
Méthode : utilisez background-clip pour afficher la couleur d'arrière-plan dégradé dans la zone de texte, la syntaxe est "élément de texte {background-image:linear-gradient(..);background-clip:text;color:transparent;}" .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il n'y a pas d'attribut direct en CSS pour définir le dégradé du texte. Habituellement, le texte ne peut être qu'une couleur unie. Cependant, vous pouvez utiliser le découpage de l'arrière-plan pour faire apparaître la couleur d'arrière-plan dans la zone de texte. Il semble que le texte ait un dégradé
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}Mais cela n'a aucun effet, le texte est toujours la couleur par défaut

La raison en est. en fait très simple, car il s'agit de l'arrière-plan recadré. Ce qui est affiché à la fin est en fait la couleur d'arrière-plan. Le texte coloré est superposé sur l'arrière-plan, il vous suffit donc ici de définir la couleur du texte sur transparent. couleur et -webkit-text-fill-color.
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}De cette façon, vous pouvez voir l'effet de dégradé du texte

Description du contenu principal :
Attribut background-image : définissez l'image d'arrière-plan sur une couleur de dégradé linéaire. Pour en savoir plus sur le contenu du dégradé CSS3, cliquez ici
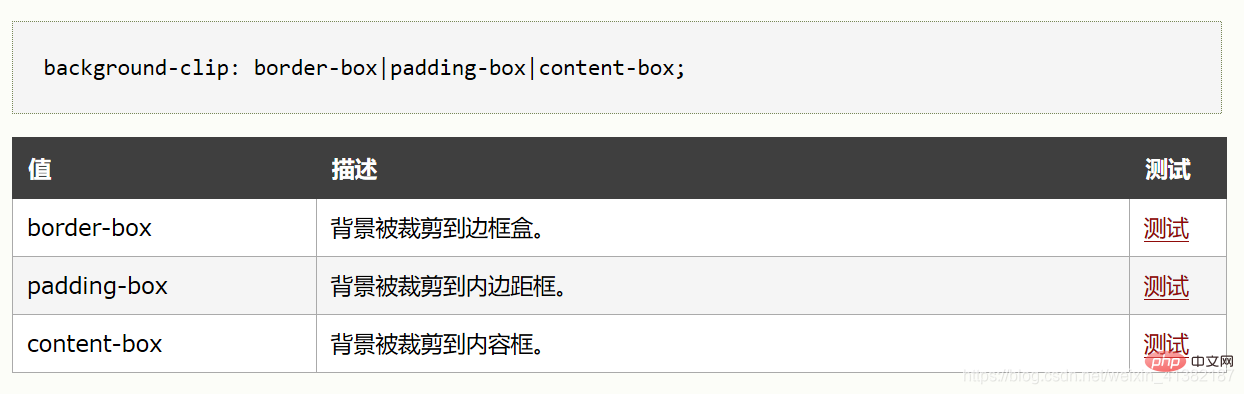
attribut background- clip : Spécifie la zone de dessin de l'arrière-plan. (Nous avons remarqué -webkit- sur cet attribut, indiquant qu'il existe toujours des problèmes de compatibilité avec cet attribut. Tous les navigateurs ne le prennent pas en charge. Il n'y a pas de valeur de texte dans le W3C. Le texte ici est l'arrière-plan en cours de recadrage du texte)

attribut color : définissez la couleur du texte sur transparent, puis la couleur d'arrière-plan derrière celui-ci sera affichée.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS, Tutoriel d'introduction au front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quel fichier est mydrivers
Quel fichier est mydrivers
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 obtenirelementbyid
obtenirelementbyid
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?