
En JavaScript, l'itérateur est un modèle de conception utilisé pour parcourir un objet conteneur, c'est-à-dire pour obtenir les données qu'il contient en séquence. L'itérateur en js a une méthode next(), et chaque appel renverra un objet. est "next:function(){return{value,done}}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Iterator est un modèle de conception qui peut parcourir des objets conteneurs tels que des listes chaînées et des tableaux sans se soucier des détails d'implémentation de l'allocation de mémoire des objets conteneurs. La compréhension simple est que nous pouvons obtenir les données une par une, comme un pointeur en mouvement, mais cela nous dira quand elles se termineront. De cette façon, nous pouvons faire ce que nous devons faire après avoir obtenu les données.
À quoi ressemble un itérateur en js ?
En javascript, un itérateur est un objet spécial a une méthode next(), et chaque appel renvoie un objet (objet résultat). L'objet résultat a deux propriétés : l'une est value, qui représente la prochaine valeur à renvoyer ; l'autre est done, qui est une valeur booléenne qui est vraie si la dernière valeur de la séquence a été itérée. L'itérateur enregistre également un pointeur interne pour pointer vers la position de la valeur dans la collection actuelle. Chaque fois que la méthode next() est appelée, la prochaine valeur disponible sera renvoyée, similaire à la structure de l'objet ci-dessous.
{
next: function () {
return {
value:'',
done: true / false
}
}
}Avec l'amélioration continue des capacités du langage JavaScript, de nouveaux types de données ont été ajoutés tels que Map, Set, WeakMap, etc. Afin de permettre une itération unifiée de ces différentes structures de données, es6 a ajouté un accord d'itération.
Le protocole d'itération n'est pas une nouvelle implémentation ou syntaxe intégrée, c'est un protocole. Ces protocoles peuvent être implémentés par n'importe quel objet qui suit certaines conventions.
Le protocole d'itération est spécifiquement divisé en deux protocoles : le protocole itérable et le protocole itérateur.
La compréhension simple est que n'importe quel objet en js peut être parcouru tant qu'il satisfait au protocole d'itération
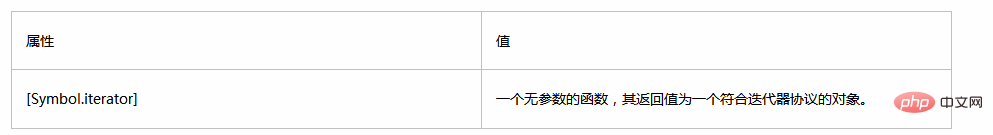
Protocole itérable
Pour devenir un objet itérable, un objet doit implémenter la méthode @@iterator. Cela signifie que l'objet (ou un objet sur sa chaîne de prototypes) doit avoir une propriété avec la clé @@iterator, accessible via la constante Symbol.iterator :
Compréhension simple, vous voulez que quelque chose soit parcouru, alors ceci chose doit avoir un @@iterator, accessible via Symbol.iterator

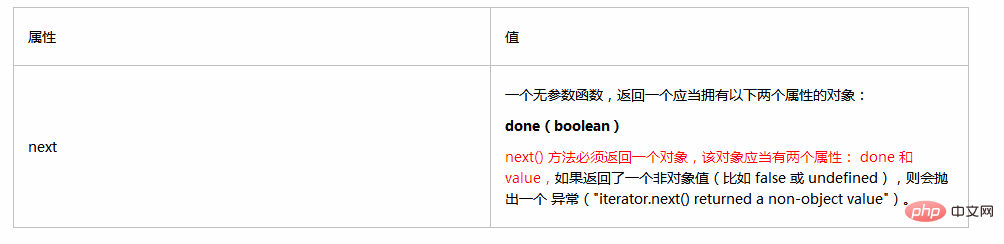
Protocole Iterator
Le protocole itérateur définit la norme pour générer une série de valeurs (qu'il s'agisse d'un nombre fini ou infini ) Chemin. Lorsqu'il existe un nombre limité de valeurs, une valeur de retour par défaut sera renvoyée une fois que toutes les valeurs auront été itérées.
Un objet est conforme au protocole itérateur uniquement s'il implémente une méthode next() avec la sémantique suivante :

Processus itératif
Lorsqu'un objet doit être itéré (par exemple lorsqu'il est écrit lorsqu'un for. ..of loop), d'abord, sa méthode @@iterator sera appelée sans paramètres (à ce moment, la structure renvoyée est comme ceci { next: function () {}}), puis la valeur renvoyée de cette méthode sera utilisé L'itérateur obtient la valeur à itérer (en fait, cela signifie appeler continuellement la méthode next())
Résumé de l'itération
Le protocole d'itération peut être résumé comme, pour qu'une chose soit parcourue, elle doit satisfaire la protocole itérable et le protocole itérateur
Protocole Can Iteration : cet objet doit avoir @@iterator, accessible via Symbol.iterator
Protocole Iterator : c'est un objet la fonction next() de cet objet renvoie un objet. Cet objet comprend deux attributs, l'un est la valeur et l'autre C'est fait (booléen, qu'il s'agisse du dernier élément, la valeur peut être omise lorsque fait est vrai)
C'est-à-dire que l'objet itérateur est essentiellement un objet pointeur. Utilisez next() de l’objet pointeur pour déplacer le pointeur.
L'objet n'implémente pas d'itérateur, donc l'objet ne peut pas être parcouru. Afin d'implémenter le parcours de l'objet, nous devons implémenter l'itérateur mentionné ci-dessus sur l'objet. l'écriture, l'une est la manière traditionnelle d'écrire, cela vous oblige à contrôler vous-même l'état interne. L'autre consiste à utiliser l'itérateur du générateur renvoyé par la fonction générateur. Le code est le suivant :
Méthode d'écriture traditionnelle
let obj = {
name: 'joel',
adress: 'gz',
[Symbol.iterator]: () => {
// 这里不要用this, 因为是return fn, this 会丢失
let index = -1, atrrList = Object.keys(obj);
const objIterator = {
next: () => {
let result = ''
index++
if (index < atrrList.length) {
result = {
value: atrrList[index],
done: false
}
} else {
result = {
done: true
}
}
return result
}
}
return objIterator
}
}
for (const item of obj) {
console.log('atrrs:' + item + ',value:' + obj[item])
}. Méthode d'écriture de la fonction générateur
// 为不可迭代的对象添加迭代器
let obj = {
a: 1,
b: 2
}
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
//取到key值的长度
let len = keys.length;
//定义循环变量
let n = 0;
//条件判断
while (n <= len - 1) {
yield { k: keys[n], v: obj[keys[n]] };
n++
}
}
//返回的是个对象的key和value
for (let { k, v } of obj) {
console.log(k, v);
}Recommandations associées : Tutoriel d'étude javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!