 interface Web
interface Web
 js tutoriel
js tutoriel
 Parlons de la façon dont le framework de nœuds Nest.js intègre Express avec un couplage lâche !
Parlons de la façon dont le framework de nœuds Nest.js intègre Express avec un couplage lâche !
Parlons de la façon dont le framework de nœuds Nest.js intègre Express avec un couplage lâche !
Cet article vous permettra d'expliquer comment le nodeframework Nest.js intègre Express de manière faiblement couplée. J'espère qu'il sera utile à tout le monde !

Nodejs fournit le module http pour écouter les ports, traiter les requêtes http et renvoyer les réponses, ce qu'il fait principalement.
Cependant, l'API du module http est trop primitive et il est difficile de traiter les requêtes et les réponses directement basées sur elle, nous allons donc l'encapsuler avec une bibliothèque telle qu'express.
Cette couche ajoute de nombreuses méthodes de traitement des requêtes et des réponses pour répondre aux besoins de divers scénarios, et gère le routage. De plus, elle fournit également une chaîne d'appels middleware pour une réutilisation facile du code, de ce type. de la chaîne d’appels middleware est appelé le modèle oignon.

Mais cette couche ne résout pas le problème architectural : que faire quand il y a trop de modules et comment les gérer ? Comment diviser le modèle, la vue et le contrôleur ? etc.
Ainsi, lors de l'utilisation de Node.js pour les services back-end, nous inclurons une autre couche pour résoudre le problème architectural. Les frameworks de cette couche incluent eggjs (ant), midwayjs (Taobao) et nestjs (étranger).
nestjs est le meilleur d'entre eux :



La couche inférieure de cette couche est express, koa, etc. Elle résout simplement les problèmes architecturaux en fonction de ces frameworks http.
Et nestjs fait quelque chose de particulièrement bien. Il ne repose sur aucune plate-forme http et peut être commuté de manière flexible.
Alors, comment nestjs parvient-il à changer de plate-forme sous-jacente ?
Pensez à la façon dont React rend vdom en toile, dom et natif ?
Définissez une interface unifiée et la logique de rendu de différentes plates-formes implémente ces interfaces. Ce mode est appelé mode adaptateur.
Le mode adaptateur signifie que lorsqu'une fonction implémentée par un tiers est utilisée, elle ne s'appuie pas directement sur elle, mais définit une couche d'interfaces pour permettre au tiers de s'adapter à cette couche d'interfaces. De cette manière, toute solution qui s'adapte à cette couche d'interfaces peut être intégrée et les solutions peuvent être commutées de manière flexible.
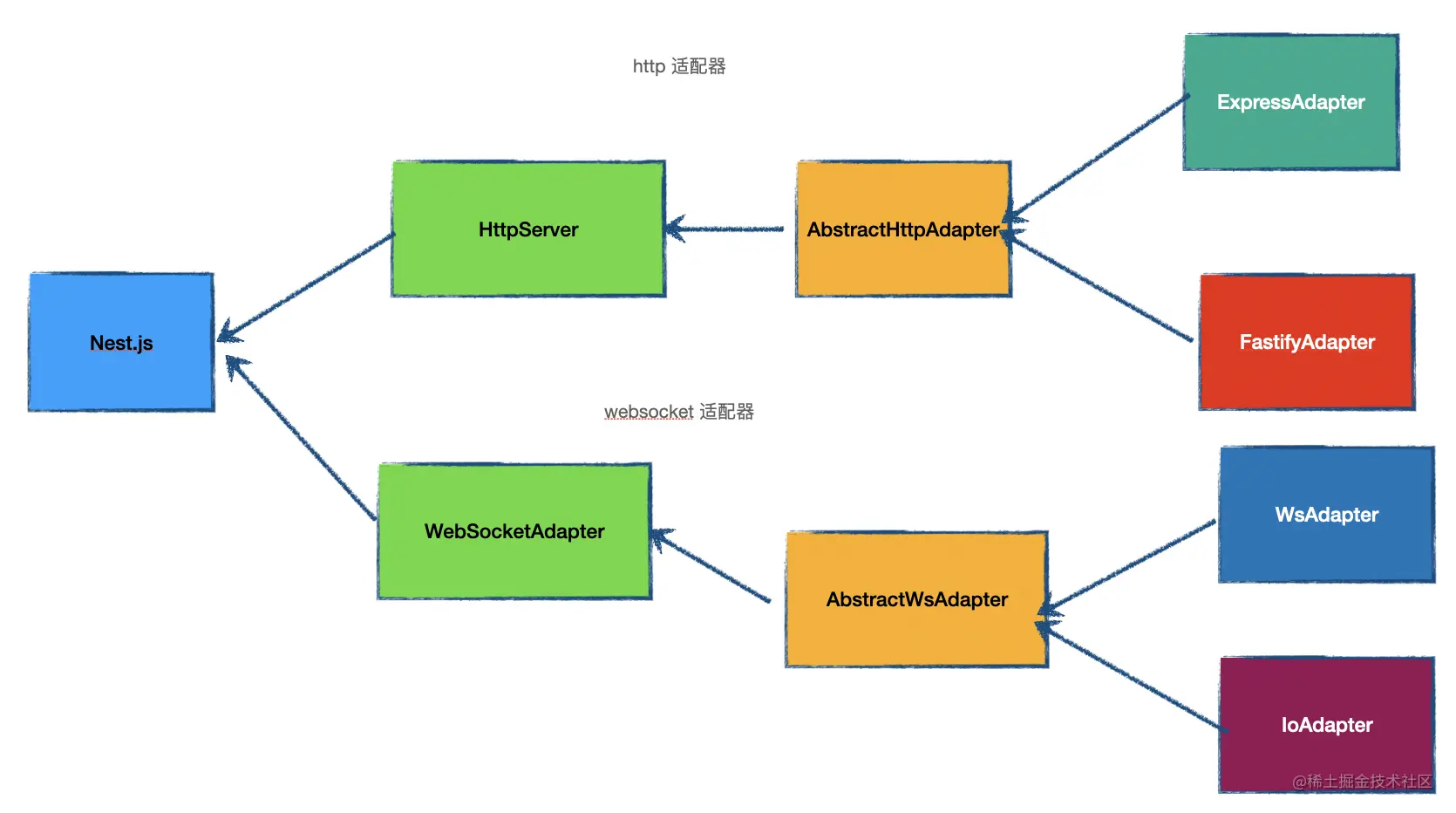
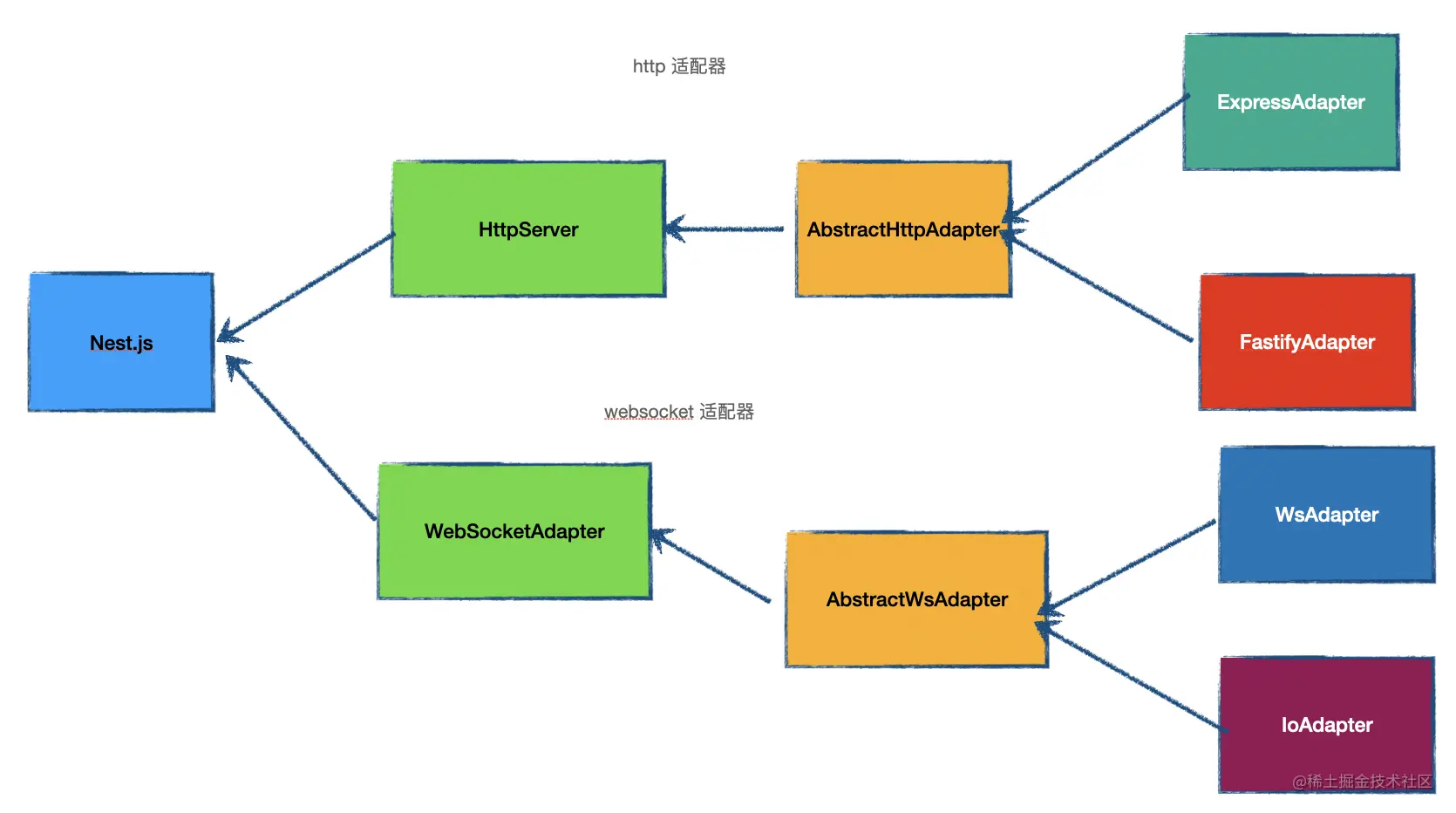
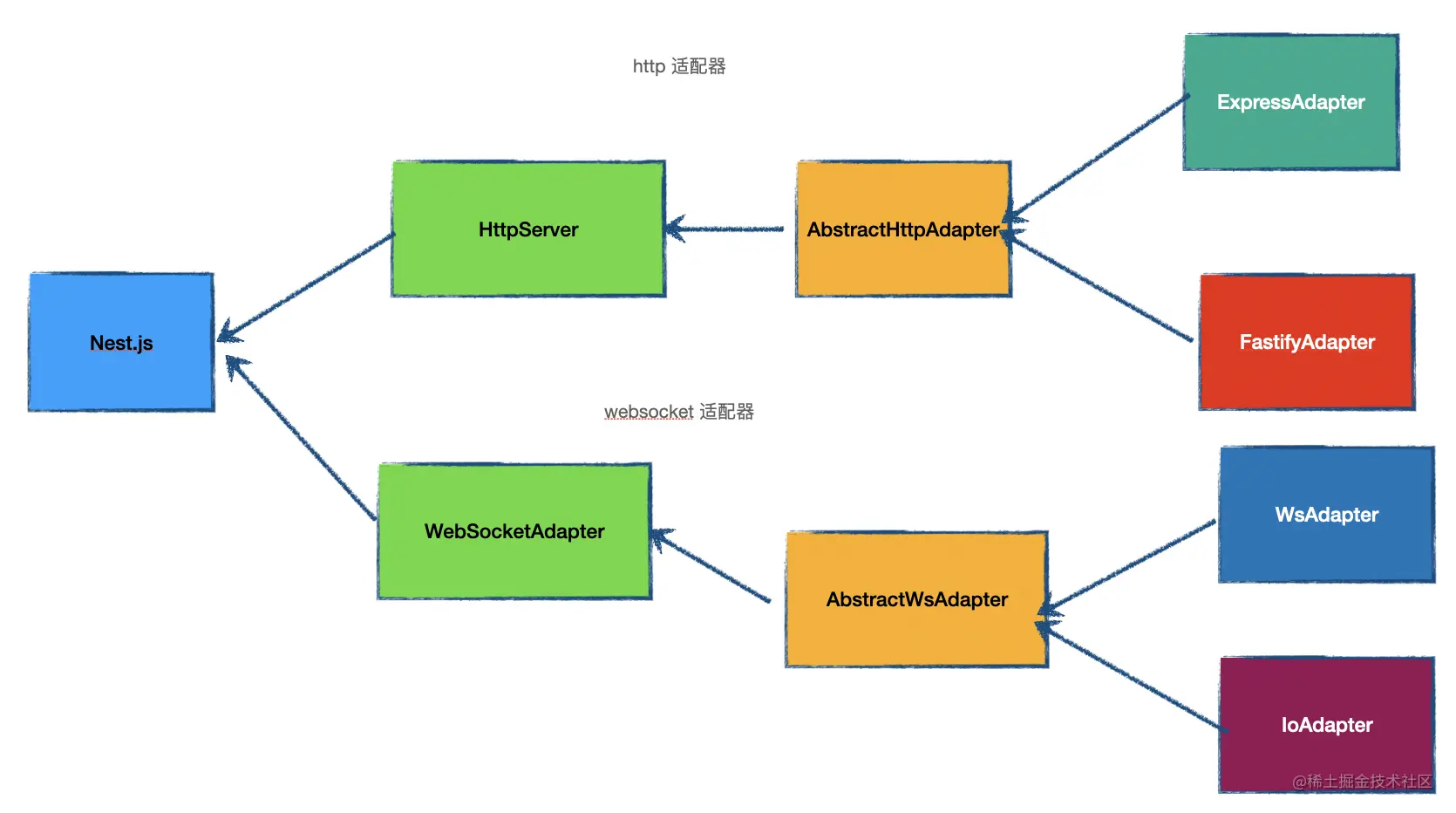
Nest.js fournit une couche d'interface (HttpServer) pour la plateforme http sous-jacente et définit un tas de méthodes :

Parce que l'interface de ts doit implémenter toutes les méthodes, afin de simplifier, elle hérite également d'un couche de la classe abstraite AbstractHttpAdapter et définit les méthodes qui doivent être implémentées en tant qu'abstraites.

Ensuite, Express ou d'autres plates-formes telles que fastify n'ont besoin que d'hériter de la classe d'adaptateur et d'implémenter les méthodes abstraites, puis elles peuvent être connectées à Nest.js :
Par exemple, ExpressAdapter :

ou FastifyAdapter :

Ces logiques sont placées respectivement dans les packages platform-express et platform-fastify :

Nest.js La première ligne de code consiste à appeler create :

create sélectionnera un httpAdaptateur pour créer un service :

La valeur par défaut est express :

De cette façon, les méthodes de requête et de réponse appelées ultérieurement seront éventuellement expresses.
Par exemple, dans le contrôleur, vous pouvez utiliser le décorateur @Request pour injecter l'objet reqeust, puis vous pouvez appeler diverses méthodes de reqeust.
import { Controller, Get, Request } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Request() request: Request): string {
return 'This action returns all cats';
}
}Si vous souhaitez appeler certaines méthodes spécifiques à la plate-forme en dehors de l'interface, Nest.js les prend également en charge, puis utilisez @Req pour injecter :
import { Controller, Get, Req } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Req() request: Request): string {
return 'This action returns all cats';
}
}De cette façon, ce qui est injecté est l'objet de requête natif d'un objet spécifique. plate-forme telle qu'express, toutes ses méthodes peuvent être utilisées directement.
De plus, si vous souhaitez vraiment utiliser l'API spécifique de la plateforme Express, vous pouvez spécifier les paramètres de type correspondants lors de NestFactory.create, afin de pouvoir effectuer les invites et vérifications de type correspondantes :

Mais cela sera couplé à une plateforme spécifique À moins que vous soyez sûr de ne pas changer de plateforme, il n'est pas recommandé de le faire.
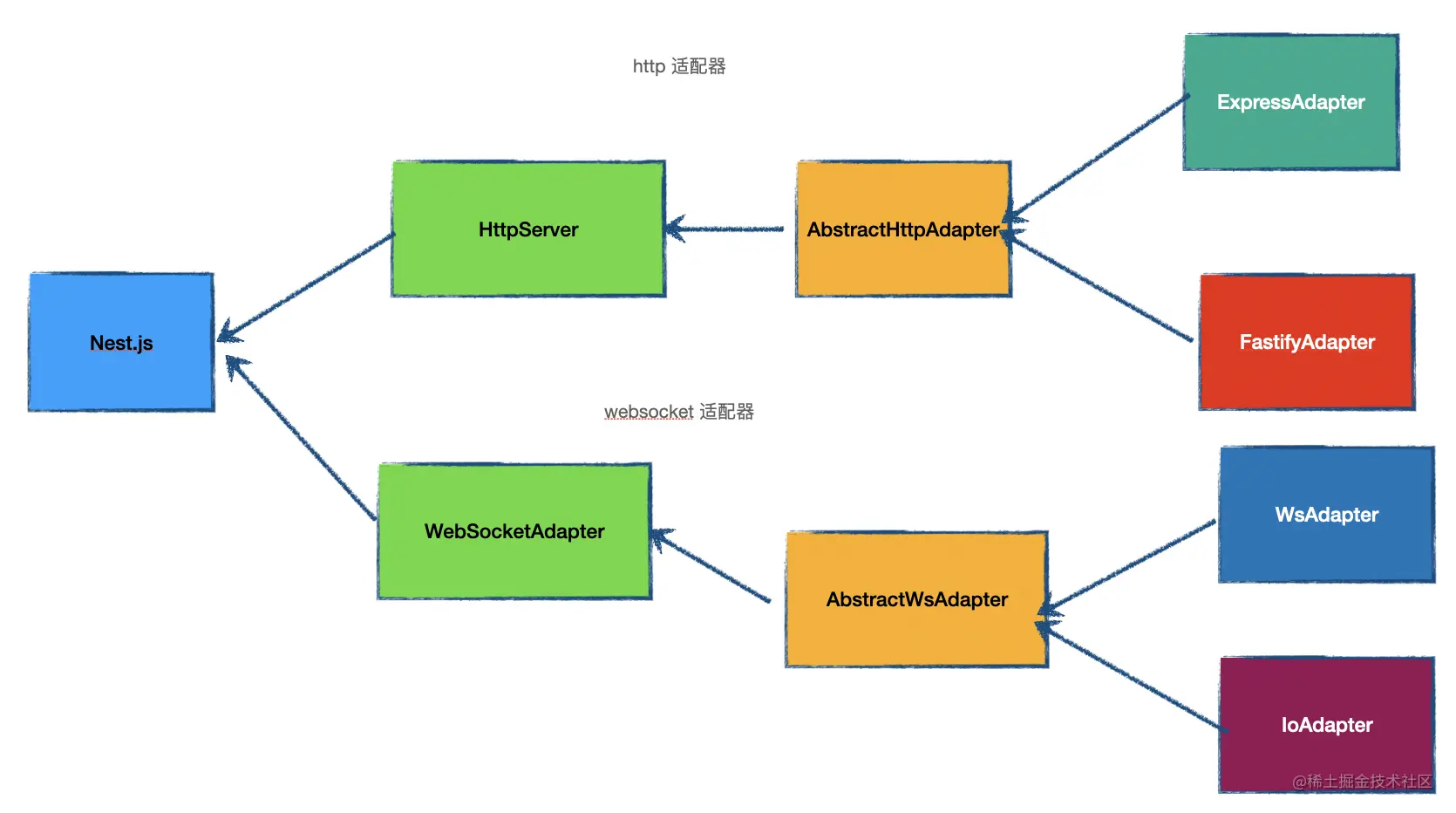
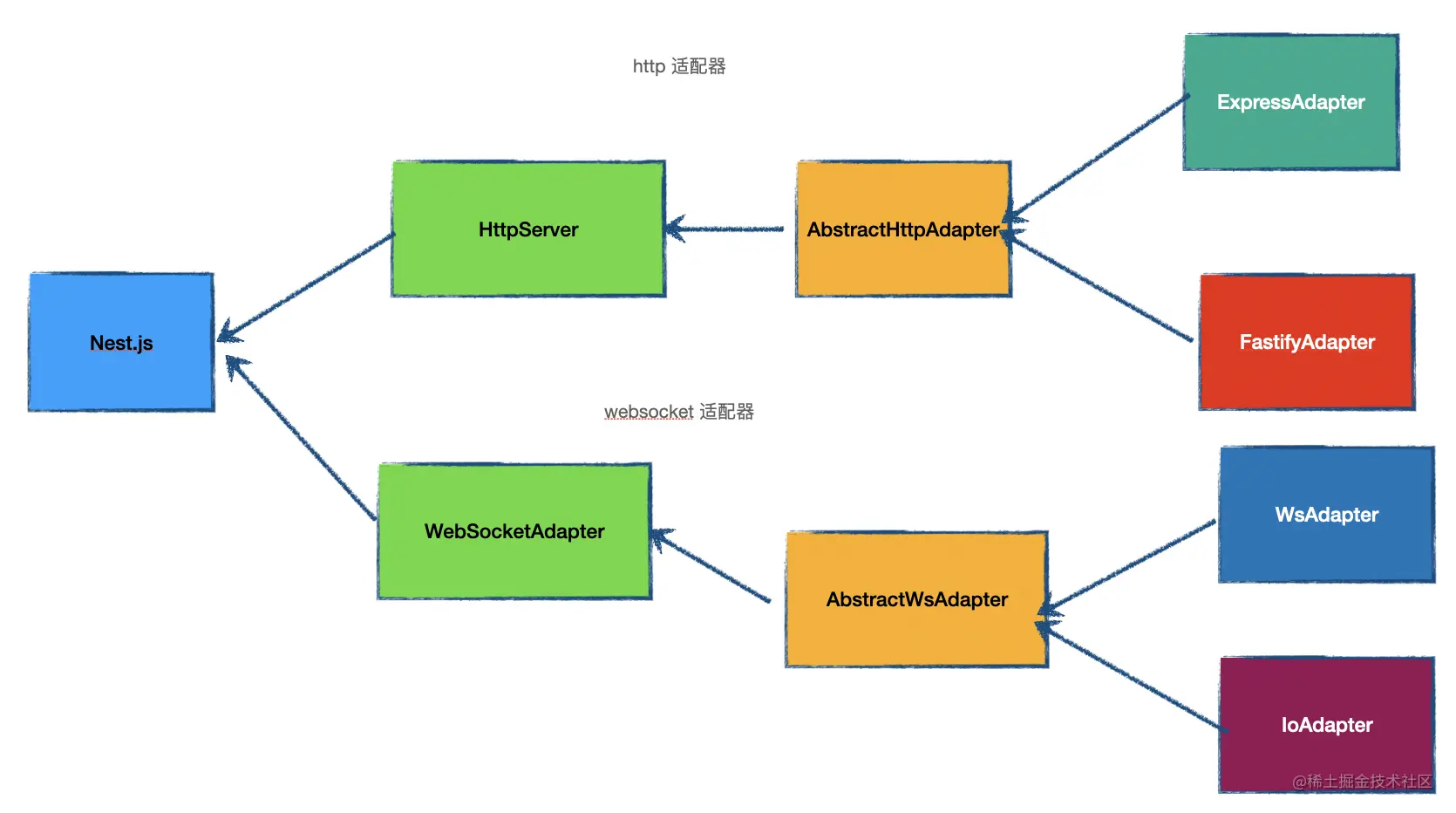
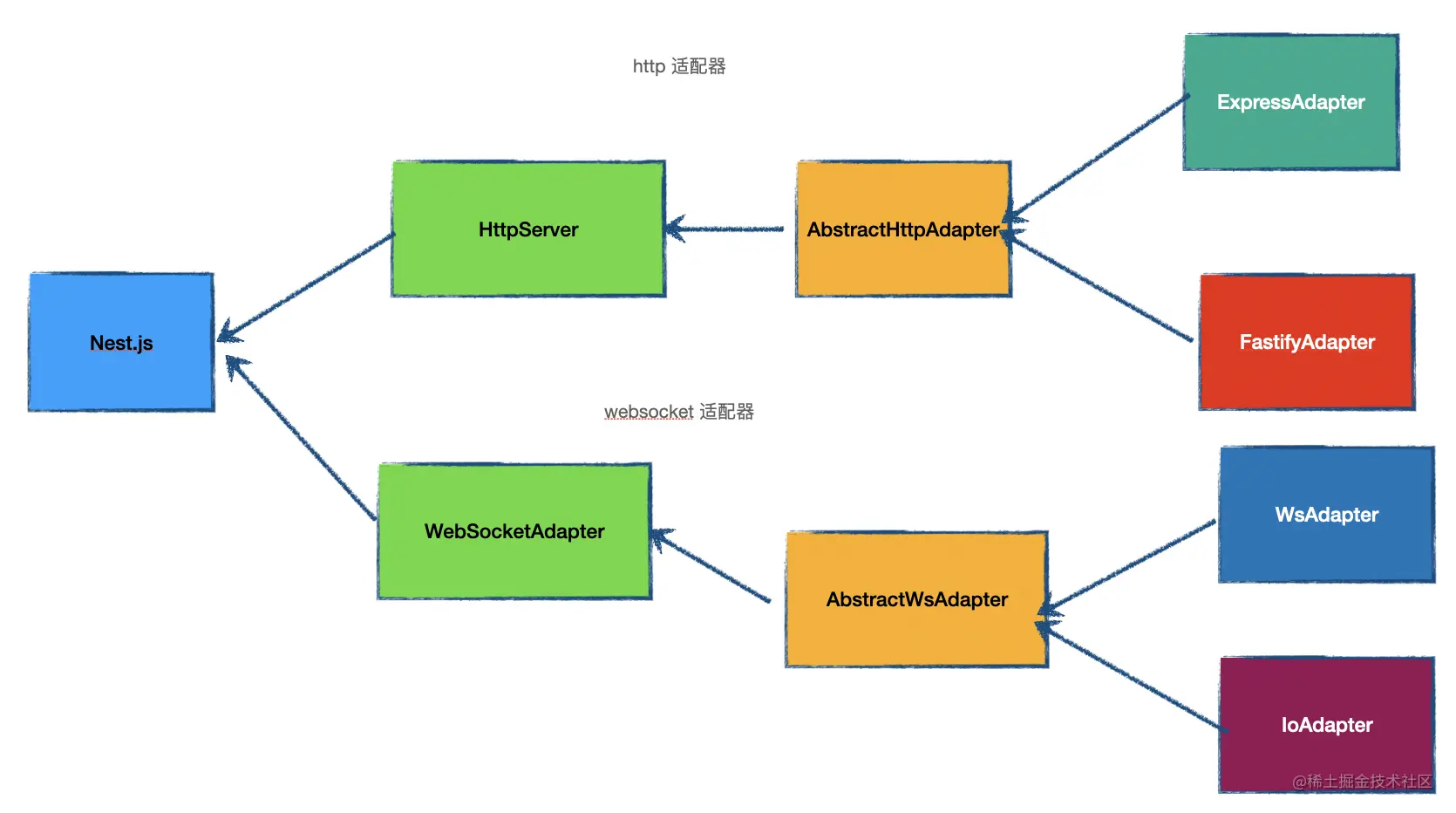
La plate-forme http fait cela, et de la même manière, la plate-forme websocket fait de même :
définit une interface unifiée, qui est connectée à socketio et websocket via des adaptateurs, et peut être commutée de manière flexible :

Illustration Next, Nest .js gère les plateformes http et websocket :

Résumé
Node.js fournit un module http pour écouter les ports et traiter les réponses aux requêtes, mais son API est trop primitive, nous allons donc le terminer avec une seule couche. La couche express fournit des API de requête et de réponse plus utiles, mais cette couche ne résout pas le problème architectural. Pour introduire MVC, IOC et d'autres architectures, une autre couche doit être incluse, en utilisant Egg.js, Midway.js et Nest. un framework back-end de niveau supérieur, parmi lequel Nest.js est le meilleur.
Nest.js a conçu une conception spéciale pour s'intégrer à la plate-forme http sous-jacente. Il utilise le mode adaptateur pour fournir une couche d'interfaces permettant à la plate-forme sous-jacente de s'adapter, afin que différentes plates-formes http puissent être commutées de manière flexible.
Mais il prend également en charge l'utilisation d'API spécifiques à la plate-forme. Par exemple, vous pouvez utiliser @Req pour injecter l'objet de requête sous-jacent dans le contrôleur, et vous pouvez également transmettre les paramètres de type de la plate-forme correspondante lors de la création d'un conteneur.
Nest.js utilise Express par défaut, mais il n'est pas tout à fait correct de dire qu'Express est utilisé, car vous pouvez passer de manière flexible à d'autres. C'est la beauté du modèle d'adaptateur.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ? L'article suivant vous présentera comment utiliser Node pour implémenter un système d'authentification unique. J'espère qu'il vous sera utile !
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à





