 interface Web
interface Web
 Voir.js
Voir.js
 Que sont les composants ? Vous amène à une compréhension approfondie des composants Vue.js !
Que sont les composants ? Vous amène à une compréhension approfondie des composants Vue.js !
Que sont les composants ? Vous amène à une compréhension approfondie des composants Vue.js !
Que sont les composants ? Cet article vous donnera une compréhension approfondie des composants de Vue et parlera du rendu des composants et de l'expansion des composants. J'espère qu'il sera utile à tout le monde !

L'essence des composants Vue.js et l'implémentation du rendu correspondante
Introduction
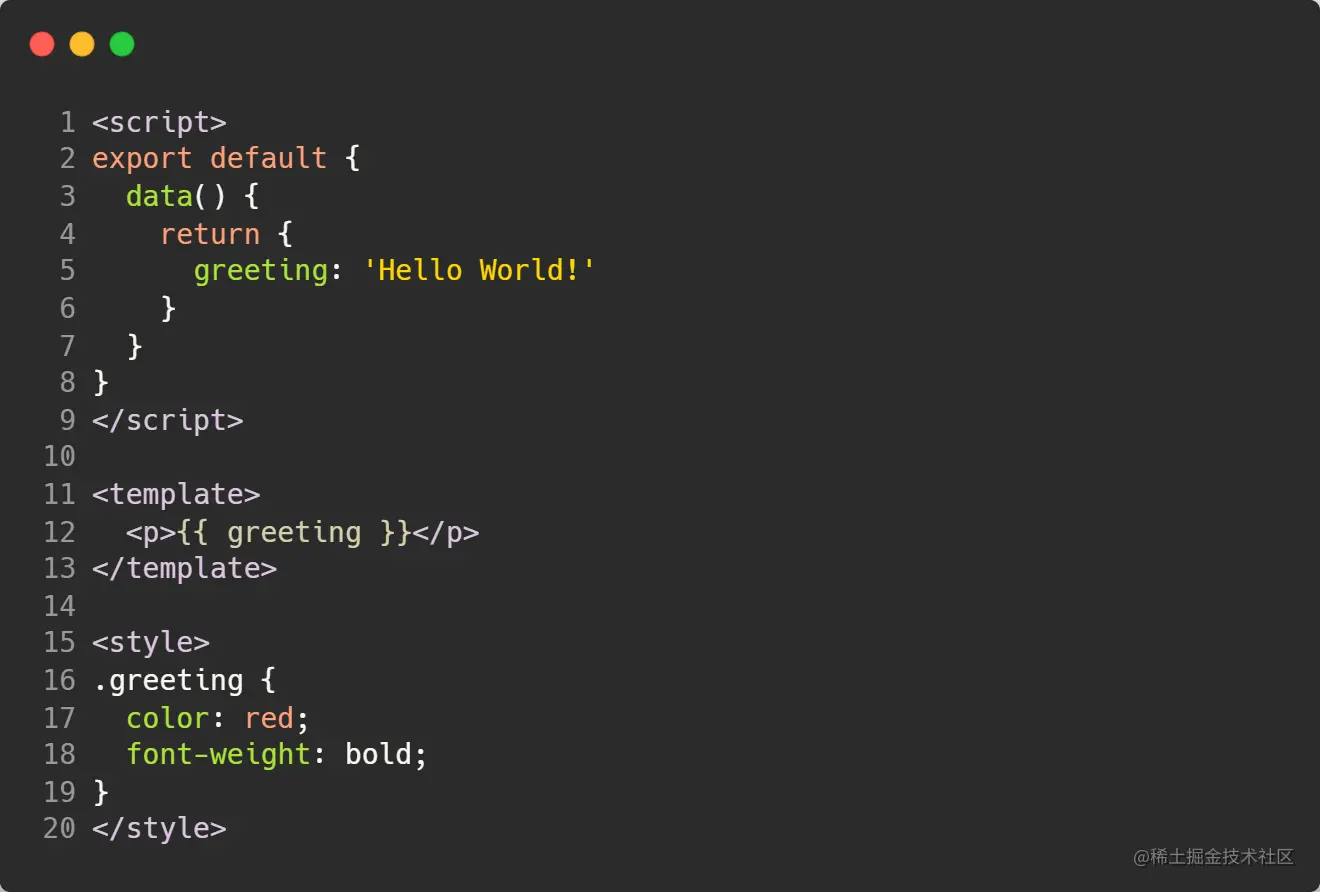
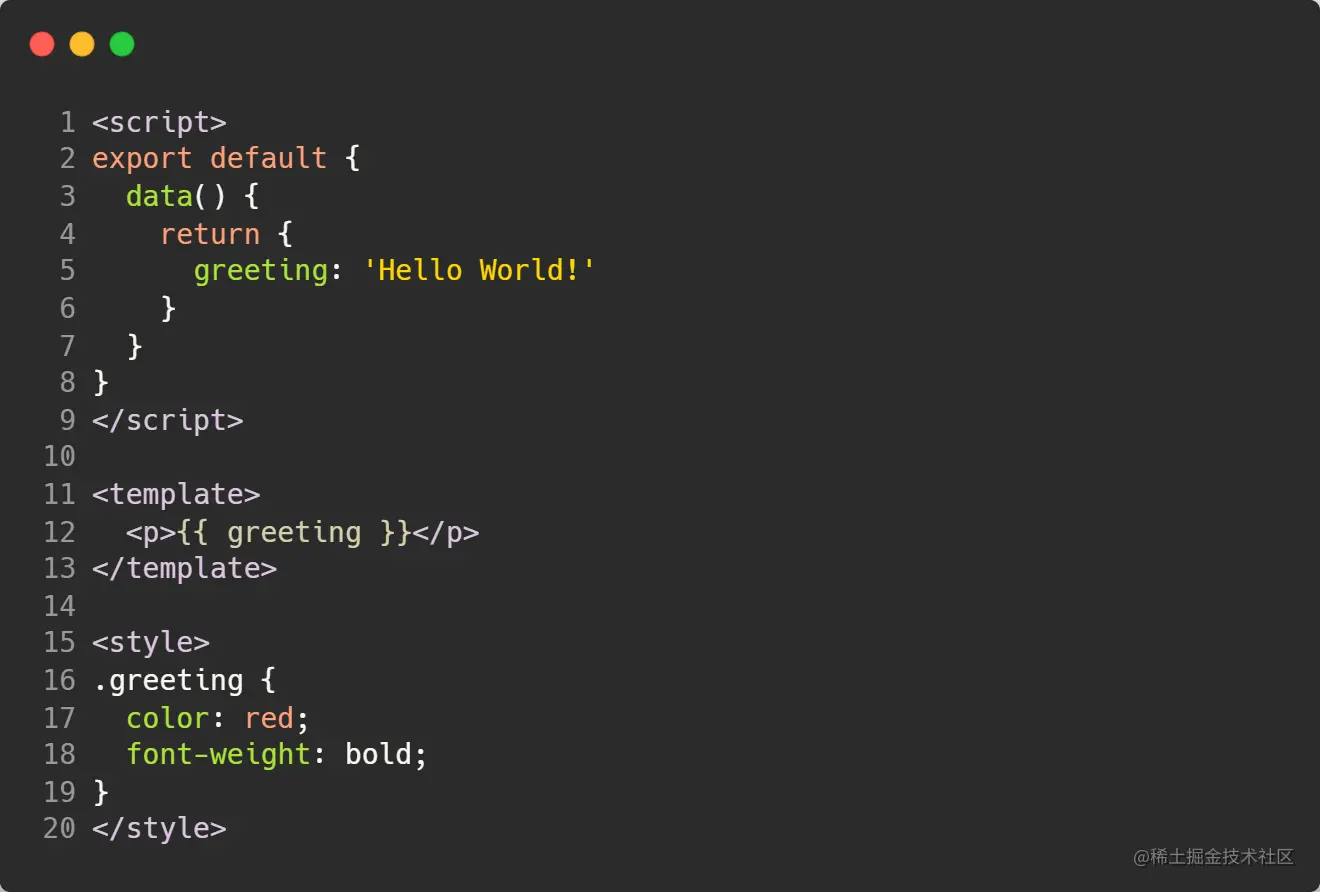
Si vous utilisez Vue.js, alors je pense que vous devez être familier avec Vue Single File Component (SFC), C'est un format de fichier fourni par le framework Vue.js. Dans la plupart des scénarios d'application, il s'agit de la forme d'organisation de projet officiellement recommandée de Vue.js. Dans cet article, utilisons des composants à fichier unique comme source pour en revoir l'essence. des composants. [Recommandations associées : Tutoriel vidéo Vuejs]
Qu'est-ce qu'un composant
Dans Vue.js, les composants à fichier unique peuvent être considérés comme une encapsulation supplémentaire des composants Vue.js. Il mélange HTML. , <code>JavaScript et CSS sont basées sur les caractéristiques de <template></template> et < ;script> et <style></style> intègrent les vues, la logique et les styles liés à un composant dans une unité de fichier spéciale de base. Voici un exemple de composant à fichier unique : HTML、JavaScript以及CSS三种元素的特点,以<template></template>、<script></script>及<style></style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):

这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:

你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:

在这个MyComponent对象中,属性render
 Vous pouvez Je ne sais pas, en fait, dans Vue.js, le composant de fichier unique ci-dessus sera transmis via @vue/compiler-sfc
Vous pouvez Je ne sais pas, en fait, dans Vue.js, le composant de fichier unique ci-dessus sera transmis via @vue/compiler-sfc
 🎜🎜Est-ce le retour valeur de cette fonction très familière ? Il s'agit d'un objet DOM virtuel, où vous pouvez appeler cette fonction un 🎜composant🎜 ! (Si vous n'êtes pas familier avec le DOM virtuel, veuillez vous référer à ma note-Pourquoi le DOM virtuel est-il utilisé dans Vue.js🎜)🎜🎜Oui, il s'agit d'un composant. L'essence d'un composant est en fait 🎜encapsulation d'un ensemble d'éléments DOM🎜. Maintenant, définissons nous-mêmes un composant pour nous familiariser et le consolider : 🎜🎜
🎜🎜Est-ce le retour valeur de cette fonction très familière ? Il s'agit d'un objet DOM virtuel, où vous pouvez appeler cette fonction un 🎜composant🎜 ! (Si vous n'êtes pas familier avec le DOM virtuel, veuillez vous référer à ma note-Pourquoi le DOM virtuel est-il utilisé dans Vue.js🎜)🎜🎜Oui, il s'agit d'un composant. L'essence d'un composant est en fait 🎜encapsulation d'un ensemble d'éléments DOM🎜. Maintenant, définissons nous-mêmes un composant pour nous familiariser et le consolider : 🎜🎜 🎜🎜Pour résumer, nous pouvons définir une fonction pour représenter le composant, et la valeur de retour de la fonction représente le contenu à restituer par le composant. 🎜🎜🎜🎜Rendu des composants🎜🎜🎜🎜Comme vous pouvez le voir ci-dessus, la valeur de retour du composant est l'objet DOM virtuel, qui représente le contenu que le composant souhaite restituer. Alors, comment les composants sont-ils rendus dans Vue.js ? (Si vous ne savez pas grand chose sur le principe de rendu du DOM virtuel dans Vue.js, vous pouvez vous référer à ma note-Une brève analyse de la compilation runtime de Vue.js🎜)🎜🎜Afin de la décrire de manière plus intuitive, nous utilisons d'abord la
🎜🎜Pour résumer, nous pouvons définir une fonction pour représenter le composant, et la valeur de retour de la fonction représente le contenu à restituer par le composant. 🎜🎜🎜🎜Rendu des composants🎜🎜🎜🎜Comme vous pouvez le voir ci-dessus, la valeur de retour du composant est l'objet DOM virtuel, qui représente le contenu que le composant souhaite restituer. Alors, comment les composants sont-ils rendus dans Vue.js ? (Si vous ne savez pas grand chose sur le principe de rendu du DOM virtuel dans Vue.js, vous pouvez vous référer à ma note-Une brève analyse de la compilation runtime de Vue.js🎜)🎜🎜Afin de la décrire de manière plus intuitive, nous utilisons d'abord la tag dans un objet DOM virtuel Balise pour stocker les fonctions des composants : 🎜🎜 🎜🎜Vous n'êtes peut-être pas très familier avec cette description, car le DOM virtuel avec lequel vous avez déjà été en contact peut utiliser la valeur de l'attribut
🎜🎜Vous n'êtes peut-être pas très familier avec cette description, car le DOM virtuel avec lequel vous avez déjà été en contact peut utiliser la valeur de l'attribut tag pour décrire le Balise HTML En fait, tant qu'elle est prise en charge par le moteur de rendu, tag: MyComponent est complètement grammaticale. À l'heure actuelle, le principe d'implémentation du code du moteur de rendu responsable du rendu du DOM virtuel en DOM réel est le suivant : 🎜🎜 🎜🎜🎜🎜Extension des composants🎜🎜🎜🎜Vous souvenez-vous encore de l'essence des composants ? L'essence d'un composant est 🎜l'encapsulation d'un ensemble d'éléments DOM🎜 ! Voici donc la question. Dans l'article ci-dessus, une fonction a été utilisée pour personnaliser le composant, mais le composant peut-il être représenté uniquement par une fonction ? Non, non, bien sûr que non, vous pouvez utiliser un objet JavaScript pour personnaliser le composant, comme suit : 🎜🎜
🎜🎜🎜🎜Extension des composants🎜🎜🎜🎜Vous souvenez-vous encore de l'essence des composants ? L'essence d'un composant est 🎜l'encapsulation d'un ensemble d'éléments DOM🎜 ! Voici donc la question. Dans l'article ci-dessus, une fonction a été utilisée pour personnaliser le composant, mais le composant peut-il être représenté uniquement par une fonction ? Non, non, bien sûr que non, vous pouvez utiliser un objet JavaScript pour personnaliser le composant, comme suit : 🎜🎜 🎜🎜Dans cet objet
🎜🎜Dans cet objet MyComponent, la valeur de retour de la fonction d'attribut render est un L'objet DOM virtuel représente le contenu de rendu de ce composant. En conséquence, afin de pouvoir utiliser des composants d'objet pour restituer DOM normalement, le moteur de rendu dans l'exemple ci-dessus doit être modifié et adapté en conséquence : 🎜🎜🎜🎜.Dans le code ci-dessus, vnode.tag est l'objet exprimant le composant. En fait, il existe également des composants exprimés à l'aide de structures d'objets dans Vue.js, c'est-à-dire des composants avec état.
Déclaration
- Cet article appartient à la catégorie des notes de lecture. Il est basé sur le contenu du livre alors que l'auteur lit le nouvel ouvrage de Huo Chunyang "Vue.js Design and Implementation", complété par le sien. propre expérience personnelle." "Remplir" est terminé, il est recommandé d'acheter le livre et de le lire, vous gagnerez certainement quelque chose
- Bienvenue au patron pour nous corriger
Adresse originale : https://juejin.cn /post/7068956595169787918
Auteur : Jiang Huan
(Partage de vidéos d'apprentissage : tutoriel vuejs, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Vue est un framework front-end très populaire. Il fournit de nombreux outils et fonctions, tels que la création de composants, la liaison de données, la gestion d'événements, etc., qui peuvent aider les développeurs à créer des applications Web efficaces, flexibles et faciles à entretenir. Dans cet article, je vais vous présenter comment implémenter un composant de calendrier à l'aide de Vue. 1. Analyse des exigences Tout d'abord, nous devons analyser les exigences de ce composant de calendrier. Un calendrier de base doit avoir les fonctions suivantes : afficher la page du calendrier du mois en cours ; prendre en charge le passage au mois précédent ou au mois suivant en cliquant sur un certain jour ;
 Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Vue est actuellement l'un des frameworks frontaux les plus populaires, et VUE3 est la dernière version du framework Vue. Par rapport à VUE2, VUE3 a des performances plus élevées et une meilleure expérience de développement, et est devenu le premier choix de nombreux développeurs. Dans VUE3, utiliser extends pour hériter de composants est une méthode de développement très pratique. Cet article explique comment utiliser extends pour hériter de composants. Qu'est-ce qui s'étend ? Dans Vue, extends est un attribut très pratique, qui peut être utilisé pour que les composants enfants héritent de leurs parents.
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir





