 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement d'applets WeChat base zéro et exemples détaillés
Développement d'applets WeChat base zéro et exemples détaillés
Développement d'applets WeChat base zéro et exemples détaillés
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program Il présente principalement les étapes de développement du WeChat Mini Program et une explication détaillée du processus principal. J'espère qu'il sera utile à tout le monde.

[Recommandations d'apprentissage associées : Tutoriel d'apprentissage des mini-programmes]
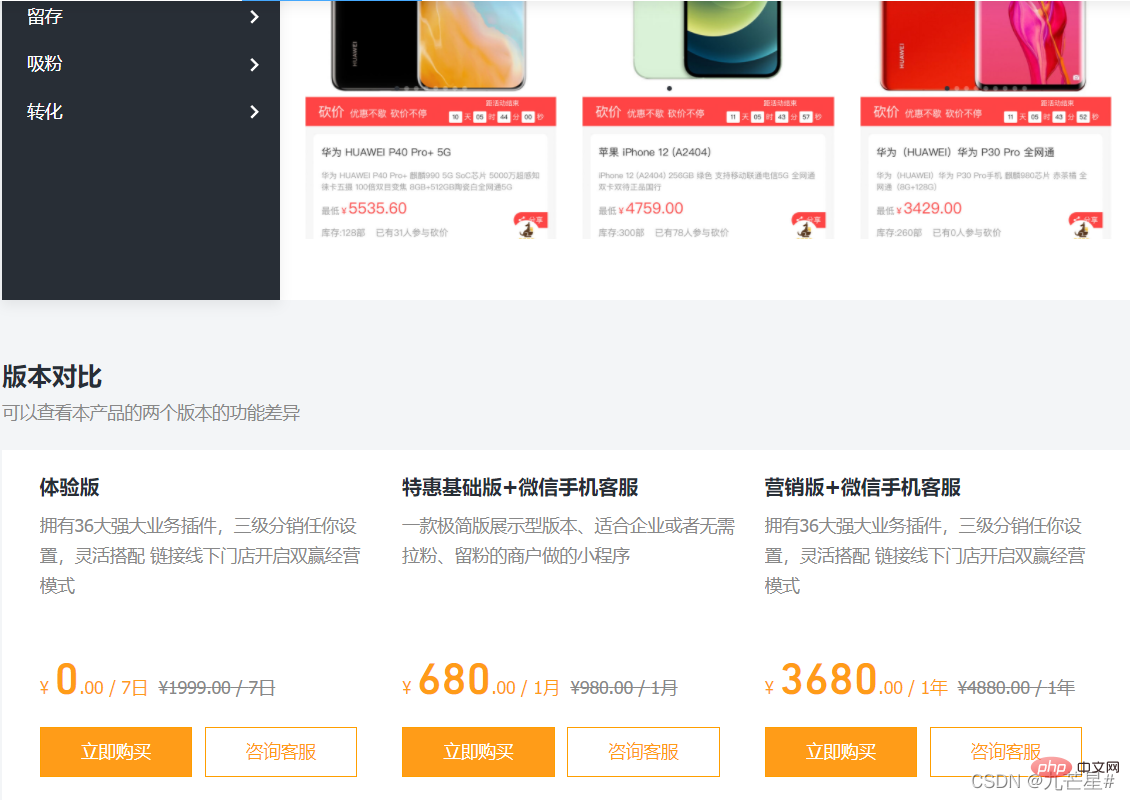
À l'heure actuelle, l'industrie des mini-programmes est devenue l'un des chevaux noirs les plus populaires du marketing Internet. S'appuyant sur les principales plates-formes de trafic, l'industrie des mini-programmes a un. base d'utilisateurs naturelle et grâce à ses avantages uniques en matière de ressources, son fonctionnement pratique et rapide et son modèle simple et populaire, il a connu une croissance explosive en seulement un an. Actuellement, le coût de développement d'un petit programme sur le marché varie de plusieurs milliers à plusieurs dizaines de milliers. En prenant comme exemple Tencent Cloud, un petit programme conçu par l'équipe officielle de Tencent et mis en service immédiatement après son lancement est vendu au prix de . 680 à 3680 par an. Ne parlons pas pour l’instant de la conception compliquée des petits programmes, commençons par le plus simple. 
Il existe deux façons de développer de petits programmes, l'une est le développement personnalisé et l'autre est le développement d'une plateforme tierce. Le prix du développement personnalisé est relativement élevé, allant de dizaines de milliers à des centaines de milliers, et le cycle de développement est long
Le prix du développement de plateformes tierces est relativement faible et peut être développé en quelques milliers seulement ; à la fonction. Le plus important est que le cycle de développement soit court, environ une semaine. Peut être exploité en ligne.

1. Technologies essentielles pour le développement d'applets WeChat
1. Langage HTML
HTML est l'abréviation de Hypertext Markup Language HTML est principalement responsable du squelette des pages Web, tout comme les animaux Le même squelette que le langage HTML est celui qui prend en charge la mise en page des pages Web.
2. CSS
CSS est l'abréviation de Cascading Style Sheet. Il est principalement responsable du style des pages Web, de la manière de distribuer le contenu Web, de l'arrière-plan des sections, de la couleur et d'autres problèmes d'apparence qui peuvent être contrôlés par CSS.
3. JavaScript
js en abrégé, est un langage de script dynamique. Dans le passé, js n'était qu'un langage de script utilisé pour l'interaction avec les pages Web. Avec les frameworks front-end tels que le moteur Google v8, angulaire et React, la tendance à la séparation du front-end et du back-end est devenue de plus en plus évidente. Le développement de technologies telles que node et js a également fait éclater la vitalité de js du côté des serveurs et est devenu l'un des langages les plus actifs actuellement.
4. Langage du serveur
Si vous n'êtes pas un développeur back-end professionnel, le back-end peut être difficile et la courbe d'apprentissage est abrupte. Cependant, il est toujours recommandé aux développeurs d'apprendre le langage back-end. Ils doivent au moins comprendre le cadre général des raisons et être capables de comprendre la logique du code. Cela peut non seulement permettre une bonne coopération entre le front-end et le back-end. pouvoir l'utiliser lorsque des bugs surviennent dans le mini programme. Il existe de nombreux langages serveur couramment utilisés, tels que PHP, Java, Python, ASP et d'autres technologies. Il est recommandé aux débutants de choisir et d'apprendre en fonction de leurs besoins spécifiques.
5. Langage de base de données
Si le petit programme que vous développez ne contient pas une grande quantité de données et que la structure n'est pas complexe, le langage de base de données est relativement simple. De manière générale, vous pouvez le gérer en apprenant quelques commandes courantes. et des problèmes courants. Les bases de données couramment utilisées incluent les bases de données gratuites MySQL, msSQL, MongoDB, Oracle et d'autres. Si la quantité de données est très importante, cela peut facilement conduire à une page blanche sur le premier écran du mini programme. A ce moment, une optimisation doit être envisagée.
Remarque : La mise en œuvre spécifique du logiciel de développement est similaire. Chaque logiciel a ses propres caractéristiques et les règles standard du langage sont quelque peu différentes. Les outils de développement courants incluent : les outils de développement WeChat, les outils de développement ByteDance et Sublime Text 3. Ici, nous utilisons les outils de développement WeChat.
2. Outils de développement WeChat
1. Téléchargez et installez
Baidu "WeChat Public Platform", sélectionnez le mini programme 
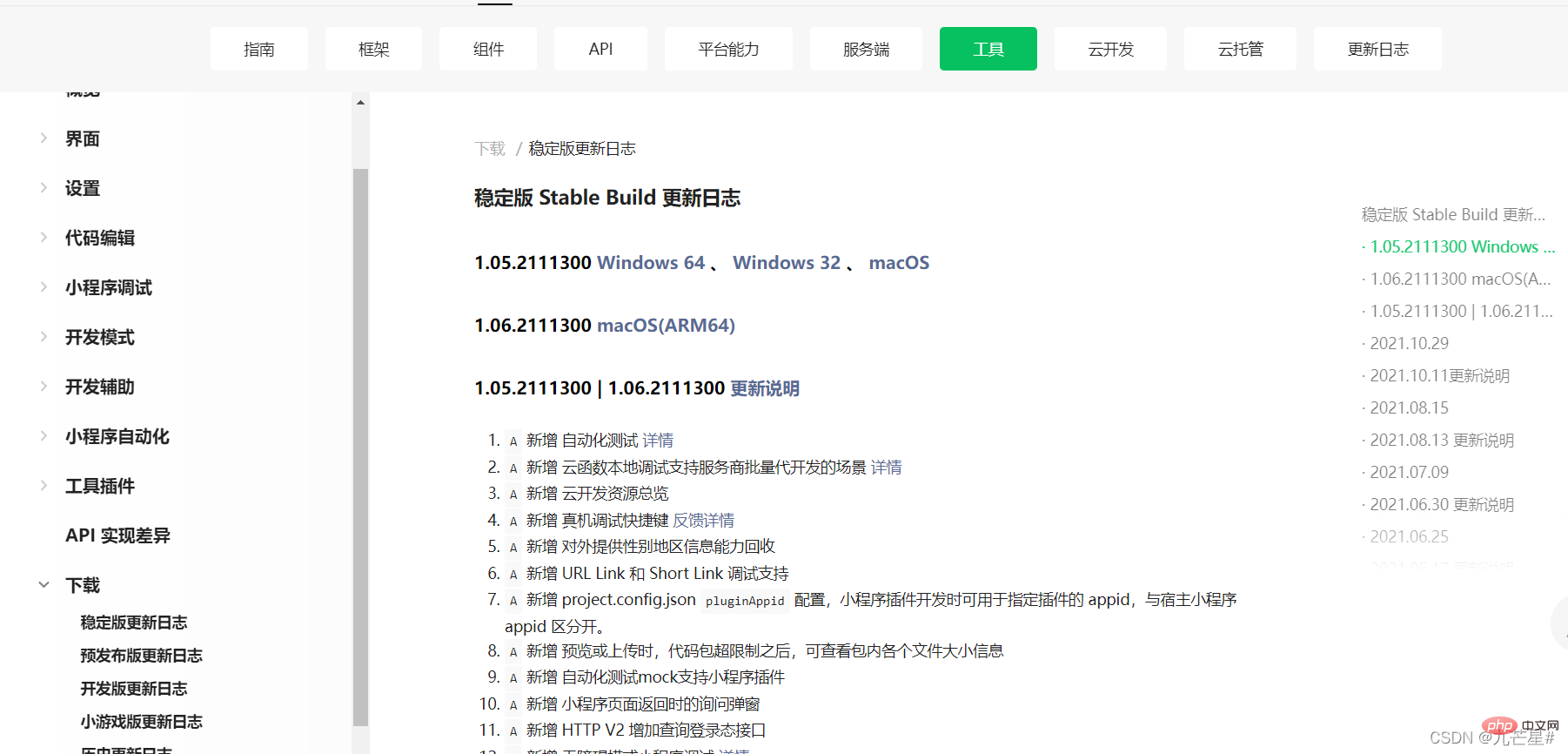
Sélectionnez la version correspondante dans les outils de développement à télécharger 
Il est recommandé de installez la version stable 64 bits 
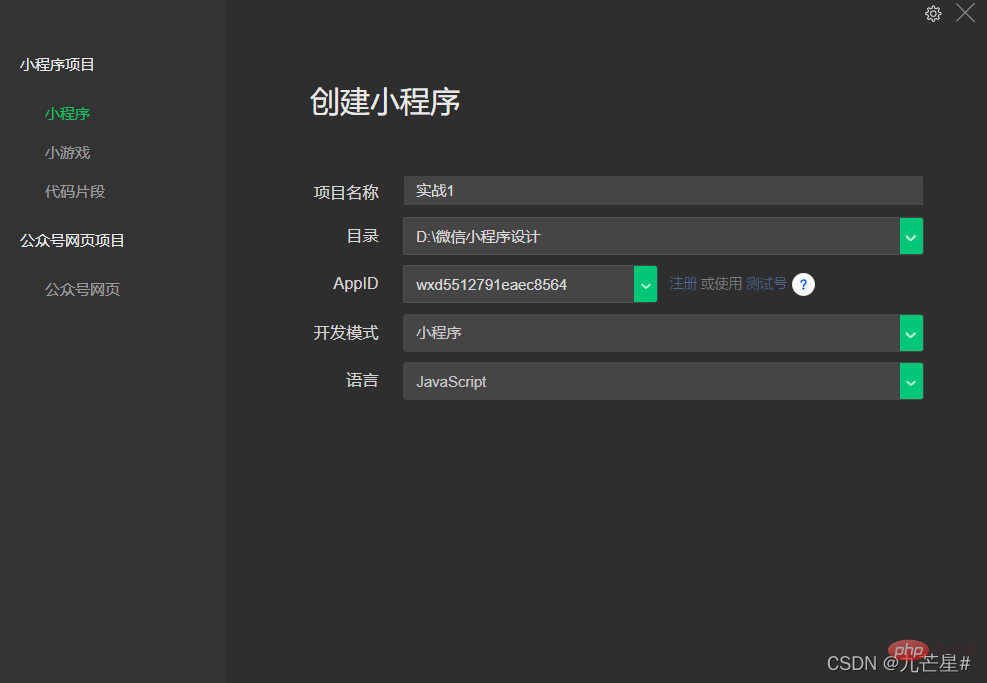
2. Créez un nouveau projet
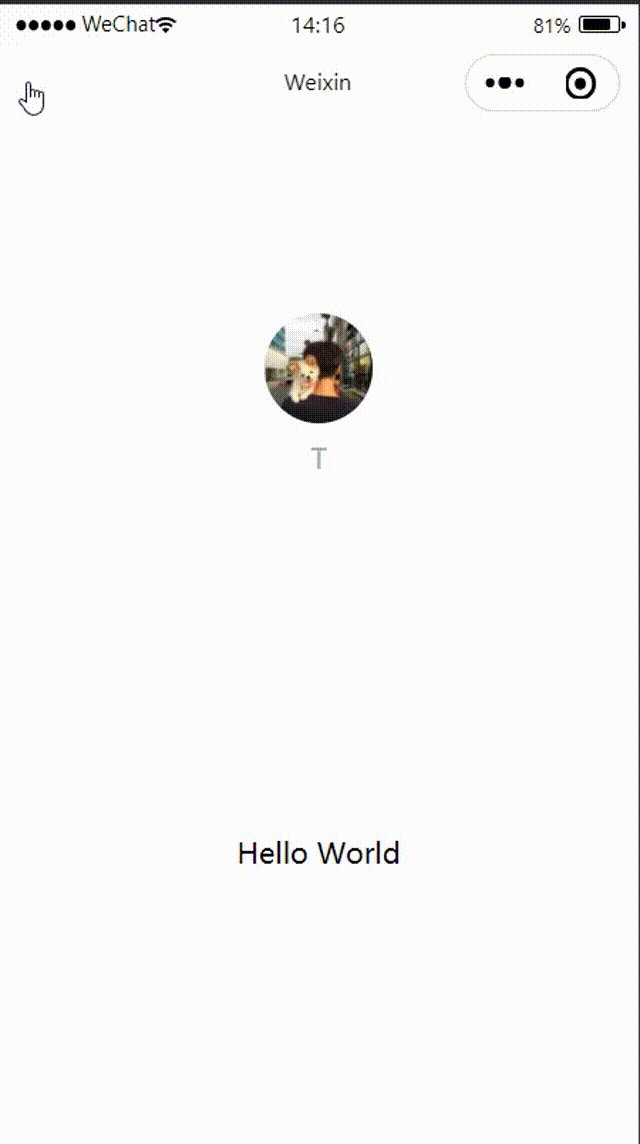
Remplissez le nom du projet, le répertoire et l'AppID (sélectionnez le numéro de test) sur la page de démarrage

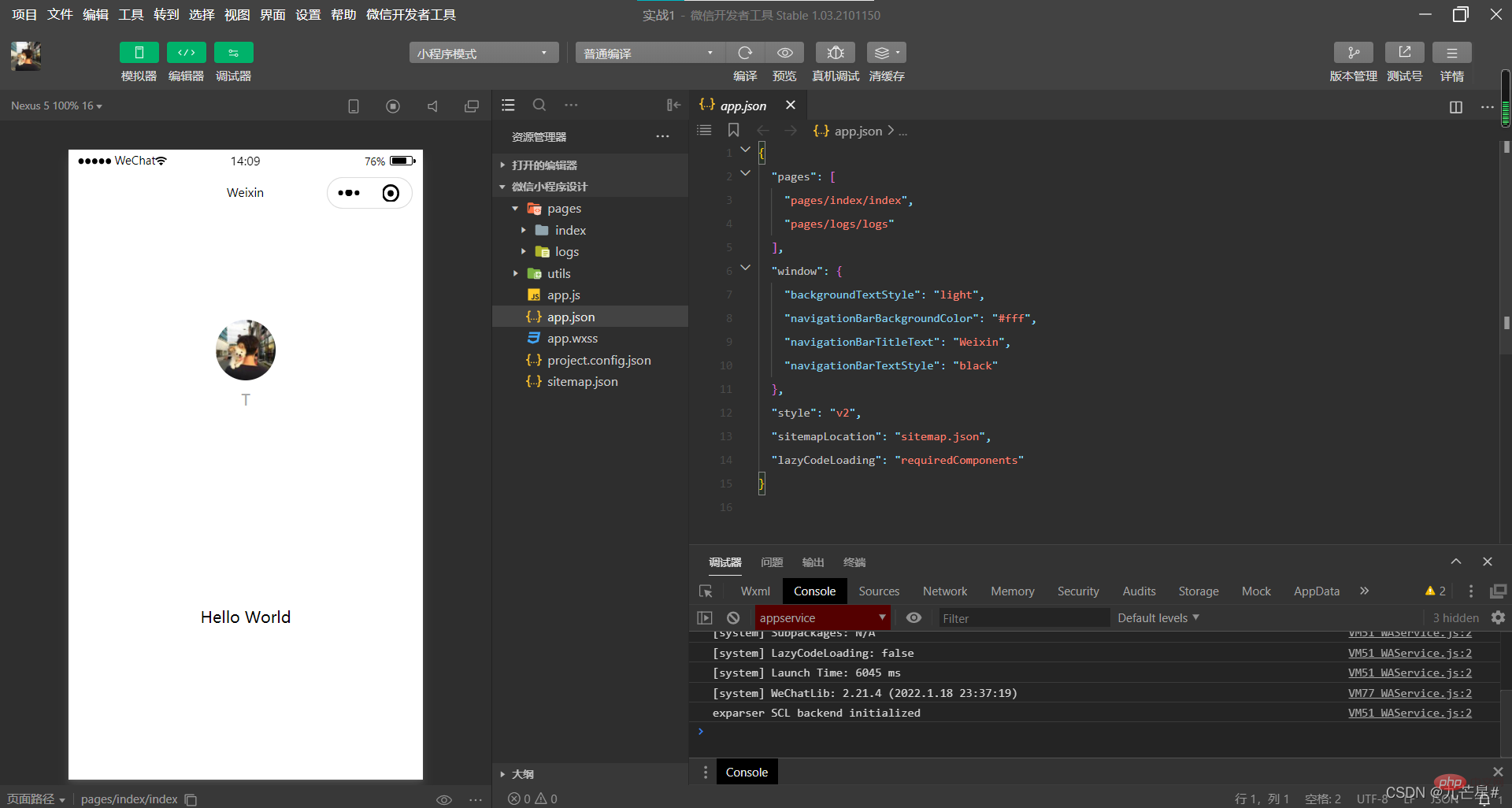
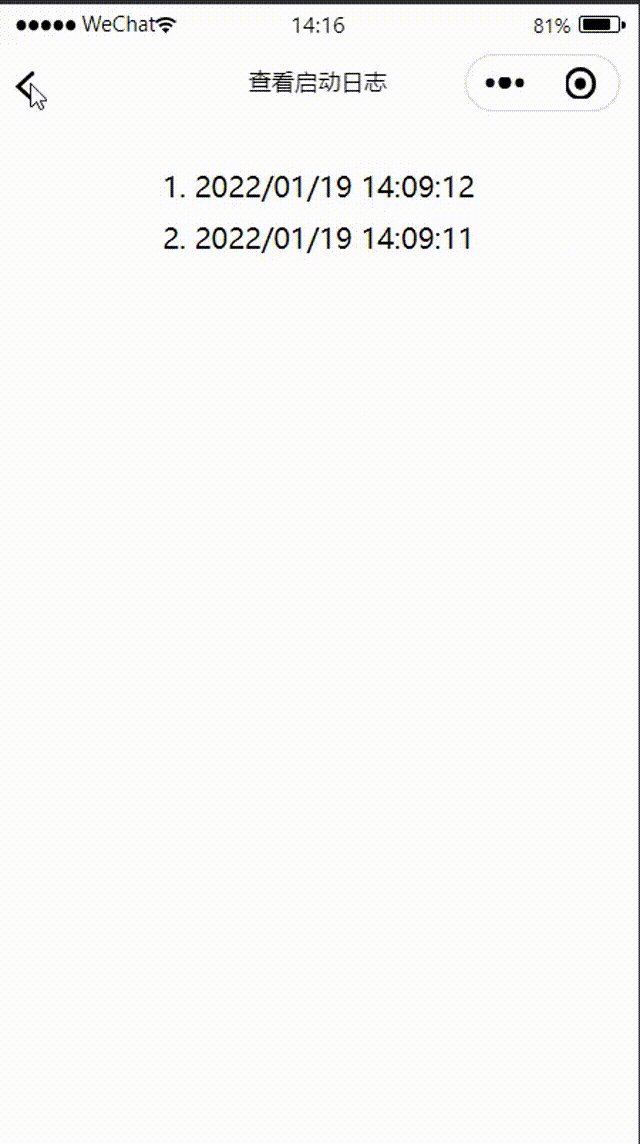
Ceci est le journal de démarrage fourni avec l'outil framework de base 
Commençons par comprendre le cadre du développement de petits programmes 
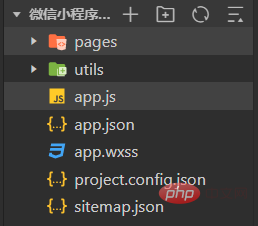
3. Framework du programme
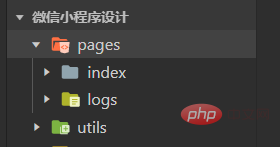
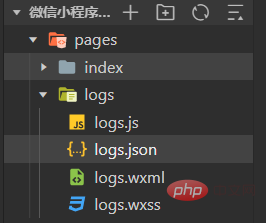
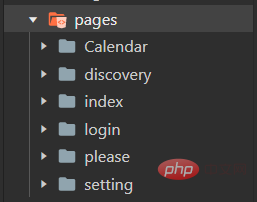
Deux dossiers dans le répertoire racine
pages sont utilisé pour le stockage Le dossier du fichier de page ;
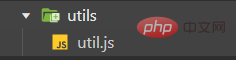
utils est un dossier utilisé pour stocker les js publics 
L'applet est grossièrement divisée en deux parties, la page d'accueil et la pagination. La page d'accueil est la première page affichée après la connexion. La page d'accueil et la pagination occupent respectivement un dossier, et sont toutes deux incluses dans le dossier pages. Évidemment, l'applet initialisée ne comporte que deux pages (index de la page d'accueil et journaux de la page de journal)
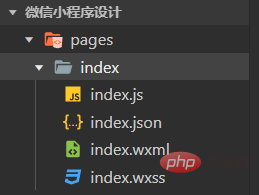
Index. contient également les fichiers nécessaires à la conception de l'interface de la page d'accueil (index.js, index.json, index.wxss, index.wxml)
index.js est le fichier logique de la page d'accueil, similaire à un document js ; index .json
est le fichier de configuration de la page d'accueil, comme les mots du titre, l'arrière-plan, etc. ; index.wxss
est le fichier de feuille de style de la page d'accueil, similaire à un document CSS index.wxml ;
est le fichier de structure de la page d'accueil, similaire aux documents HTML.
De même, les fichiers journaux sont fondamentalement similaires à l'index (si vous ajoutez une nouvelle page, vous devez ajouter un nouveau dossier sous le fichier pages) 
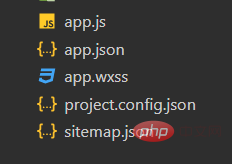
Et app.js, app.json, app.wxss, project dans le répertoire racine .config.json et sitemap.json sont les paramètres globaux du mini programme. 

est le fichier d'entrée du projet, qui est utilisé pour créer l'objet application et est appelé en premier lors du démarrage du mini programme app.json
est la variable globale du mini programme actuel ; , y compris le chemin de la page du mini programme, les performances de l'interface, les onglets inférieurs, etc. ; app.wxss
est la feuille de style publique du mini programme. Les développeurs peuvent utiliser directement les règles de style déclarées dans app.wxss sur la classe. attribut du composant page ; project.config.json
C'est-à-dire que le fichier de configuration du projet, en termes simples, est la configuration personnalisée lors du développement du projet au début, qui comprendra une série d'options telles que la couleur de l'éditeur, la compression automatique lors du téléchargement du code, etc. sitemap.json
est utilisé pour configurer si le mini-programme et ses pages peuvent être indexés par WeChat. Le contenu du fichier est un objet JSON. S'il n'y a pas de sitemap.json, toutes les pages peuvent être indexées. par défaut ; Les outils de développement sont créés Après le projet, certains codes publics sont automatiquement extraits dans un fichier js (utils.js) séparé en tant que module ; c'est-à-dire que le dossier utils est utilisé pour stocker ses propres fonctions de classe d'outils encapsulées, qui est une méthode partagée.
 4. Zone de débogage du programme
4. Zone de débogage du programme
Il existe plusieurs modes de débogage couramment utilisés dans la zone de débogage du programme
1. Console
La console est la console, qui peut afficher des messages d'erreur et imprimer des informations sur les variables, etc.
 2. Wxml
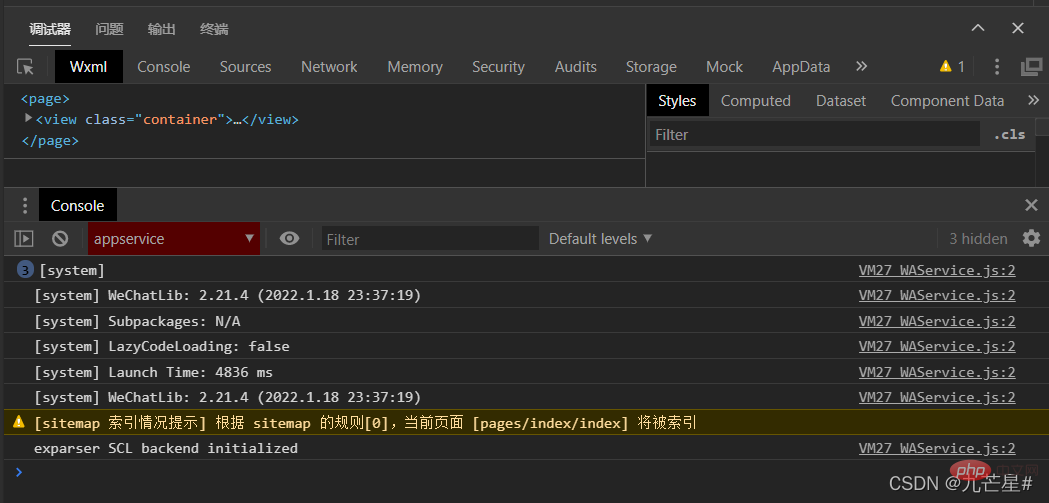
2. Wxml
Wxml est équivalent à HTML+CSS. La zone de gauche contient quelques attributs de balise du langage HTML+CSS. Le côté droit peut facilement définir les propriétés CSS
 3.Sources
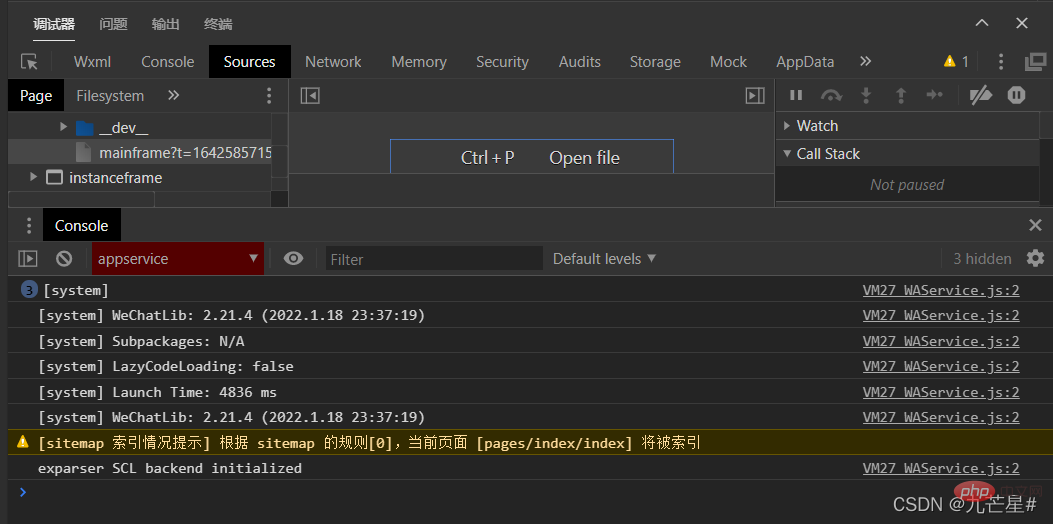
3.Sources
Sources affiche tous les fichiers de script du projet en cours, et le framework d'applet WeChat compilera ces fichiers de script
 4.Network
4.Network
Le réseau est utilisé Pour afficher les informations relatives au réseau, il n'y a pas encore de demande de réseau ici
 5.AppData
5.AppData
AppData affiche les données spécifiques affichées par le projet en cours, qui peuvent être compilées ici et seront affichées sur la page en temps réel
3. Projet de combat réel (avec code de base)
1. Introduction du projet
Utilisation des outils de développement WeChat pour créer le petit programme le plus basique "Taihang Elf" (recherche directe sur WeChat), la fonction est uniquement destinée à l'affichage, sans aucun fonction commerciale.
Le rendu de la page d'accueil est le suivant
2. Cadre du projet
L'applet "Taihang Elf" comporte 6 pages, à savoir l'index de la page d'accueil, la découverte de la page de contenu, les paramètres de la page d'accueil personnelle, la connexion à la page d'enregistrement, l'enregistrement. page Calendrier, Scannez le code QR pour payer la page s'il vous plaît
1.index
1)index.js
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}})2)index.json
{
"usingComponents": {}}3)index.wxml
<scroll-view>
<view>
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block>
</swiper>
</view>
<view>
<text></text>
<text>太行精灵为你推荐</text>
</view>
<block>
<view>
<view>
<image></image>
</view>
<view>
<view><text>{{list.title}}</text></view>
<view><view>{{list.state}}</view><view><text>{{list.num}}</text>人报名</view></view>
<view><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block></scroll-view><include></include>4)index.wxss
/**index.wxss**/page{
height: 100%;
background-color: #efeff4;}scroll-view{
height: 100%;}.swiper{
top: 0px;
width: 100%;
height: 240px; }.swiper swiper{
height: 240px;}.slide-image{
width: 100%;}.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;}.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;}/*list*/.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;}.list-img{
position: relative;
float: left;
width: 120px;}.list-img .video-img{
width: 120px;
height: 120px;}.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;}.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;}.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;}.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;}.list-tag .list-num{
font-size: 16px;
color: #ff6666;}.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;}2.app.json
{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
] },
"debug": true,
"sitemapLocation": "sitemap.json"}Le code ci-dessus est à titre de référence uniquement, vous pouvez vous référer aux documents suivants
Lien :
Document officiel du mini programme WeChat
Cadre du mini programme
3. Plateforme publique WeChat, entrez dans le mini programme pour vous inscrire
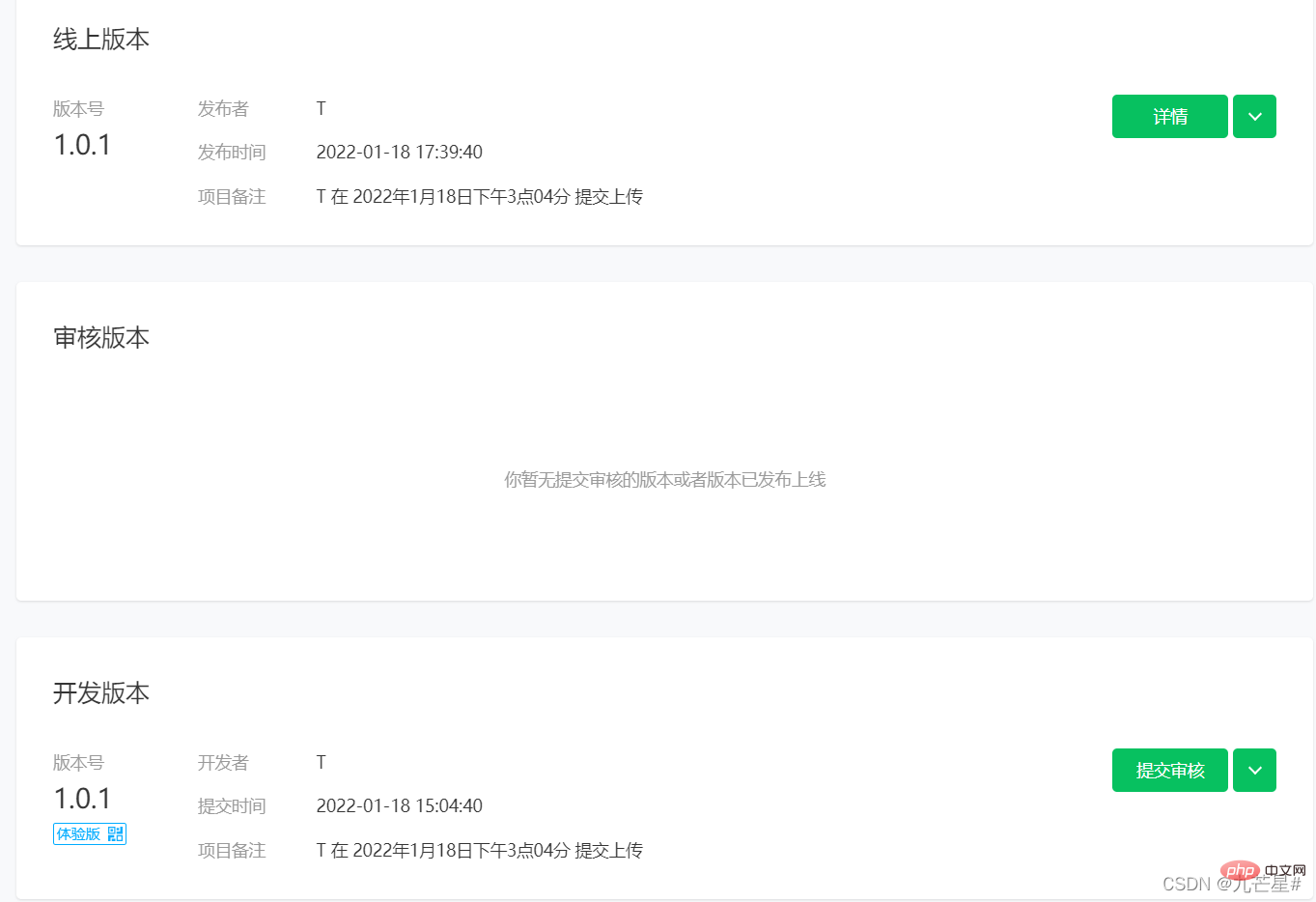
Une fois l'enregistrement terminé, il y aura un AppID. Remplacez le compte de test précédent par le nouvel ID. Ouvrez à nouveau l'outil de développement WeChat et le bouton de téléchargement apparaîtra au-dessus. zone d'édition. Une fois le téléchargement réussi, entrez sur la plate-forme publique WeChat, vous verrez la version de développement et soumettez-la pour révision, dans environ une demi-heure, vous serez invité à soumettre la version de révision après avoir réussi la révision. environ 10 minutes, vous pourrez voir votre mini programme en ligne. 
 【Recommandations d'apprentissage associées :
【Recommandations d'apprentissage associées :
Tutoriel de développement de mini-programmes
】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





