






