
En JavaScript, les sélecteurs sont des méthodes utilisées pour obtenir des éléments de page HTML. Vous pouvez enregistrer des éléments de page dans un objet et effectuer les opérations correspondantes sur les valeurs d'attribut de cet objet, telles que "getElementById()", "getElementsByName( )" "attendez.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Le sélecteur JS est principalement utilisé pour obtenir les éléments de la page HTML, enregistrer les éléments de la page dans un objet, puis effectuer les opérations correspondantes sur les valeurs d'attributde ces objets pour obtenir des effets dynamiques afin de rendre la page vivante et facile à utiliser. Une chose à noter est que l'opération doit être un objet. Il n'est pas possible d'utiliser des éléments directement comme objets.
Le sélecteur JS exploite directement les attributs de l'élément correspondant à l'objet, donc la valeur du style qu'il modifie modifie directement le style interligne. La priorité est bien supérieure au style CSS, donc lorsque vous l'utilisez, vous devez faire attention. au choix de style CSS terminé.
Il existe principalement quatre types de sélecteurs natifs dans js
Ensuite, je le ferai présentez brièvement l'utilisation de base de plusieurs sélecteurs
1.document.getElementById()
Sélecteur d'identifiant
Obtenez l'objet via l'attribut Id
Partie HTML
<p>这是一个p标签</p>
Partie JS
var d1 = document.getElementById("p1")L'image montre le contenu obtenu :
De cette façon, vous pouvez obtenir un objet Element à partir de HTML et l'utiliser.
2.document.getElementsByClassName()
Sélecteur ClassName
Récupère l'objet via l'attribut ClassName
Partie HTML
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
Partie JS
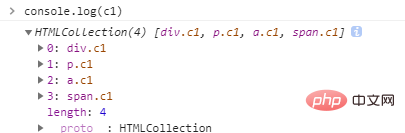
var c1 = document.getElementsByClassName("c1")L'image montre le contenu obtenu : 
Le sélecteur de nom de classe obtient l'objet HTMLCollection, c'est un objet similaire à un tableau. Si vous devez sélectionner un objet Element spécifique, vous devez effectuer une opération similaire à la prise de l'élément du tableau, comme suit (en prenant le premier élément comme exemple) :
var c1 = document.getElementsByClassName("p1")[0]De cette façon. , vous pouvez accéder à un objet Element spécifique, comme le montre la figure : 
De cette façon, vous pouvez effectuer des opérations spécifiques sur cet objet Element
3.document.getElementsByTagName()
Sélecteur TagName
Récupérer l'objet via l'élément name
Partie HTML
Partie JS
var li = document.getElementsByTagName("li")L'image montre le contenu obtenu : 
Le contenu obtenu par le sélecteur TagName est le même que le sélecteur ClassName, qui est un objet HTMLCollection Par conséquent, si vous devez sélectionner. un objet Element spécifique, vous devez également faire quelque chose de similaire. L'opération pour obtenir les éléments du tableau est la suivante (en prenant le premier élément comme exemple) :
var li = document.getElementsByTagName("li")[0]De cette façon, vous pouvez obtenir un objet Element spécifique, comme indiqué dans la figure :
4.document.getElementsByName()
Nom Le sélecteur
obtient l'objet via l'attribut Nom
La partie HTML
<que signifie le s javascript> <input>1 <input>2 <input>3 </que>signifie le sélecteur javascript ?>
Partie JS
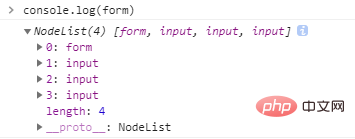
var Que signifie le sélecteur javascript ? = document.getElementsByName('xx')L'image montre le contenu obtenu : 
Le Nom Le sélecteur est principalement utilisé pour obtenir la balise Que signifie le sélecteur javascript ? et d'autres balises qui nécessitent l'attribut name. Ce type d'objet est similaire à un objet HTMLCollection. L'opération d'objet spécifique à obtenir est également similaire à un tableau, comme suit. :
var Que signifie le sélecteur javascript ? = document.getElementsByName("xx")[0]
Lorsque l'indice est 0, prenez le premier élément
var Que signifie le sélecteur javascript ? = document.getElementsByName('xx')[1]
Lorsque l'indice est 1, prenez le deuxième élément
Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!