
Comment supprimer les attributs d'un élément avec jquery : 1. Utilisez removeAttr(), la syntaxe "$(selector).removeAttr("Nom de l'attribut à supprimer""); 2. Utilisez attr(), la syntaxe "$(selector ) .attr("Nom de l'attribut à supprimer","")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime les attributs d'élément
Méthode 1 : utilisez la méthode removeAttr()
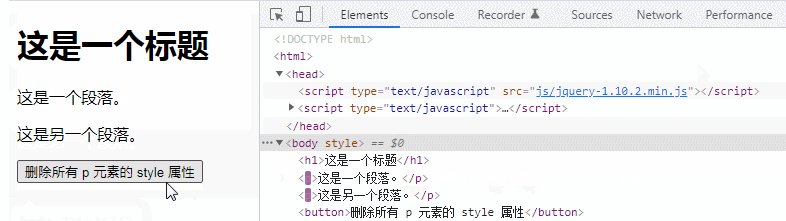
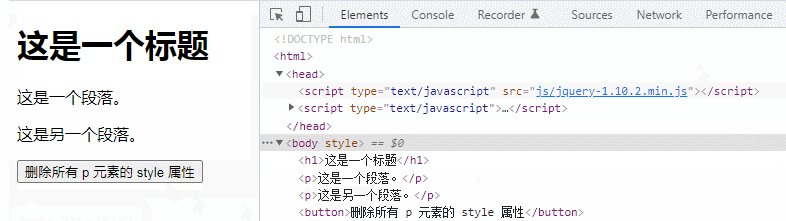
removeAttr() pour supprimer les attributs des éléments sélectionnés.
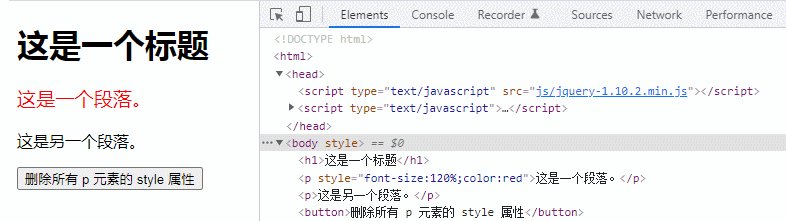
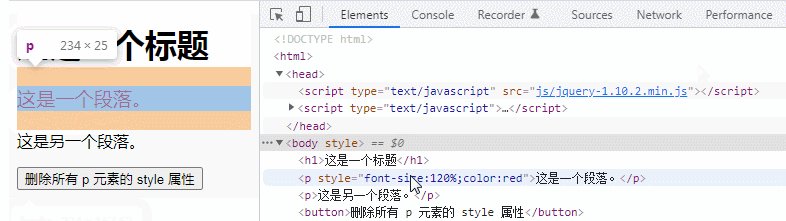
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
Méthode 2 : utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné.
Lorsque vous utilisez la méthode attr() pour définir la valeur d'attribut de l'élément sélectionné comme vide, l'attribut spécifié peut également être invalidé.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo de développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?