
Comment ajouter des mosaïques aux images en utilisant CSS ? L'article suivant vous expliquera comment utiliser habilement CSS pour styliser des mosaïques d'images. J'espère qu'il vous sera utile !

Il existe une fonctionnalité intéressante en CSS appelée rendu d'image, qui peut utiliser des algorithmes pour mieux afficher les images à l'échelle. (Apprentissage recommandé : Tutoriel vidéo CSS)
Supposons que nous ayons une capture d'écran plus petite du code QR (à gauche en dessous, seulement un diagramme schématique et ne peut pas être numérisée). Après l'avoir agrandie 10 fois, l'image sera floue (juste en dessous). ) :

À ce moment, ajoutez la fonctionnalité image-rendering: pixelated à l'image agrandie, et CSS la pixellisera via l'algorithme pour donner au contour de l'image des bords plus nets : image-rendering: pixelated 的特性,CSS 会通过算法将其像素化展示,使其图像轮廓具有更锐利的边缘:

该特性非常适合应用在色彩单一、轮廓分明、需要被放大的图片上,可以营造出一种伪矢量的既视感(减少放大后的失真)。
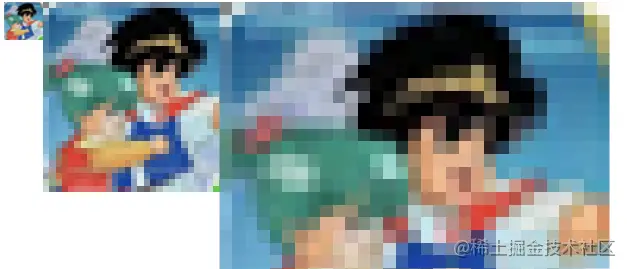
对于色彩丰富、细节较多的照片,image-rendering: pixelated 使用后会营造出一种马赛克的外观:

这离本文标题所希望实现的马赛克效果还有段距离 —— 目前图片需要被放大后才能显示出效果,而我们希望能在保有原图尺寸的基础上,给图片覆盖等尺寸马赛克。
然而 image-rendering 特性对尺寸未发生缩放的元素是不会生效的:
MDN - This property has no effect on non-scaled images.
等尺寸马赛克的原理相当于先把一张照片模糊化,然后再经过锐化算法处理得到各种小方格。
image-rendering: pixelated 帮我们实现了“锐化”的步骤,我们得想想怎么实现“模糊”。
首先使用滤镜的模糊方案是行不通的,因为 image-rendering 和图像缩放系数强相关,所以应当思考可以怎样利用图片的缩放能力。
这里得说一句,WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
如何保留图片放大后的“模糊”信息,是优先需要解决的问题。
聪明的小伙伴已经想到了可以尝试使用 canvas 来处理,毕竟 canvas 可以轻松获取、绘制图像,且绘制出来的图像信息是纯数据的,而非图形对象(Image),故经其放大绘制的图片数据再进行缩小绘制(到原尺寸)会失真(这正好是我们所希望发生的)。
但这里也存在一些坑:
image-rendering: pixelated 算法处理后显示的信息,canvas 是无法拿到的,因为那是显示层的东西。canvas 拿到的依旧是未经锐化的、模糊的原生图像内容;canvas 本身如果没有缩放的话,给 canvas 添加 image-rendering: pixelated 没有任何意义。这意味着你无法把图片在 canvas 外面放大锐化,然后再写入 canvas 去缩小绘制(并不断迭代处理)来得到锐化后的原尺寸图片。
在解决上述问题时,我们先来看看 canvas 一个有趣的特性。
如果我们在 canvas 标签里定义了宽高:
<canvas width="100" height="50" ></canvas>
同时又给 canvas 在样式中定义了另一个宽高:
canvas {
width: 200px;
height: 200px;
}那么 canvas 会以哪个尺寸来显示呢?
答案是以 CSS 的尺寸来显示,但画布的内容尺寸会以画布标签内定义的宽高为准。这意味着虽然我们看到的是 200px * 200px
 🎜🎜Cette fonctionnalité est très adapté aux applications avec des couleurs uniques et des contours clairs qui doivent être agrandis. Il peut créer une sensation de vue pseudo-vecteur (réduire la distorsion après l'agrandissement). 🎜🎜Pour les photos riches en couleurs et en détails, l'utilisation du
🎜🎜Cette fonctionnalité est très adapté aux applications avec des couleurs uniques et des contours clairs qui doivent être agrandis. Il peut créer une sensation de vue pseudo-vecteur (réduire la distorsion après l'agrandissement). 🎜🎜Pour les photos riches en couleurs et en détails, l'utilisation du rendu d'image : pixelisé créera un aspect mosaïque : 🎜🎜 🎜🎜On est encore loin de l'effet mosaïque que le titre de cet article espère obtenir—— À présente, l'image doit être agrandie pour afficher l'effet, et nous espérons recouvrir l'image d'une mosaïque de tailles égales tout en conservant la taille d'origine de l'image. 🎜🎜Cependant, la fonctionnalité
🎜🎜On est encore loin de l'effet mosaïque que le titre de cet article espère obtenir—— À présente, l'image doit être agrandie pour afficher l'effet, et nous espérons recouvrir l'image d'une mosaïque de tailles égales tout en conservant la taille d'origine de l'image. 🎜🎜Cependant, la fonctionnalité rendu d'image ne prendra pas effet sur les éléments dont les dimensions ne sont pas mises à l'échelle : 🎜🎜🎜MDN🎜 - Cette propriété n'a aucun effet sur les images non mises à l'échelle.🎜< / blockquote>🎜🎜2. La réalisation d'une mosaïque de taille égale en marchant sur la fosse 🎜🎜🎜Le principe de la mosaïque de taille égale équivaut à flouter d'abord une photo, puis à la traiter avec un algorithme de netteté pour obtenir divers petits carrés . 🎜🎜rendu d'image : pixelisénous aide à réaliser l'étape de "netteté", mais il faut réfléchir à la manière d'obtenir le "flou". 🎜🎜Tout d'abord, la solution de flou utilisant des filtres ne fonctionnera pas car lerendu d'imageest fortement lié au facteur de mise à l'échelle de l'image, vous devriez donc réfléchir à la façon d'utiliser la capacité de mise à l'échelle de l'image. 🎜🎜Je dois dire ici que les images sur le WEB ressemblent beaucoup aux objets intelligents dans Photoshop - vous pouvez modifier leur taille à volonté (par exemple, l'agrandir plusieurs fois pour la rendre floue), mais au final, vous pouvez changer la l'image retrouve sa taille d'origine, l'image retrouvera son aspect d'origine (sans aucune distorsion). 🎜🎜Comment conserver les informations « floues » après avoir agrandi l'image est une question prioritaire qui doit être résolue. 🎜🎜Des amis intelligents ont déjà pensé à essayer d'utilisercanvaspour le traitement. Après tout,canvaspeut facilement obtenir et dessiner des images, et les informations sur l'image dessinée sont de pures données. n'est pas un objet graphique (Image), donc les données d'image dessinées en l'agrandissant puis en la réduisant (à la taille d'origine) seront déformées (c'est exactement ce que nous voulons qu'il se produise). 🎜🎜Mais il y a aussi quelques pièges ici : 🎜🎜Cela signifie que vous ne pouvez pas agrandir et affiner l'image en dehors de
- Les informations affichées après le traitement de l'image externe par l'algorithme
de rendu d'image : pixelliséene peuvent pas être obtenues parcanvas< /code> , car c'est le problème de la couche d'affichage. <code>canvasobtient toujours un contenu d'image natif non net et flou ;canvaslui-même n'est pas mis à l'échelle s'il n'est pas mis à l'échelle. Ajout derendu d'image : pixelisé n'a aucun sens. canvas, puis l'écrire danscanvaspour la réduire et la dessiner (et continuer à iterate ) pour obtenir l’image plus nette en taille d’origine. 🎜🎜🎜3. Étirement intéressant du canevas🎜🎜🎜Lors de la résolution des problèmes ci-dessus, jetons d'abord un coup d'œil à une fonctionnalité intéressante decanvas. 🎜🎜Si nous définissons la largeur et la hauteur dans la balisecanvas: 🎜🎜 et en même temps définissons une autre largeur et hauteur pour<input id="file" type="file" accept="image/*" /> <canvas id="canvas"></canvas> <img src="/static/imghw/default1.png" data-src="./assert/0.png" class="lazy" id="img-raw" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" > <label for="compress-times">压缩倍数:</label> <input id="compress-times" type="number" value="12"> <button>马赛克化</button>Copier après la connexionCopier après la connexioncanvasdans le style : 🎜🎜 puiscanvas { display: block; border: gray solid 1px; width: 600px; height: 600px; image-rendering: pixelated; } img { display: none; }Copier après la connexionCopier après la connexioncanvassera-t-il affiché ? 🎜🎜La réponse est d'afficher la taille CSS, mais la taille du contenu du canevas sera basée sur la largeur et la hauteur définies dans la balise canvas. Cela signifie que même si nous voyons un canevas de200px * 200px, son contenu est en réalité étiré (2x en largeur et 4x en hauteur). 🎜
注:左边为画布,右边为原图
这也是
canvas作为可替换元素的一个特性 —— CSS 无法修改其内容。试想一下,如果 CSS 可以动态地修改canvas内容的尺寸,意味着canvas的内容会被裁剪掉一部分,或者多出来一部分空白区域,这显然是不可取的。所以canvas在保留内容完整的前提下,整体伸缩到样式规定尺寸,是合理的浏览器行为。利用
canvas的这个特性,我们可以这样来实现等尺寸马赛克:
- 创建一个画布,通过样式规定好其宽高,并设置
image-rendering: pixelated特性;- 计算图片最佳展示尺寸(以类似
background-size: contain的形式展示);- 将画布的宽高(非样式)设置为样式宽高的
1/N;- 绘制图像,绘制的图像宽高为最佳展示尺寸的
1/N。如此一来,我们实际绘制了一个尺寸仅为最佳尺寸
1/N的图像,再通过canvas的N倍放大又变回了视觉上的最佳尺寸。图像因为走的canvas绘制,所以放大回最佳尺寸后会保持模糊,从而满足了image-rendering的匹配需求。注:这里提到的“最佳尺寸”,指的是步骤 2 里“确保完整展示图像”所对应的最佳尺寸,而非图片原生尺寸。
四、代码实现
我们按照上方步骤来书写对应代码,当然我们希望灵活一些,例如上述的
N可以由用户自定义。另外本章的代码可以在 Github 上获取。4.1 HTML 部分
主要为选择图片的
<input>控件、画布、方便画布获取图像的<img src="/static/imghw/default1.png" data-src="./assert/0.png" class="lazy" alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" >、供用户自定义缩放倍数的文本框、执行按钮:<input id="file" type="file" accept="image/*" /> <canvas id="canvas"></canvas> <img src="/static/imghw/default1.png" data-src="./assert/0.png" class="lazy" id="img-raw" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" > <label for="compress-times">压缩倍数:</label> <input id="compress-times" type="number" value="12"> <button>马赛克化</button>Copier après la connexionCopier après la connexion4.2 CSS 部分
我们需要通过样式规定好画布的外观尺寸,并配置
image-rendering: pixelated特性。另外<img src="/static/imghw/default1.png" data-src="./assert/0.png" class="lazy" alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" >标签只是一个传递用户所选图片到画布的中介,可以直接隐藏:canvas { display: block; border: gray solid 1px; width: 600px; height: 600px; image-rendering: pixelated; } img { display: none; }Copier après la connexionCopier après la connexion4.3 JS 部分
let imgBlobUrl; const file = document.getElementById('file'); const img = document.getElementById('img-raw'); const compressTimes = document.getElementById('compress-times'); const defaultCompressTimes = compressTimes.value | 0; const canvas = document.getElementById('canvas'); const button = document.querySelector('button'); const boundingRect = canvas.getBoundingClientRect(); const ctx = canvas.getContext('2d'); const canvas_w = boundingRect.width; const canvas_h = boundingRect.height; // 以 background-size: contain 形式设置图片尺寸 function matchImgSizeToCanvas(imgElem = img) { let w = imgElem.width; let h = imgElem.height; if (w > canvas_w || h > canvas_h) { let radio = Math.max(h / canvas_h, w / canvas_w); radio = Number(radio.toFixed(2)); imgElem.width = parseInt(w / radio); imgElem.height = parseInt(h / radio); } } // 绘制 1/N 大小的图像,画布宽高属性设为样式宽高的 1/N,从而实现画布内容的 N 倍放大 function run() { let ct = parseInt(compressTimes.value) || defaultCompressTimes; canvas.width = parseInt(canvas_w / ct); canvas.height = parseInt(canvas_h / ct); ctx.drawImage(img, 0, 0, parseInt(img.width / ct), parseInt(img.height / ct)); } function cleanCanvas() { ctx.clearRect(0, 0, canvas_w, canvas_h); } function reset() { img.removeAttribute('width'); img.removeAttribute('height'); cleanCanvas(); matchImgSizeToCanvas(img); run(); } file.addEventListener('change', function (e) { window.URL.revokeObjectURL(imgBlobUrl); const picFile = this.files[0]; imgBlobUrl = window.URL.createObjectURL(picFile); img.onload = function init() { reset(); } img.src = imgBlobUrl; }, false); button.addEventListener('click', reset, false);Copier après la connexion执行效果:
选中文件/点击按钮后,能按压缩倍数得到对应的像素风格艺术照。
五、Mosaic 插件封装
通过上方示例我们学习了如何利用
canvas特性来设计等尺寸的马赛克效果,现在我们尝试把该功能封装为一个简易插件,可以让页面上的图片列表一键 Mosaicing。插件的实现方案也很简单 —— 用户点击按钮时,往图片容器上插入一个和容器等尺寸的画布(尺寸通过样式设置),再绘制覆盖画布的图像,并缩小画布的宽高属性来放大画布内容:
5.1 插件脚本
/** @file mosaic.js **/ class Mosaic { constructor(url, container, options = {}) { if (typeof container === 'string') { container = document.querySelector(container); } if (!url || !container?.style) { console.error('参数不正确'); } this.url = url; this.options = options; this.container = container; this.init(); } init() { const img = new Image(); const canvas = document.createElement('canvas'); canvas.style.position = 'absolute'; canvas.style.zIndex = 999; canvas.style.imageRendering = 'pixelated'; this.img = img; this.canvas = canvas; this.ctx = canvas.getContext('2d'); const containerBoundingRect = this.container.getBoundingClientRect(); const container_w = containerBoundingRect.width; const container_h = containerBoundingRect.height; // 通过样式初始化画布尺寸为容器尺寸 canvas.style.width = container_w + 'px'; canvas.style.height = container_h + 'px'; img.onload = () => { this.run(container_w, container_h); } img.src = this.url; } run(w, h) { // 缩小倍数,可以由参数传入,默认为 12 const compressTimes = parseInt(this.options.compressTimes) || 12; let compress_w = parseInt(w / compressTimes); let compress_h = parseInt(h / compressTimes); // 修改画布尺寸属性为 1/缩小倍数 this.canvas.width = compress_w; this.canvas.height = compress_h; // 绘制图片覆盖缩小后的画布 this.ctx.drawImage(this.img, 0, 0, compress_w, compress_h); this.container.prepend(this.canvas); this.img = null; } remove() { this.container.removeChild(this.canvas); this.canvas = null; } } export default Mosaic;Copier après la connexion5.2 插件使用页
/** @file plugin-demo.html **/ <head> <style> ul { list-style: none; margin: 0; padding: 0; } li { float: left; line-height: 0; margin: 0 20px 20px 0; } li>img { max-height: 180px; } div { display: block; clear: both; } </style> </head> <body> <ul> <li><img src="/static/imghw/default1.png" data-src="./assert/0.png" class="lazy" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" ></li> <li><img src="/static/imghw/default1.png" data-src="./assert/1.png" class="lazy" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" ></li> <li><img src="/static/imghw/default1.png" data-src="./assert/2.png" class="lazy" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" ></li> <li><img src="/static/imghw/default1.png" data-src="./assert/3.png" class="lazy" / alt="Voyons comment réaliser une stylisation de mosaïque d'images à l'aide de CSS ?" ></li> </ul> <div> <button id="generate">铺上马赛克</button> <button id="remove">移除马赛克</button> </div> <script type="module"> import Mosaic from './mosaic.js'; let liElems = document.querySelectorAll('li'); let mosaicList = []; document.querySelector('#generate').onclick = () => { remove(); for (let i = 0; i < liElems.length; i++) { let liElem = liElems[i]; let url = liElem.querySelector('img').src; let mosaic = new Mosaic(url, liElem); mosaicList.push(mosaic); } } function remove() { mosaicList.forEach((mosaic) => { mosaic.remove(); }); mosaicList.length = 0; } document.querySelector('#remove').onclick = remove; </script> </body>Copier après la connexion执行效果:
点击“铺上”或“移除”按钮,可以轻松实现/移除列表上各图片的像素风格化。
六、兼容性
image-rendering的兼容性可以从 caniuse 上查到,目前覆盖率如下:
影响较大的主要还是在 IE、UC,以及安卓 4.4.4 版本的浏览器,需要酌情考虑是否在产品上使用此 CSS 特性。
以上便是本文全部内容,相关代码可以在 Github 上获取(地址:https://github.com/VaJoy/BlogDemo3/tree/main/220226-pixelated)。
希望能令你有所收获,共勉~
(Partage de vidéos d'apprentissage : Tutoriel d'introduction au front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!