
Dans vue3, vuex est utilisé pour stocker et gérer l'état de tous les composants. C'est un mode de gestion d'état spécialement développé pour les applications "vue.js" ; les mutations peuvent être utilisées pour modifier les données dans vuex. peut être utilisé Soumettre la méthode dans mutations pour modifier les données dans vuex.

L'environnement d'exploitation de cet article : système Windows 10, version Vue3, ordinateur DELL G3.
Vuex est un modèle de gestion d'état + une bibliothèque spécialement développée pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible.
vuex est largement utilisé dans les projets de taille moyenne et grande. Généralement, les données utilisées globalement sont placées dans vuex pour faciliter l'utilisation d'autres pages dans le projet, la plupart des données stockées dans vuex sont liées à l'identifiant de l'utilisateur, aux autorisations et à d'autres informations. . Related, alors comment utiliser vuex dans vue3 ? Avec ce problème, dans cet article, analysons-le ensemble
En fait, l'utilisation de vuex dans vue3 et l'utilisation de vuex dans vue2 sont à peu près les mêmes. Elles stockent toutes deux les données via l'état et modifient les données dans vuex via des mutations. Pour les situations asynchrones, soumettez les méthodes dans les mutations via des actions pour modifier les données dans vuex. Avec cette idée, utilisons vuex dans vue3 ensemble
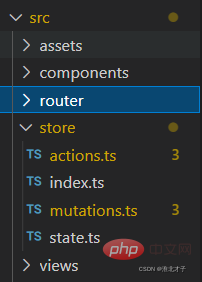
Avant de commencer à écrire du code, jetons un œil à ma structure de répertoires : sous le fichier store, put vuex Il est divisé dans les fichiers ts suivants

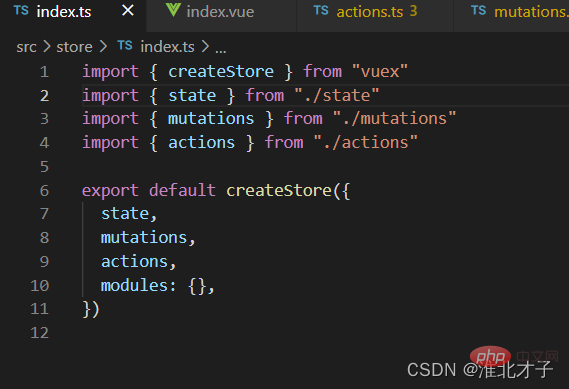
Dans index.ts, attribuez les méthodes exposées par ces modules aux modules correspondants

1. Comment utiliser les données stockées dans vuex
L'état est le même que vue2, c'est un endroit pour stocker les données, et la méthode d'écriture est exactement la même. Ici, je définis un attribut count, initialisé à 0
const state = {
count: 0,
}
export { state }À ce stade, nous l'utilisons dans vue3 comme suit : D'abord. introduisez la fonction useStore de vuex, sa valeur de retour est une instance vuex
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
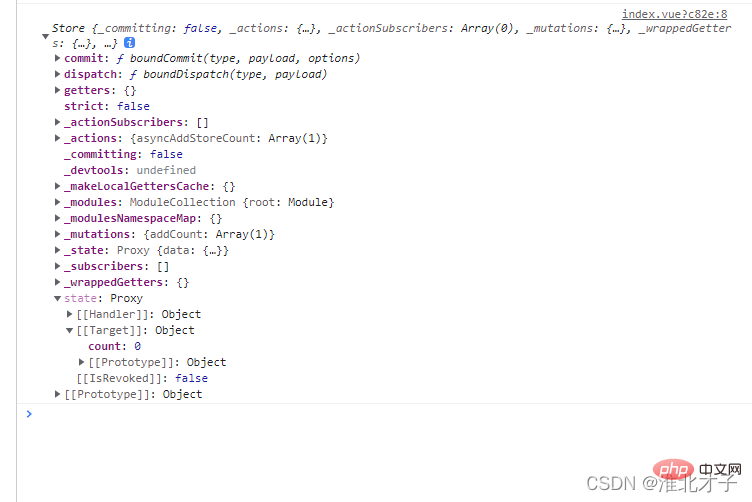
</script>Dans la console, l'impression de ce magasin peut voir certains attributs sur le magasin. Il est évident qu'il s'agit d'une instance vuex, qui a un getter, un dispatch, un état et. autres attributs

2. Comment modifier les attributs dans vuex
s. Alors, comment l’utiliser spécifiquement ? Jetons d'abord un coup d'œil à la méthode d'écriture dans les mutations
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }Le deuxième paramètre est les données à modifier, telles que l'opération +1<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>
Dans vue2, les actions sont implémentées via les méthodes dans dispatch -> mutations. C'est également le cas dans vue3. Cependant, il convient de noter que le premier paramètre des actions dans vue3 est fixe et est l'instance de la vuex actuelle. pas besoin de le transmettre Oui, le deuxième paramètre est les données à exploiter Ici, l'auteur utilise l'opération +2
const actions = {
asyncAddStoreCount(store, payload) { // 第一个参数是vuex固定的参数,不需要手动去传递
store.commit("addCount", payload)
},
}
export { actions }<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
<button @click="asyncChangeStoreCount">异步改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是传递过去的数据
// 异步改变vuex用dispatch方法,这里用setTimeout模拟异步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>1. Cliquez sur le bouton [Modifier les données vuex] :

3. Cliquez sur [Modifier les données vuex de manière asynchrone] (modifie après une seconde)
 [Recommandation associée : "
[Recommandation associée : "
"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue