
En JavaScript, les variables locales sont des variables déclarées dans le corps de la fonction ou des paramètres nommés de la fonction ; les variables locales ont une portée locale, ce qui signifie que les variables locales ne peuvent être utilisées que dans la fonction dans laquelle elles sont définies. Étant donné que les variables locales sont définies dans une fonction, les variables portant le même nom peuvent être utilisées dans différentes fonctions.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les variables locales sont des variables déclarées dans le corps de la fonction ou des paramètres nommés de la fonction. Ils ont une portée locale, ce qui signifie qu'ils ne peuvent être utilisés que dans la fonction dans laquelle ils sont définis. Étant donné que les variables locales sont définies dans une fonction, les variables portant le même nom peuvent être utilisées dans différentes fonctions.
Étant donné que var prend en charge la promotion de variable, la portée globale de la variable var est valide pour le code de script de la page entière ; alors que let et const ne prennent pas en charge la promotion de variable, donc la portée globale des variables let et const fait référence à la période de l'instruction de déclaration La zone entière entre la fin du code de script de la page entière et la zone avant l'instruction de déclaration n'est pas valide.
De même, comme var prend en charge la promotion de variables, mais que let et const ne prennent pas en charge la promotion de variables, les variables locales déclarées à l'aide de var sont valides tout au long de la fonction, tandis que les variables locales déclarées à l'aide de let et const sont valides du début de l'instruction de déclaration jusqu'au la fin de la zone de fonction est valide. Il convient de noter que si la variable locale et la variable globale ont le même nom, alors dans la portée de la fonction, la variable locale écrasera la variable globale, c'est-à-dire que la variable locale fonctionnera dans le corps de la fonction en dehors du corps de la fonction ; , la variable globale fonctionnera et la variable locale fonctionnera. La variable n'est pas valide et une erreur de syntaxe se produira lors du référencement des variables locales.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<center>
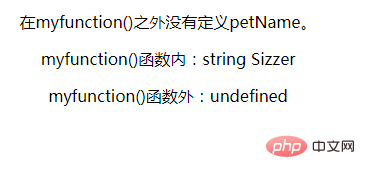
<p>在myfunction()之外没有定义petName。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("demo1").innerHTML = "myfunction()函数内:"+
typeof petName + " " + petName;
}
document.getElementById("demo2").innerHTML = "myfunction()函数外:"+
typeof petName;
</script>
</center>
</body>
</html>Sortie :

L'exemple ci-dessus illustre l'utilisation de variables locales. Cependant, les instructions extérieures à la fonction ne peuvent pas faire référence à une variable nommée petName sans provoquer une erreur. C’est parce qu’il a une portée locale.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!