 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 La transformation est-elle un nouvel attribut en CSS3 ?
La transformation est-elle un nouvel attribut en CSS3 ?
La transformation est-elle un nouvel attribut en CSS3 ?
Transform est un nouvel attribut de CSS3. Il est utilisé pour définir le changement de forme des éléments et réaliser une transformation 2D ou 3D des éléments. Il peut être utilisé avec la valeur de l'attribut (fonction de transformation) pour faire pivoter, incliner, mettre à l'échelle et traduire le. éléments. Et matrice de transformation matricielle.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Transform signifie littéralement transformation, ce qui signifie changement. C'est un nouvel attribut de CSS3. Il est utilisé pour définir le changement de forme des éléments et réaliser une transformation 2D ou 3D des éléments.
En CSS3, la transformation comprend principalement les types suivants : rotation, distorsion, inclinaison, mise à l'échelle et traduction et matrice de transformation matricielle.
rotation Faites pivoter
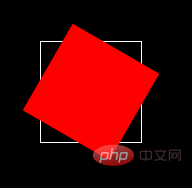
en spécifiant l'angle de rotation de l'élément. Le degré est une rotation positive dans le sens des aiguilles d'une montre. Si la valeur définie est un nombre positif, cela signifie une rotation dans le sens des aiguilles d'une montre. Si la valeur définie est un nombre négatif, cela signifie une rotation dans le sens des aiguilles d'une montre. signifie une rotation dans le sens inverse des aiguilles d'une montre.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
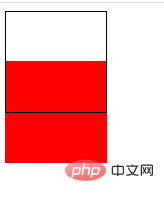
</html>Effet :

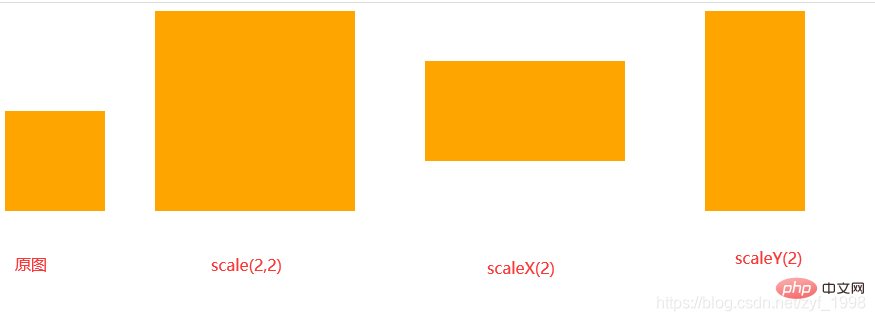
scale scaling
scale a trois situations :
scale(x,y)oriente l'élément horizontalement et Mettez à l'échelle dans la direction verticale en même tempsscale(x,y)使元素水平方向和垂直方向同时缩放scaleX(x)元素仅水平方向缩放(X轴缩放)scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

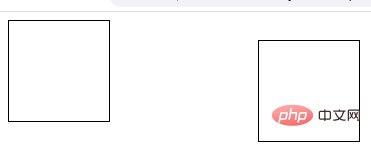
translate 移动
移动translate分为三种情况:
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
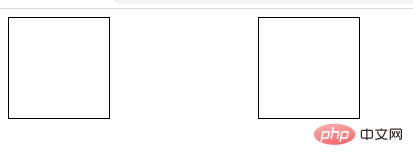
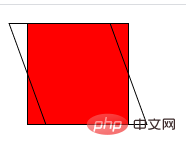
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


transform-origin 改变元素基点
transform-origin(X,Y)
scaleX(x)L'élément évolue uniquement dans la direction horizontale (mise à l'échelle de l'axe X)scaleY(y) Les éléments sont mis à l'échelle uniquement verticalement (mise à l'échelle de l'axe Y) rrreee
 🎜
🎜traduire mobile
🎜La traduction mobile est divisée en trois situations : 🎜🎜🎜🎜translate(x,y) Se déplacer horizontalement et verticalement en même temps (c'est-à-dire que les axes X et Y se déplacent en même temps 🎜🎜🎜translateX() ; x)Se déplacer uniquement dans le sens horizontal (mouvement sur l'axe X) ;🎜🎜🎜translateY(Y)Se déplacer uniquement dans le sens vertical (mouvement sur l'axe Y)🎜 🎜🎜traduire(x,y)🎜🎜rrreee🎜🎜🎜🎜transform:translateX()🎜 🎜rrreee🎜 🎜🎜transform:translateY ()🎜🎜rrreee🎜
🎜🎜transform:translateY ()🎜🎜rrreee🎜 🎜🎜 🎜distorsion d'inclinaison🎜🎜🎜🎜l'inclinaison est également divisée en trois situations🎜🎜🎜🎜
🎜🎜 🎜distorsion d'inclinaison🎜🎜🎜🎜l'inclinaison est également divisée en trois situations🎜🎜🎜🎜inclinaison(x,y) causes l'élément à déformer dans les directions horizontale et verticale en même temps (la valeur de l'angle est déformée 🎜🎜🎜skewX(x) Déforme uniquement l'élément dans la direction horizontale) ; (Distorsion de l'axe X) 🎜🎜🎜 skewY(y)Déforme uniquement l'élément dans la direction verticale (distorsion de l'axe Y)🎜rrreee🎜  🎜
🎜 🎜
🎜 🎜🎜transform-origin change le point de base de l'élément🎜🎜
🎜🎜transform-origin change le point de base de l'élément🎜🎜 transform-origin(X,Y ) : utilisé pour définir le point de base (point de référence) du mouvement de l'élément. Le point par défaut est le point central de l'élément. Les valeurs de X et Y peuvent être des pourcentages, em et px, et X peut également être des valeurs de paramètres de caractères gauche, centre et droite ; comme X, en plus des valeurs de pourcentage, Y peut également définir des valeurs de caractères ; en haut, au centre et en bas🎜 🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜, 🎜Tutoriel d'introduction au front-end Web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ? Dans le développement front-end, nous rencontrons souvent le besoin de compresser et de formater des images. En particulier dans le développement mobile, afin d'améliorer la vitesse de chargement des pages et d'économiser le trafic utilisateur, il est essentiel de compresser et de formater les images. Dans le framework Vue, nous pouvons utiliser certaines bibliothèques d'outils pour compresser et formater des images. Compression à l'aide de la bibliothèque compresseur.js compresseur.js est un JavaS pour compresser des images





