
Différences : 1. La largeur et la hauteur de la boîte standard sont la largeur et la hauteur de la zone de contenu, tandis que la largeur et la hauteur du modèle étrange font référence à la largeur et à la hauteur de la « zone de contenu + bordure + remplissage » ; 2. La boîte standard ajoute du remplissage, des bordures et des marges qui n'affectent pas la taille de l'élément, contrairement aux modèles étranges.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
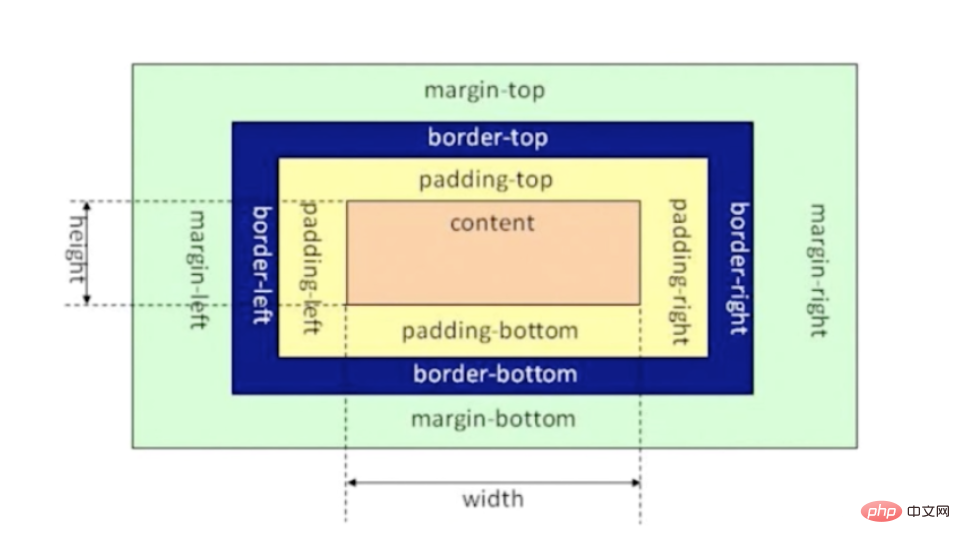
Le modèle de boîte comprend le contenu, le remplissage, la bordure et la marge
Il existe deux modèles de boîte en CSS, à savoir le modèle standard W3C et le modèle bizarre IE.
Introduction :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Déclare le type d'analyse du document, alors quelle est son importance ?
Type d'analyse :
BackCompat : mode bizarre, le mode propre au navigateur
CSS1Compat : mode standard, standard W3C Analyser la page de rendu
Si aucune déclaration n'est faite, elle sera rendue selon le mode bizarre. Différents navigateurs s'affichent différemment
1. Modèle standard

Modèle standard W3C
Lorsque nous définissons un élément. En ce qui concerne sa largeur et sa hauteur, le modèle de boîte standard définit uniquement la largeur et la hauteur du contenu (partie bleue), donc la largeur et la hauteur réelles de cet élément doivent également ajouter sa marge de remplissage (marge intérieure) (bordure) (marges).
Formule :
largeur = largeur du contenu
hauteur = hauteur du contenu
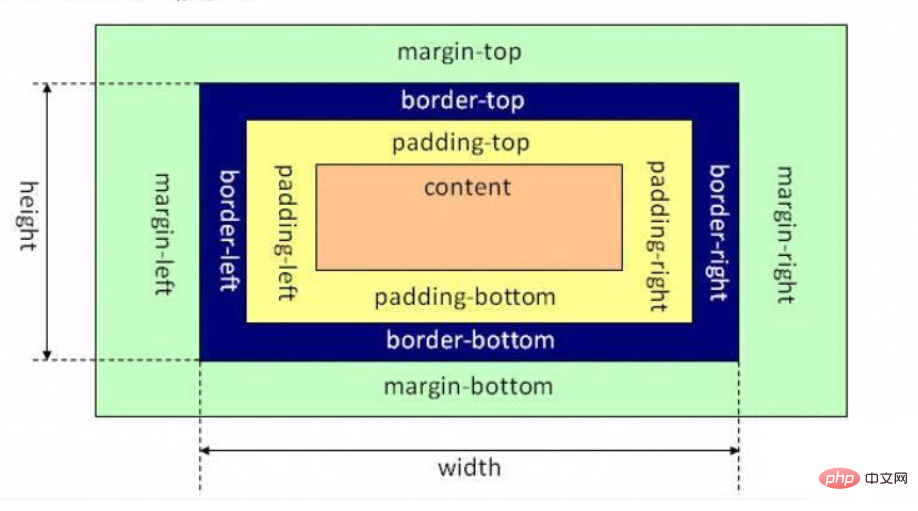
2. Modèle étrange

Modèle étrange
Un élément définit sa lors de la spécification de la largeur et hauteur, le modèle de boîte étrange traite la boîte entière dans son ensemble. Donnez à la boîte entière une largeur et une hauteur. Si vous définissez également des marges et des bordures supplémentaires pour la boîte. Ensuite, la partie bleue du contenu au milieu sera comprimée et deviendra plus petite.
Formule :
largeur = bordure + remplissage + largeur du contenu
hauteur = bordure + remplissage + hauteur du contenu
La principale différence entre le modèle standard du W3C et le modèle étrange d'IE est la largeur de la boîte haute.
①La largeur et la hauteur de la boîte standard représentent la largeur et la hauteur du contenu, largeur = largeur du contenu, hauteur = hauteur du contenu ; l'augmentation des marges intérieures, des bordures et des marges extérieures n'affectera pas la taille de la zone de contenu ; , mais augmentera la taille totale de la boîte de l'élément.
②La largeur de la boîte étrange comprend le remplissage, la largeur du contenu et la bordure. height contient la hauteur, la bordure et le remplissage du contenu
width=(border-left+padding-left+width of the content+padding+right+border+right)
height=(border-top+padding-top +hauteur du contenu+padding -bottom+border-bottom)
Résumé :
1. Modèle de boîte standard : définissez uniquement la taille du contenu. Modèle de boîte IE : traitez l’élément entier comme une taille d’ensemble globale.
2. Le modèle de boîte de CSS comprend le contenu, le remplissage, la bordure et la marge. Mais la taille de la boîte est déterminée par content+padding+border, sans marge.
3. Nous devrions essayer d'utiliser le modèle standard du W3C lors de l'écriture du code de la page (le type DOCTYPE doit être déclaré dans la page), afin d'éviter toute incompatibilité entre plusieurs navigateurs sur la même page.
Parce que si le type DOCTYPE n'est pas déclaré, le navigateur IE interprétera le modèle de boîte comme le modèle de boîte IE, et FireFox l'interprétera comme le modèle de boîte W3C si le type DOCTYPE est déclaré dans la page, tous les navigateurs l'interpréteront ; le modèle de boîte Interprété comme le modèle de boîte du W3C.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Comment éliminer le code HTML
Comment éliminer le code HTML
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages